Добавьте элемент управления Редактор форматированного текста в приложение на основе модели
Элемент управления "Редактор форматированного текста" — это легкий редактор на основе HTML, созданный на основе популярного CKEditor. Он позволяет создавать, вставлять и редактировать форматированный текст в приложениях на основе модели. Чтобы отформатировать текст в редакторе, вы можете использовать панель инструментов редактора, вставлять теги HTML или форматированный текст из других приложений, например веб-браузера или Word.
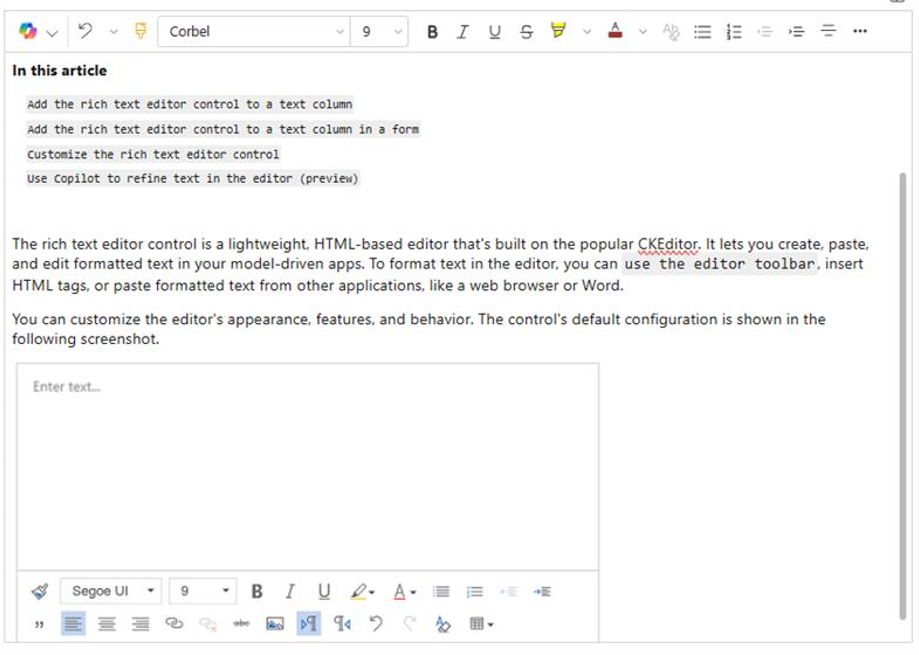
Вы можете настроить внешний вид, функции и поведение редактора. Конфигурация элемента управления по умолчанию показана на следующем снимке экрана.

Добавление элемента управления "Редактор форматированного текста" в текстовый столбец
Когда вы форматируете текстовый столбец как форматированный текст, автоматически добавляется элемент управления "Редактор форматированного текста" по умолчанию.
Выполните вход в Power Apps.
В левой области навигации выберите Решения.
Откройте решение и таблицу в решении.
В области Столбцы и данные выберите текстовый столбец.
Если таблица не содержит текстового столбца, выберите + (Новый столбец) и введите имя столбца.
В поле Тип данных выберите > справа от Текст, а затем выберите соответствующий параметр Форматированный текст в зависимости от того, содержит столбец одну строку текста или несколько строк.
Сохраните столбец и добавьте его в форму.
Добавление элемента управления "Редактор форматированного текста" в текстовый столбец в форме
Войдите в Power Apps.
В левой области навигации выберите Решения.
Откройте решение и таблицу в решении.
в области Интерфейсы работы с данными выберите Формы, а затем найдите форму, содержащую текстовый столбец, в который вы хотите добавить редактор форматированного текста.
Выберите ⋮ > Изменить > Изменить на новой вкладке.
На холсте конструктор форм выберите, добавьте или создайте текстовый столбец.
На панели свойств столбца разверните список Компоненты, выберите + Компонент, а затем выберите Элемент управления Редактор форматированного текста.
В области Добавление элемента управления "Редактор форматированного текста" выберите Веб, Телефон, и Планшет, чтобы приложения, работающие на любом устройстве, могли использовать редактор.
Если вы хотите изменить редактора, введите относительный URL-адрес его файла конфигурации, веб-ресурса JavaScript, который содержит нужные вам свойства, в поле Статическое значение. Если вы оставите это поле пустым, редактор будет использовать конфигурацию по умолчанию.
