Открытие содержимого в Stageview
Microsoft Teams предоставляет несколько методов для открытия содержимого приложения в иммерсивном интерфейсе холста. Stageview позволяет пользователям внедрять многозадачность в Teams. Например, вы можете открыть содержимое приложения в новом окне Teams с определенным чатом на боковой панели. Stageview предназначен для:
- Упрощение многозадачности в Teams.
- Поддержка совместной работы в нескольких окнах Teams.
- Сосредоточьтесь на конкретных задачах в большом модальном интерфейсе.
Примечание.
Статья основана на клиентской библиотеке JavaScript (TeamsJS) версии 2.0.x. Если вы используете более раннюю версию, ознакомьтесь с разделом TeamsJS для получения рекомендаций между последними и более ранними версиями.
Типы stageview
На основе пользовательского интерфейса и функциональных возможностей Stageview предлагает три способа открыть содержимое приложения:
- Представление о стадии совместной работы
- Многооконный просмотр сцены
- Модальное представление stageview
Представление о стадии совместной работы
Совместное представление stageview позволяет выполнять многозадачность для содержимого приложения в Teams. Пользователи могут открывать и просматривать содержимое приложения в новом окне Teams в сопровождении беседы на боковой панели. Это представление обеспечивает значимое взаимодействие с содержимым и совместную работу в одном окне.
Наилучшее использование: при открытии содержимого из беседы, например чата, канала или вкладки канала.

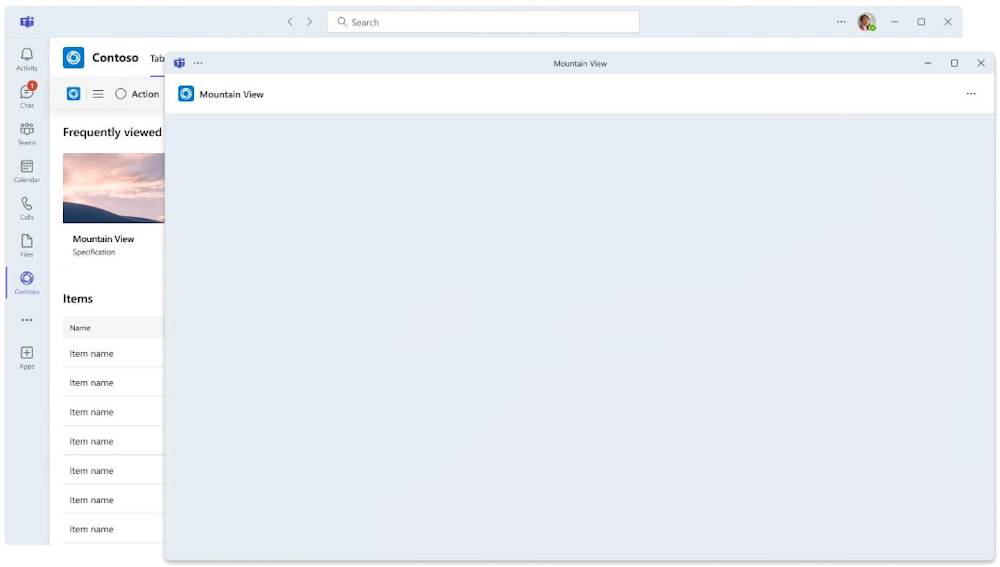
Многооконный просмотр сцены
Многооконный просмотр этапа полезен для сценариев, в которых требуется многозадачную работу пользователя в Teams без необходимости совместной работы. В этом представлении содержимое приложения открывается в новом окне Teams без беседы на боковой панели, что позволяет пользователям сосредоточиться на своей задаче.
Наилучшее использование: при открытии содержимого из неконверсационной поверхности, например из личного приложения.

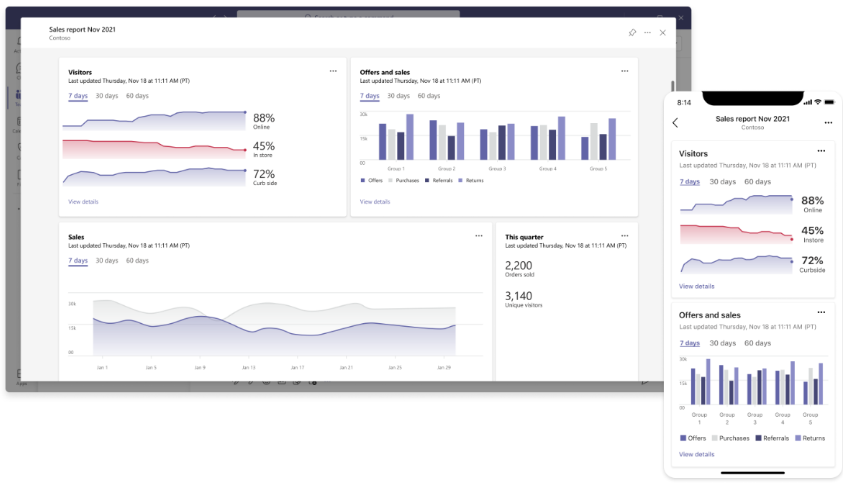
Модальное представление stageview
Stageview Modal — это полноэкранный компонент пользовательского интерфейса, используемый для отображения содержимого приложения в окне main Teams. Это представление предоставляет пользователям возможность взаимодействия с содержимым приложения. Модальное представление stageview полезно для отображения полнофункционального содержимого, для чего не требуется многозадачное выполнение пользователем. Это представление по умолчанию, когда совместное представление stageview и многооконный просмотр этапов не поддерживаются.
