Создание первой надстройки Outlook
В этой статье вы ознакомитесь с процессом создания надстройки для области задач Outlook, отображающей минимум одно свойство выбранного сообщения.
Создание надстройки
Надстройку Office можно создать с помощью генератора Yeoman для надстроек Office или Visual Studio. Генератор Yeoman создает проект Node.js, которым можно управлять с помощью Visual Studio Code или любого другого редактора, а Visual Studio создает решение Visual Studio. Выберите вкладку с нужным вариантом и следуйте инструкциям, чтобы создать надстройку и протестировать ее локально.
Необходимые компоненты
Node.js (последняя версия LTS). Посетите сайтNode.js , чтобы скачать и установить правильную версию для вашей операционной системы.
Последняя версия Yeoman и генератора Yeoman для надстроек Office. Выполните в командной строке указанную ниже команду, чтобы установить эти инструменты глобально.
npm install -g yo generator-officeПримечание.
Даже если вы уже установили генератор Yeoman, рекомендуем обновить пакет до последней версии из npm.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Примечание.
Если у вас еще нет Office, вы можете получить подписку разработчика на Microsoft 365 E5 в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Часто задаваемые вопросы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
- Outlook в Интернете, новый Outlook для Windows (предварительная версия), Outlook 2016 или более поздней версии в Windows (подключенной к учетной записи Microsoft 365) или Outlook на Mac.
Создание проекта надстройки
Выполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman. Папка, содержащая проект, будет добавлена в текущий каталог.
yo officeПримечание.
При выполнении команды
yo officeможет появиться запрос о политиках сбора данных генератора Yeoman и средств CLI надстройки Office. Используйте предоставленные сведения, чтобы ответить на запросы подходящим образом.При появлении запроса предоставьте следующую информацию для создания проекта надстройки.
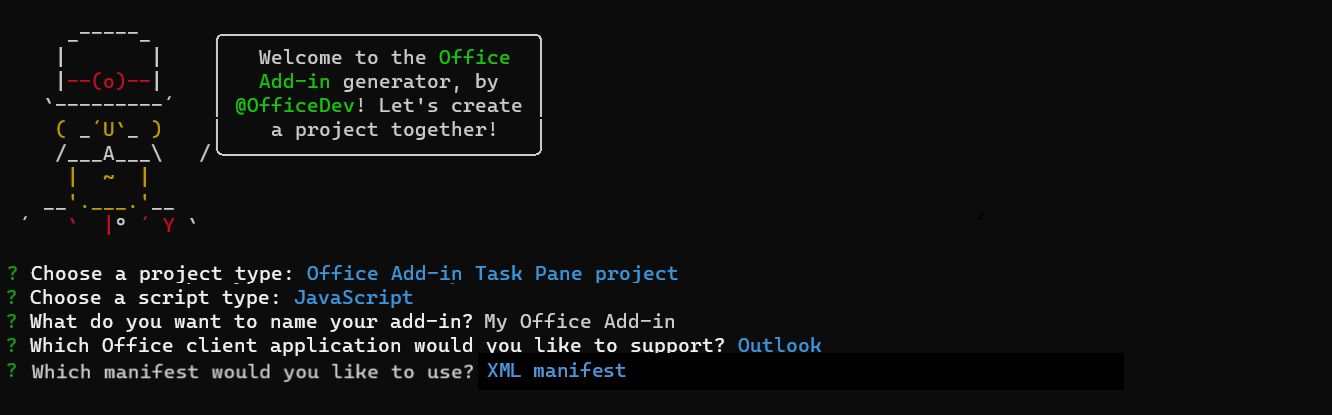
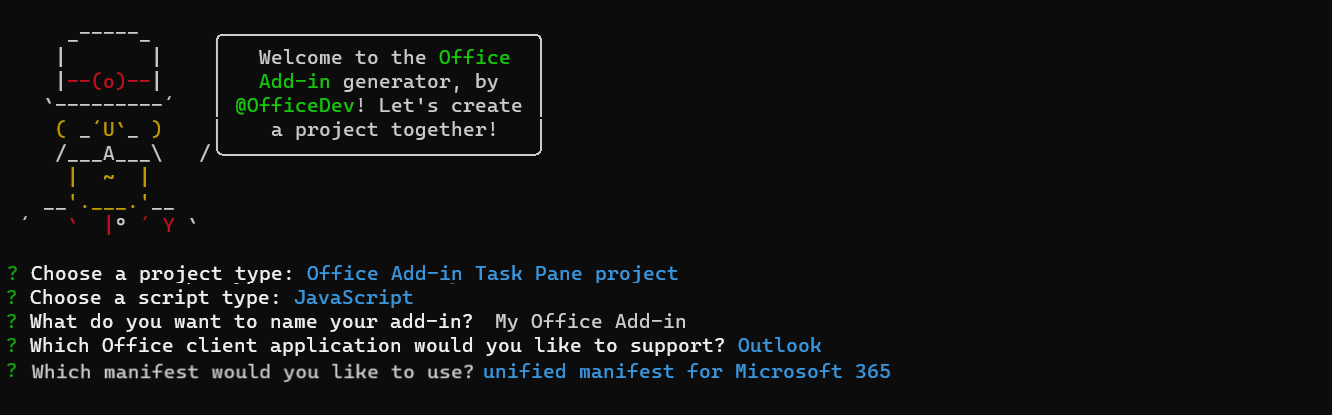
Выберите тип проекта -
Office Add-in Task Pane projectВыберите тип сценария -
JavaScriptКак вы хотите назвать свою надстройку? -
My Office Add-inКакое клиентское приложение Office должно поддерживаться? -
OutlookКакой манифест вы хотите использовать? — выберите или
unified manifest for Microsoft 365XML manifest
Примечание.