Нажмите кнопку Готово.
Выберите Сохранить и опубликовать, чтобы применить изменения к форме.
Настройка элемента управления "Редактор форматированного текста"
Power Apps позволяет изменять свойства элемента управления "Редактор форматированного текста", чтобы настроить его внешний вид, функции и поведение. Чтобы настроить конкретный экземпляр элемента управления, укажите свойства и их значения в отдельном файле конфигурации в формате JSON. Чтобы настроить глобальную конфигурацию элемента управления, измените свойства в файле конфигурации по умолчанию.
Уровни настройки
К редактору форматированного текста можно применить до трех уровней конфигурации:
- На самом базовом уровне каждый экземпляр элемента управления получает свою конфигурацию из файла
RTEGlobalConfiguration_Readonly.json. Файл доступен только для чтения, поэтому вы не можете изменить эти свойства напрямую. - На следующем уровне каждый экземпляр элемента управления получает свою конфигурацию из свойств в файле
RTEGlobalConfiguration.json, если таковые имеются. Эта конфигурация добавляется поверх предыдущей, поэтому свойства в этом файле заменяют свойства с тем же именем из файла, доступного только для чтения. - Наконец, на самом высоком уровне конкретный экземпляр элемента получает свою конфигурацию из отдельного файла конфигурации, если таковой существует. Эта конфигурация добавляется поверх предыдущей, поэтому свойства в этом файле заменяют свойства с тем же именем из двух файлов более низкого уровня.
Здесь необходимо добавить небольшое уточнение. Не все свойства заменяются свойствами в конфигурации более высокого уровня. Свойства extraPlugins объединяются, чтобы обеспечить возможность использования широкого спектра внешних и стандартных подключаемых модулей в конфигурации по умолчанию. Это позволяет активировать и деактивировать подключаемые модули в файле конфигурации по мере необходимости для конкретных экземпляров элемента управления.
Настройка конкретного экземпляра редактора форматированного текста
В Visual Studio Code или другом текстовом редакторе создайте файл и присвойте ему понятное имя.
Файл
RTEGlobalConfiguration.jsonсодержит конфигурацию редактора форматированного текста по умолчанию (глобальную). Если вы настраиваете элемент управления, скажем, в контактной форме, вы можете назвать файл примерно такRTEContactFormConfiguration.json.Скопируйте и вставьте следующий фрагмент кода в файл:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Обратите внимание, что последняя пара propertyName:value не заканчивается запятой.
Замените propertyName и value на свойства элемента управления "Редактор форматированного текста", которые нужно изменить. Строковые значения должны быть заключены в кавычки.
Мы предоставили вам несколько примеров конфигураций, но вы можете определить другие в соответствии со своими потребностями.
В Power Apps создайте веб-ресурс типа JavaScript (JS), используя файл JSON, созданный на шаге 1.
Добавьте элемент управления "Редактор форматированного текста в текстовый столбец в форме и на панели Добавление элемента управления "Редактор форматированного текста" > Статическое значение введите относительный URL-адрес веб-ресурса JavaScript.
Хотя вы можете ввести абсолютный URL-адрес веб-ресурса, мы рекомендуем вам ввести относительный URL-адрес. Тогда веб-ресурс будет работать, даже если вы импортируете его как решение в другую среду, при условии, что относительный путь тот же.
Например, если URL-адрес веб-ресурса —
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, относительный URL-адрес — /WebResources/rtecontactform.Нажмите кнопку Готово.
Выберите Сохранить и опубликовать, чтобы применить изменения к форме.
Глобальная настройка редактора форматированного текста
Редактируемый файл глобальной конфигурации RTEGlobalConfiguration.json является вторым уровнем настройки , который вы можете применить. По умолчанию этот файл пуст. Это означает, что все экземпляры редактора форматированного текста используют свойства из файла, доступного только для чтения RTEGlobalConfiguration_Readonly.json, если только вы не создадите файл конфигурации для определенного экземпляр элемента управления.
Если потребности вашего бизнеса требуют одинаковой настройки элемента управления везде, укажите нужные значения в файле RTEGlobalConfiguration.json . Используйте файл, доступный только для чтения, в качестве примера, чтобы убедиться, что вы вводите пары свойство-значение в правильном формате.