Примечание.
Веб-клиент Teams поддерживает только модальное представление Stageview.

Вызов stageview
Вы можете вызвать Stageview в Teams одним из следующих методов и настроить ожидаемый ответ Stageview. В следующей таблице приведены определенные ответы по умолчанию для каждого метода вызова Stageview.
| Метод Invoke | Ответ по умолчанию | Определенный ответ |
|---|---|---|
| Адаптивная карточка | Открывается в Представлении стадии совместной работы. | Открывается в модальном режиме Stageview, если совместное представление stageview или многооконный режим stageview не поддерживается. |
| API stageView | Открывается в Представлении стадии совместной работы. | Открывается в соответствующем представлении Stageview на основе определенногоopenMode. |
| Прямая ссылка | Открывается в Представлении стадии совместной работы. | Открывается в соответствующем представлении Stageview на основе определенногоopenMode. |
Свойство openMode
openMode — это свойство в интерфейсе StageViewParams. Свойство openMode является необязательным и может быть определено в API stageView или в прямой ссылке для определения типа ответа Stageview. Свойство openMode имеет следующие три значения:
popoutWithChatpopoutmodal
В следующей таблице представлен ответ Stageview значений openMode :
| Input | Отклик |
|---|---|
openMode определяется как popoutWithChat |
Открывается в режиме совместной работы stageview с связанной беседой на боковой панели. |
openMode определяется как popout |
Открывается в stageview Multi-window без диалога на боковой панели. |
openMode определяется как modal |
Открывается в модальном представлении Stageview. |
Если openMode значение не определено, содержимое открывается по умолчанию в Представлении стадии совместной работы со связанным диалогом на боковой панели. Резервная иерархия для ответа Stageview — popoutWithChatmodal>popout>.
Примечание.
- Значения
openModeчувствительны к регистру. Если вы не используете правильный регистр, содержимое откроется в модальном режиме Stageview. - Если всплывающие окна не поддерживаются, например в веб-клиенте Teams, содержимое открывается в модальном режиме Stageview, даже если
openModeсвойство определено.
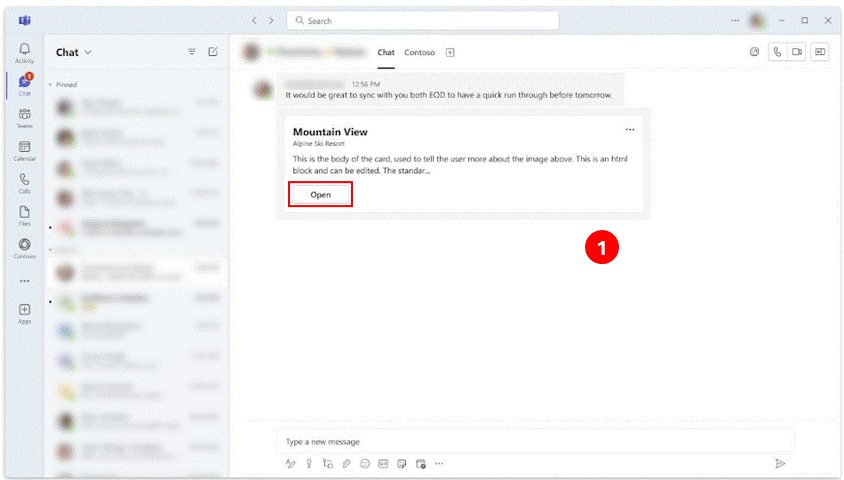
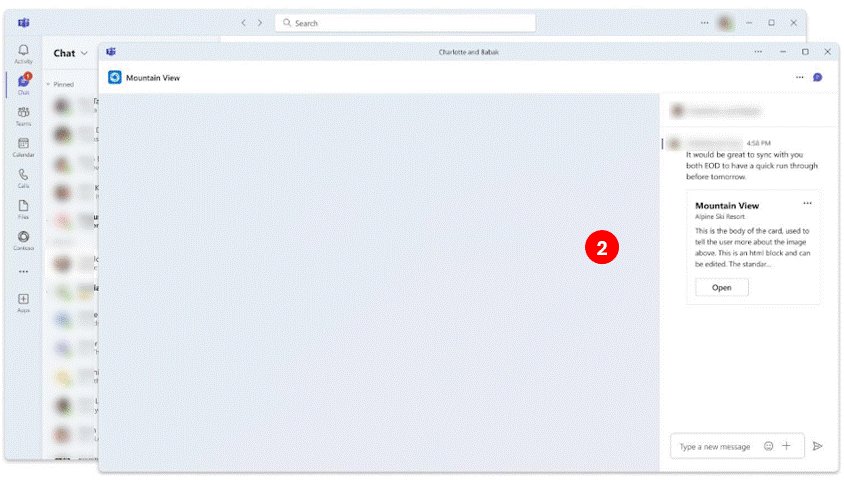
Вызов совместного представления стадии из адаптивной карточки
Совместное представление stageview из адаптивной карточки позволяет пользователям взаимодействовать с вашим содержимым, продолжая поток беседы. Если Collaborative Stageview вызывается из JSON адаптивной карточки в веб-клиенте Teams, он открывается в модальном представлении Stageview.
Следующие действия помогут вам понять, как из адаптивной карточки вызывается Collaborative Stageview:
Когда пользователь предоставляет URL-адрес содержимого приложения в чате Teams, бот получает
composeExtensions/queryLinkзапрос на вызов. Бот возвращает адаптивную карточку с типомtab/tabInfoAction.После нажатия кнопки действия на адаптивной карточке откроется Представление стадии совместной работы в зависимости от содержимого адаптивной карточки.

Следующий код JSON является примером создания кнопки действия в адаптивной карточке:
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
Рекомендации по созданию адаптивной карточки