Единый манифест для Microsoft 365 позволяет объединить надстройку Outlook с приложением Teams в качестве единого блока разработки и развертывания. Мы работаем над расширением поддержки унифицированного манифеста для Excel, PowerPoint, Word, пользовательской разработки Copilot и других расширений Microsoft 365. Дополнительные сведения об этом см. в статье Надстройки Office с унифицированным манифестом. Пример объединенного приложения Teams и надстройки Outlook см. в разделе Предложения скидок.
Мы любим получать ваши отзывы о едином манифесте. Если у вас есть какие-либо предложения, создайте проблему в репозитории библиотеки JavaScript для Office.
В зависимости от выбранного манифеста запросы и ответы должны выглядеть следующим образом.


После завершения работы мастера генератор создаст проект и установит вспомогательные компоненты Node.
Примечание.
Если вы используете Node.js версии 20.0.0 или более поздней, при запуске установки генератора может появилось предупреждение о том, что у вас неподдерживаемый модуль. Мы работаем над исправлением этого. В то же время предупреждение не влияет на генератор или проект, который вы создаете, поэтому его можно игнорировать.
Совет
Вы можете игнорировать инструкции по дальнейшим действиям, предоставляемые генератором Yeoman после создания проекта надстройки. Пошаговые инструкции этой статьи содержат все сведения, необходимые для завершения этого учебного курса.
Перейдите в корневую папку проекта веб-приложения.
cd "My Office Add-in"
Знакомство с проектом
Генератор Yeoman создает проект в папке с выбранным именем проекта. Проект содержит пример кода для очень простой надстройки области задач. Ниже приведены наиболее важные файлы.
- Параметры и возможности надстройки определяются в файле ./manifest.json или ./manifest.xml в корневом каталоге проекта.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач.
- Файл ./src/taskpane/taskpane.css содержит код CSS, который применяется к содержимому области задач.
- Файл ./src/taskpane/taskpane.js содержит код API JavaScript для Office, который упрощает взаимодействие между областью задачи и Outlook.
Обновление кода
Откройте проект в VS Code или используемом вами редакторе кода.
Совет
В Windows вы можете перейти в корневой каталог проекта с помощью командной строки и ввести
code ., чтобы открыть эту папку в VS Code. На компьютере Mac потребуется добавить в путь командуcodeперед использованием этой команды для открытия папки проекта в VS Code.Откройте файл ./src/taskpane/taskpane.html и замените весь <элемент main> (в элементе <body>) следующей разметкой. Эта новая разметка добавляет метку в том месте, где скрипт ./src/taskpane/taskpane.js запишет данные.