Использование Copilot для улучшения текста в редакторе (предварительная версия)
[Данный раздел посвящен предварительному выпуску и может быть изменен.]
Copilot использует алгоритмы обработки естественного языка, чтобы улучшить написанный контент. Вы можете добавить Copilot в редактор форматированного текста и затем получать предложения по улучшению грамматики, ясности или общего качества вашего текста. Как использовать Copilot редакторе форматированного текста.
Свойства редактора форматированного текста
Файл JSON, определяющий внешний вид экземпляра редактора форматированного текста, содержит два набора свойств:
- Раздел
defaultSupportedPropsсодержит свойства подключаемых модулей, которые определяют, что может делать элемент управления. Вами возможности не ограничиваются только свойствами CKEditor и его подключаемых модулей. Вы также устанавливать свойства для дополнительных подключаемых модулей, которые вы добавляете или создаете. - Раздел индивидуальных свойств содержит свойства, определяющие внешний вид элемента управления.
Пример файла конфигурации
Следующий код представляет собой пример файла JSON, который содержит как свойства defaultSupportedProps, так и индивидуальные свойства конфигурации. Если свойство имеет значение по умолчанию, отображается значение по умолчанию. Если свойство не имеет значения по умолчанию, отображается пример значения для иллюстрации синтаксиса. Свойства описаны в двух таблицах ниже.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
В следующей таблице описаны наиболее часто используемые свойства, но вы можете настроить все свойства, которые поддерживает CKEditor. Элемент управления "Редактор форматированного текста" использует CKEditor 4.
| Свойство | Описание: | Default value |
|---|---|---|
| высота | Устанавливает начальную высоту области содержимого в пикселях. | "185" |
| stickyStyle | Устанавливает шрифт и его размер в редакторе. | См. defaultSupportedProps |
| stickyStyles_defaultTag | Создает оболочку вокруг текста в области содержимого редактора. Изначально для него установлено значение "div", но вы можете изменить его на "p" или любой другой тег. | "div" |
| font_defaultLabel | Устанавливает подпись шрифта, которая отображается на панели инструментов. Подпись предназначена только для информирования и не является функциональной. Свойство stickyStyle определяет шрифт и его размер в редакторе. |
"Segoe UI" |
| fontSize_defaultLabel | Устанавливает подпись размера шрифта, которая отображается на панели инструментов. Подпись предназначена только для информирования и не является функциональной. Свойство stickyStyle определяет шрифт и его размер в редакторе. |
"9" |
| toolbarLocation | Задает расположение панели инструментов в области содержимого редактора. Поддерживаемые значения: "top" и "bottom". | "bottom" |
| Панель инструментов | Перечисляет кнопки панели инструментов для отображения. | См. defaultSupportedProps |
| plugins | Перечисляет предустановленные подключаемые модули, которые может использовать редактор. Подключаемые модули в этом списке могут отличаться от загруженных, если extraPlugins и removePlugins имеют значения. Если установить в качестве значения этого свойства пустую строку, редактор загружается без панели инструментов. |
См. defaultSupportedProps |
| extraPlugins | Добавляет подключаемые модули в список plugins для загрузки дополнительных подключаемых модулей.Есть много подключаемых модулей, которые необходимы для работы других подключаемых модулей. Редактор форматированного текста автоматически добавляет их, и вы не можете изменить их, переопределив это свойство. Вместо этого используйте removePlugins. |
См. defaultSupportedProps |
| removePlugins | Перечисляет подключаемые модули, которые не следует загружать. Используйте его, чтобы изменить загружаемые подключаемые модули без изменения списков plugins и extraPlugins. |
См. defaultSupportedProps |
| superimageImageMaxSize | Задает максимальный размер в мегабайтах (МБ), разрешенный для внедренных изображений при использовании подключаемого модуля superimage. | "5" |
| disallowedContent | Позволяет запретить вставку элементов, которые вы не хотите видеть в своем контенте. Вы можете запретить элементы целиком или по атрибутам, классам и стилям. | См. defaultSupportedProps |
| linkTargets | Позволяет настроить, какие параметры цели ссылки будут доступны для пользователей при создании ссылок: - "notSet": цель не установлена - "frame": открывает документ в указанном фрейме - "popupWindow": : открывает документ во всплывающем окне - "_blank": открывает документ в новом окне или на новой вкладке - "_top": открывает документ во всем теле окна - "_self": открывает документ в том же окне или на той же вкладке, где активирована ссылка - "_parent": открывает документ в родительском фрейме |
"notSet", "_blank" |
Отдельные свойства
В следующей таблице описаны дополнительные свойства, которые можно использовать для настройки элемента управления "Редактор форматированного текста".
