Настройка стиля для сайта Power Pages
Power Pages содержит набор тем и инструментов для оформления вашего сайта. Вам доступно несколько предустановленных тем, которые вы можете применить к своему порталу. Используйте эти темы в качестве отправной точки и вносите дальнейшие настройки с помощью меню стилей.
Рабочая область Стиль позволяет применять глобальные стили к сайту. Вы можете применять обновления корпоративной символики и просматривать изменения в окне предварительного просмотра справа в окне приложения. Стили содержат 13 готовых тем. Для каждой темы можно настроить цветовую палитру, цвет фона, стиль шрифта, стиль кнопок и обрамления разделов.
Откройте студию дизайна.
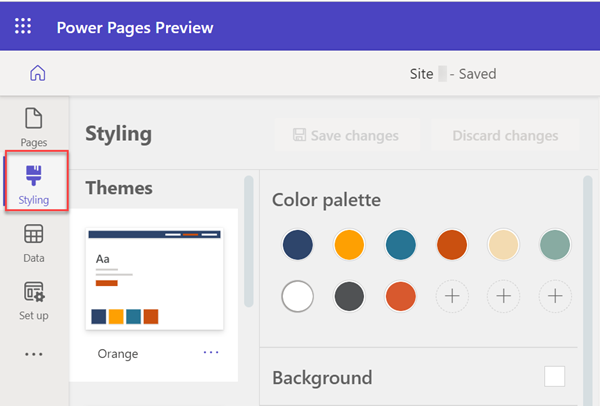
В левой области выберите Стиль.

Обратите внимание на список тем в рабочей области "Стили". Вы можете дополнительно настроить отдельные элементы, такие как цвета и шрифты сайта, в меню "Стили". Power Pages предлагает базовые шрифты и более 30 шрифтов Google на выбор.
Выберите одну из предустановленных тем, чтобы увидеть, как стиль отображается в рабочей области холста справа.
Каждая тема имеет свою цветовую палитру.
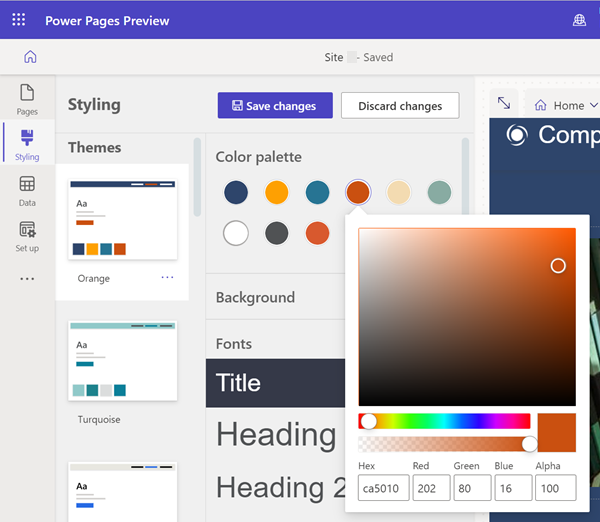
Вы можете настроить меню стилей, чтобы вносить корректировки в каждую тему. Параметры текста включают в себя шрифт, толщину, размер и цвет.
Выберите между Сохранить изменения или Отменить изменения после внесения изменений.
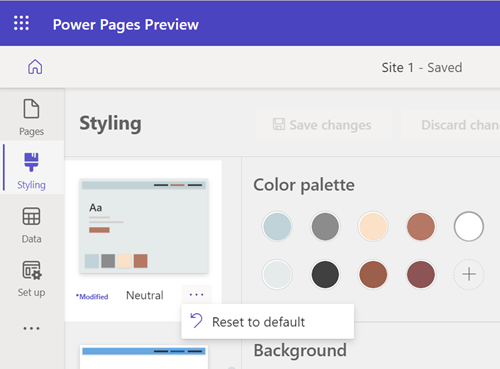
Измененная тема помечается рядом с названием темы, кроме случаев, когда (или до тех пор как) тема будет сброшена для сохранения изменений.
Сброс темы
Чтобы восстановить исходное состояние темы, выберите многоточие (...), а затем выберите параметр Восстановить значения по умолчанию.

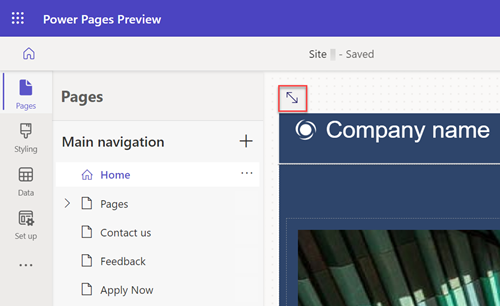
Просмотр страницы
Чтобы просмотреть всю страницу в студии дизайна, выберите значок полностраничного режима.

Чтобы увидеть сайт в рабочем состоянии, выберите значок предварительного просмотра.
![]()
Вы также можете использовать селектор окна просмотра, чтобы выбрать режим просмотра рабочей области: ПК, планшет и мобильное устройство.
Сопоставление тем
Каждый цвет в палитре соответствует определенному элементу на странице. Предустановленная тема состоит из девяти цветов и трех слотов для выбранных пользователем цветов. Если вы настраиваете элементы, сопоставление будет неправильным, пока тема не будет сброшена.
Чтобы добавить новый цвет или изменить существующий, выберите знак «плюс» (+) в палитре цветов и выберите свой цвет, используя Цветоподборщик, шестнадцатеричное значение или значения RGB.

После добавления нового цвета в цветовую палитру его можно использовать для окрашивания компонентов в контекстном меню.
Заметка
Для сайтов, созданных с помощью Power Pages до 23 сентября 2022 г., существует известная проблема, связанная с темами. Дополнительные сведения: Настройка цвета фона для вашего сайта Power Pages
Отмена/повтор
Вы можете выбирать значки Отменить и Повторить в рабочей области Настройка стиля, чтобы обратить обновления темы, во всех сценариях, связанных с изменением текущей выбранной темы.
Вы можете применить параметры отмены/повторения к любым настройкам стиля для выбранной темы, включая восстановление настроек по умолчанию темы, из параметров меню «Дополнительно» (...).
При переключении на новую тему вам будет предложено сохранить или отменить несохраненные изменения. Стек отмены/повтора очищается при выборе любого из действий.
Каков ожидаемый опыт отмены/повторения?
Параметры Отменить и Повторить поддерживают только изменения, внесенные в рабочей области Стили. Ваша история действий немедленно очищается при переходе к другой рабочей области или при переключении на другую тему.
В связи с конструктивными ограничениями некоторые общие действия дизайн-студии не поддерживаются, например;
Синхронизация, сохранение, предварительный просмотр, масштабирование, изменение размера холста, навигация между рабочими областями и веб-страницами, а также загрузка медиафайлов и CSS-файлов.
Переключение на другую тему, сохранение только что выбранной темы без изменения стиля.
Действия панели Пользовательские CSS, такие как отправить, включить/отключить, переместить файл вверх/вниз в порядке приоритета.