Разработка расширения для собраний Microsoft Teams
Можно создавать приложения для повышения эффективности собраний. Например, попросите людей завершить опрос во время собрания или отправить быстрое напоминание, которое не прерывает поток собрания.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
Более подробные рекомендации по проектированию, включая элементы, которые можно захватывать и изменять по мере необходимости, можно найти в пакете пользовательского интерфейса Microsoft Teams.
Добавление расширения для собраний
Пользователи могут добавлять расширение для собраний до и во время собраний. Они также могут добавлять приложение для определенного собрания непосредственно из Microsoft Teams Store.
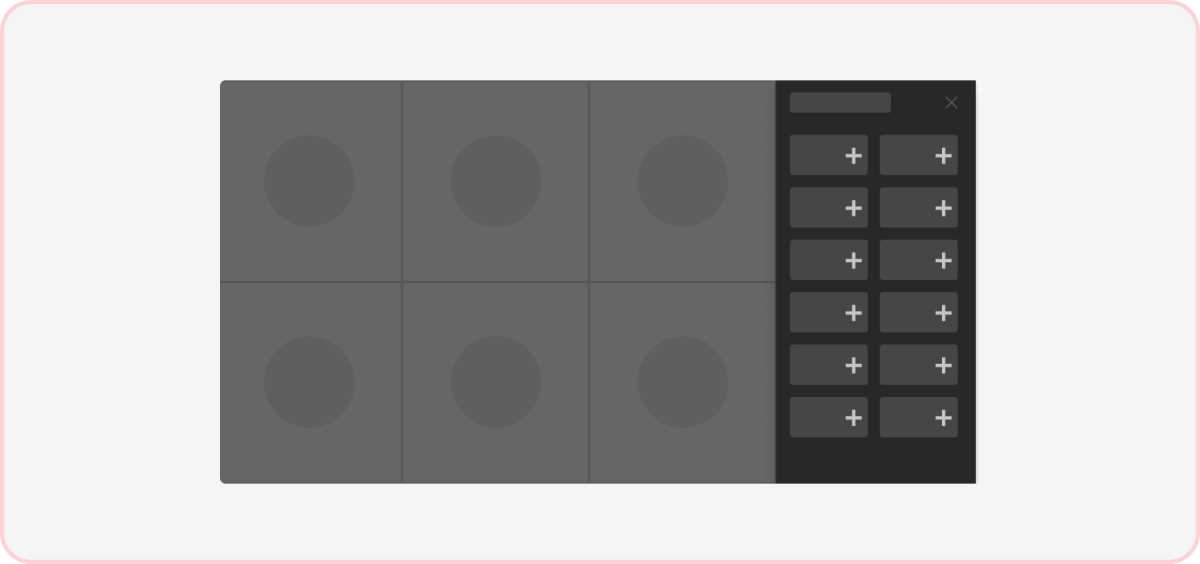
Добавление перед собранием
В сведениях о собрании пользователи могут выбрать Добавить вкладку + , чтобы открыть всплывающий элемент приложения и найти приложения, оптимизированные для собраний.
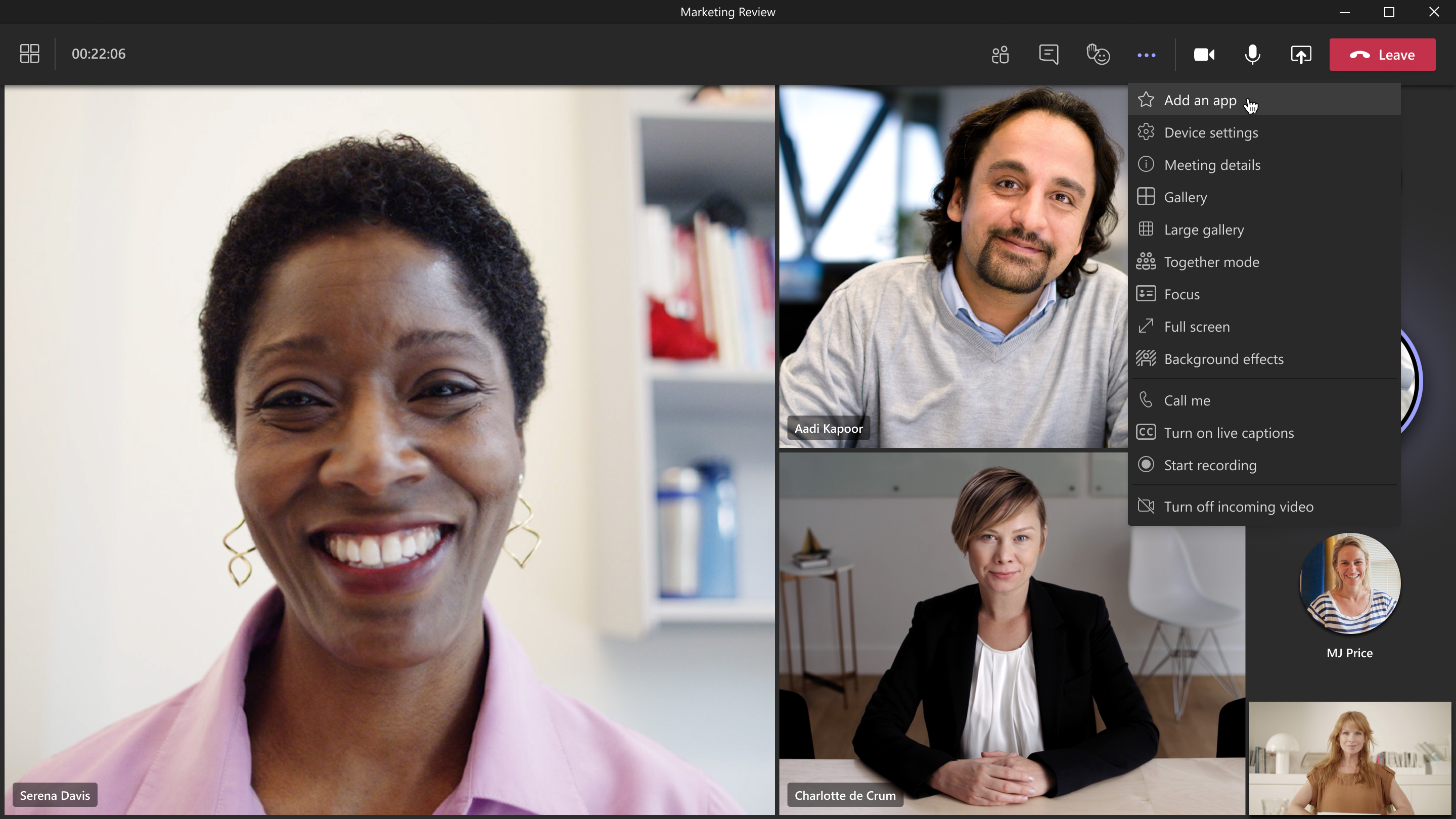
Добавление во время собрания
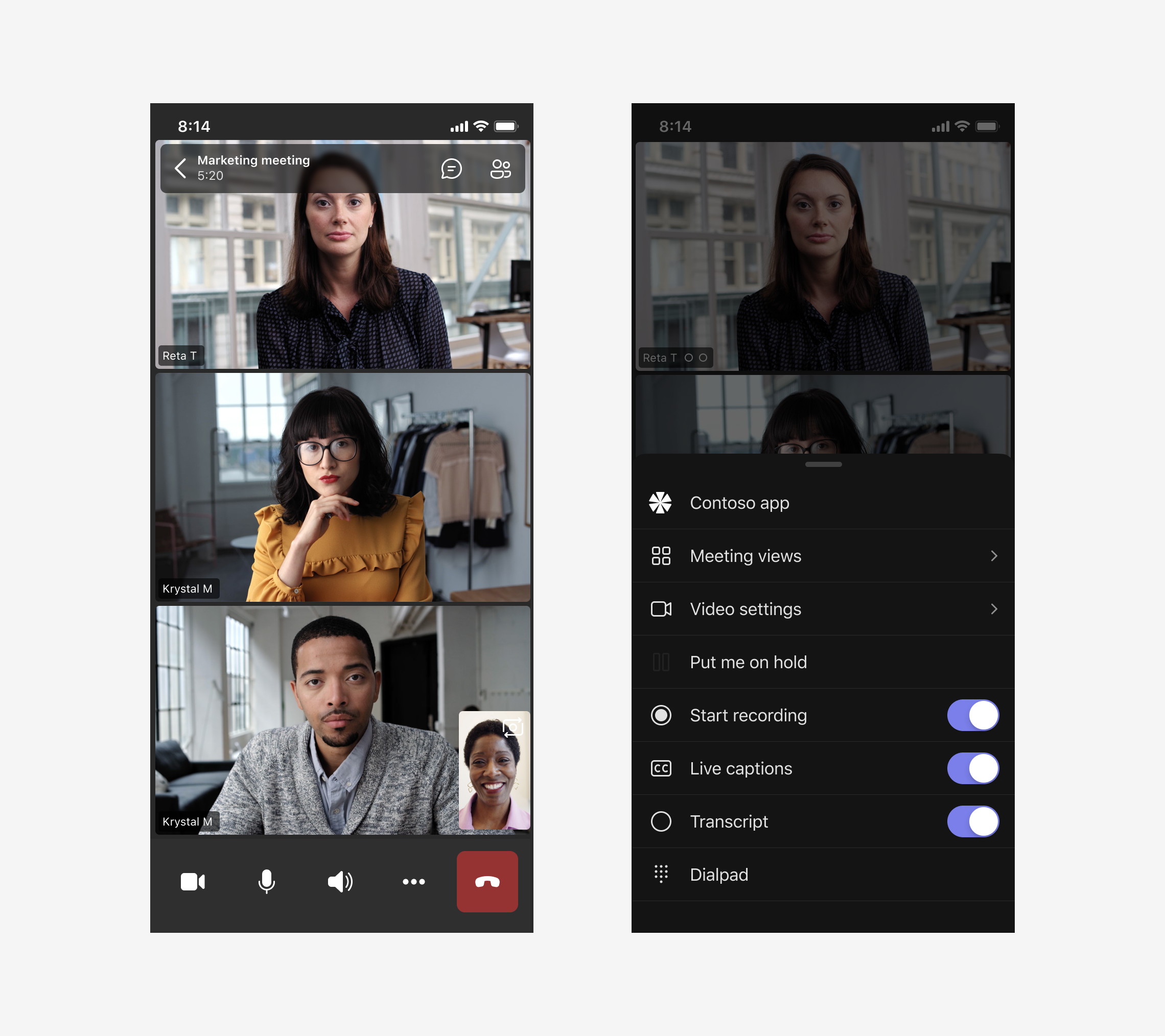
Мобильная версия
После добавления приложения (например, на рабочем столе) пользователи могут получить доступ к приложению на собрании, выбрав Дополнительно![]() .
.

