Создание первой надстройки области задач Word
В этой статье вы ознакомитесь с процессом создания надстройки для области задач Word.
Создание надстройки
Надстройку Office можно создать с помощью генератора Yeoman для надстроек Office или Visual Studio. Генератор Yeoman создает проект Node.js, которым можно управлять с помощью Visual Studio Code или любого другого редактора, а Visual Studio создает решение Visual Studio. Выберите вкладку с нужным вариантом и следуйте инструкциям, чтобы создать надстройку и протестировать ее локально.
Необходимые компоненты
Node.js (последняя версия LTS). Посетите сайтNode.js , чтобы скачать и установить правильную версию для вашей операционной системы.
Последняя версия Yeoman и генератора Yeoman для надстроек Office. Выполните в командной строке указанную ниже команду, чтобы установить эти инструменты глобально.
npm install -g yo generator-officeПримечание.
Даже если вы уже установили генератор Yeoman, рекомендуем обновить пакет до последней версии из npm.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Примечание.
Если у вас еще нет Office, вы можете получить подписку разработчика на Microsoft 365 E5 в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Часто задаваемые вопросы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
Создание проекта надстройки
Выполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman. Папка, содержащая проект, будет добавлена в текущий каталог.
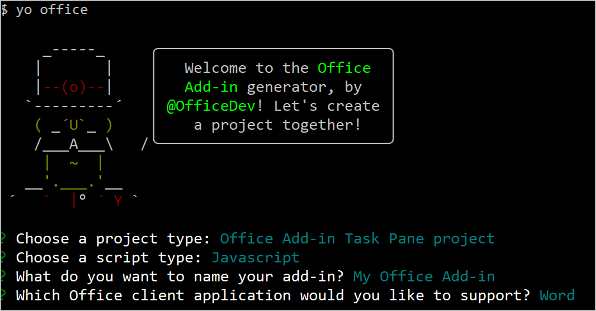
yo office
Примечание.
При выполнении команды yo office может появиться запрос о политиках сбора данных генератора Yeoman и средств CLI надстройки Office. Используйте предоставленные сведения, чтобы ответить на запросы подходящим образом.
При появлении запроса предоставьте следующую информацию для создания проекта надстройки.
- Выберите тип проекта:
Office Add-in Task Pane project - Выберите тип скрипта:
JavaScript - Как вы хотите назвать надстройку?
My Office Add-in - Какое клиентское приложение Office вы хотите поддерживать?
Word

После завершения работы мастера генератор создаст проект и установит вспомогательные компоненты Node.
Примечание.
Если вы используете Node.js версии 20.0.0 или более поздней, при запуске установки генератора может появилось предупреждение о том, что у вас неподдерживаемый модуль. Мы работаем над исправлением этого. В то же время предупреждение не влияет на генератор или проект, который вы создаете, поэтому его можно игнорировать.
Совет
Вы можете игнорировать инструкции по дальнейшим действиям, предоставляемые генератором Yeoman после создания проекта надстройки. Пошаговые инструкции этой статьи содержат все сведения, необходимые для завершения этого учебного курса.
Знакомство с проектом
Проект надстройки, который вы создали с помощью генератора Yeoman, содержит образец кода для простой надстройки области задач. Если вы хотите ознакомиться с компонентами проекта надстройки, откройте проект в редакторе кода и просмотрите файлы, перечисленные ниже. Когда вы будете готовы попробовать собственную надстройку, перейдите к следующему разделу.
- Файл ./manifest.xml в корневом каталоге проекта определяет настройки и возможности надстройки.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач.
- Файл ./src/taskpane/taskpane.css содержит код CSS, который применяется к содержимому области задач.
- Файл ./src/taskpane/taskpane.js содержит код API JavaScript для Office, который упрощает взаимодействие между областью задач и клиентским приложением Office.
