Настройка инструментов разработчика
На этой странице перечислены способы настройки средств разработки Microsoft Edge.
Параметры
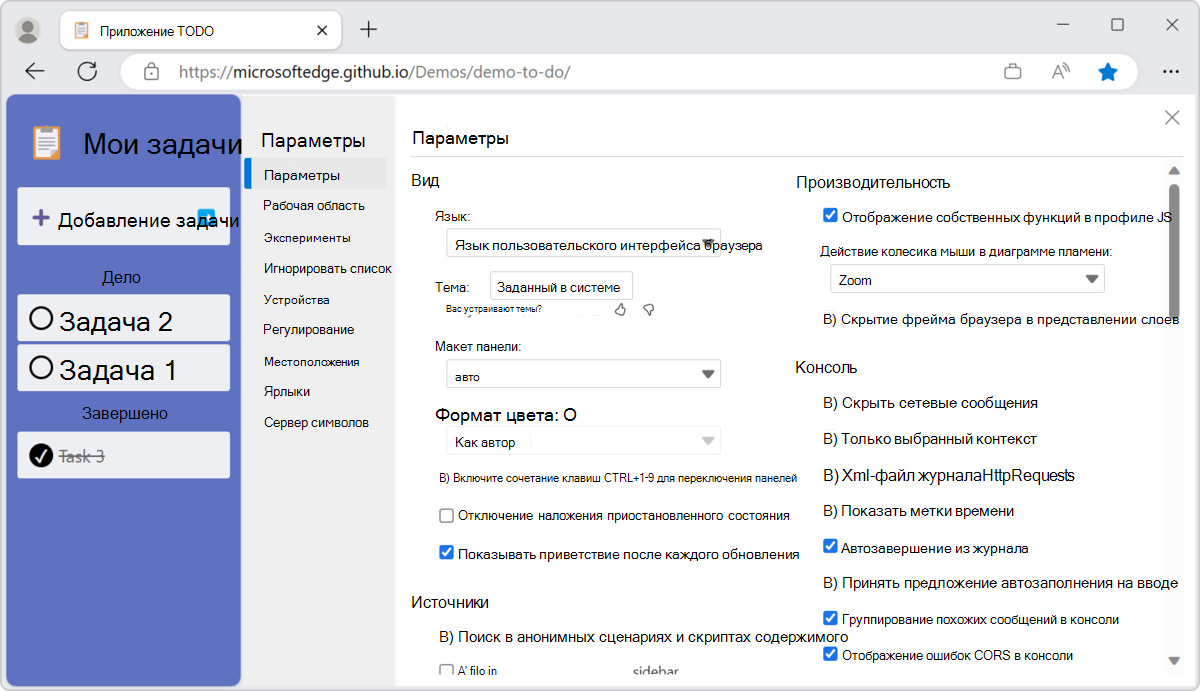
Параметры>Параметры содержат множество параметров для настройки средств разработки.
Чтобы открыть параметры, в средствах разработки щелкните значок Настройка и управление средствами разработки (![]() ) и щелкните Параметры (
) и щелкните Параметры (![]() ). Или, пока devTools имеет фокус, нажмите клавишу F1.
). Или, пока devTools имеет фокус, нажмите клавишу F1.