Версия для настольного компьютера
На собрании пользователи могут выбрать Дополнительно![]() >Добавить приложение и выбрать нужное приложение.
>Добавить приложение и выбрать нужное приложение.
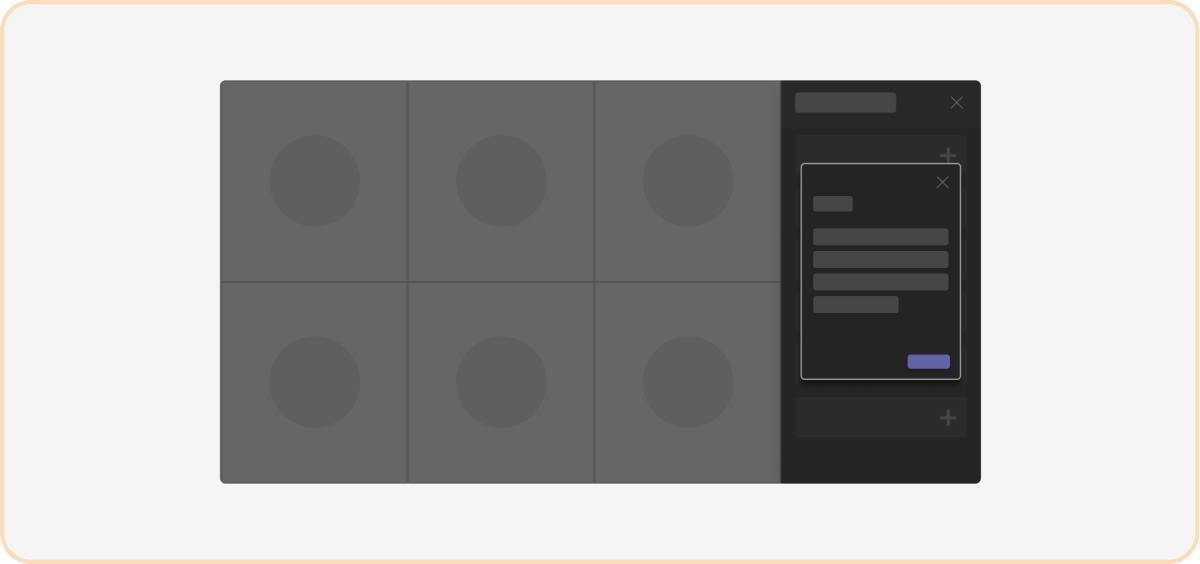
Перед собранием
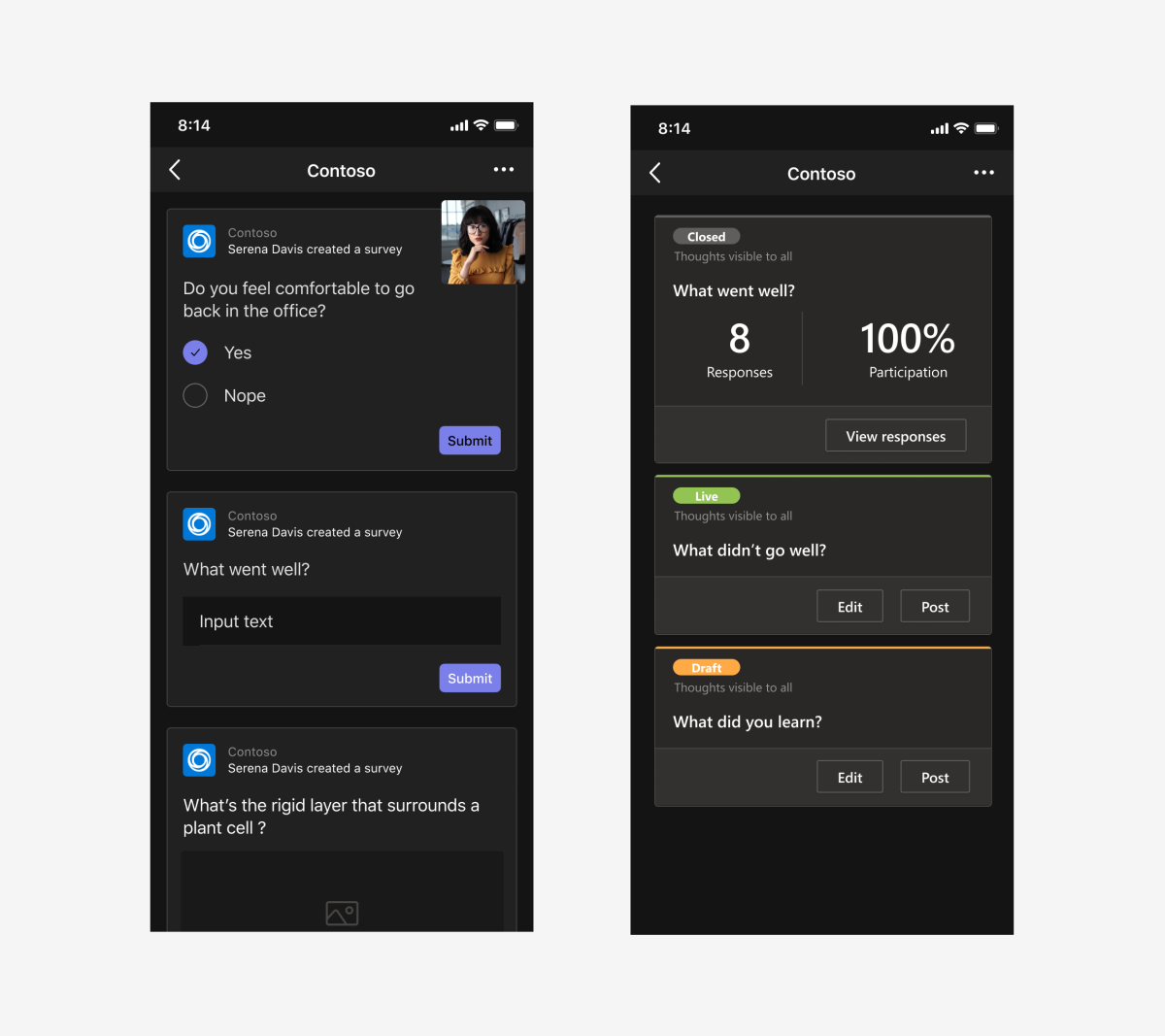
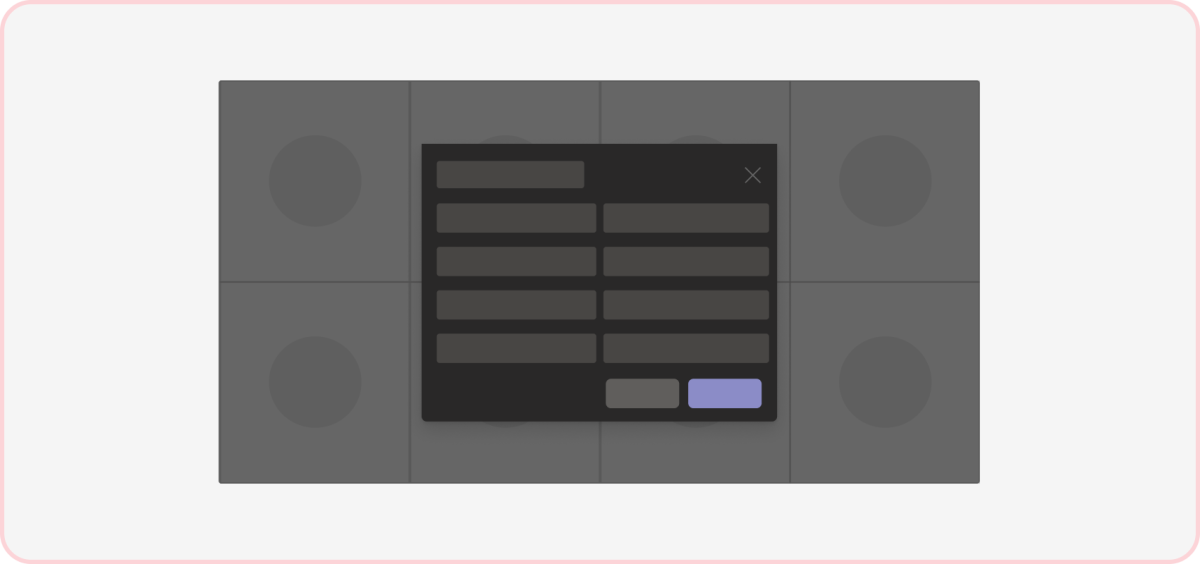
Перед собранием приложение доступно для пользователей на вкладке. В следующем примере показан проект вопроса опроса, на который люди будут отвечать во время собрания.
Структура: вкладка "Собрание" (до и после собраний)
| Счетчик | Описание |
|---|---|
| 1 | Имя вкладки. Метка навигации для вкладки. |
| 2 | Переполнение вкладки. Открывает действия вкладки, такие как переименование и удаление. |
| 3 | iframe. Отображает содержимое приложения. |
Проектирование с помощью шаблонов пользовательского интерфейса
Используйте один из следующих шаблонов пользовательского интерфейса Teams для проектирования вкладки собрания:
- Список. Списки могут отображать связанные элементы в формате, доступном для сканирования, и позволяют пользователям выполнять действия со всем списком или отдельными элементами.
- Доска задач. Доска задач, иногда называемая канбан-доской или трассой, представляет собой набор карточек, часто используемых для отслеживания состояния рабочих элементов или билетов.
- Панель мониторинга: панель мониторинга — это холст, содержащий несколько карточек, которые предоставляют обзор данных или содержимого.
- Форма. Формы предназначены для сбора, проверки и отправки данных пользовательского ввода в структурированном виде.
- Пустое состояние. Шаблон пустого состояния можно использовать для различных сценариев, включая вход, первый запуск, сообщения об ошибках и т. д.
- Навигация слева. Компонент навигации слева может помочь если вкладка требует некоторой навигации. Как правило, навигация должна быть минимальной.
Использование вкладки "Собрание"
Вкладка "Собрание" — это холст для расширения совместной работы во время собраний. Участники могут просматривать содержимое приложения и взаимодействовать с ним в выделенном пространстве за пределами этапа собрания с помощью общих представлений или представлений на основе ролей.
Варианты использования
Люди может использовать вкладку "Собрание", чтобы:
- Предоставьте подробные отзывы. Например, оцените кандидата на работу.
- Создание опроса, опроса или элемента задачи для участников собрания.
- Отображение заметок, относящихся к собранию. Например, сведения о потенциальных клиентах.
Мобильная версия

