Рисование с помощью объектов Image, Drawing и Visual
В этом разделе описывается использование объектов ImageBrush, DrawingBrush и VisualBrushдля закрашивания области изображением, объектом Drawing или Visual.
Необходимые компоненты
Для понимания этой темы необходимо ознакомиться с различными типами кистей, имеющихся в WPF, и их основными возможностями. Общие сведения см. в разделе Общие сведения о кистях WPF.
Заливка области с помощью изображения
ImageBrush закрашивает область изображением ImageSource. Наиболее распространенный тип ImageSource для использования с ImageBrush — это BitmapImage, который описывает растровое изображение. DrawingImage позволяет закрашивать объектом Drawing, но проще вместо этого использовать DrawingBrush. Дополнительную информацию об объектах ImageSource см. в статье Общие сведения об изображениях.
Чтобы закрашивать с помощью ImageBrush, создайте объект BitmapImage и используйте его для загрузки содержимого растрового изображения. Затем с помощью BitmapImage задайте свойство ImageSource объекта ImageBrush. Наконец, примените ImageBrush к объекту, который требуется закрасить. Средствами языка XAML можно также просто задать свойство ImageSource кисти ImageBrush с путем загрузки изображения.
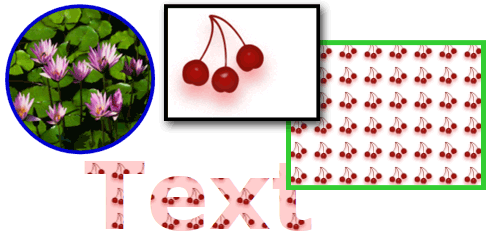
Подобно всем объектам Brush объект ImageBrush можно использовать для закрашивания таких объектов, как фигуры, панели, элементы управления и текст. На следующем рисунке показаны результаты применения кисти ImageBrush.

Объекты, заполненные при помощи ImageBrush
По умолчанию ImageBrush растягивает изображения до полного заполнения отведенной области и может исказить изображение, если у области заполнения другие пропорции. Такое поведение можно изменить, задав свойству Stretch вместо значения по умолчанию Fill значение None, Uniform или UniformToFill. Так как ImageBrush — это тип объекта TileBrush, можно точно указать, как кисть изображения заполняет область вывода, и даже создать шаблоны. Дополнительные сведения о расширенных возможностях TileBrush см. в статье Общие сведения о TileBrush.
Пример. Заполнение объекта с помощью точечного рисунка
В следующем примере используется ImageBrush для закрашивания Background объекта Canvas.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.BrushExamples.ImageBrushExample"
WindowTitle="ImageBrush Example"
Background="White">
<StackPanel>
<Canvas
Height="200" Width="300">
<Canvas.Background>
<ImageBrush ImageSource="sampleImages\Waterlilies.jpg" />
</Canvas.Background>
</Canvas>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace Microsoft.Samples.BrushExamples
{
public class ImageBrushExample : Page
{
public ImageBrushExample()
{
StackPanel mainPanel = new StackPanel();
canvasBackgroundExample(mainPanel);
this.Content = mainPanel;
}
private void canvasBackgroundExample(Panel mainPanel)
{
BitmapImage theImage = new BitmapImage
(new Uri("sampleImages\\Waterlilies.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
Canvas myCanvas = new Canvas();
myCanvas.Width = 300;
myCanvas.Height = 200;
myCanvas.Background = myImageBrush;
mainPanel.Children.Add(myCanvas);
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Namespace Microsoft.Samples.BrushExamples
Public Class ImageBrushExample
Inherits Page
Public Sub New()
Dim mainPanel As New StackPanel()
canvasBackgroundExample(mainPanel)
Me.Content = mainPanel
End Sub
Private Sub canvasBackgroundExample(ByVal mainPanel As Panel)
Dim theImage As New BitmapImage(New Uri("sampleImages\Waterlilies.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
Dim myCanvas As New Canvas()
myCanvas.Width = 300
myCanvas.Height = 200
myCanvas.Background = myImageBrush
mainPanel.Children.Add(myCanvas)
End Sub
End Class
End Namespace
Заливка области с помощью рисунка
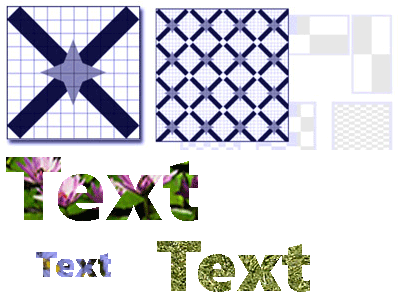
DrawingBrush позволяет заполнять области фигурами, текстом, изображениями и видео. Фигуры внутри закрашивающей кисти сами могут быть закрашены сплошным цветом, градиентом, изображением или даже другим объектом DrawingBrush. Следующая иллюстрация демонстрирует некоторые варианты использования DrawingBrush.