Проверка
Перейдите к корневой папке проекта.
cd "My Office Add-in"Выполните указанные ниже действия, чтобы запустить локальный веб-сервер и загрузить неопубликованную надстройку.
Примечание.
Надстройки Office должны использовать HTTPS, а не HTTP, даже во время разработки. Если после выполнения одной из следующих команд вам будет предложено установить сертификат, примите запрос на установку сертификата, который предоставляет генератор Yeoman. Кроме того, вам может потребоваться запустить командную строку или терминал с правами администратора, чтобы внести изменения.
Совет
Если вы тестируете надстройку на компьютере Mac, перед продолжением выполните указанную ниже команду. После выполнения этой команды запустится локальный веб-сервер.
npm run dev-serverЧтобы проверить надстройку в Word, выполните приведенную ниже команду в корневом каталоге своего проекта. При этом запускается локальный веб-сервер (если он еще не запущен) и открывается приложение Word с загруженной надстройкой.
npm startЧтобы проверить надстройку в Word в браузере, выполните приведенную ниже команду в корневом каталоге проекта. После выполнения этой команды запустится локальный веб-сервер. Замените "{url}" на URL-адрес документа Word в OneDrive или библиотеке SharePoint, для которой у вас есть разрешения.
Примечание.
Если вы разрабатываете на компьютере Mac, заключите в одинарные
{url}кавычки. Не делайте этого в Windows.npm run start:web -- --document {url}Ниже приведены примеры.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Если надстройка не загружает неопубликованное приложение в документе, вручную загрузите ее, следуя инструкциям в разделе Ручная загрузка неопубликованных надстроек для Office в Интернете.
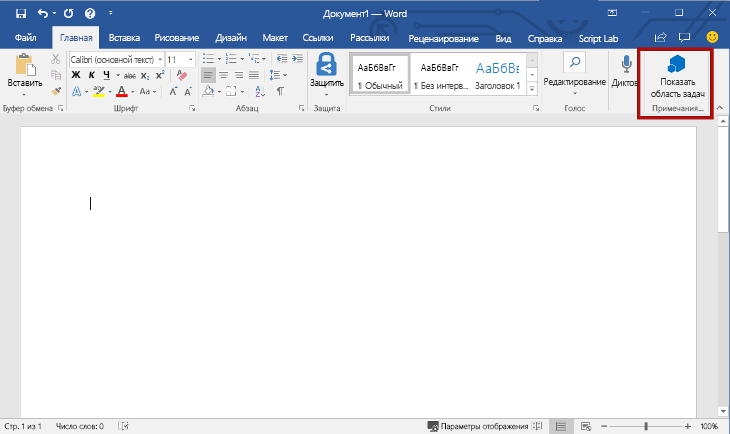
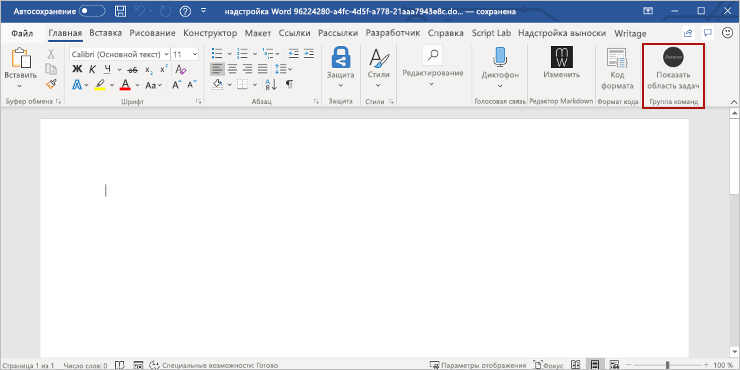
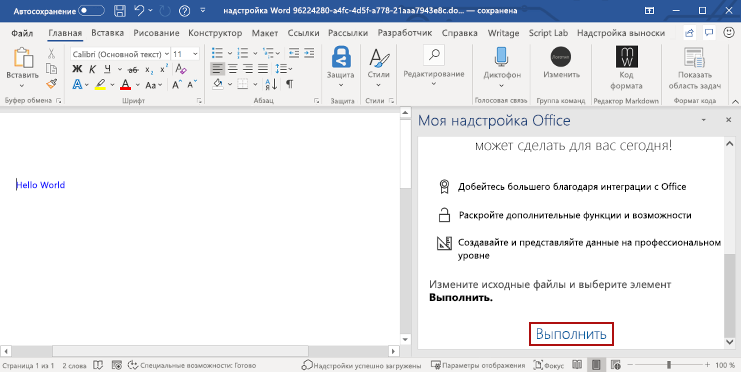
В Word, если область задач "Моя надстройка Office" еще не открыта, откройте новый документ, перейдите на вкладку Главная, а затем нажмите кнопку Показать область задач на ленте, чтобы открыть область задач надстройки.