Быстрый просмотр
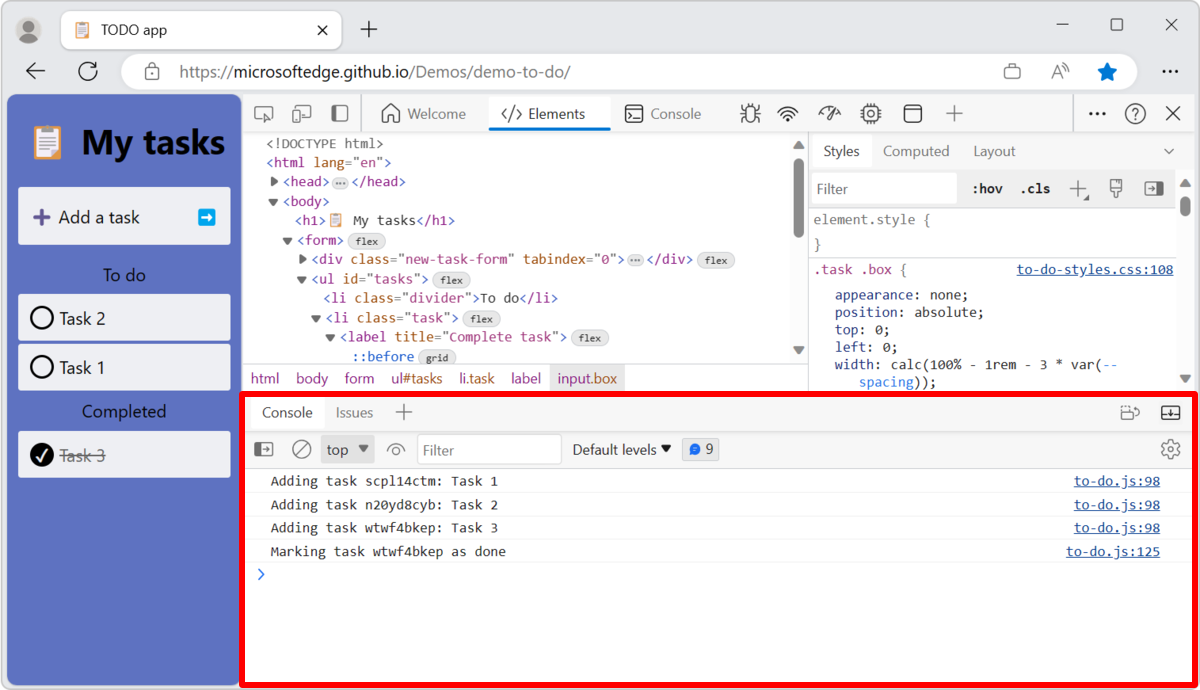
На панели быстрого просмотра в нижней части средства разработки можно выбрать средства для отображения.
Чтобы открыть (или закрыть) панель быстрого просмотра , нажмите клавишу ESC , когда фокус находится в средствах разработки.

Вы можете перемещать инструменты между панелью действий (вверху) и панелью быстрого просмотра (внизу).
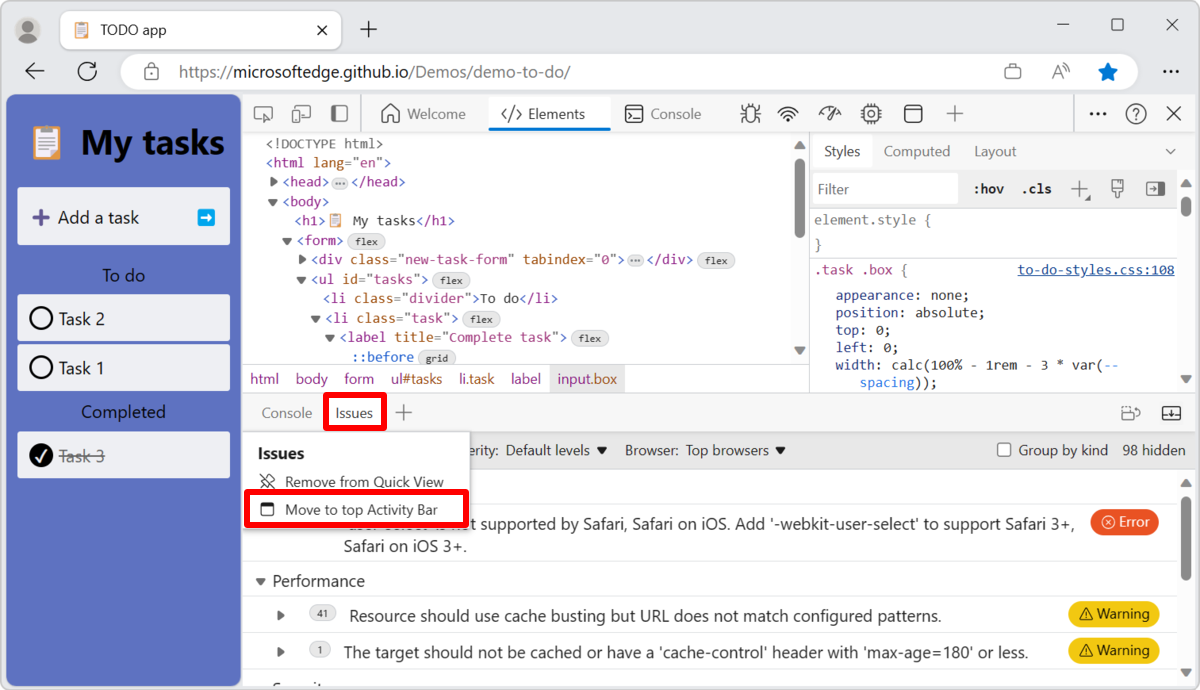