Объекты, заполненные при помощи DrawingBrush
DrawingBrush закрашивает область объектом Drawing. Объект Drawing описывает отображаемое содержимое, например фигуру, растровое изображение, видео или строку текста. Различные типы рисунков описывают различные типы содержимого. Ниже приведен список различных типов объектов-рисунков.
GeometryDrawing — рисует фигуру.
ImageDrawing — рисует изображение.
GlyphRunDrawing — рисует текст.
VideoDrawing — воспроизводит звуковой или видеофайл.
DrawingGroup — рисует другие рисунки. Для объединения рисунков в один составной рисунок используйте группирование рисунков.
Дополнительные сведения об объектах Drawing см. в статье Обзор объектов Drawing.
Подобно ImageBrush кисть DrawingBrush растягивает свои объекты Drawing для заполнения области вывода. Такое поведение можно переопределить, изменив у свойства Stretch его настройку по умолчанию Fill. Дополнительные сведения см. в описании свойства Stretch.
Пример. Заполнение объекта с помощью рисунка
В следующем примере показано, как можно заполнить объект с помощью рисунка с изображением трех эллипсов. GeometryDrawing используется для описания эллипсов.
<Button Content="A Button">
<Button.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing Brush="LightBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="25,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="50,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="75,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="1" Brush="Gray" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.Background>
</Button>
// Create a DrawingBrush.
DrawingBrush myDrawingBrush = new DrawingBrush();
// Create a drawing.
GeometryDrawing myGeometryDrawing = new GeometryDrawing();
myGeometryDrawing.Brush = Brushes.LightBlue;
myGeometryDrawing.Pen = new Pen(Brushes.Gray, 1);
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(25,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(50,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(75,50), 12.5, 25));
myGeometryDrawing.Geometry = ellipses;
myDrawingBrush.Drawing = myGeometryDrawing;
Button myButton = new Button();
myButton.Content = "A Button";
// Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush;
' Create a DrawingBrush.
Dim myDrawingBrush As New DrawingBrush()
' Create a drawing.
Dim myGeometryDrawing As New GeometryDrawing()
myGeometryDrawing.Brush = Brushes.LightBlue
myGeometryDrawing.Pen = New Pen(Brushes.Gray, 1)
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(25,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(50,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(75,50), 12.5, 25))
myGeometryDrawing.Geometry = ellipses
myDrawingBrush.Drawing = myGeometryDrawing
Dim myButton As New Button()
myButton.Content = "A Button"
' Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush
Заливка области с помощью визуального элемента
VisualBrush — самая универсальная и мощная из всех кистей. Она закрашивает область объектом Visual. Объект Visual — это низкоуровневый графический тип, который служит в качестве предшественника многих полезных графических компонентов. Например, классы Window, FrameworkElement и Control — это все типы объектов Visual. VisualBrush позволяет закрашивать области почти любым графическим объектом WPF.