| Свойство | Описание: | Default value |
|---|---|---|
| attachmentEntity | Чтобы обеспечить более высокий уровень безопасности загруженных файлов с помощью таблицы, отличной от таблицы по умолчанию, задайте это свойство и укажите другую таблицу. Синтаксис: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
См. defaultSupportedProps |
| disableContentSanitization | Очистка содержимого удаляет некоторые пользовательские атрибуты или теги и форматированного текста. По умолчанию она отключена, чтобы обеспечить копирование и вставку форматированного текстового содержимого из внешних источников. Это свойство применяется только к режиму правки. Когда элемент управления редактора доступен только для чтения или отключен, содержимое всегда очищается. | true |
| disableDefaultImageProcessing | По умолчанию изображения, вставленные в редактор, загружаются в attachmentEntity, определенное в конфигурации. Внешним пользователям может не хватать прав на просмотр содержимого таблицы. Вместо этого установите для этого свойства значение true, чтобы хранить изображения в виде строк base64 непосредственно в столбце, настроенном для использования элемента управления "Редактор форматированного текста". |
false |
| disableImages | Определяет, можно ли вставлять изображения в редактор. Это свойство имеет наивысший приоритет. Если это свойство имеет значение true, изображения отключены независимо от значения свойства imageEntity. |
false |
| externalPlugins | Перечисляет внешние или созданные вами подключаемые, которые можно использовать в редакторе форматированного текста. Синтаксис: "name": "pluginName", "path": "pathToPlugin" (значение пути может быть абсолютным или относительным URL-адресом) |
Нет, примеры см. в defaultSupportedProps |
| imageEntity | Чтобы обеспечить более высокий уровень безопасности изображений с помощью таблицы, отличной от таблицы по умолчанию, задайте это свойство и укажите другую таблицу. Синтаксис: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
См. defaultSupportedProps |
| readOnlySettings | Эти свойства определяют поведение столбца, когда он просматривается в состоянии "только для чтения" или в отключенном состоянии. Можно использовать любое поддерживаемое свойство. | Нет, примеры см. в defaultSupportedProps |
| sanitizerAllowlist | Перечисляет другие виды контента, которые можно отобразить в редакторе. | См. defaultSupportedProps |
| showAsTabControl | Позволяет отображать больше команд над областью содержимого. Необходимо установить значение true, чтобы использовать следующие свойства: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Определяет, можно ли использовать редактор в полноэкранном режиме. showAsTabControl должно равняться true. |
false |
| showHtml | Позволяет пользователям напрямую отображать и редактировать содержимое HTML. showAsTabControl должно равняться true. |
false |
| showPreview | Позволяет пользователям предварительно просматривать содержимое редактора, отображаемое в формате HTML. showAsTabControl должно равняться true. |
false |
| showPreviewHeaderWarning | Позволяет отображать/скрывать предупреждающее сообщение, которое появляется при предварительном просмотре содержимого. showAsTabControl и showPreview должны равняться true. |
false |
| allowSameOriginSandbox | Позволяет рассматривать контент в редакторе как принадлежащий тому же источнику, что и приложение отрисовки. Используйте это свойство с осторожностью. Используйте только проверенный внешний контент. Если для этого свойства установлено значение true, любой внешний контент может иметь доступ к внутренним ресурсам. |
false |
Примеры конфигураций
Следующие примеры конфигураций создают определенные настройки редактора форматированного текста. Вы можете использовать их как есть или как отправную точку для настройки конкретного экземпляра редактора форматированного текста или глобально.
Установите шрифт по умолчанию на Calibri размером 11 пунктов
Установите эти свойства defaultSupportedProps в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Как сделать так, чтобы клавиша ВВОД вставляла новую строку вместо блока абзаца
По умолчанию нажатие клавиши ВВОД создает блок абзаца с HTML-тегом <p>. HTML использует блоки абзацев для группировки информации, например абзацев в документе Word. Браузеры могут форматировать тек <p> немного иначе, поэтому для визуальной согласованности вы можете использовать тег новой строки или разрыва строки <br\>.