Чтобы переместить средство с панели быстрого просмотра на панель действий, щелкните правой кнопкой мыши средство и выберите Переместить в верхнюю панель действий:

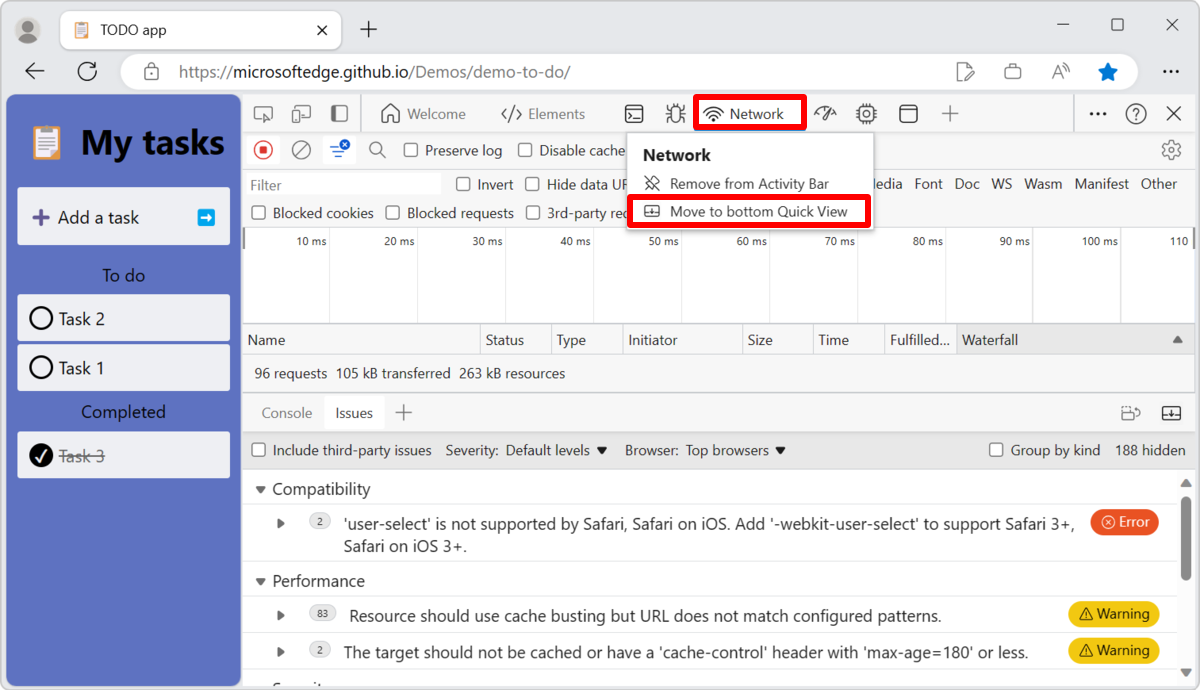
Чтобы переместить средство из панели действий на панель быстрого просмотра , щелкните правой кнопкой мыши средство и выберите Пункт Быстрый просмотр вниз:

Изменение порядка средств
Чтобы изменить порядок вкладок на панели инструментов, перетащите вкладку инструмента в нужное место. Порядок пользовательских инструментов сохраняется в сеансах DevTools.