Примечание.
Хотя VisualBrush — это тип объекта Freezable, его нельзя «заморозить» (сделать доступным только для чтения), когда его свойству Visual задано значение, отличное от null.
Содержимое Visual кисти VisualBrush можно указать двумя способами.
Создайте новый объект Visual и используйте его для задания свойства Visual кисти VisualBrush. Пример см. в разделе Пример. Заполнение объекта с помощью видео далее в этой статье.
Используйте существующий объект Visual, который создает дубликат изображения целевого объекта Visual. Затем с помощью кисти VisualBrush можно создавать интересные эффектов, например отражения и увеличения. Пример см. в разделе Пример. Создание отражения.
При определении нового объекта Visual для кисти VisualBrush и Visual соответствует элементу пользовательского интерфейса UIElement (такому как панель или элемент управления), система макета работает с элементом UIElement и его дочерними элементами, когда свойству AutoLayoutContent задано значение true. Однако корневой элемент UIElement фактически изолирован от остальной системы. Стили и внешний макет не могут перейти эту границу. Поэтому следует явно указать размер корневого элемента UIElement, так как его единственный родительский объект — кисть VisualBrush и его размер не может быть автоматически подобран по заполняемой области. Дополнительные сведения о макете в WPF см. в статье Макет.
Подобно кистям ImageBrush и DrawingBrush кисть VisualBrush растягивает свое содержимое для заполнения области вывода. Такое поведение можно переопределить, изменив у свойства Stretch его настройку по умолчанию Fill. Дополнительные сведения см. в описании свойства Stretch.
Пример. Заполнение объекта с помощью видео
В следующем примере несколько элементов управления и панель используются для заполнения прямоугольника.
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,5,0">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel Background="White">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
VisualBrush myVisualBrush = new VisualBrush();
// Create the visual brush's contents.
StackPanel myStackPanel = new StackPanel();
myStackPanel.Background = Brushes.White;
Rectangle redRectangle = new Rectangle();
redRectangle.Width = 25;
redRectangle.Height =25;
redRectangle.Fill = Brushes.Red;
redRectangle.Margin = new Thickness(2);
myStackPanel.Children.Add(redRectangle);
TextBlock someText = new TextBlock();
FontSizeConverter myFontSizeConverter = new FontSizeConverter();
someText.FontSize = (double)myFontSizeConverter.ConvertFrom("10pt");
someText.Text = "Hello, World!";
someText.Margin = new Thickness(2);
myStackPanel.Children.Add(someText);
Button aButton = new Button();
aButton.Content = "A Button";
aButton.Margin = new Thickness(2);
myStackPanel.Children.Add(aButton);
// Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel;
// Create a rectangle to paint.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 150;
myRectangle.Height = 150;
myRectangle.Stroke = Brushes.Black;
myRectangle.Margin = new Thickness(5,0,5,0);
// Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush;
Dim myVisualBrush As New VisualBrush()
' Create the visual brush's contents.
Dim myStackPanel As New StackPanel()
myStackPanel.Background = Brushes.White
Dim redRectangle As New Rectangle()
With redRectangle
.Width = 25
.Height = 25
.Fill = Brushes.Red
.Margin = New Thickness(2)
End With
myStackPanel.Children.Add(redRectangle)
Dim someText As New TextBlock()
Dim myFontSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(myFontSizeConverter.ConvertFrom("10pt"))
someText.Text = "Hello, World!"
someText.Margin = New Thickness(2)
myStackPanel.Children.Add(someText)
Dim aButton As New Button()
aButton.Content = "A Button"
aButton.Margin = New Thickness(2)
myStackPanel.Children.Add(aButton)
' Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel
' Create a rectangle to paint.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.Margin = New Thickness(5, 0, 5, 0)
End With
' Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush
Пример. Создание отражения
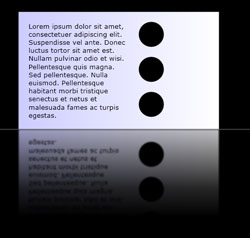
В предыдущем примере показано, как создать новый объект Visual для использования в качестве фона. Можно также использовать кисть VisualBrush для отображения существующего визуального объекта. Эта возможность позволяет создавать интересные визуальные эффекты, например отражения и увеличения. В следующем примере используется кисть VisualBrush для создания отражения объекта Border, содержащего несколько элементов. На следующей иллюстрации показан результат выполнения этого примера.