Установите это свойство defaultSupportedProps в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"enterMode": 2,
Вставка или создание только контент HTML 5
Хотя элемент управления "Редактор форматированного текста" лучше всего работает с содержимым HTML 5, теги и форматирование HTML 4 также можно использовать. Однако в некоторых случаях смешение тегов HTML 4 и HTML 5 может создать проблемы с удобством использования. Чтобы убедиться, что все содержимое относится к HTML 5, укажите все поддерживаемые теги HTML 5 в свойстве allowedContent. В редакторе любые несовместимые теги преобразуются в их эквивалент в HTML 5.
Установите это свойство defaultSupportedProps в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Вставка или создание только обычного текста
Установите эти свойства defaultSupportedProps в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Установите это отдельное свойство в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"disableImages": true,
Как разрешить редактору использовать полноэкранный режим
Установите эти отдельные свойства в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Как разрешить просмотр и редактирование HTML-контента
Чтобы пользователи могли просматривать и редактировать HTML-код своего контента напрямую, отобразите вкладку HTML.
Установите эти отдельные свойства в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"showAsTabControl": true,
"showHtml": true,

Как показать упрощенную панель инструментов или полностью удалить ее
По умолчанию панель инструментов редактора содержит все доступные инструменты форматирования. Чтобы предоставить упрощенную панель инструментов, используйте свойство toolbar и укажите инструменты, которые пользователи могут использовать для форматирования своего контента.
Установите это свойство defaultSupportedProps в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Чтобы полностью удалить панель инструментов, установите для toolbar значение "[]" (две квадратные скобки).
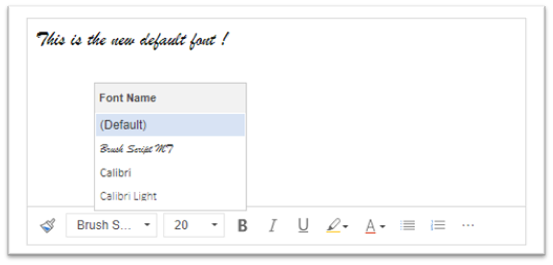
Добавление нового списка шрифтов и установка "Brush Script MT" размером 20 пунктов в качестве шрифта по умолчанию
Установите эти свойства defaultSupportedProps в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Размещение панели инструментов вверху редактора форматированного текста
Установите это свойство defaultSupportedProps в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"toolbarLocation": "top",
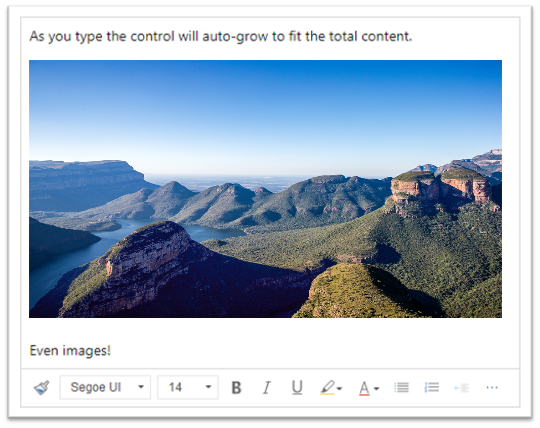
Запуск редактора с высотой 30 пикселей и автоматическое увеличение размера по размеру содержимого
Установите эти свойства defaultSupportedProps в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Фиксированная высота редактора 500 пикселей
Установите эти свойства defaultSupportedProps в файле конфигурации. После каждого значения, кроме последнего, должна стоять запятая (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Как сделать так, чтобы контекстное меню (щелкаемое правой кнопкой мыши) использовало контекстное меню браузера по умолчанию
Чтобы заменить контекстное меню элемента управления редактора контекстным меню браузера по умолчанию, удалите подключаемый модуль contextmenu.