Например, по умолчанию средство "Сеть" является пятой вкладкой на панели действий. Вы можете перетащить вкладку Сеть , чтобы стать первой вкладкой:

Вкладки, добавляемые расширениями DevTools, всегда добавляются в конец панели действий. Их можно изменить во время сеанса DevTools, но они всегда будут находиться в конце панели действий при открытии средств разработки.
Открытие и закрытие инструментов
Чтобы упростить интерфейс DevTools, многие средства не открываются по умолчанию. Чтобы открыть инструмент на панели действий или панели быстрого просмотра , нажмите кнопку Дополнительные инструменты (![]() ) справа от вкладок, а затем выберите средство из списка:
) справа от вкладок, а затем выберите средство из списка:

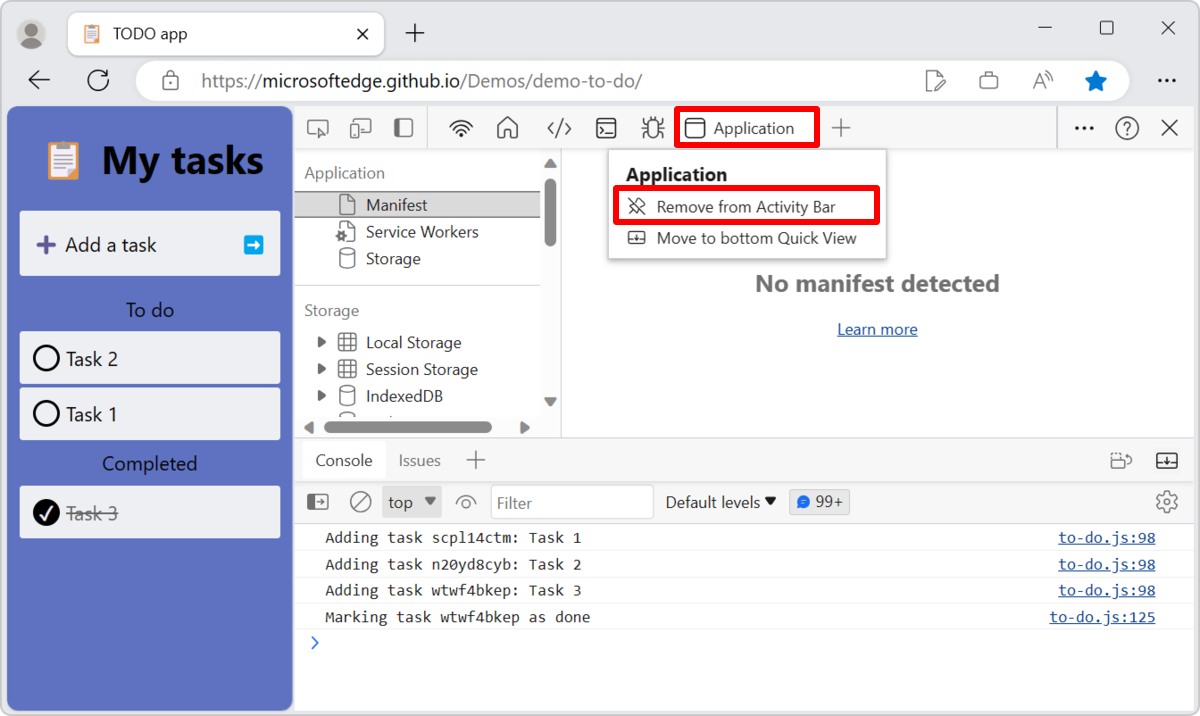
Чтобы закрыть инструмент, щелкните правой кнопкой мыши вкладку средства и выберите команду Удалить из панели действий или Удалить из быстрого представления:

Изменение места закрепления Средств разработки в браузере
Чтобы изменить место закрепления Средств разработки в браузере, щелкните значок Настройка и управление Средствами разработки (![]() ) и выберите один из параметров в подменю Расположение док-станции :
) и выберите один из параметров в подменю Расположение док-станции :

Дополнительные сведения см. в статье Изменение размещения средств разработки (открепить, закрепить вниз, закрепить влево).