Отраженный объект Visual
using System;
using System.Windows;
using System.Windows.Data;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Effects;
using System.Windows.Media.Imaging;
using System.IO;
using System.Collections.ObjectModel;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class ReflectionExample : Page
{
public ReflectionExample()
{
// Create a name scope for the page.
NameScope.SetNameScope(this, new NameScope());
this.Background = Brushes.Black;
StackPanel myStackPanel = new StackPanel();
myStackPanel.Margin = new Thickness(50);
Border myReflectedBorder = new Border();
this.RegisterName("ReflectedVisual", myReflectedBorder);
// Create a gradient background for the border.
GradientStop firstStop = new GradientStop();
firstStop.Offset = 0.0;
Color firstStopColor = new Color();
firstStopColor.R = 204;
firstStopColor.G = 204;
firstStopColor.B = 255;
firstStopColor.A = 255;
firstStop.Color = firstStopColor;
GradientStop secondStop = new GradientStop();
secondStop.Offset = 1.0;
secondStop.Color = Colors.White;
GradientStopCollection myGradientStopCollection = new GradientStopCollection();
myGradientStopCollection.Add(firstStop);
myGradientStopCollection.Add(secondStop);
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0, 0.5);
myLinearGradientBrush.EndPoint = new Point(1, 0.5);
myLinearGradientBrush.GradientStops = myGradientStopCollection;
myReflectedBorder.Background = myLinearGradientBrush;
// Add contents to the border.
StackPanel borderStackPanel = new StackPanel();
borderStackPanel.Orientation = Orientation.Horizontal;
borderStackPanel.Margin = new Thickness(10);
TextBlock myTextBlock = new TextBlock();
myTextBlock.TextWrapping = TextWrapping.Wrap;
myTextBlock.Width = 200;
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." +
" Suspendisse vel ante. Donec luctus tortor sit amet est." +
" Nullam pulvinar odio et wisi." +
" Pellentesque quis magna. Sed pellentesque." +
" Nulla euismod." +
"Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.";
borderStackPanel.Children.Add(myTextBlock);
StackPanel ellipseStackPanel = new StackPanel();
Ellipse ellipse1 = new Ellipse();
ellipse1.Margin = new Thickness(10);
ellipse1.Height = 50;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse1);
Ellipse ellipse2 = new Ellipse();
ellipse2.Margin = new Thickness(10);
ellipse2.Height = 50;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse2);
Ellipse ellipse3 = new Ellipse();
ellipse3.Margin = new Thickness(10);
ellipse3.Height = 50;
ellipse3.Width = 50;
ellipse3.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse3);
borderStackPanel.Children.Add(ellipseStackPanel);
myReflectedBorder.Child = borderStackPanel;
// Create divider rectangle
Rectangle dividerRectangle = new Rectangle();
dividerRectangle.Height = 1;
dividerRectangle.Fill = Brushes.Gray;
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch;
// Create the object to contain the reflection.
Rectangle reflectionRectangle = new Rectangle();
// Bind the height of the rectangle to the border height.
Binding heightBinding = new Binding();
heightBinding.ElementName = "ReflectedVisual";
heightBinding.Path = new PropertyPath(Rectangle.HeightProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding);
// Bind the width of the rectangle to the border width.