Установите это свойство defaultSupportedProps в файле конфигурации. После этого значения укажите запятую (,), если только это не последнее свойство в файле.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Как найти конфигурацию элемента управления "Редактор форматированного текста"
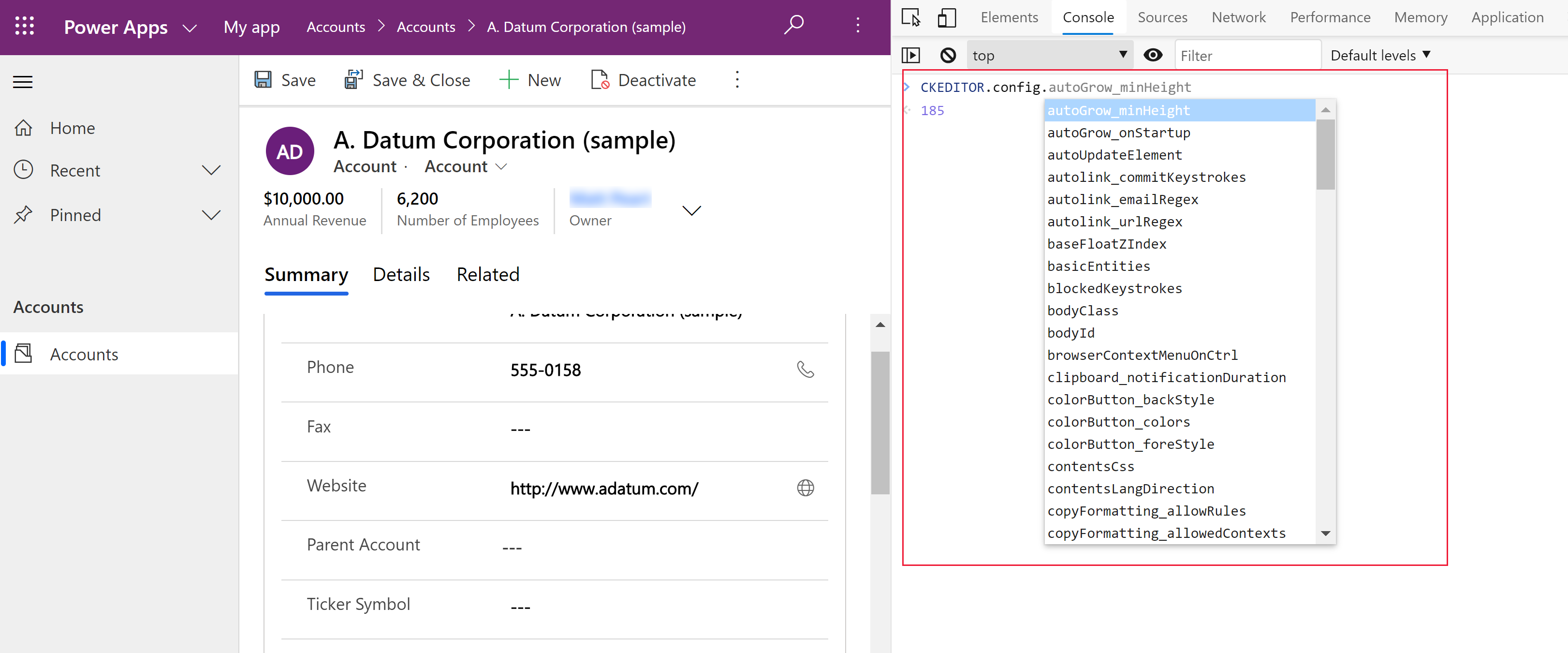
Если вы не уверены, откуда берется конфигурация экземпляра редактора форматированного текста, вы можете найти ее с помощью инструментов разработчика вашего браузера.
- В веб-Microsoft Edge или Google Chrome запустите приложение на основе модели и откройте форму с элементами управления "Редактор форматированного текста", например строку учетной записи.
- Щелкните правой кнопкой мыши область содержимого редактора форматированного текста и выберите Проверить.
- В области проверки выберите вкладку Консоль.
- Выберите родительскую страницу Main.aspx в списке на панели команд.

- Выберите значок Очистить консоль на панели команд панели проверки, а затем введите CKEDITOR.config. в консоли.

- В консоли панели проверки введите CKEDITOR.config. для отображения различных конфигураций.

- Выберите конфигурацию, например autoGrow_minHeight, чтобы отобразить текущую настройку.