- URL-адрес содержимого
validDomainsдолжен находиться в списке в манифесте приложения. - Тип запроса вызова должен иметь значение
composeExtensions/queryLink. - Рабочий
invokeпроцесс должен быть похож на рабочийappLinkingпроцесс. - Для
Action.Submitобеспечения согласованности необходимо настроить значениеOpen.
Если ваше приложение не оптимизировано для работы в мобильном клиенте Teams, в веб-браузере по умолчанию откроется представление stageview для приложений, распространяемых через Microsoft Teams Store .
Вызов из API stageView
API stageView из TeamsJS позволяет открыть окно Teams в интерфейсе Stageview на основе определенного openMode . openMode Если свойство не определено, ответом по умолчанию является Представление стадии совместной работы с связанной беседой на боковой панели. В интерфейсе Collaborative Stageview беседа на боковой панели — это тот же поток, из которого был вызван Stageview, например чат или групповой чат.
Примечание.
API stageView поддерживает необязательный threadId параметр, который позволяет перенести определенную беседу на боковую панель Collaborative Stageview. Сопоставление contentUrl с threadId позволяет сохранить беседу вместе с содержимым.
Ниже приведены примеры для каждого openMode значения в API stageView:
Свойство openMode определяется как popoutWithChat в StageViewParams , которое открывается в Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
Если openMode параметр не определен в StageViewParams, по умолчанию используется ответ Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
Дополнительные сведения об API stageView см. в разделе модуль stageView.
Параметры API stageView
| Имя свойства | Тип | Ограничение символов | Обязательный | Описание |
|---|---|---|---|---|
| entityId | String | 64 | Необязательный | Уникальный идентификатор сущности, отображаемой на вкладке. |
| appId | String | 64 | Да | Идентификатор открываемого приложения Teams. |
| name | String | 128 | Необязательный | Отображаемое имя вкладки в интерфейсе канала. Если значение не указано, отображается имя приложения. |
| contentUrl | String | 2048 | Да | URL-адрес https://, указывающий на пользовательский интерфейс сущности, отображаемый в Teams. |
| websiteUrl | String | 2048 | Да | URL-адрес https://, на который указывает пользователь, если пользователь выбирает для просмотра в браузере. |
| threadId | String | 2048 | Необязательный | Идентификатор определяет беседу, показанную на боковой панели Collaborative Stageview. Если значение не передается, оно наследуется из контекста, threadId в котором открывается Представление стадии совместной работы. Примечание. Необязательный threadId параметр поддерживает только потоки чата. Если используется канал threadId , боковая панель не отображается. |
| openMode | String | 2048 | Необязательный | Свойство определяет открытое поведение для содержимого этапа в классическом клиенте. |
Вызов из глубокой связи
Чтобы вызвать Stageview через прямую ссылку из вкладки или личного приложения, заключите URL-адрес прямой ссылки в API app.openLink(URL) и определите openMode свойство для открываемого содержимого чата. Если свойство openMode не указано, ответ Stageview из глубокой ссылки по умолчанию будет использовать Collaborative Stageview.