<main id="app-body" class="ms-welcome__main" style="display: none;"> <h2 class="ms-font-xl"> Discover what Office Add-ins can do for you today! </h2> <p><label id="item-subject"></label></p> <div role="button" id="run" class="ms-welcome__action ms-Button ms-Button--hero ms-font-xl"> <span class="ms-Button-label">Run</span> </div> </main>В редакторе кода откройте файл ./src/taskpane/taskpane.js, а затем добавьте следующий код в функцию run . В этом коде используется API JavaScript для Office для получения ссылки на текущее сообщение и записи значения его свойства subject в область задач.
// Get a reference to the current message const item = Office.context.mailbox.item; // Write message property value to the task pane document.getElementById("item-subject").innerHTML = "<b>Subject:</b> <br/>" + item.subject;Теперь файлtaskpane.js должен содержать следующий код.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ /* global document, Office */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("run").onclick = run; } }); export async function run() { // Get a reference to the current message const item = Office.context.mailbox.item; // Write message property value to the task pane document.getElementById("item-subject").innerHTML = "<b>Subject:</b> <br/>" + item.subject; }
Проверка
Примечание.
Надстройки Office должны использовать HTTPS, а не HTTP, даже во время разработки. Если после выполнения одной из следующих команд вам будет предложено установить сертификат, примите запрос на установку сертификата, который предоставляет генератор Yeoman. Кроме того, вам может потребоваться запустить командную строку или терминал с правами администратора, чтобы внести изменения.
Выполните следующую команду в корневом каталоге своего проекта. При выполнении этой команды запускается локальный веб-сервер, и надстройка загружается неопубликованно.
npm startПримечание.
Если надстройка не была автоматически загружена неопубликованным приложением, следуйте инструкциям в разделе Загрузка неопубликованных надстроек Outlook для тестирования, чтобы вручную загрузить надстройку неопубликованного приложения в Outlook.
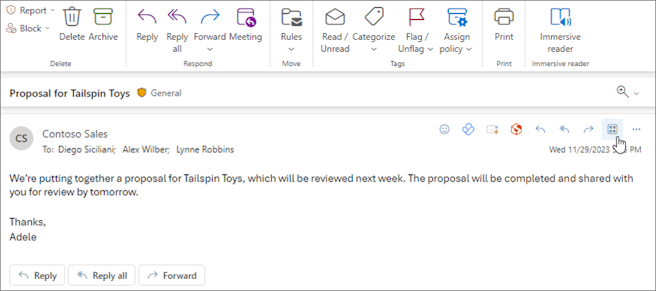
В Outlook просмотрите сообщение в области чтения или откройте сообщение в отдельном окне.
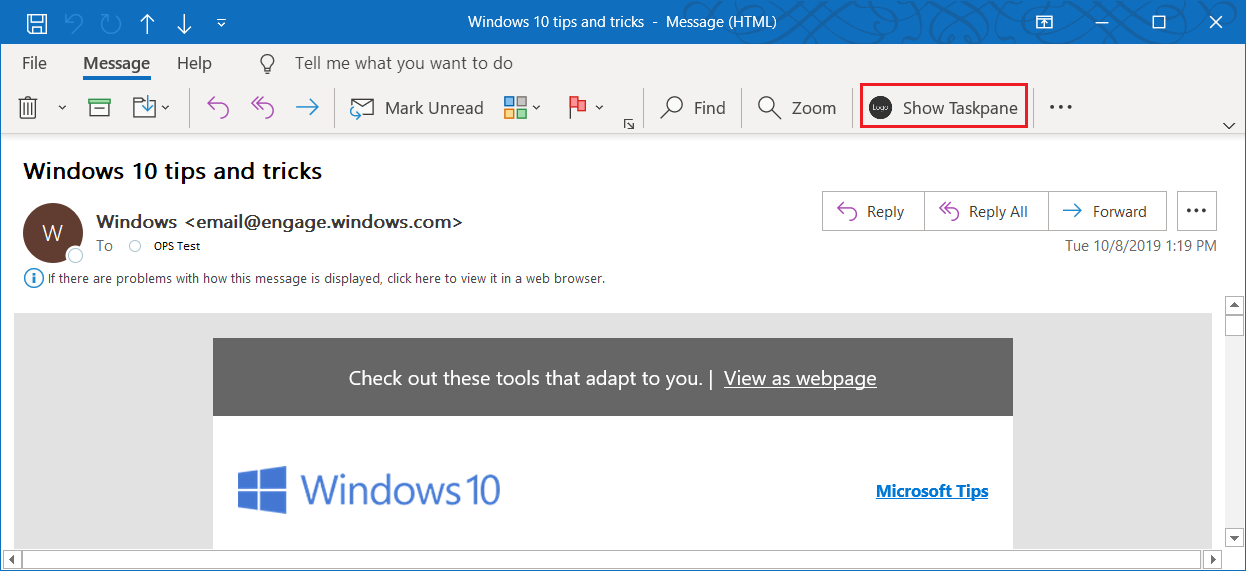
Выберите вкладку Главная (или сообщение , если вы открыли сообщение в новом окне), а затем нажмите кнопку Показать область задач на ленте, чтобы открыть область задач надстройки.