Панель инструментов редактора форматированного текста
В следующей таблице описаны инструменты форматирования, доступные в редакторе форматированного текста по умолчанию.
| Icon | Имя (название) | Ключ сочетания клавиш | Описание: |
|---|---|---|---|
 |
Копировать форматирование | CTRL+SHIFT+C, CTRL+SHIFT+V | Применение внешнего вида определенного раздела к другому разделу. |
 |
Имя шрифта | CTRL+SHIFT+F | Выбор шрифта. Приложение считает выбранный вами шрифт шрифтом по умолчанию. Segoe UI является шрифтом по умолчанию, если вы не выберете другой. При выборе форматированного содержимого отображается имя примененного шрифта. Если ваш выбор содержит несколько шрифтов, отображается имя первого примененного шрифта. |
 |
Размер шрифта | CTRL+SHIFT+P | Изменение размера вашего текста. Приложение считает выбранный вами размер шрифта размером по умолчанию. 12 является размером по умолчанию, если вы не выберете другой. При выборе форматированного содержимого отображается примененный размер шрифта. Если ваш выбор содержит несколько размеров шрифтов, отображается первый примененный размер. |
 |
Жирный | CTRL+B | Сделайте ваш текст жирным. |
 |
Italic | CTRL+I | Выделите ваш текст курсивом. |
 |
Подчеркнутый | CTRL+U | Подчеркивание текста. |
 |
Цвет фона | Выделите ваш текст, выделив его ярким цветом. | |
 |
Цвет текста | Изменение цвета вашего текста. | |
 |
Вставить или удалить маркированный список | Создайте маркированный список. | |
 |
Вставить или удалить нумерованный список | Создайте нумерованный список. | |
 |
Уменьшить отступ | Перемещение абзаца ближе к полю. | |
 |
Увеличить отступ | Перемещение абзаца подальше от поля. | |
 |
Цитата | Применение блочного формата цитаты к вашему содержимому. | |
 |
По левому краю | CTRL+L | Выравнивание содержимого по левому полю. |
 |
Выровнять по центру | CTRL+E | Размещение содержимого по центру страницы. |
 |
По правому краю | CTRL+R | Выровняйте контент по правому краю. |
 |
Ссылка | Создание ссылки в документе для быстрого доступа к веб-страницам и другим облачным ресурсам. Введите или вставьте текст привязки в поле Отображаемый текст, а затем введите или вставьте URL-адрес в поле URL-адрес. При необходимости выберите Тип ссылки и протокол, если ссылка ведет не на веб-страницу. Чтобы указать, где должна открываться ссылка типа URL, выберите вкладку Цель, а затем выберите Цель. Вставленный или введенный URL-адрес преобразуется в ссылку. Например, http://myexample.com преобразуется в <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Удалить ссылку | Удалите ссылку из тега и преобразуйте ее в обычный текст. | |
 |
Надстрочный индекс | Введите маленькие буквы прямо над строкой текста. | |
 |
Подстрочный индекс | Введите маленькие буквы прямо под строкой текста. | |
 |
Зачеркнутый | Перечеркивание текста проведенной через него линией. | |
 |
Image | Чтобы вставить изображение, вставьте его из буфера обмена в область содержимого или перетащите файл изображения из папки в область содержимого. Перетащите любой угол изображения, чтобы изменить его размер. Элемент управления поддерживает изображения в форматах .png, .jpg и .gif. Чтобы получить больший контроль над источником, внешним видом и поведением изображения, нажмите кнопку Изображение. Перейдите к файлу изображения в локальной папке или введите его URL-адрес. Если изображение хранится на внешнем сервере, введите абсолютный путь. Если оно находится на локальном сервере, можно ввести относительный путь. При необходимости введите определенную высоту и ширину, чтобы изменить размер изображения, и выберите выравнивание. Вам также следует ввести замещающий текст, чтобы описать изображение для людей, использующих программы чтения с экрана. Если изображение также является ссылкой на веб-страницу или другой облачный ресурс, введите URL-адрес ресурса в поле Целевой URL-адрес и при необходимости выберите Цель, где должна открыться ссылка. |
|
 |
Направление текста слева направо | Изменение направления текста на слева направо. Этот параметр принимается по умолчанию. | |
 |
Направление текста справа налево | Измените текст на письмо справа налево для двунаправленного языкового контента. | |
 |
Отмена | Отмена последнего изменения, внесенного в содержимое. | |
 |
Вернуть | Отменить последнюю отмену или повторно применить последнее изменение, внесенное в содержимое. | |
 |
Удалить форматирование | Удалить все форматирование из выделенного текста. | |
 |
Таблицу | Вставка таблицы с выбранным количеством строк и столбцов. Чтобы лучше контролировать размер и внешний вид таблицы, нажмите кнопку Таблица > Дополнительно и измените ее свойства. Вы также можете щелкнуть таблицу правой кнопкой мыши, чтобы просмотреть и изменить ее свойства. Чтобы изменить ширину столбца, перетащите его границу. Вы можете выбрать одну или несколько ячеек, строк или столбцов и применить определенное форматирование, добавить ссылку на выбранный текст, а также вырезать, скопировать или вставить целые строки или столбцы. |
|
| Параметры персонализации | Установка шрифта и размера шрифта по умолчанию. | ||
| Справка по специальным возможностям | Alt+0 | Открыть список сочетаний клавиш, которые можно использовать в редакторе форматированного текста. | |
 |
Развернуть панель инструментов | Если окно слишком узкое, чтобы отобразить всю панель инструментов, выберите расширение панели инструментов на вторую строку. | |
Совет
Чтобы использовать встроенную в браузер проверку орфографии, нажмите клавишу CTRL и щелкните правой кнопкой мыши текст, который хотите проверить. В противном случае щелкните правой кнопкой мыши, чтобы обеспечить контекстное форматирование выбранного элемента.