Версия для настольного компьютера
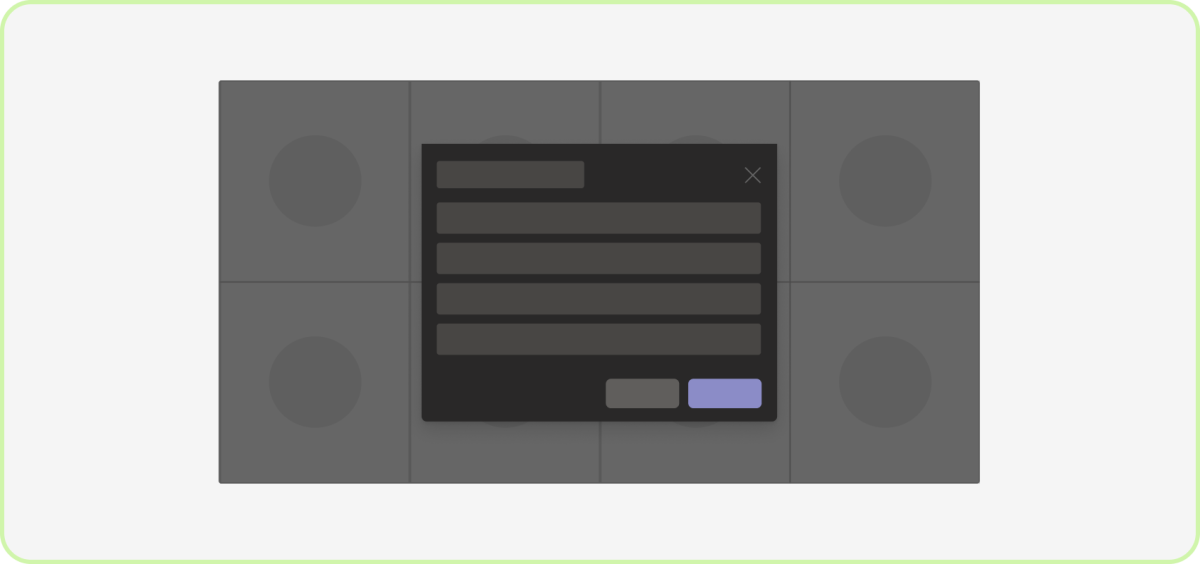
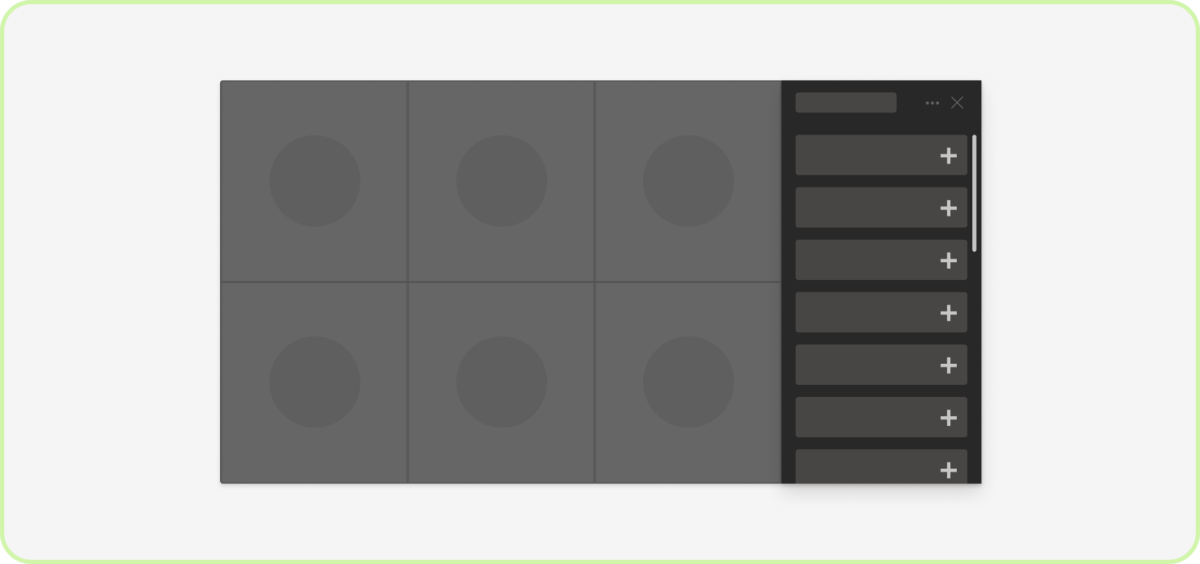
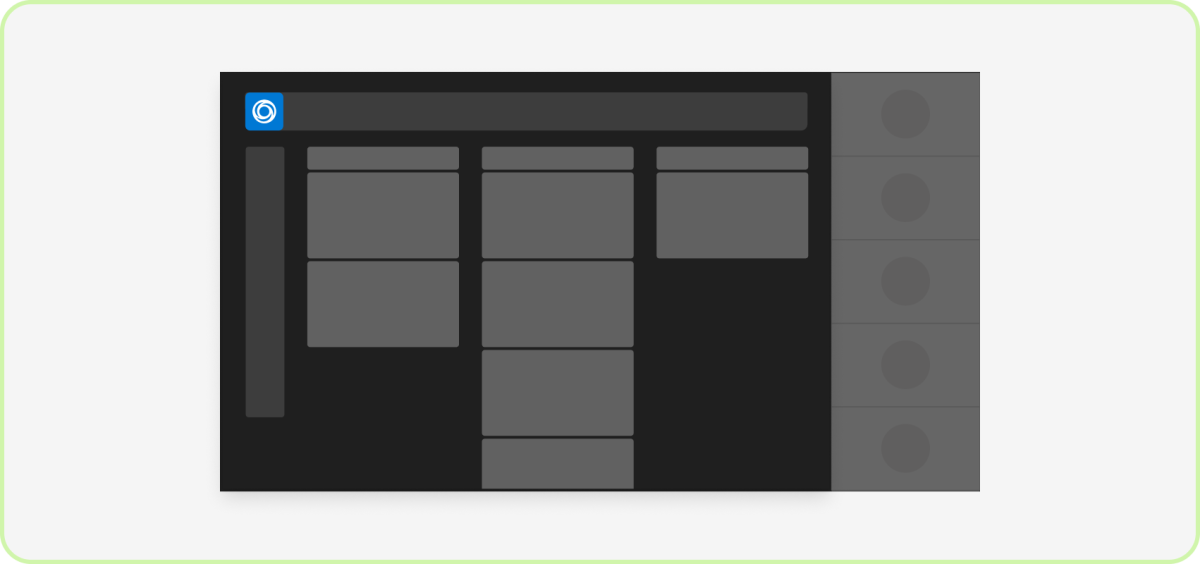
Структура: вкладка "Собрание"
| Счетчик | Описание |
|---|---|
| 1 | Значок приложения (выбрано):16-пиксельный прозрачный логотип приложения. |
| 2 | Название приложения |
| 3 | Заголовок: включает имя приложения. |
| 4 | Кнопка Закрыть. Закрывает вкладку. Всегда используйте верхний правый значок закрытия вместо действия в нижнем колонтитуле. |
| 5 | Панель уведомлений: оповещения об ошибках отображаются непосредственно под заголовком и отправляют остальное содержимое iframe вниз на 20 пикселей. |
| 6 | iframe. Отображает содержимое приложения. |
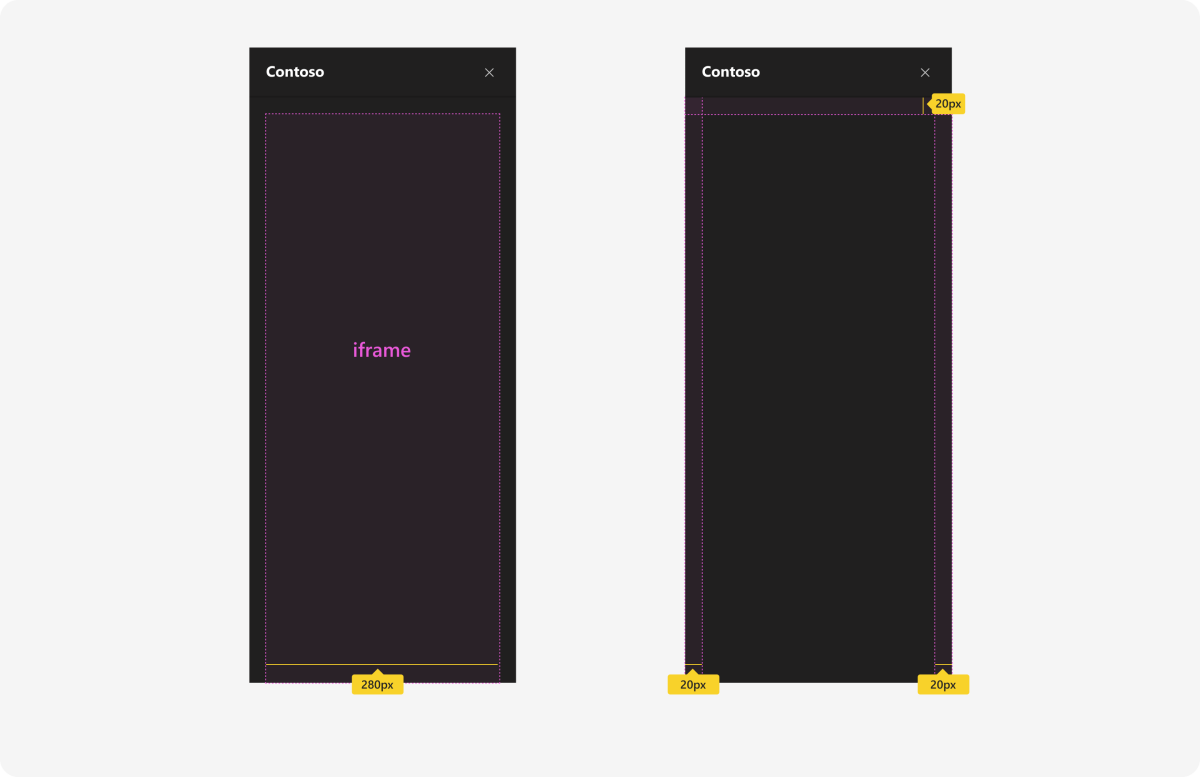
Интервал
Оптимизируйте вкладку в собрании, чтобы она помещалась от края к краю в области iframe шириной 280 пикселей. Слева и справа от iframe и между заголовком вкладки имеется заполнение 20 пикселей. Iframe полностью истек в нижнюю часть вкладки.

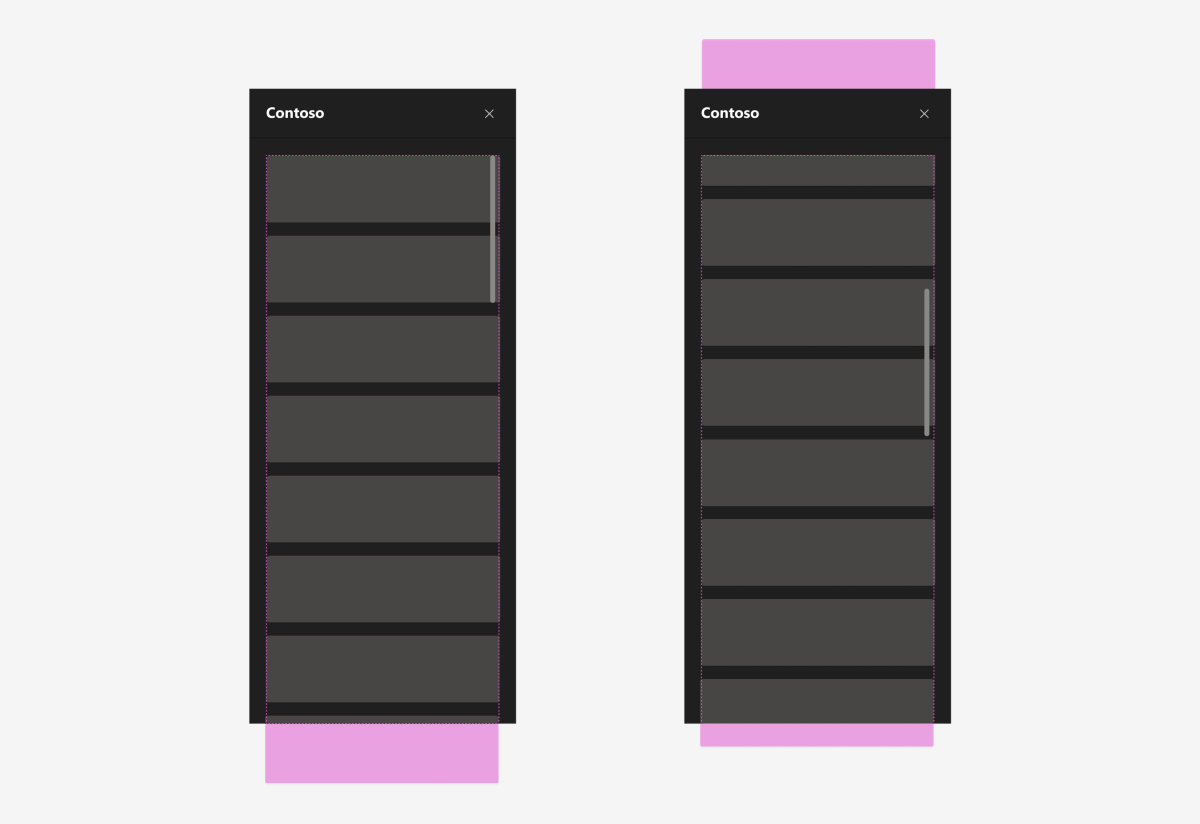
Прокрутки
Если вы разрешаете прокрутку, помните следующее:
- Содержимое в содержимом iframe должно прокручиваться только по вертикали.
- Пользователи должны видеть только содержимое, к чему они прокрутили (ничего выше или ниже).
- Полоса прокрутки является частью содержимого iframe.