Увеличение или уменьшение масштаба средств разработки
См. статью Zoom DevTools in or out в обзоре средств разработки.
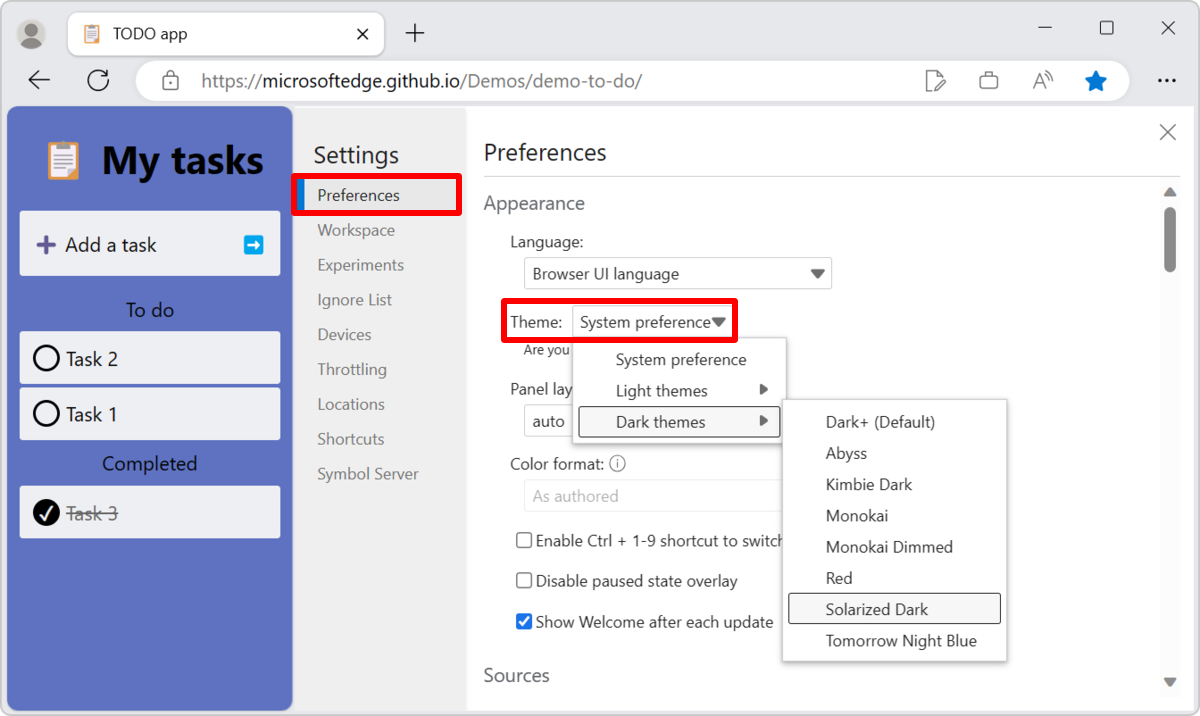
Цветовые темы
См. раздел Применение цветовой темы к DevTools.