Binding widthBinding = new Binding();
widthBinding.ElementName = "ReflectedVisual";
widthBinding.Path = new PropertyPath(Rectangle.WidthProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding);
// Creates the reflection.
VisualBrush myVisualBrush = new VisualBrush();
myVisualBrush.Opacity = 0.75;
myVisualBrush.Stretch = Stretch.None;
Binding reflectionBinding = new Binding();
reflectionBinding.ElementName = "ReflectedVisual";
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding);
ScaleTransform myScaleTransform = new ScaleTransform();
myScaleTransform.ScaleX = 1;
myScaleTransform.ScaleY = -1;
TranslateTransform myTranslateTransform = new TranslateTransform();
myTranslateTransform.Y = 1;
TransformGroup myTransformGroup = new TransformGroup();
myTransformGroup.Children.Add(myScaleTransform);
myTransformGroup.Children.Add(myTranslateTransform);
myVisualBrush.RelativeTransform = myTransformGroup;
reflectionRectangle.Fill = myVisualBrush;
// Create a gradient background for the border.
GradientStop firstStop2 = new GradientStop();
firstStop2.Offset = 0.0;
Color c1 = new Color();
c1.R = 0;
c1.G = 0;
c1.B = 0;
c1.A = 255;
firstStop2.Color = c1;
GradientStop secondStop2 = new GradientStop();
secondStop2.Offset = 0.5;
Color c2 = new Color();
c2.R = 0;
c2.G = 0;
c2.B = 0;
c2.A = 51;
firstStop2.Color = c2;
GradientStop thirdStop = new GradientStop();
thirdStop.Offset = 0.75;
Color c3 = new Color();
c3.R = 0;
c3.G = 0;
c3.B = 0;
c3.A = 0;
thirdStop.Color = c3;
GradientStopCollection myGradientStopCollection2 = new GradientStopCollection();
myGradientStopCollection2.Add(firstStop2);
myGradientStopCollection2.Add(secondStop2);
myGradientStopCollection2.Add(thirdStop);
LinearGradientBrush myLinearGradientBrush2 = new LinearGradientBrush();
myLinearGradientBrush2.StartPoint = new Point(0.5, 0);
myLinearGradientBrush2.EndPoint = new Point(0.5, 1);
myLinearGradientBrush2.GradientStops = myGradientStopCollection2;
reflectionRectangle.OpacityMask = myLinearGradientBrush2;
BlurBitmapEffect myBlurBitmapEffect = new BlurBitmapEffect();
myBlurBitmapEffect.Radius = 1.5;
reflectionRectangle.BitmapEffect = myBlurBitmapEffect;
myStackPanel.Children.Add(myReflectedBorder);
myStackPanel.Children.Add(dividerRectangle);
myStackPanel.Children.Add(reflectionRectangle);
this.Content = myStackPanel;
}
/*
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
*/
}
}
Imports System.Windows
Imports System.Windows.Data
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Effects
Imports System.Windows.Media.Imaging
Imports System.IO
Imports System.Collections.ObjectModel
Imports System.Windows.Shapes
Namespace SDKSample
Partial Public Class ReflectionExample
Inherits Page
Public Sub New()
' Create a name scope for the page.
NameScope.SetNameScope(Me, New NameScope())
Me.Background = Brushes.Black
Dim myStackPanel As New StackPanel()
myStackPanel.Margin = New Thickness(50)
Dim myReflectedBorder As New Border()
Me.RegisterName("ReflectedVisual", myReflectedBorder)
' Create a gradient background for the border.