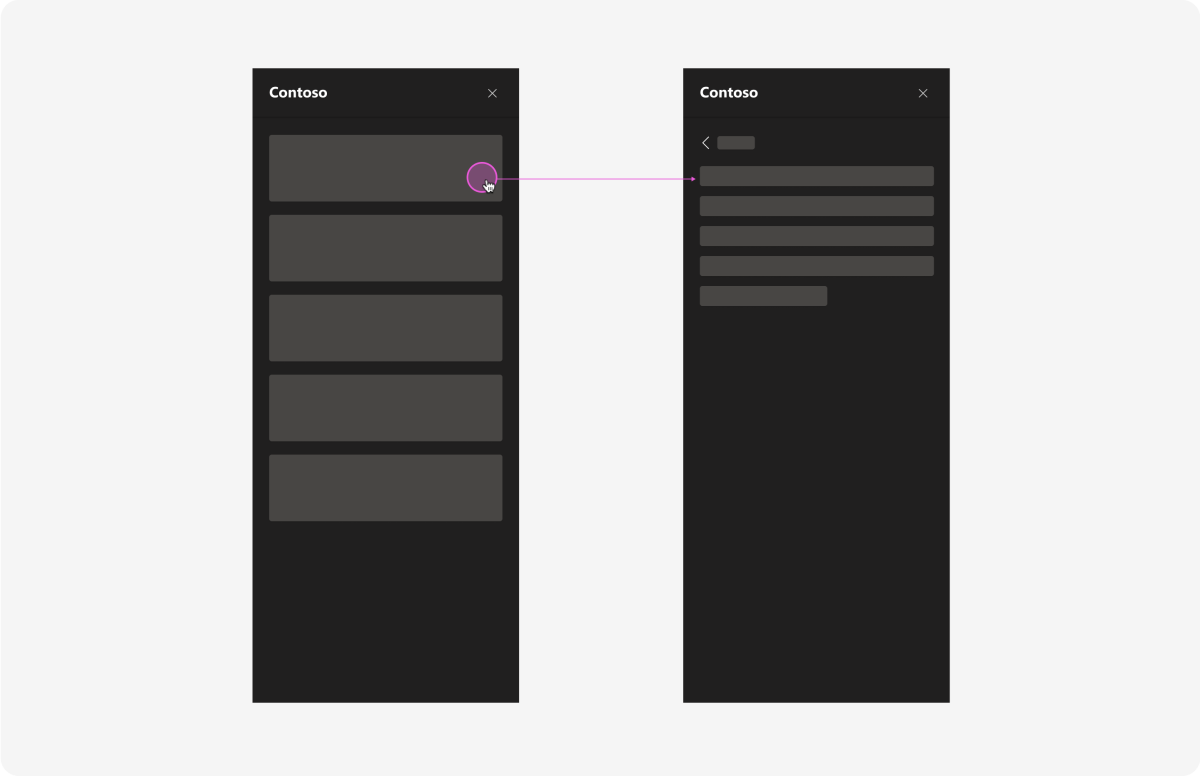
Навигация
В сценариях со слоями навигации или интенсивным содержимым рекомендуется разрешить пользователям переход на дополнительный уровень. Пользователи должны иметь возможность вернуться к предыдущему уровню.

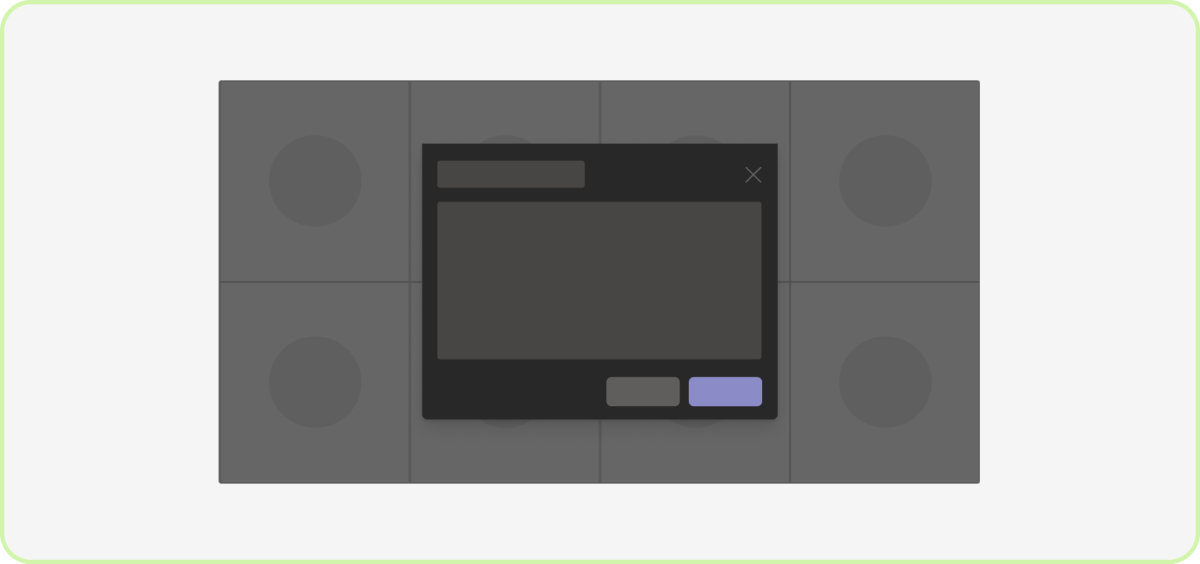
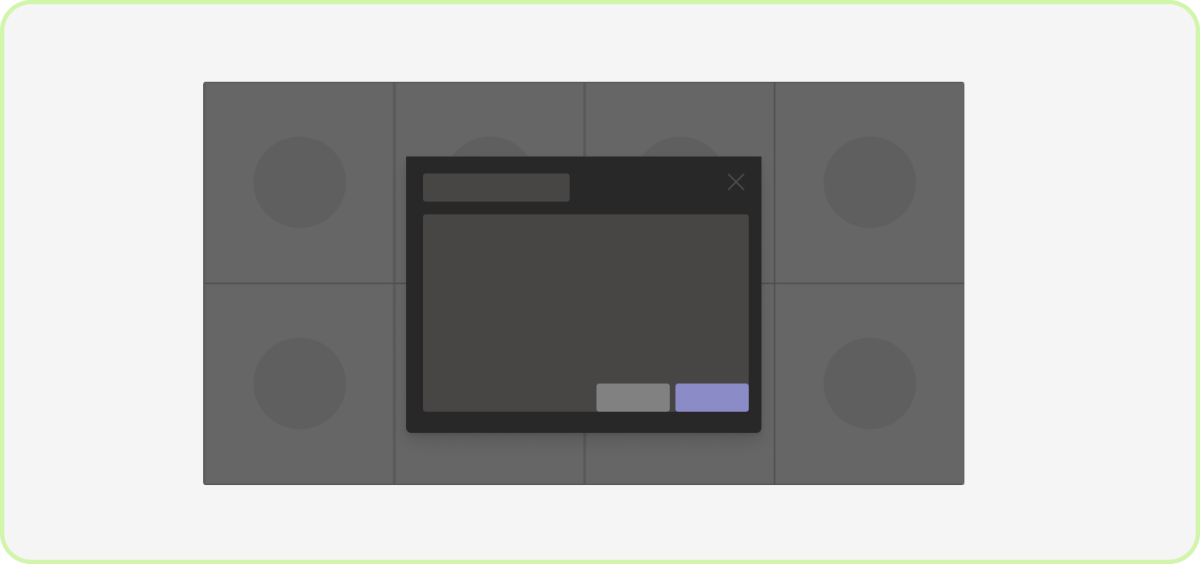
Использование диалогового окна собрания
Диалоговые окна собрания отображаются на этапе собрания Teams. Они требуют внимания пользователя, подтверждения или взаимодействия, но являются тонкими и не прерывают собрание. Их следует использовать с осторожностью и для легких и ориентированных на задачи сценариев.
Варианты использования
Диалоговые окна в собрании активируются пользователем (например, организатором собрания), который может потребовать, чтобы участники:
- Оставьте краткий отзыв.
- Провести короткий опрос или опрос.
- Отправка утверждений.
- Получение напоминаний.
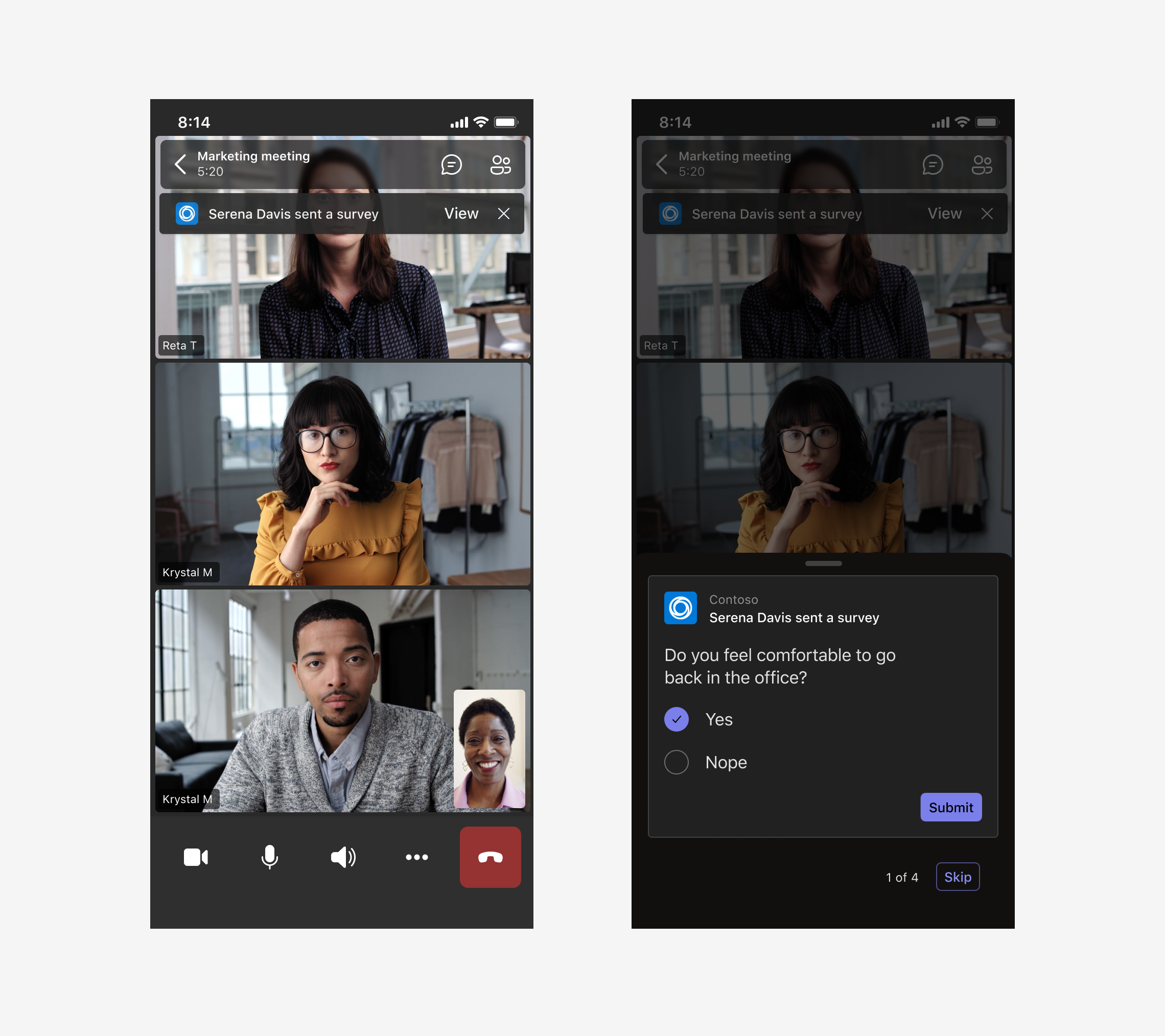
Мобильная версия

