Интеграция приложений на основе холста в веб-сайты и другие службы
Приложения, которые вы создаете, как правило, наиболее полезны, когда они доступны прямо там, где люди выполняют работу. Встраивая приложения на основе холста в интернет-кадр, вы можете интегрировать эти приложения в веб-сайты и другие службы, такие как Power BI или SharePoint.
Здесь мы покажем, как задать параметры для внедрения приложения. Затем мы внедрим приложение для заказа товаров в веб-сайт.

Примечание
- Доступ к внедренному приложению могут получить только пользователи Power Apps того же клиента.
- Встраивание приложений на основе холста в собственное классическое приложение не поддерживается. Сюда не входят собственные интеграции, такие как Power Apps в Teams).
Вы также можете интегрировать приложения на основе холста в SharePoint Online без использования iFrame. Дополнительные сведения: Использование веб-части Power Apps.
Задание параметров URI для приложения
При наличии приложения, которое вы хотите внедрить, в первую очередь необходимо задать параметры для универсального кода ресурса (URI), чтобы интернет-кадр знал, где найти ваше приложение. URI имеет следующий вид:
https://apps.powerapps.com/play/[AppID]?source=iframe
Для пользователей GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Важно!
По состоянию на август 2019 года формат URI изменился с https://web.powerapps.com/webplayer на https://apps.powerapps.com/play. Пожалуйста, обновите все внедренные интернет-кадры, чтобы использовать новый формат URI. Ссылки на предыдущий формат будут перенаправлены на новый URI для обеспечения совместимости.
Предыдущий формат:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Вам только нужно указать в URI идентификатор своего приложения вместо [AppID] (включая "[" и "]"). Вскоре мы покажем, как получить это значение, но сначала рассмотрим все параметры, доступные в URI:
- [appID] — он предоставляет идентификатор приложения, которое нужно внедрить.
- tenantid — это необязательный параметр для поддержки гостевого доступа, который определяет, с какого клиента нужно открыть приложение.
- screenColor — используется для обеспечения лучшей загрузки приложений для ваших пользователей. Этот параметр имеет формат RGBA (красный, зеленый, синий и альфа) и определяет цвет экрана при загрузке приложения. Советуем установить для него цвет значка приложения.
- source — не влияет на приложение, но мы советуем добавить описательное имя для ссылки на источник внедрения.
- Наконец, вы можете добавить любые настраиваемые параметры с помощью функции Param(), указав те значения, которые могут использоваться вашим приложением. Они добавляются в конец URI, например
[AppID]?source=iframe¶m1=value1¶m2=value2. Эти параметры считываются только во время запуска приложения. Если вам нужно изменить их, вы должны перезапустить приложение. Обратите внимание, что только первый элемент после [appid] должен иметь символ "?"; после этого используйте символ "&", как показано здесь.
Получение идентификатора приложения
Идентификатор приложения доступен на сайте powerapps.com. Для приложения, которое вы хотите внедрить:
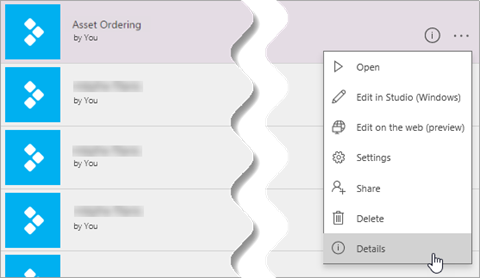
На сайте powerapps.com на вкладке Приложения щелкните многоточие ( . . . ), а затем выберите Подробные сведения.

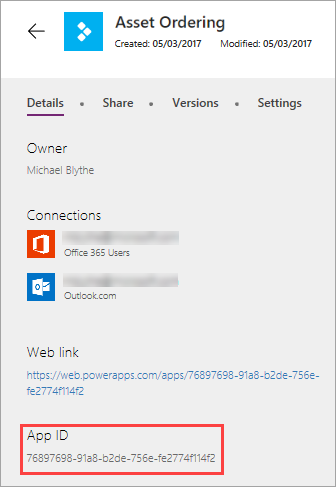
Скопируйте идентификатор приложения.

Замените значение
[AppID]в URI. Для приложения по заказу товаров URI будет выглядеть следующим образом:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Возможно, вам понадобится разрешить всплывающие окна в браузере, когда вы внедряете приложение на свой сайт, которое использует функцию Launch() для запуска веб-страницы или приложения.
Внедрение приложения на веб-сайт
Внедрить приложение теперь так же просто, как добавить интернет-кадр в HTML-код вашего сайта (или любую другую службу, поддерживающую интернет-кадры, например Power BI или SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Укажите значения высоты и ширины интернет-кадра и идентификатор приложения вместо [AppID].
Примечание
Включите allow="geolocation; microphone; camera" в HTML-код интернет-кадра, чтобы разрешить приложениям использовать эти возможности в Google Chrome.
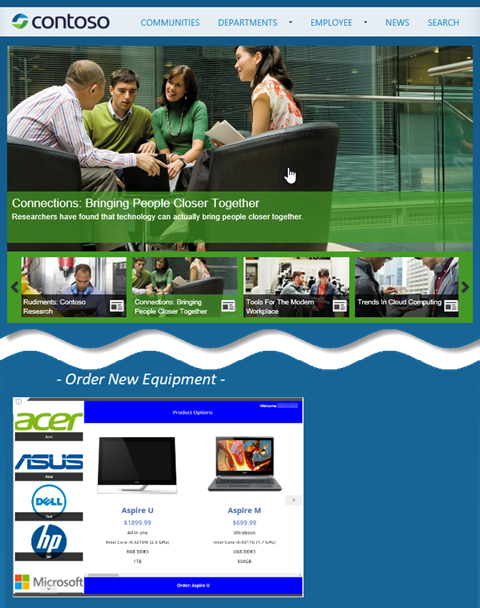
На следующем изображении показано приложение для заказа товаров на примере веб-сайта Contoso.

Учитывайте следующие моменты для выполнения проверки подлинности пользователей вашего приложения:
- Если веб-сайт использует проверку подлинности на основе Microsoft Entra ID, то дополнительный вход не требуется.
- Если ваш сайт использует любой другой механизм входа или не прошел проверку подлинности, ваши пользователи увидят на интернет-кадре запрос на вход. После того как они войдут, они смогут работать с приложением, если его создатель предоставил им общий доступ.
Как видите, внедрять приложения просто и эффективно. Таким образом вы можете переносить приложения непосредственно в места, где работаете вы и ваши клиенты, — на веб-сайты, панели мониторинга Power BI, страницы SharePoint и т. д.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по