При появлении запроса с диалоговым окном Остановка при загрузке веб-представления выберите ОК.
Примечание.
После нажатия кнопки Отменадиалоговое окно не будет отображаться в процессе работы с этим экземпляром надстройки. Однако при перезапуске надстройки диалоговое окно снова появится.
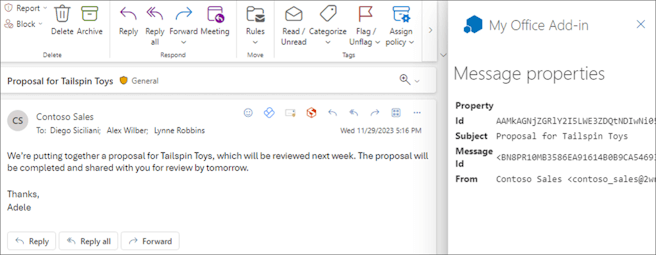
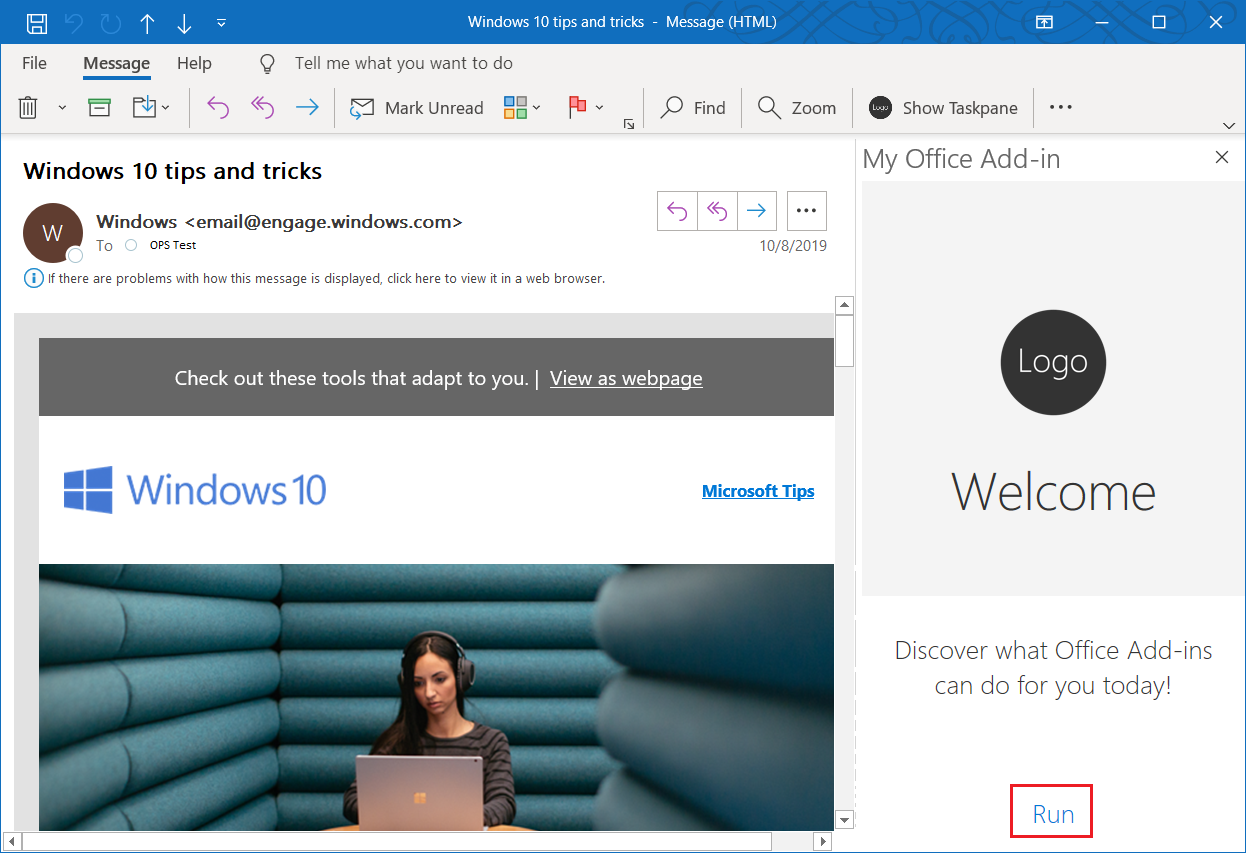
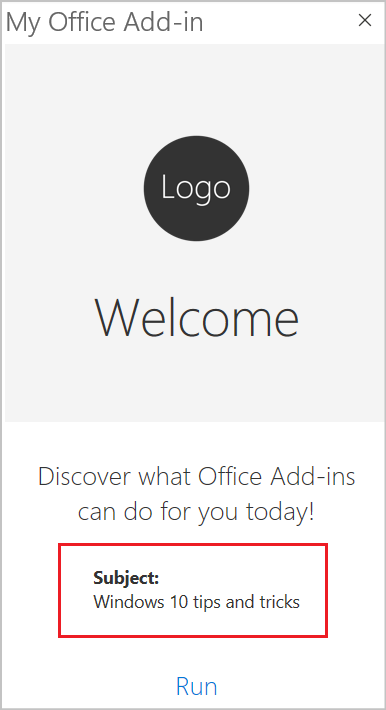
Прокрутите область задачи в самый низ и перейдите по ссылке Выполнить, чтобы написать тему сообщения в области задач.


Дальнейшие действия
Поздравляем! Вы успешно создали свою первую надстройку для области задач Outlook! Теперь воспользуйтесь руководством по надстройкам Outlook, чтобы узнать больше о возможностях надстроек Outlook и создать более сложную надстройку.
Устранение неполадок
Убедитесь, что ваша среда готова к разработке в Office, следуя инструкциям в разделе Настройка среды разработки.
Автоматическое
npm installвыполнение шага Yo Office может завершиться ошибкой. Если при попытке запуститьnpm startвы видите ошибки , перейдите в только что созданную папку проекта в командной строке и вручную запуститеnpm install. Дополнительные сведения о Yo Office см. в разделе Create проектов надстроек Office с помощью генератора Yeoman.Если надстройка отображает ошибку (например, "Не удалось запустить эту надстройку. Закройте это диалоговое окно, чтобы игнорировать проблему, или нажмите кнопку "Перезапустить", чтобы повторить попытку.") При нажатии клавиши F5 или нажатии кнопки Отладка>Начать отладку в Visual Studio см . раздел Отладка надстроек Office в Visual Studio для других параметров отладки.
В некоторых примерах кода используется ES6 JavaScript. Это несовместимо с более старыми версиями Office, которые используют подсистему браузера Trident (Интернет-Обозреватель 11). Сведения о поддержке этих платформ в надстройке см. в разделе Поддержка более старых веб-представлений Майкрософт и версий Office. Если у вас еще нет подписки Microsoft 365 для разработки, вы можете получить право на Microsoft 365 E5 подписку разработчика в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Вопросы и ответы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
Если сообщение об ошибке "Не удается открыть эту надстройку с localhost" появляется в области задач, выполните действия, описанные в статье по устранению неполадок.
Примеры кода
- Надстройка Outlook "Hello мире". Узнайте, как создать простую надстройку Office с манифестом, веб-страницей HTML и логотипом.
См. также
Office Add-ins
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по