Версия для настольного компьютера
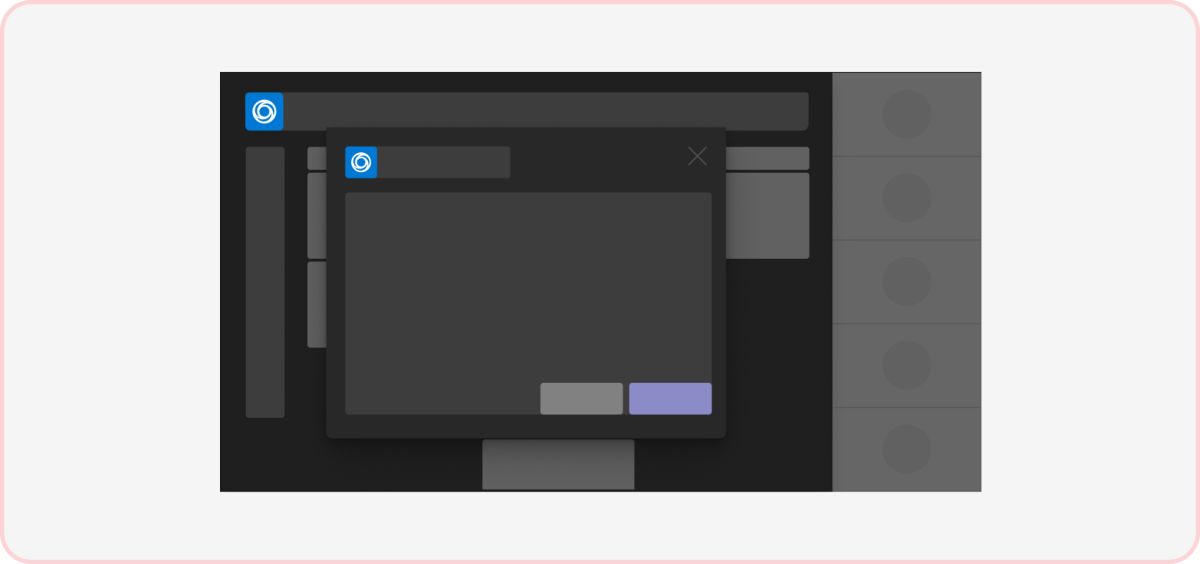
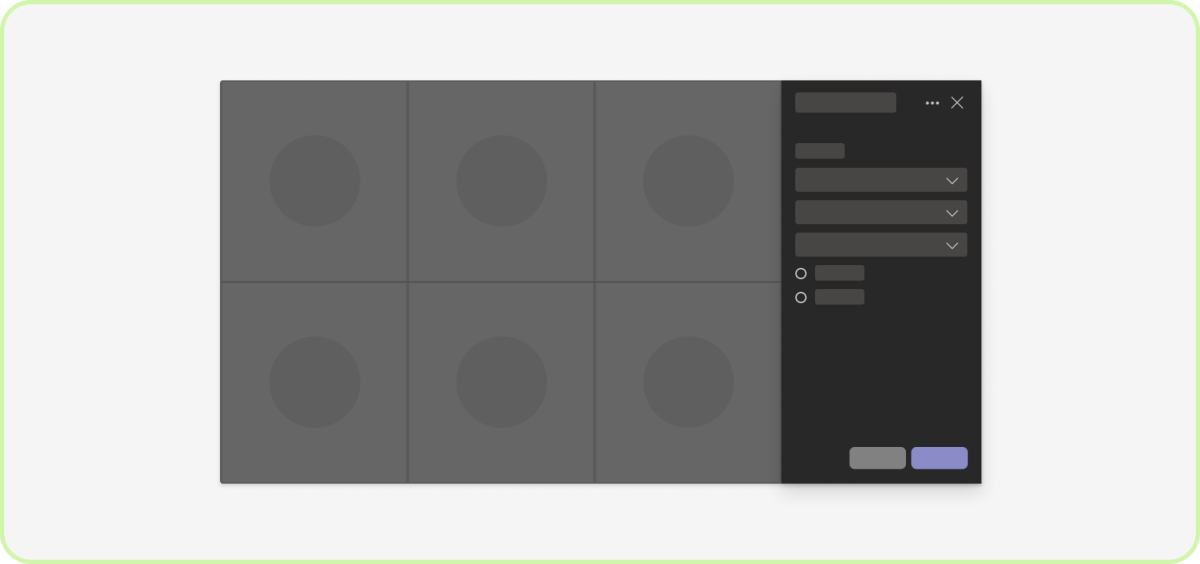
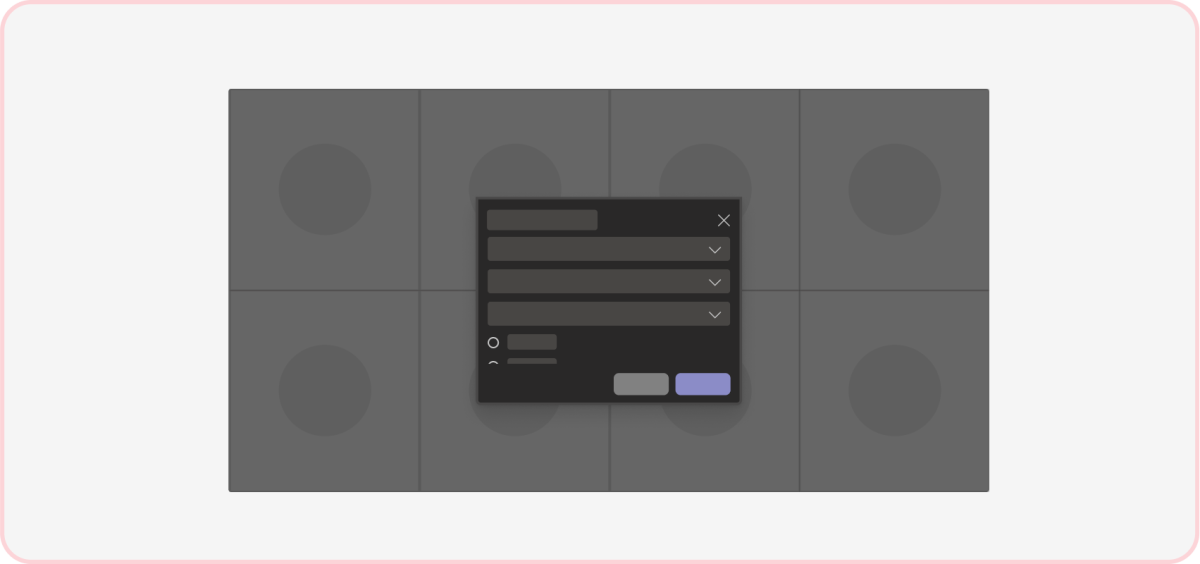
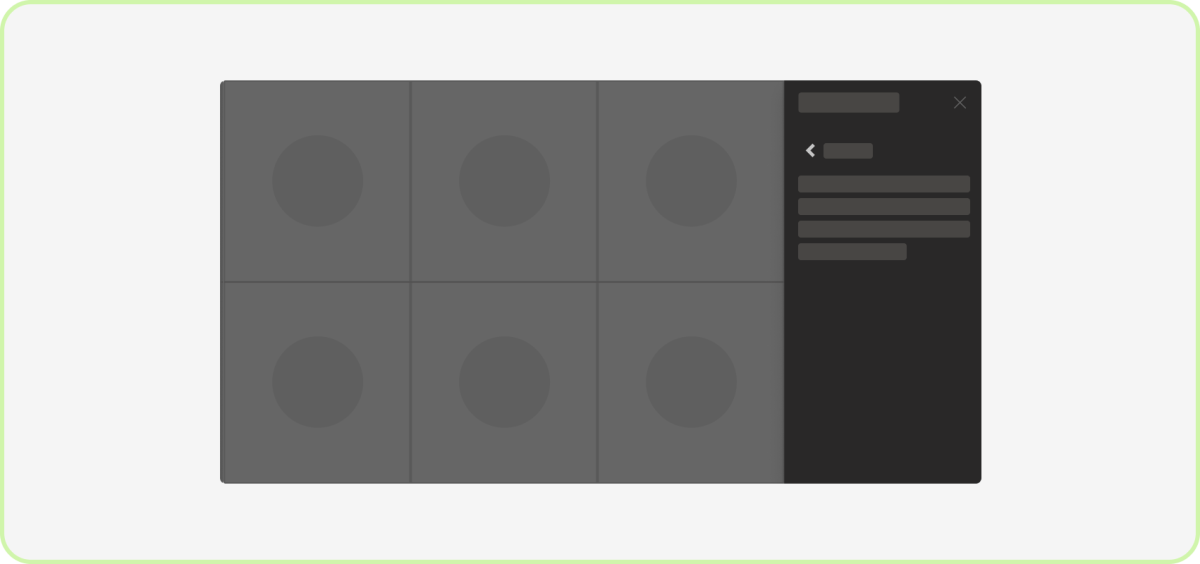
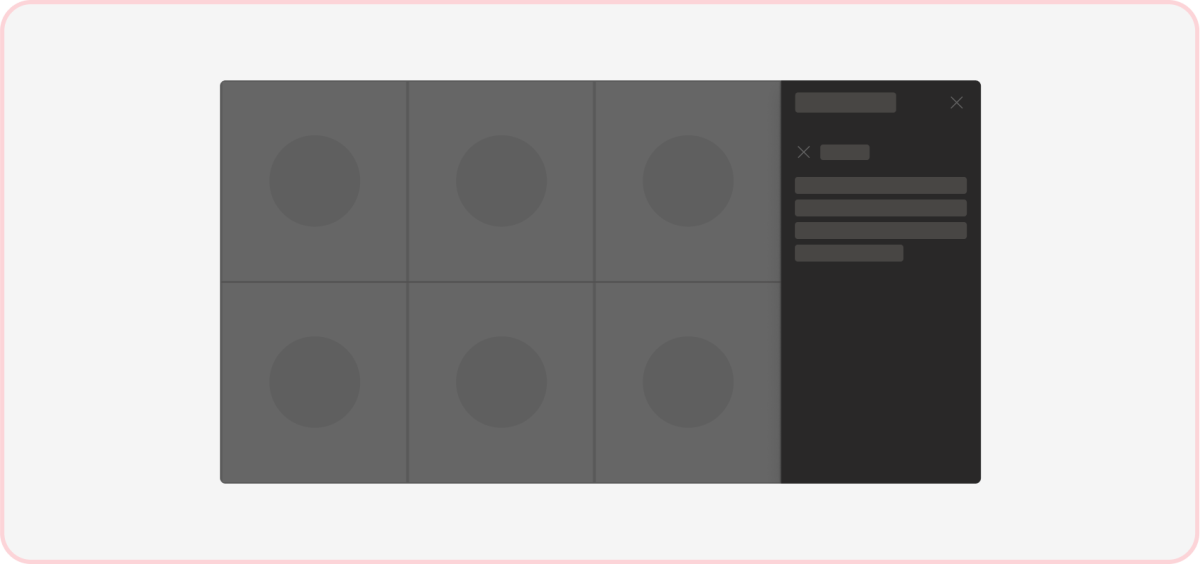
Анатомия: диалоговое окно "Собрание"

