Возможности SlidingPaneLayout для двухэкранных и складных устройств
SlidingPaneLayout — это элемент управления, который использует Jetpack Window Manager для адаптации к двухэкранным и складным устройствам. Он позволяет отображать две области параллельно (если достаточно места) либо только первую область, а вторая может быть открыта пользователем (для этого нужно провести в сторону от края экрана) или программными средствами. Этот элемент адаптируется к складным и двухэкранным устройствам, выравнивая панели по обе стороны петли или сгиба.
На устройствах с одним экраном, в том числе планшетах, будут отображаться обе области, если ширина содержимого в каждой из них позволяет поместить эти области рядом. Если содержимое обеих областей слишком широкое, первая панель отображается на весь экран, а вторую панель можно открыть с помощью программных средств или жеста перетаскивания.

На одном экране устройства Surface Duo этот элемент управления ведет себя так же, как на любом другом устройстве. То есть области будут расположены рядом, если они помещаются, или будут отображаться по отдельности. Если приложение открыто на двух экранах, SlidingPaneLayout автоматически размещает области на экранах по обе стороны петли. В режиме двойного экрана в альбомной ориентации SlidingPaneLayout не изменяет макет и отображает один длинный экран. В этом сценарии отдельные области должны поддерживать прокрутку или иным образом гарантировать, что их содержимое не скрыто.

Добавление зависимостей
Чтобы использовать SlidingPaneLayout в проекте, обновите файл build.gradle.
Убедитесь, что проект компилируется с API уровня 31:
compileSdk 31Чтобы обеспечить доступ к необходимым API, добавьте эти зависимости:
dependencies { implementation "androidx.slidingpanelayout:slidingpanelayout:1.2.0" }
SlidingPaneLayout в пользовательском интерфейсе
Этот XML-фрагмент можно использовать для добавления элемента SlidingPaneLayout к представлению. Он должен быть корневым (или верхним) элементом на экране:
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- first child -->
<!-- second child -->
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
В приведенном ниже XML-коде (из этого примера) показано, что для первой области используется LinearLayout, а для второй — FragmentContainerView.
<androidx.slidingpanelayout.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/side_pane_content"
android:layout_width="400dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/holo_orange_dark"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="Side Pane"
android:textSize="30sp"
android:textStyle="bold" />
<!-- other elements removed for clarity-->
</LinearLayout>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/detail_container"
android:name="com.cesarvaliente.slidingpanelayout_sample.ContentPaneFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/holo_red_dark" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
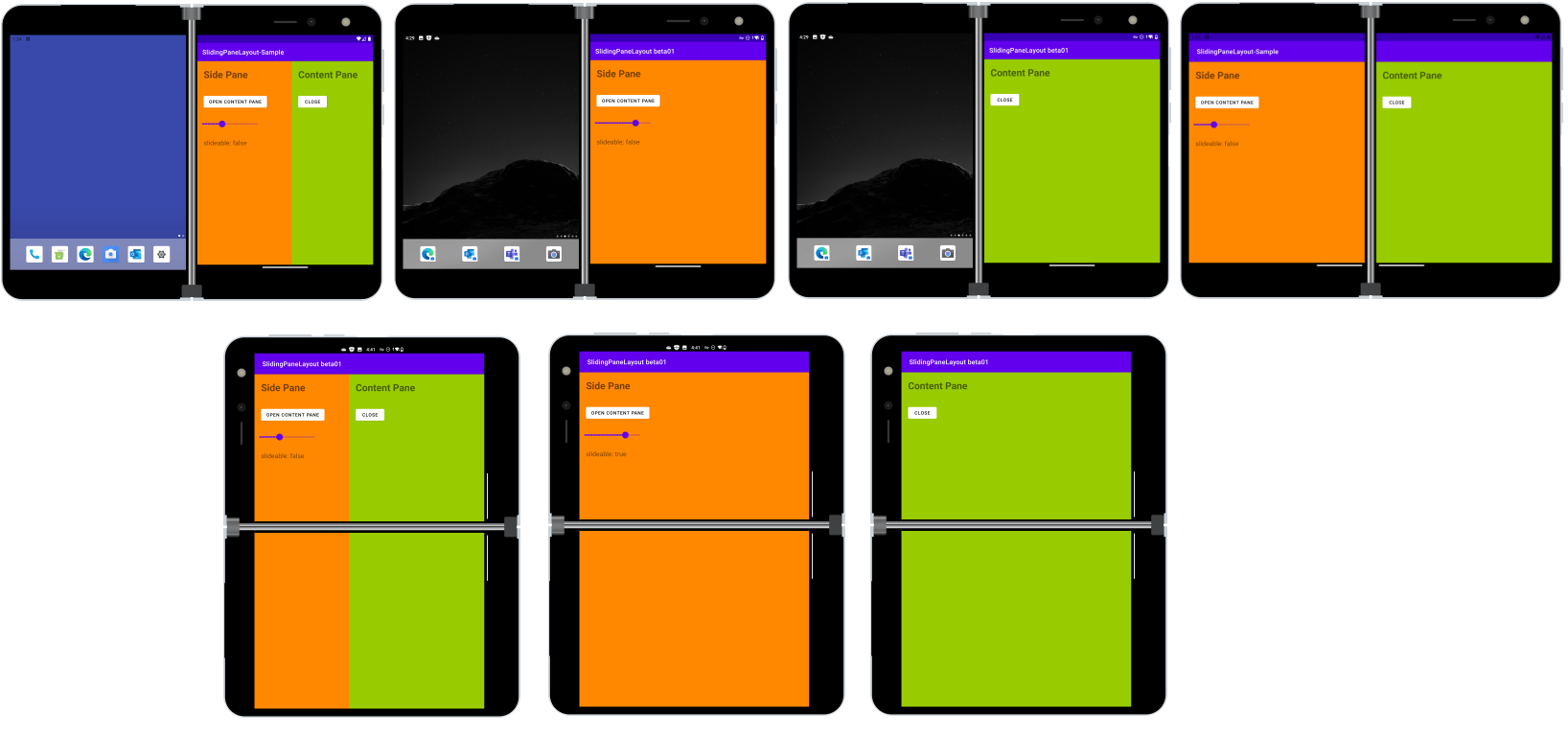
На этом снимке экрана показано, как работает приведенный выше XML-код на Surface Duo, когда приложение отображается на двух экранах.

На устройстве с одним экраном (телефоне или планшете) две области размещаются в соответствии с правилами определения размера для SlidingPaneLayout: если обе области могут поместиться в представлении в соответствии с требуемой шириной, они будут отображаться параллельно. Если эти области не помещаются в представлении, отображается первая область, а вторая область может быть отображена с помощью программных средств или перетянута в представление (если это поведение не блокируется программой).
примеры
Код на этой странице взят из демонстрационного приложения SlidingPaneLayout.
Для создания реальных примеров пользовательского интерфейса на странице с примерами во всех приложениях для eBook Reader, TwoDo и TravelPlanner используется SlidingPaneLayout.
Компания Google также применила SlidingPaneLayout в своем примере Trackr, чтобы обеспечить адаптивный пользовательский интерфейс для устройств с одним или двумя экранами, складных устройств и устройств с больших экраном.