Альтернативой встроенному в ваш браузер средству проверки орфографии является Браузерное расширение Microsoft Editor. Редактор Microsoft Editor без проблем работает с элементами управления редактором форматированного текста и, когда он включен, обеспечивает быструю и простую встроенную грамматику и возможности проверки орфографии.
Использование редактора форматированного текста в автономном режиме
Элемент управления "Редактор форматированного текста" доступен в автономном режиме, хотя и без некоторых привычных функций. Изображения, которые вы загружаете с использованием конфигурации редактора по умолчанию, недоступны в автономном режиме.
Следующие подключаемые модули доступны для редактора форматированного текста в автономном режиме:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Следующие инструменты форматирования доступны для редактора форматированного текста в автономном режиме:
- Жирный шрифт, курсив, подчеркивание, маркированные и нумерованные списки, уменьшение и увеличение отступа, блок цитат, выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю, зачеркивание, двунаправленный текст, отмена и повтор действия, удаление форматирования
Рекомендации по использованию редактора форматированного текста
В полях с форматированным текстом будут храниться HTML-теги для форматирования вместе с данными, введенными пользователем. Когда вы устанавливаете максимальный размер полей форматированного текста, обязательно учитывайте как теги HTML, так и данные пользователя.
Для достижения наилучших результатов размер HTML-содержимого не должен превышать 1 МБ. При больших размерах вы можете заметить более медленное время отклика при загрузке и редактировании.
В конфигурации по умолчанию изображения не оказывают негативного влияния на производительность, поскольку они хранятся отдельно от HTML-содержимого. Однако изображения сохраняются как содержимое Base64 в текстовом столбце, если у загружающего их пользователя нет разрешений на доступ к таблице
msdyn_richtextfiles. Содержимое в формате Base64 большое, поэтому обычно не рекомендуется хранить изображения как часть содержимого столбца.Если у вас есть роль безопасности системного администратора или обычного пользователя, функция персонализации пользователя работает по умолчанию. Если у вас нет этих ролей, у вас должны быть права на создание, чтение и запись в таблице
msdyn_customcontrolextendedsettings, чтобы подключаемый модуль персонализации пользователей работал.
Вопросы и ответы
Почему набираемые символы отображаются медленно?
Если у вас в редакторе много контента, время отклика может увеличиться. Для достижения наилучших результатов размер не должен превышать 1 МБ. Проверка орфографии или грамматики также может снизить скорость набора текста.
Почему я не могу загрузить изображение? Почему не загружается предварительный просмотр изображения?
Если имя файла изображения, включая путь, слишком длинное, файл может не загрузиться или предварительный просмотр может не отображаться. Попробуйте сократить имя файла или переместить его в место с более коротким путем, а затем загрузить его еще раз.
Почему я вижу HTML-код в своем тексте?
Если элемент управления редактора форматированного текста используется в столбце, который не отформатирован для форматированного текста, содержимое отображается в базовом HTML, а не в виде форматированного текста.

Чтобы решить эту проблему, убедитесь, что формат столбца установлен на Форматированный текст.
См. также
- Создание и изменение столбцов для Microsoft Dataverse с помощью портала Power Apps
- Использование Copilot в редакторе форматированного текста для сообщения электронной почты
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по