Чтобы отобразить определенный чат на боковой панели, необходимо указать threadId. В противном случае диалог на боковой панели приводит к групповому чату или потоку канала, из которого вызывается прямая ссылка.
Примечание.
- Перед вставой URL-адреса все глубокие ссылки должны быть закодированы. Незакодированные URL-адреса не поддерживаются.
- При вызове Stageview из определенного контекста убедитесь, что приложение работает в этом контексте.
- При добавлении threadId убедитесь, что приложение работает в контексте переданного threadId. Если контекст завершается ошибкой, взаимодействие возвращается к личному контексту.
Синтаксис
Синтаксис глубокой ссылки для совместного представления stageview:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Синтаксис закодированных глубоких ссылок для совместной работы Stageview:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
Примере
Закодированный URL-адрес прямой ссылки для вызова объекта Collaborative Stageview:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
Параметры запроса deep link
| Имя свойства | Тип | Ограничение символов | Обязательный | Описание |
|---|---|---|---|---|
| entityId | String | 64 | Необязательный | Уникальный идентификатор сущности, отображаемой на вкладке. |
| appId | String | 64 | Да | Идентификатор открываемого приложения Teams. |
| name | String | 128 | Необязательный | Отображаемое имя вкладки в интерфейсе канала. Если значение не указано, отображается имя приложения. |
| contentUrl | String | 2048 | Да | URL-адрес https://, указывающий на пользовательский интерфейс сущности, отображаемый в Teams. |
| websiteUrl | String | 2048 | Да | URL-адрес https://, на который указывает пользователь, если пользователь выбирает для просмотра в браузере. |
| threadId | String | 2048 | Необязательный | Идентификатор определяет беседу, показанную на боковой панели Collaborative Stageview. Если значение не передается, оно наследуется из контекста, threadId в котором открывается Представление стадии совместной работы. Примечание. Необязательный threadId параметр поддерживает только потоки чата. Если используется канал threadId , боковая панель не отображается. |
| openMode | String | 2048 | Необязательный | Свойство определяет открытое поведение для содержимого этапа в классическом клиенте. |
Независимо от того, хотите ли вы упростить многозадачность, улучшить совместную работу или предоставить специализированный пользовательский интерфейс, Stageview имеет режим в соответствии с вашими требованиями.
Вопросы и ответы
Какой класс Stageview следует использовать?
Совместное представление stageview позволяет пользователям открывать содержимое вместе с беседой на боковой панели в окне Teams. Это представление лучше всего подходит для большинства сценариев совместной работы.
В чем разница между модальными и диалогами Stageview?
Модальное представление stageview полезно для отображения полнофункционального содержимого для пользователей, например страницы, панели мониторинга или файла.
Диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) полезны для отображения сообщений, которым требуется внимание пользователей или сбора сведений, необходимых для перехода к следующему шагу.
При вызове Stageview содержимое открывается в Режиме совместной работы Stageview, но загружается в окне main Teams, а не в новом окне. Как открыть содержимое в новом окне?
Убедитесь, что домен contentUrl точно отражен в свойстве манифеста validDomains . Дополнительные сведения см. в разделе Схема манифеста приложения.
Почему содержимое не отображается в новом окне Teams, даже если "contentUrl" совпадает с "validDomains"?
Вызовите app.notifySuccess() все содержимое на основе iframe, чтобы уведомить Teams о том, что приложение успешно загружено. Если применимо, Teams скрывает индикатор загрузки. Если notifySuccess не вызывается в течение 30 секунд, Teams предполагает, что время ожидания приложения истекло, и отображает экран ошибки с параметром повтора. Для обновлений приложений этот шаг применим для уже настроенных вкладок. Если вы не выполните этот шаг, отобразится экран ошибки для существующих пользователей.
Можно ли включить прямую ссылку в свой contentUrl?
Нет, глубокие ссылки не поддерживаются в contentUrl.
Разделы справки сохранить определенный поток, отображаемый рядом с моим содержимым?
Совместное представление Stageview из глубокой ссылки или API stageView поставляется с дополнительным threadId параметром. Вы можете явно определить поток чата, который будет отображаться на боковой панели для конкретного contentUrl. Дополнительные сведения о получении threadIdсм. в разделе получение потока беседы.
См. также
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по