Элемент управления Snackbar в пользовательском интерфейсе Fluent
Элемент управления Snackbar автоматически отображается так, чтобы не попадать в область петли:
Один экран
Два экрана — отображается только на одном экране
Чтобы использовать Snackbar в пользовательском интерфейсе Fluent, настройте файл gradle и импортируйте класс:
import com.microsoft.fluentui.snackbar.Snackbar
Элемент Snackbar
Простейший элемент управления Snackbar можно создать с помощью следующего кода:
Snackbar.make(view, "Single line snackbar").show()
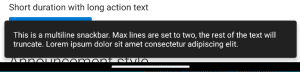
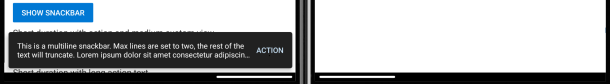
Элемент управления Snackbar с действием
Можно добавить кнопку действия и задать другие свойства, такие как время отображения, с помощью следующего кода:
val snackbar = Snackbar.make(view, "This is a multiline snackbar. Max lines are set to two, the rest of the text will truncate.", Snackbar.LENGTH_INDEFINITE)
.setAction("Action", View.OnClickListener {
// handle click here
})
snackbar.show()