| Счетчик | Описание |
|---|---|
| 1 | Заголовок: включает значок приложения, имя, строку действия и значок закрытия. |
| 2 | iframe. Отображает содержимое приложения. |
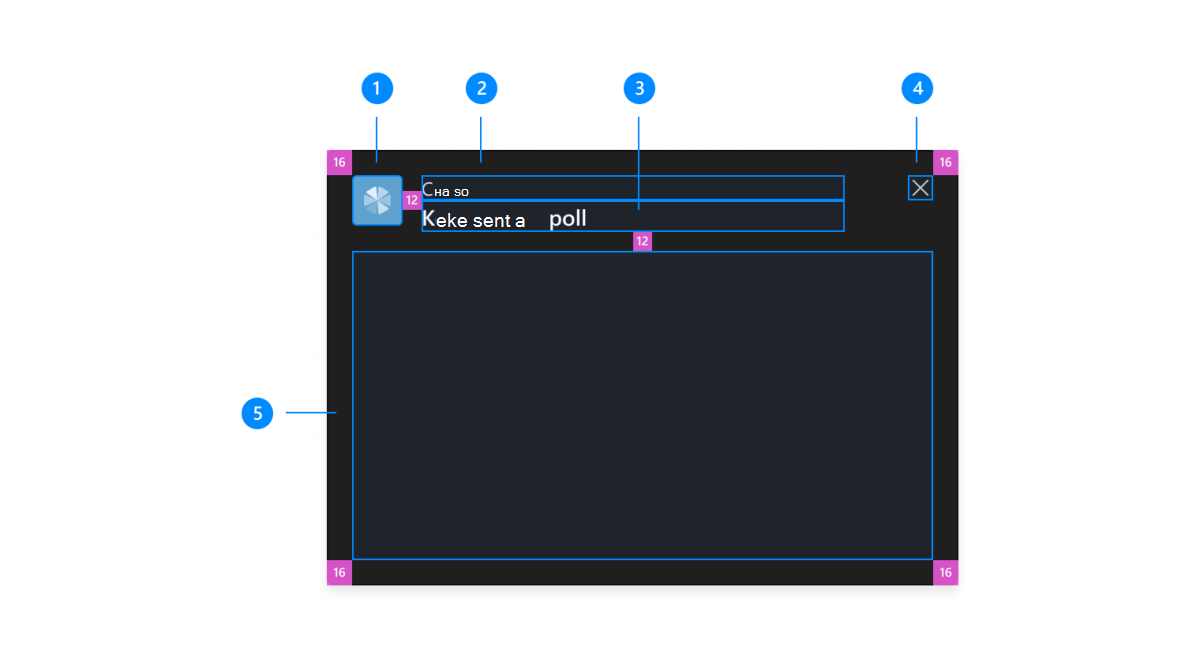
Структура: заголовок диалогового окна собрания
Существует два варианта заголовка. По возможности используйте вариант с аватаром, чтобы закрепить, что диалог поступает от пользователя.
| Счетчик | Описание |
|---|---|
| 1 | Аватар: пользователь, который инициирует диалоговое окно собрания. |
| 2 | Значок приложения |
| 3 | Название приложения |
| 4 | Кнопка закрыть: закрывает диалоговое окно. |
| 5 | Строка действия: обычно описывает, кто инициировал диалоговое окно. |
Адаптивное поведение: диалоговые окна на собрании
Диалоговые окна собрания могут отличаться по размеру в зависимости от различных сценариев. Должны сохраняться размеры полей и компонентов.
- Ширина. Вы можете указать ширину iframe диалогового окна в любом месте в пределах поддерживаемого диапазона размеров.
- Высота. Вы можете указать высоту iframe диалогового окна в любом месте в пределах поддерживаемого диапазона размеров. Вы также можете разрешить пользователям прокрутку по вертикали, если содержимое приложения превышает максимальную высоту.
Использование этапа общего собрания
Вы можете разрешить пользователям делиться и взаимодействовать с некоторым или всем содержимым вашего приложения на этапе собрания. Ниже приведены примеры того, как люди могут использовать эту функцию во время собрания:
- Редактирование документа.
- Доска
- Просмотр панели мониторинга.
- Просмотр видео.
- Игра в игру.
Приложения, к которым предоставлен доступ на этапе собрания, занимают то же место, что и общий экран. Этап также переориентирует всех участников собрания.
Варианты использования
Этап общего собрания — это совместная работа и участие. Ниже приведены некоторые примеры сценариев, которые помогут вам приступить к работе.
Изменение и проверка. Ознакомьтесь с панелями мониторинга и планированием со всеми участниками собрания.
Доска: рисуйте и идя вместе на общем холсте.
Тест. Тестирование знаний и получение аналитических сведений с помощью интерактивных материалов.
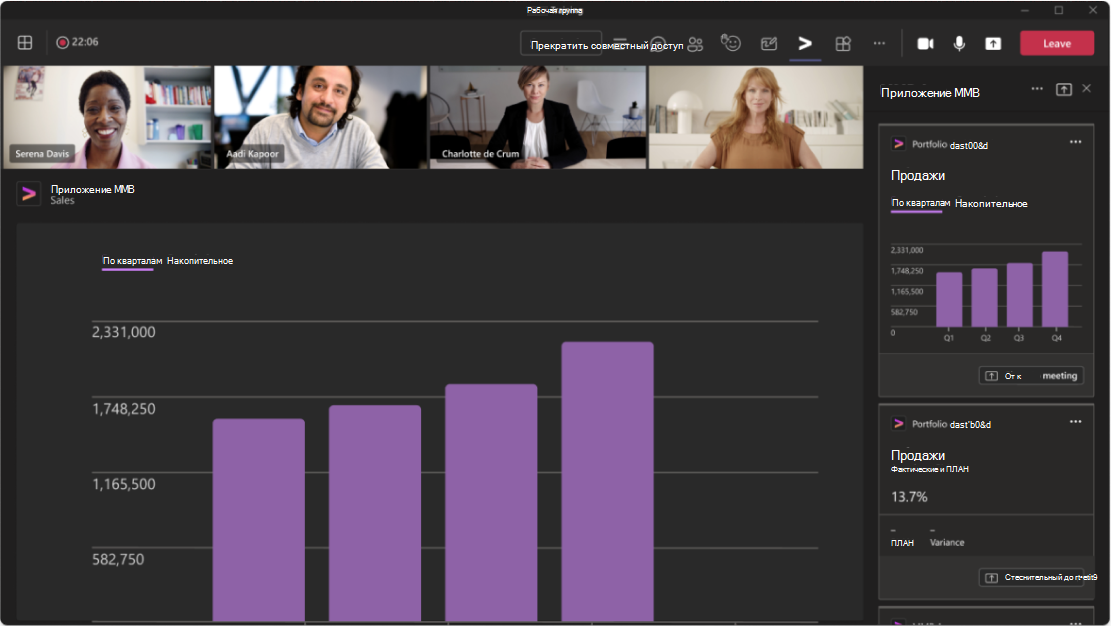
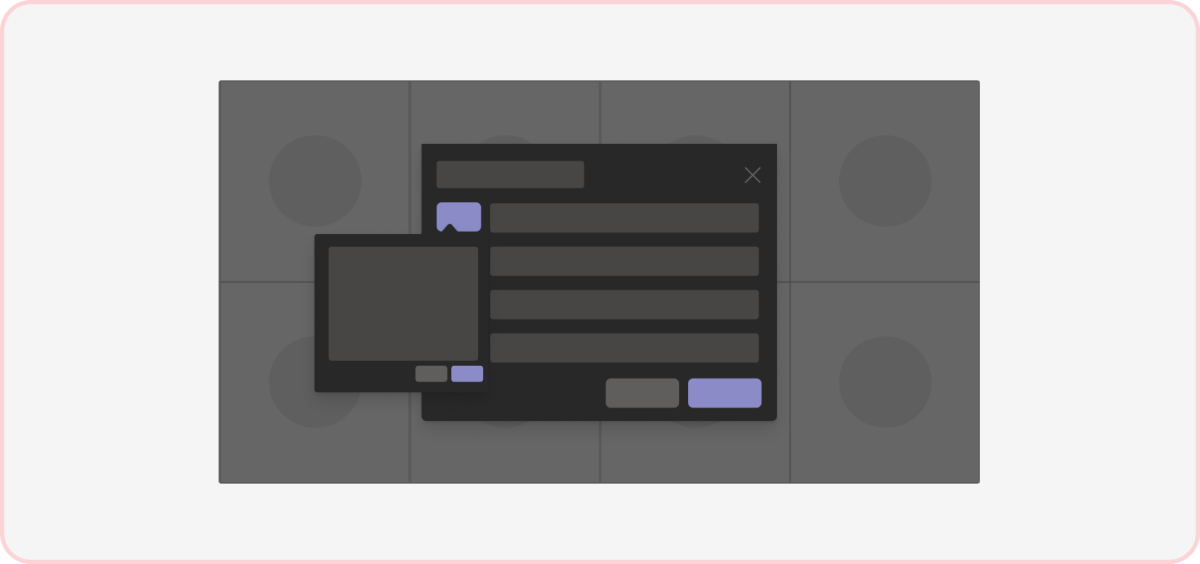
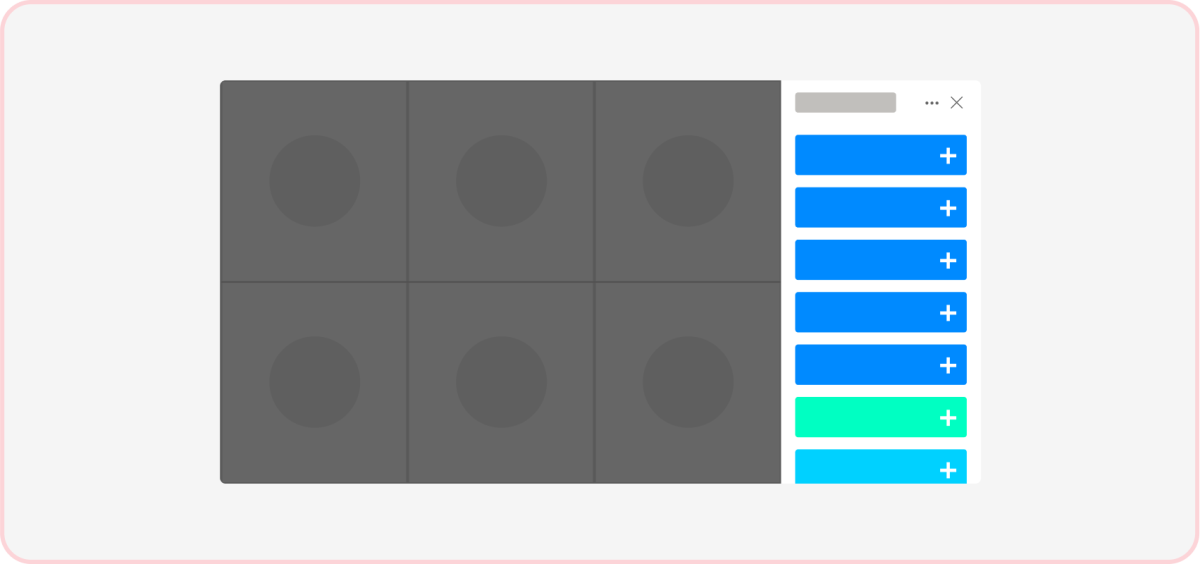
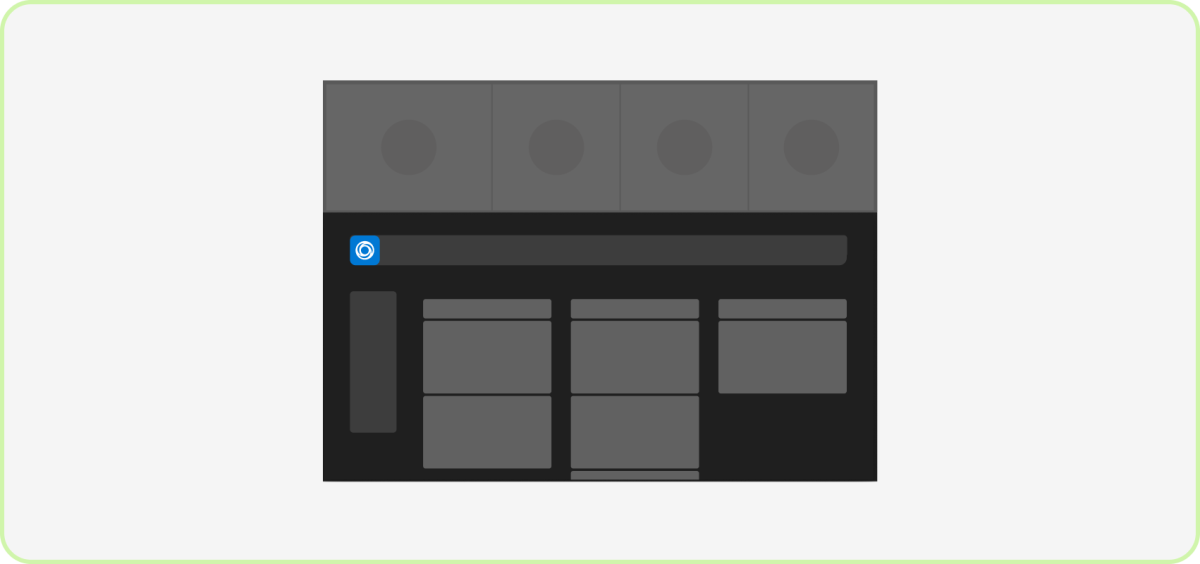
Структура: предоставление общего доступа ко всему содержимому приложения собранию
| Счетчик | Описание |
|---|---|
| 1 | Значок приложения: выделенный значок указывает, что вкладка "Собрание" в приложении открыта. |
| 2 | Кнопка "Общий доступ к собранию": точка входа для предоставления общего доступа к приложению собранию. Отображается, если вы настраиваете приложение для использования этапа общего собрания. |
| 3 | iframe. Отображает содержимое приложения. |
| 4 | Кнопка "Остановить общий доступ": прекращает общий доступ к приложению на этапе собрания. Отображается только для участника, запустившего общий ресурс. |
| 5 | Атрибуция докладчика. Отображает имя участника, который предоставил общий доступ к приложению. |
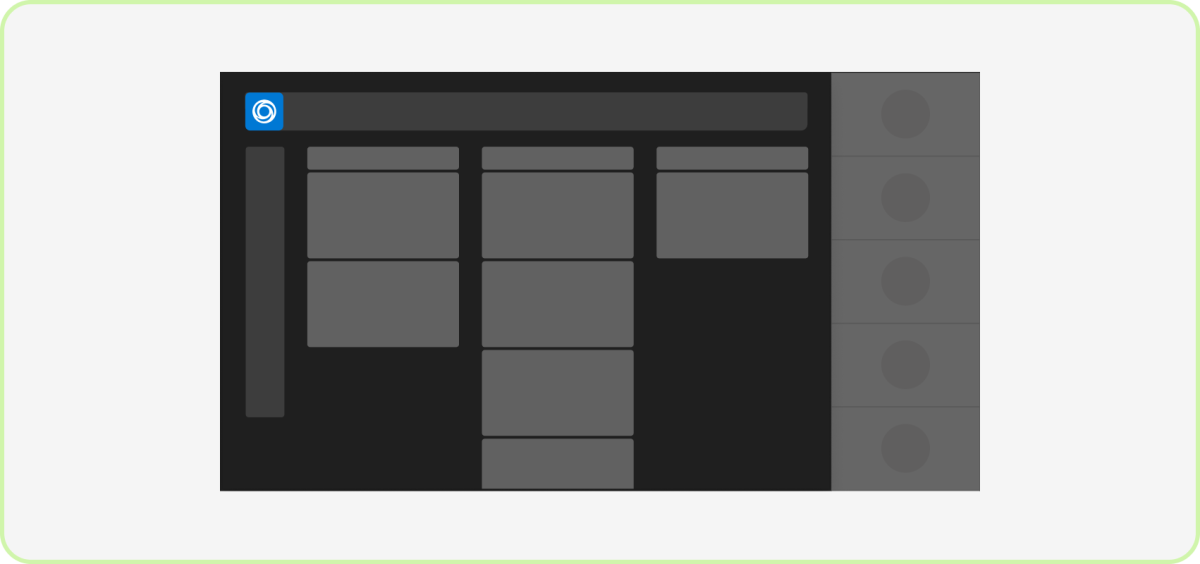
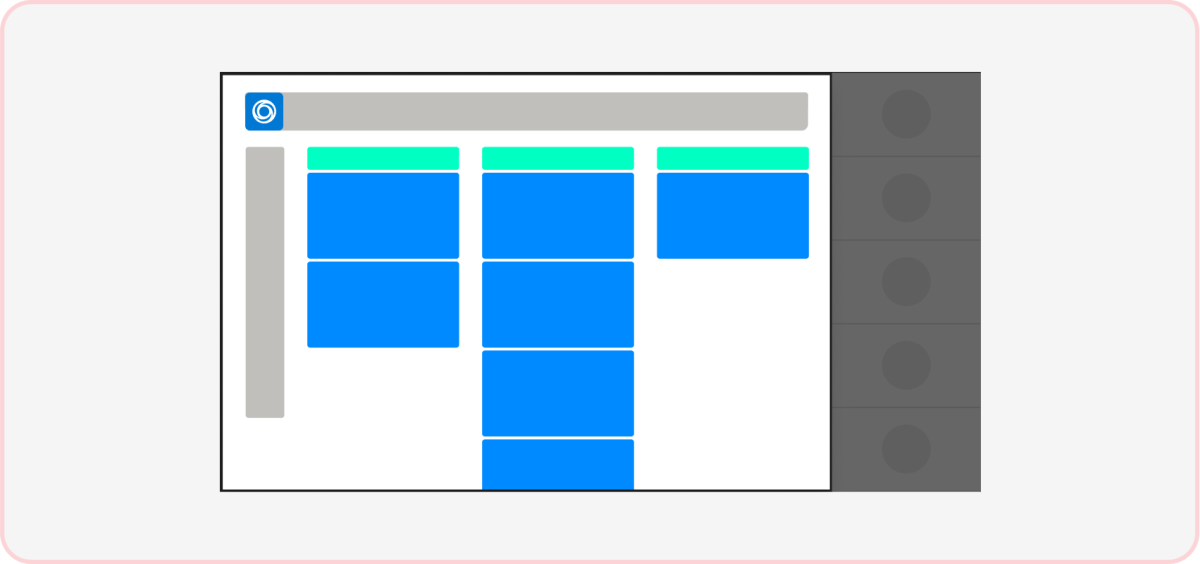
Структура: предоставление общего доступа к определенному содержимому приложения собранию
| Счетчик | Описание |
|---|---|
| 1 | Значок приложения: выделенный значок указывает, что вкладка "Собрание" в приложении открыта. |
| 2 | Кнопка "Общий доступ к собранию": точка входа для предоставления общего доступа к приложению собранию. Для согласованного взаимодействия всегда используйте стандартный значок общего доступа Teams. Общий доступ к собранию — это рекомендуемый текст по умолчанию, но его также можно настроить для своих вариантов использования. Например, играть вместе для игрового приложения или Смотреть вместе для видео-приложения. В любом случае получите понять, что действие создаст общий интерактивный интерфейс для всех участников собрания. |
| 3 | iframe. Отображает содержимое приложения. |
| 4 | Кнопка "Остановить общий доступ": прекращает общий доступ к приложению на этапе собрания. Отображается только для участника, запустившего общий ресурс. |
| 5 | Атрибуция докладчика. Отображает имя участника, который предоставил общий доступ к приложению. |
Адаптивное поведение: общий этап собрания
Размеры приложений, к которым предоставлен доступ к этапу собрания, зависят от состояния собрания и того, как пользователь изменяет размер окна. Поддерживайте заполнение и адаптивный макет навигации и элементов управления так же, как в браузере.
- Боковая панель. Пользователь может открыть боковую панель в любое время во время собрания, чтобы пообщаться, просмотреть список пользователей или использовать приложение (то есть вкладку "Собрание"). Этап динамически переупорядочен при открытии панели.
- Сетка видео и аудио. Сетка видео и аудио всегда отображается для отображения участников собрания. Когда пользователь освещает или закрепляет кого-то на собрании, это увеличивает высоту или ширину сетки участников в зависимости от ориентации.
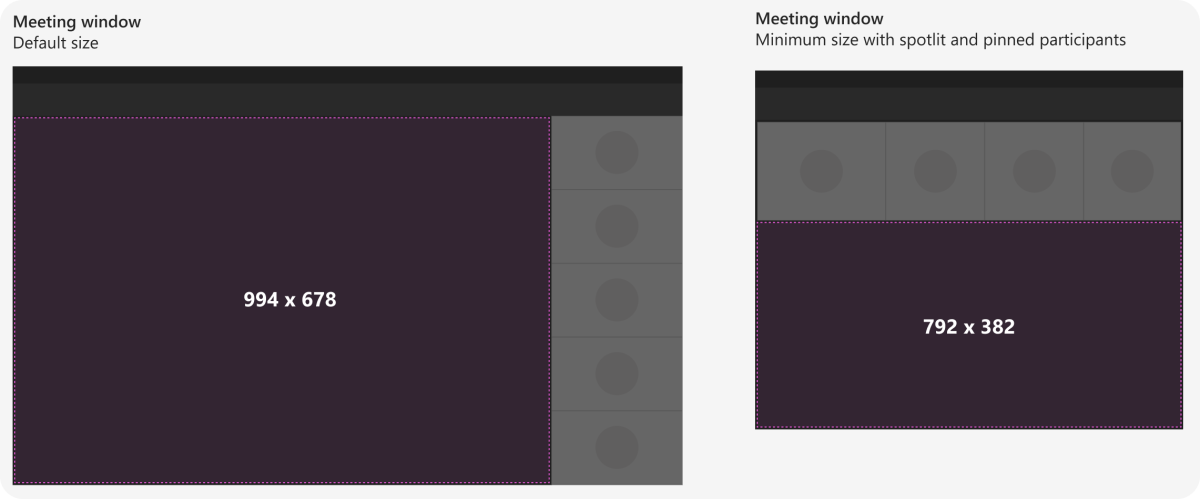
Этап собрания (без боковой панели)
Если боковая панель не открыта, этап собрания по умолчанию составляет 994 x 678 пикселей и может иметь размер не менее 792 x 382 пикселя.