Dim firstStop As New GradientStop()
firstStop.Offset = 0.0
Dim firstStopColor As New Color()
firstStopColor.R = 204
firstStopColor.G = 204
firstStopColor.B = 255
firstStopColor.A = 255
firstStop.Color = firstStopColor
Dim secondStop As New GradientStop()
secondStop.Offset = 1.0
secondStop.Color = Colors.White
Dim myGradientStopCollection As New GradientStopCollection()
myGradientStopCollection.Add(firstStop)
myGradientStopCollection.Add(secondStop)
Dim myLinearGradientBrush As New LinearGradientBrush()
myLinearGradientBrush.StartPoint = New Point(0, 0.5)
myLinearGradientBrush.EndPoint = New Point(1, 0.5)
myLinearGradientBrush.GradientStops = myGradientStopCollection
myReflectedBorder.Background = myLinearGradientBrush
' Add contents to the border.
Dim borderStackPanel As New StackPanel()
borderStackPanel.Orientation = Orientation.Horizontal
borderStackPanel.Margin = New Thickness(10)
Dim myTextBlock As New TextBlock()
myTextBlock.TextWrapping = TextWrapping.Wrap
myTextBlock.Width = 200
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." & " Suspendisse vel ante. Donec luctus tortor sit amet est." & " Nullam pulvinar odio et wisi." & " Pellentesque quis magna. Sed pellentesque." & " Nulla euismod." & "Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas."
borderStackPanel.Children.Add(myTextBlock)
Dim ellipseStackPanel As New StackPanel()
Dim ellipse1 As New Ellipse()
ellipse1.Margin = New Thickness(10)
ellipse1.Height = 50
ellipse1.Width = 50
ellipse1.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse1)
Dim ellipse2 As New Ellipse()
ellipse2.Margin = New Thickness(10)
ellipse2.Height = 50
ellipse2.Width = 50
ellipse2.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse2)
Dim ellipse3 As New Ellipse()
ellipse3.Margin = New Thickness(10)
ellipse3.Height = 50
ellipse3.Width = 50
ellipse3.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse3)
borderStackPanel.Children.Add(ellipseStackPanel)
myReflectedBorder.Child = borderStackPanel
' Create divider rectangle
Dim dividerRectangle As New Rectangle()
dividerRectangle.Height = 1
dividerRectangle.Fill = Brushes.Gray
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch
' Create the object to contain the reflection.
Dim reflectionRectangle As New Rectangle()
' Bind the height of the rectangle to the border height.
Dim heightBinding As New Binding()
heightBinding.ElementName = "ReflectedVisual"
heightBinding.Path = New PropertyPath(Rectangle.HeightProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding)
' Bind the width of the rectangle to the border width.
Dim widthBinding As New Binding()
widthBinding.ElementName = "ReflectedVisual"
widthBinding.Path = New PropertyPath(Rectangle.WidthProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding)
' Creates the reflection.
Dim myVisualBrush As New VisualBrush()
myVisualBrush.Opacity = 0.75
myVisualBrush.Stretch = Stretch.None
Dim reflectionBinding As New Binding()
reflectionBinding.ElementName = "ReflectedVisual"
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding)
Dim myScaleTransform As New ScaleTransform()
myScaleTransform.ScaleX = 1
myScaleTransform.ScaleY = -1
Dim myTranslateTransform As New TranslateTransform()
myTranslateTransform.Y = 1
Dim myTransformGroup As New TransformGroup()
myTransformGroup.Children.Add(myScaleTransform)
myTransformGroup.Children.Add(myTranslateTransform)
myVisualBrush.RelativeTransform = myTransformGroup
reflectionRectangle.Fill = myVisualBrush
' Create a gradient background for the border.
