Примеры веб-страниц с двумя экранами
Попробуйте эти примеры на Surface Duo в Microsoft Edge 97 или более поздней версии. Вы также можете следовать инструкциям по использованию средств разработчика в Edge (или Chrome) для имитации двухэкранного представления в браузере рабочего стола.

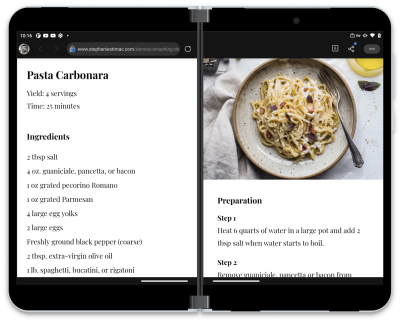
Демонстрация простых полей
В этом простом примере используются переменные среды для размещения полей вокруг петли при охвате веб-браузера.

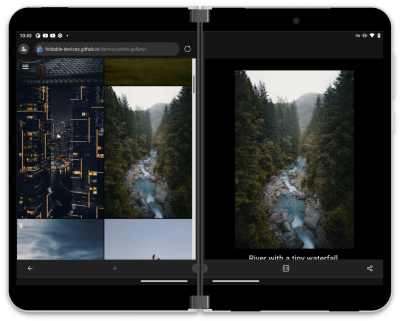
Фотогалерея
В этом примере показано приложение фотогалереи, которое использует эффект lightbox на одном экране, но использует два экрана при охвате веб-браузера.