Восстановление параметров по умолчанию
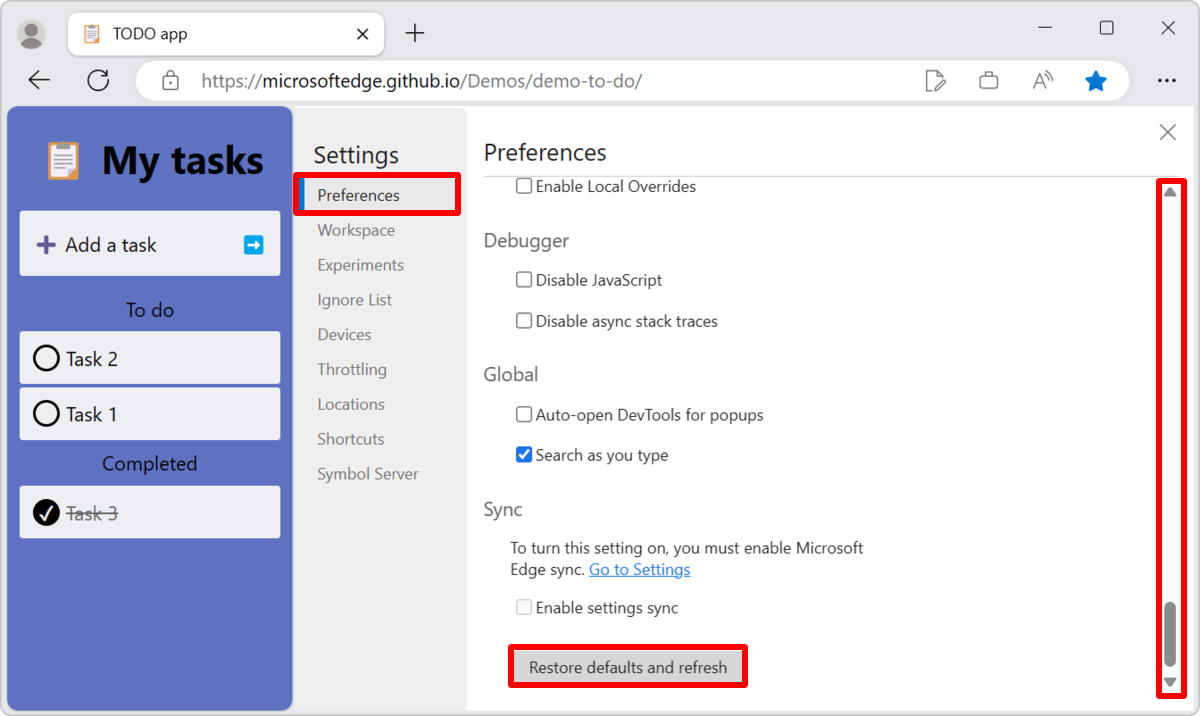
Чтобы восстановить тему по умолчанию, размещение, порядок инструментов и другие настраиваемые параметры, выберите Параметры>, прокрутите вниз и щелкните Восстановить значения по умолчанию и обновить:

Настройка сочетаний клавиш
См . раздел Настройка сочетаний клавиш.
Видео о настройке пользовательского интерфейса DevTools
Настройка средств разработчика Microsoft Edge и быстрый доступ к функциям
Опубликовано 5 мая 2022 г.
Узнайте, как настроить Средства разработки в соответствии со своими потребностями.
В этом видео показано, как закрепить или отстыковать средства Разработки, открыть новые инструменты и закрыть те, которые вам не нужны. В нем описывается перемещение инструментов в нижней панели и настройка размера текста и темы. В видео также объясняется, как использовать сочетания клавиш меню команд для быстрой настройки средств разработки.
Общие сведения о пользовательском интерфейсе DevTools
Опубликовано 1 сентября 2022 г.
Узнайте, как организован пользовательский интерфейс Средств разработки Microsoft Edge. Если вы запутались в том, какие инструменты доступны и что делают main части интерфейса DevTools, это видео поможет вам более комфортно.
В этом видео мы рассмотрим структуру пользовательского интерфейса с его main панели инструментов и панели, а также области ящика. Мы также рассмотрим, как найти, открыть и закрыть инструменты, восстановить параметры по умолчанию и просмотреть список доступных средств.
Ознакомьтесь с этим видео, чтобы узнать о main частях пользовательского интерфейса DevTools, как настроить его в соответствии с вашими потребностями, узнать о различных доступных средствах и о том, куда обратиться за помощью.
См. также
Примечание.
Некоторые части этой страницы представляют собой измененные материалы, созданные и предоставленные корпорацией Google. Их использование регулируется условиями, описанными в лицензии Creative Commons Attribution 4.0 International License. Исходная страница находится здесь и автор Kayce Basques (Технический писатель, Chrome DevTools & Lighthouse).
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.