Отладка настраиваемых визуальных элементов Power BI
В этой статье описываются некоторые основные процедуры отладки, которые можно использовать при разработке визуального элемента. После чтения этой статьи вы сможете использовать следующие методы для отладки визуального элемента:
Вставка точек останова
При обновлении визуального элемента все добавляемые точки останова будут потеряны при обновлении визуального элемента. В качестве обходного решения используйте debugger инструкции в коде. Рекомендуется отключить автоматическую перезагрузку при использовании debugger в коде.
Ниже приведен пример использования debugger инструкции в методе обновления .
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Перехват исключений
При работе с визуальным элементом вы заметите, что все ошибки "используются" служба Power BI. Это преднамеренная функция Power BI. Это предотвращает неправильное поведение визуальных элементов, что приводит ко всему приложению к нестабильной ситуации.
В качестве обходного решения добавьте код для перехвата и регистрации исключений или задайте отладчику прервать перехваты исключений.
Исключения журналов с декоратором
Чтобы регистрировать исключения в визуальном элементе Power BI, необходимо определить декоратор ведения журнала исключений. Для этого добавьте следующий код в визуальный элемент:
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
Этот декоратор можно использовать для любой функции, чтобы просмотреть ведение журнала ошибок следующим образом.
@logExceptions()
public update(options: VisualUpdateOptions) {
Разрыв исключений
Вы также можете настроить браузер для перерыва при перехвате исключений. Критические остановки выполнения кода везде, где происходит ошибка, и позволяет выполнять отладку оттуда.
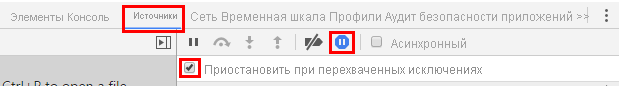
Откройте средства разработчика (F12).
Перейдите на вкладку "Источники".
Щелкните значок приостановки исключений (знак остановки с символом приостановки).
Выберите "Приостановить" при перехвате исключений.

Связанный контент
- Устранение неполадок с визуальными элементами Power BI
- Часто задаваемые вопросы о визуальных элементах Power BI
Есть еще вопросы? Попробуйте задать их в сообществе Power BI
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по