Dim firstStop2 As New GradientStop()
firstStop2.Offset = 0.0
Dim c1 As New Color()
c1.R = 0
c1.G = 0
c1.B = 0
c1.A = 255
firstStop2.Color = c1
Dim secondStop2 As New GradientStop()
secondStop2.Offset = 0.5
Dim c2 As New Color()
c2.R = 0
c2.G = 0
c2.B = 0
c2.A = 51
firstStop2.Color = c2
Dim thirdStop As New GradientStop()
thirdStop.Offset = 0.75
Dim c3 As New Color()
c3.R = 0
c3.G = 0
c3.B = 0
c3.A = 0
thirdStop.Color = c3
Dim myGradientStopCollection2 As New GradientStopCollection()
myGradientStopCollection2.Add(firstStop2)
myGradientStopCollection2.Add(secondStop2)
myGradientStopCollection2.Add(thirdStop)
Dim myLinearGradientBrush2 As New LinearGradientBrush()
myLinearGradientBrush2.StartPoint = New Point(0.5, 0)
myLinearGradientBrush2.EndPoint = New Point(0.5, 1)
myLinearGradientBrush2.GradientStops = myGradientStopCollection2
reflectionRectangle.OpacityMask = myLinearGradientBrush2
Dim myBlurBitmapEffect As New BlurBitmapEffect()
myBlurBitmapEffect.Radius = 1.5
reflectionRectangle.BitmapEffect = myBlurBitmapEffect
myStackPanel.Children.Add(myReflectedBorder)
myStackPanel.Children.Add(dividerRectangle)
myStackPanel.Children.Add(reflectionRectangle)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Black">
<StackPanel Margin="50">
<!-- The object to reflect. -->
<Border Name="ReflectedVisual" Width="400">
<Border.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.0" Color="#CCCCFF" />
<GradientStop Offset="1.0" Color="White" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Horizontal" Margin="10">
<TextBlock TextWrapping="Wrap" Width="200" Margin="10">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Suspendisse vel ante. Donec luctus tortor sit amet est.
Nullam pulvinar odio et wisi.
Pellentesque quis magna. Sed pellentesque.
Nulla euismod.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</TextBlock>
<StackPanel>
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
</StackPanel>
</StackPanel>
</Border>
<Rectangle Height="1" Fill="Gray" HorizontalAlignment="Stretch" />
<!-- The object to contain the reflection.-->
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.Fill>
<!-- Creates the reflection. -->
<VisualBrush
Opacity="0.75" Stretch="None"
Visual="{Binding ElementName=ReflectedVisual}">
<VisualBrush.RelativeTransform>
<!-- Flip the reflection. -->
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
Дополнительные примеры, демонстрирующие увеличение частей экрана и создание отражений, см. в разделе Пример VisualBrush.
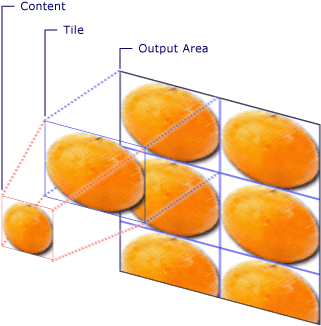
Функции TileBrush
ImageBrush, DrawingBrush и VisualBrush — это типы объектов TileBrush. Объекты TileBrush позволяют тщательно контролировать заполнение области изображением, рисунком или визуальным объектом. Например, можно заполнить область не одним растянутым изображением, а элементами мозаики, которые образуют узор.
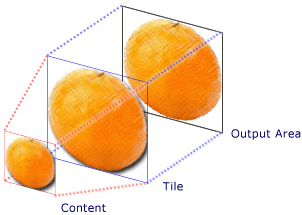
У кисти TileBrush три основных компонента: содержимое, мозаичные элементы и область вывода.

Компоненты TileBrush с одним элементом мозаики

Компоненты TileBrush с несколькими элементами мозаики
Дополнительные сведения о возможностях мозаики объектов TileBrush см. в разделе Общие сведения о TileBrush.
См. также
- ImageBrush
- DrawingBrush
- VisualBrush
- TileBrush
- Общие сведения об объекте TileBrush
- Общие сведения о кистях WPF
- Общие сведения об обработке изображений
- Общие сведения об объектах Drawing
- Общие сведения о масках непрозрачности
- Общие сведения об отрисовке графики в WPF
- Пример использования ImageBrush
- Пример использования VisualBrush
.NET Desktop feedback
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