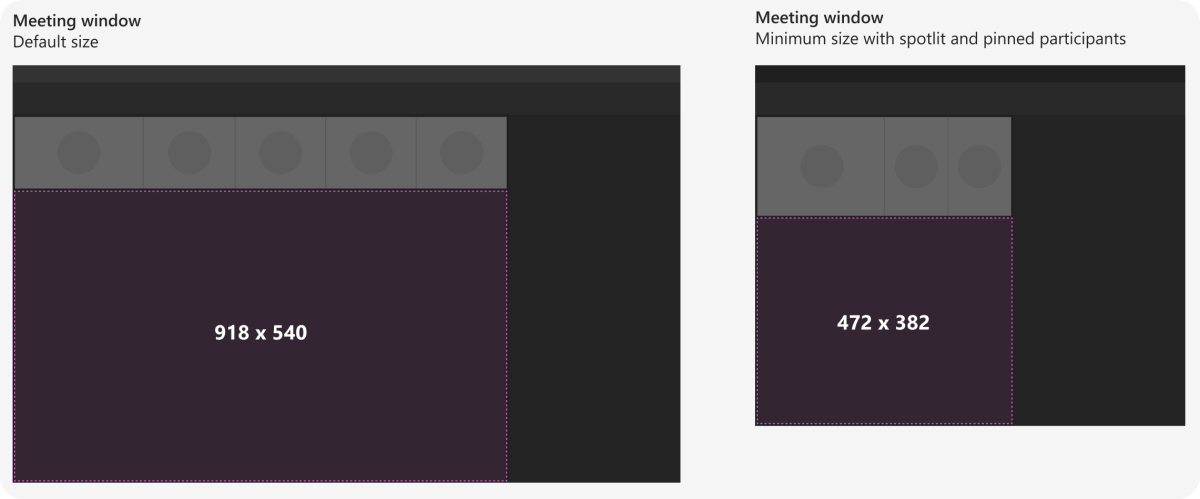
Этап собрания (с боковой панелью)
Если боковая панель открыта, этап собрания по умолчанию составляет 918 x 540 пикселей и может иметь размер не менее 472 x 382 пикселей.