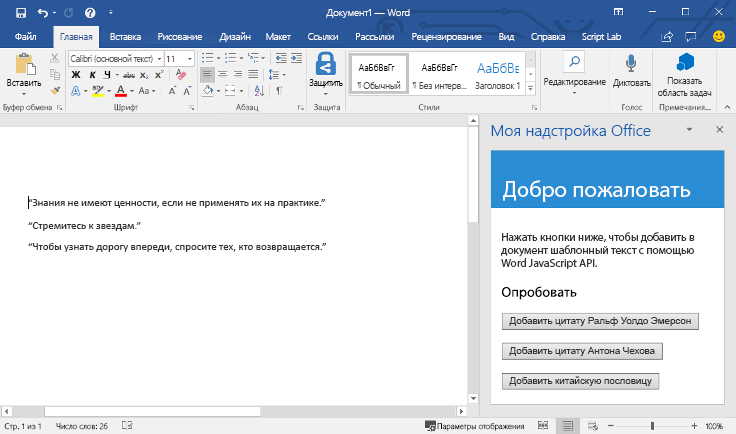
В нижней части области задач выберите ссылку Выполнить, чтобы добавить текст "Hello World" синего цвета в документ.

Дальнейшие действия
Поздравляем! Вы успешно создали надстройку области задач Word! Чтобы узнать больше о возможностях надстроек Word и создать более сложную надстройку, воспользуйтесь руководством по надстройкам Word.
Устранение неполадок
Убедитесь, что ваша среда готова к разработке в Office, следуя инструкциям в разделе Настройка среды разработки.
Автоматическое
npm installвыполнение шага Yo Office может завершиться ошибкой. Если при попытке запуститьnpm startвы видите ошибки , перейдите в только что созданную папку проекта в командной строке и вручную запуститеnpm install. Дополнительные сведения о Yo Office см. в статье Создание проектов надстроек Office с помощью генератора Yeoman.Если надстройка отображает ошибку (например, "Не удалось запустить эту надстройку. Закройте это диалоговое окно, чтобы игнорировать проблему, или нажмите кнопку "Перезапустить", чтобы повторить попытку.") При нажатии клавиши F5 или нажатии кнопки Отладка>Начать отладку в Visual Studio см . раздел Отладка надстроек Office в Visual Studio для других параметров отладки.
В некоторых примерах кода используется ES6 JavaScript. Это несовместимо с более старыми версиями Office, которые используют подсистему браузера Trident (Интернет-Обозреватель 11). Сведения о поддержке этих платформ в надстройке см. в разделе Поддержка более старых веб-представлений Майкрософт и версий Office. Если у вас еще нет подписки Microsoft 365 для разработки, вы можете получить право на Microsoft 365 E5 подписку разработчика в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Вопросы и ответы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
Примеры кода
- Word надстройка "мир Hello". Узнайте, как создать простую надстройку Office с манифестом, веб-страницей HTML и логотипом.
См. также
Office Add-ins
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по