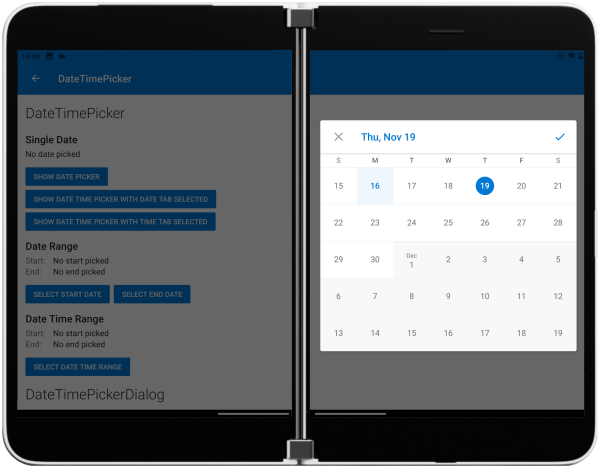
Элемент управления DateTimePicker в пользовательском интерфейсе Fluent
На одном экране элемент управления даты и времени выравнивается по центру, а на двух экранах — по центру на правом экране:

Чтобы использовать DateTimePicker или DateTimePickerDialog в пользовательском интерфейсе Fluent, настройте файл gradle и импортируйте требуемые классы:
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog.DateRangeMode
import com.microsoft.fluentui.datetimepicker.DateTimePickerDialog.Mode
import com.microsoft.fluentui.datetimepicker.DateTimePicker
DateTimePicker
val dateTimePicker = DateTimePicker.newInstance(
this,
picker.mode,
picker.dateRangeMode,
getFragmentDateTime(),
getFragmentDuration()
)
dateTimePicker.show(supportFragmentManager, picker.tag)
Элемент управления DateTimePickerDialog
dateTimePickerDialog = DateTimePickerDialog(
this,
dialogMode ?: Mode.DATE_TIME,
DateRangeMode.NONE,
dialogDateTime ?: ZonedDateTime.now(),
Duration.ZERO
)
dateTimePickerDialog?.onDateTimePickedListener = object : DateTimePickerDialog.OnDateTimePickedListener {
override fun onDateTimePicked(dateTime: ZonedDateTime, duration: Duration) {
dialogMode = getDialogMode()
dialogDateTime = dateTime
}
}
dateTimePickerDialog?.show()