После собрания
Вы можете вернуться к собранию после его окончания и просмотреть содержимое приложения. В этом примере организатор собрания может просматривать результаты опроса на вкладке Contoso . (Примечание. С точки зрения проектирования нет никакой разницы между интерфейсом вкладки перед собранием и после собрания.)
Рекомендации
Используйте эти рекомендации для создания качественных приложений.
Взаимодействия

Сделать: ограничить количество взаимодействий
Для диалоговых окон собрания удалите ненужное содержимое, которое не помогает пользователям быстро выполнить что-то.

Не нужно: введите ненужные элементы
Один диалог в собрании с несколькими взаимодействиями может отвлекать от собрания.

Сделать. Создание ориентированной среды
Рекомендуется ограничить работу приложения только этапом собрания. Вкладку собрания на боковой панели можно использовать в качестве дополнительного закрытого представления для определенных сценариев.

Не следует: включить конкурирующие поверхности
Приложение должно просить пользователей сосредоточиться только на одной поверхности время, будь то совместная работа на сцене или реагирование на диалоговое окно собрания. (Примечание. Диалоговые окна не могут запускаться другими приложениями, пока приложение находится на стадии.)
Макет

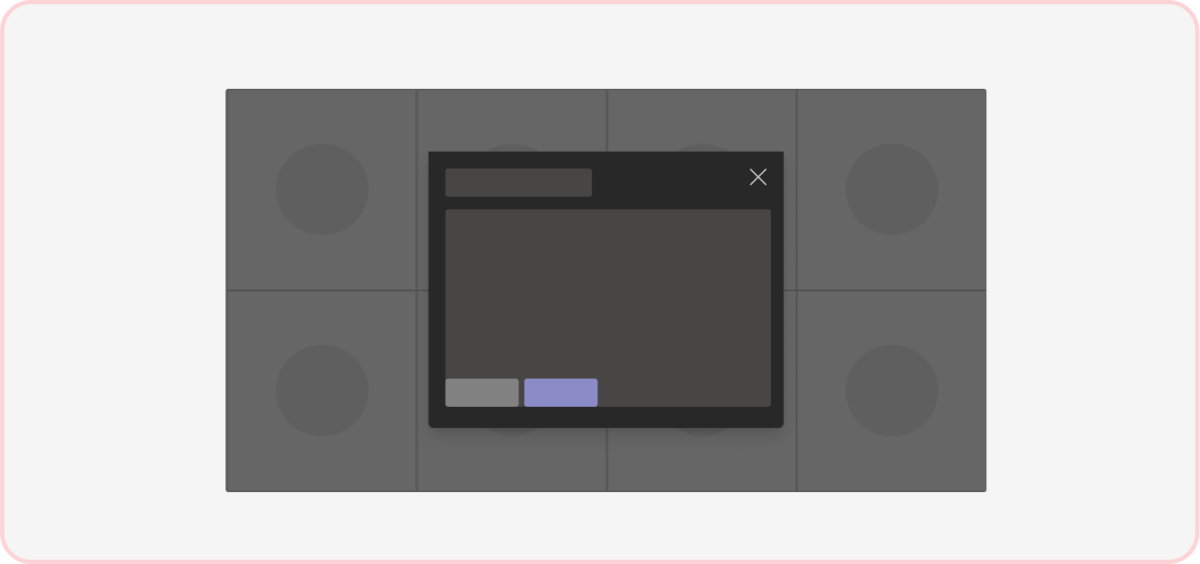
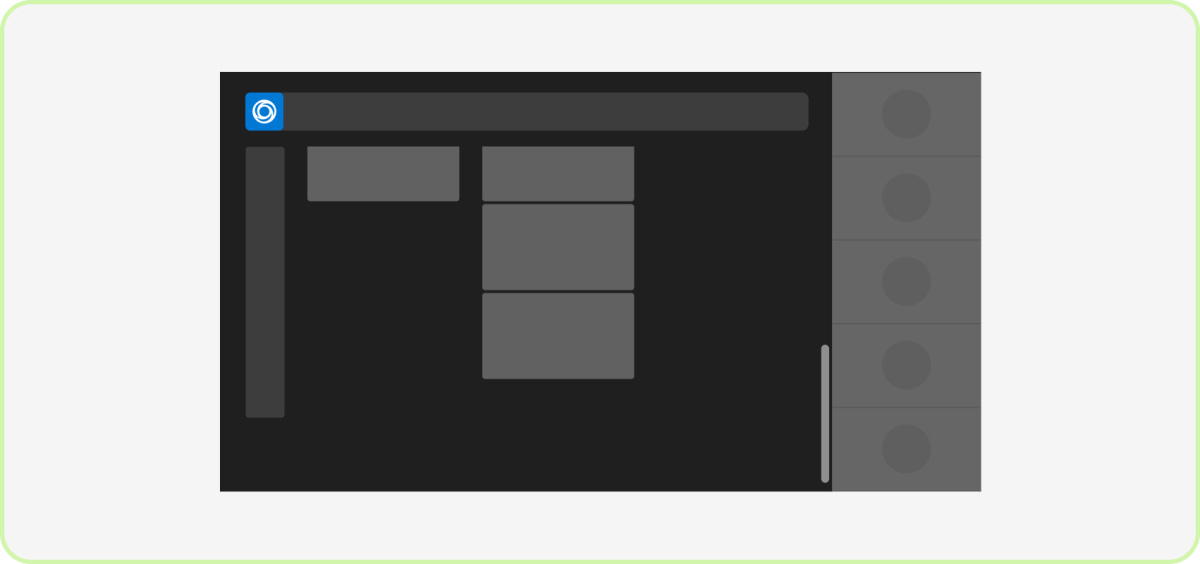
Сделать. Использование диалогового окна с одним столбцом
Так как диалоги находятся в центре этапа собрания, задача должна быть быстрой и простой, чтобы избежать разочарования пользователей.

Не: загромождайте пространство
Плотное или чрезмерно структурированное содержимое может быть отвлекающим и подавляющим, особенно во время собрания.

Сделать. Использование вкладки с одним столбцом
Учитывая узкий характер вкладки "Собрание", настоятельно рекомендуется отображать содержимое в одном столбце.

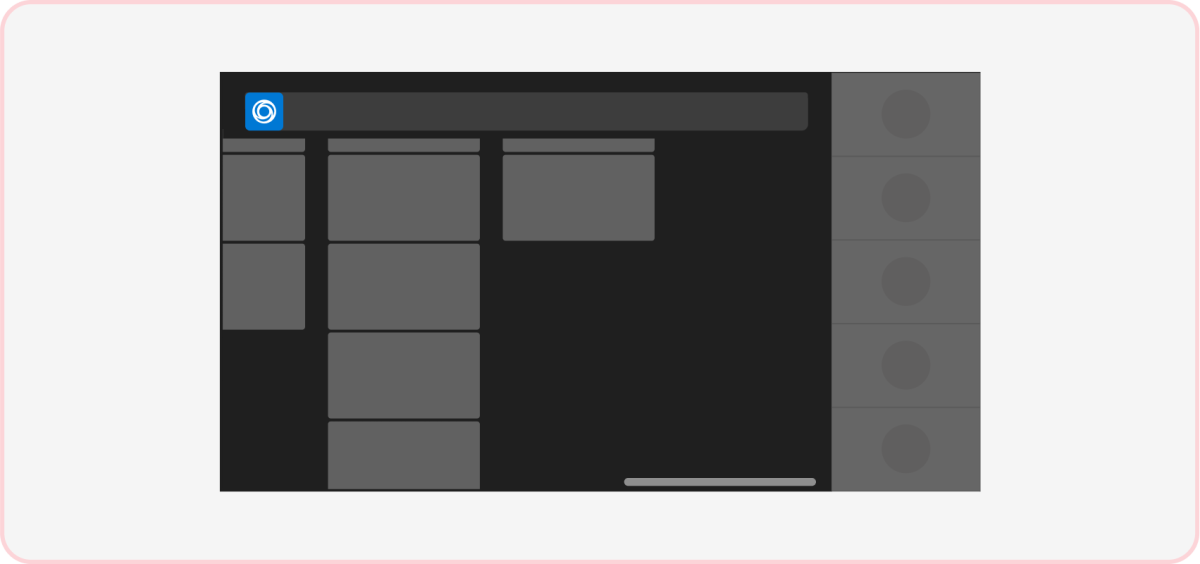
Не использовать несколько столбцов
Из-за ограниченного пространства вкладки в собрании макеты с несколькими столбцами не рекомендуется.
Элементы управления

Сделать: выравнивание основного действия по правому краю
Рекомендуется разместить наиболее визуально интенсивное действие в нужном расположении.

Нет: действия выравнивания по левому краю или по центру
Это отклоняется от стандартного шаблона Teams для размещения элементов управления в диалоговом окне и может конфликтовать с диалогом за верхним.
Прокрутки


Выполнить: прокрутка по вертикали
Пользователи ожидают вертикальной прокрутки в Teams (и в других местах). Это может не применяться, если у вас есть творческий холст, например доска, который пользователи могут сдвигать по оси X и Y.


Не: прокрутка по горизонтали
Горизонтальная прокрутка не является ожидаемым поведением в Teams (включая среду собраний).
Рабочие процессы

Do: Сложные сценарии Surface на вкладке "Собрание"
Если приложение включает несколько задач, настоятельно рекомендуется использовать вкладку "Собрание" с макетом из одного столбца.

Не делать: усложняйте диалоговые окна в собрании
Диалоговые окна на собрании предназначены для краткого взаимодействия.
Темы


Сделать: сосредоточиться на темной теме
Собрания Teams оптимизированы для темной темы, чтобы уменьшить визуальный и когнитивный шум, чтобы пользователи могли сосредоточиться на обсуждении и общем содержимом. Помните, что некоторые типы приложений (например, доска и редактирование документов) не нуждаются в темном холсте.


Не использовать: используйте незнакомые цвета
Цвета, которые конфликтуют со средой собрания, могут отвлекать и кажутся менее собственными для Teams. Узнайте о цветовой рампе Teams, включая нейтральные темы звонков.
Навигация

Сделать: кнопка "Назад"
Если на вкладке собрания есть несколько уровней навигации, пользователи должны иметь возможность вернуться к своим предыдущим представлениям.

Не: включить другую кнопку закрытия
Предоставление возможности закрытия содержимого вкладки собрания может вызвать проблемы, так как в заголовке уже есть кнопка для закрытия самой вкладки собрания.

Внимание! Избегайте модал на вкладке "Собрание"
Модалы (также известные как диалоги (называемые модулями задач в TeamsJS версии 1.x)) на уже узкой вкладке в собрании могут обертывать и скрывать содержимое.
Адаптируемое поведение

Сделать. Изменение размера и масштабирование приложения в быстром режиме
Содержимое приложения должно динамически изменяться и уменьшаться в небольших окнах. Оставьте видимыми main навигации приложения и все плавающие элементы управления.

Не: обрезка или обрезка основных компонентов пользовательского интерфейса
Навигация с плавающей навигацией и элементами управления вне экрана и необходимость прокрутки для поиска может привести к путанице для пользователей. Содержимое приложения не должно прокручиваться по горизонтали, если оно не может поместиться в iframe.
Следующее действие
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по