Настройка содержимого с помощью фрагментов содержимого
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Фрагменты содержимого — это небольшие фрагменты редактируемого содержимого, которые могут размещаться разработчиком в шаблоне страницы, позволяя легко заполнять любую часть макета страницы настраиваемым содержимым. Элементы управления фрагмента, которые отвечают за отображение содержимого фрагмента в веб-интерфейсе портала, размещаются на шаблоне страницы разработчиками.
Изменение фрагментов
Фрагменты можно изменить через приложение управления порталами. Главное преимущество фрагментов заключается в том, что они позволяют абстрагировать часть содержимого (за исключением основной копии страницы) и редактировать его отдельно; в результате почти любое статическое содержимое сайта может допускать полное управление содержимым и редактироваться.
Откройте Приложение управления порталом.
Перейдите к пункту Порталы > Фрагменты содержимого.
Чтобы создать новый фрагмент, выберите Создать.
Чтобы отредактировать существующий фрагмент, выберите существующий Фрагмент содержимого в сетке.
Введите значения в следующих полях:
| Полное имя | Описание |
|---|---|
| Полное имя | Имя может использоваться разработчиком для размещения значения фрагмента на шаблоне страницы в коде портала. |
| Веб-сайт | Веб-сайт, связанный с фрагментом. |
| Отображаемое имя | Отображаемое имя для фрагмента кода содержимого. |
| Тип | Тип фрагмента содержимого, Текст или HTML. |
| Язык фрагмента содержимого | Выберите язык для фрагмент кода содержания. Чтобы добавить больше языков, перейдите Включение поддержки нескольких языков. |
| Value | Содержимое фрагмента для отображения на портале. Можно ввести обычный текст или HTML-разметку. Вы также можете использовать объекты Liquid как со значениями текста, так и HTML-разметки. |
Использование фрагмента кода
Вы можете использовать фрагменты кода для отображения текста или HTML. Фрагменты кода содержимого также могут использовать объекты Liquid и ссылаться на другое содержимое, такое как сущности.
Например, вы можете использовать шаги, описанные ранее в этой статье, для создания или редактирования фрагмента кода содержимого. При редактировании фрагмента кода вы можете включить образец кода в запись. Убедитесь, что вы заменили идентификатор записи таблицы учетных записей на правильный идентификатор из вашей среды. Вы также можете использовать другую таблицу вместо учетной записи.
После создания фрагмента кода с объектами текста, HTML или Liquid-объектами, показанными в примере выше, вы можете использовать его на странице портала.
Добавление фрагмента кода на странице портала:
Создайте веб-шаблон и используйте объект Liquid фрагментов кода, чтобы вызвать фрагмент кода, который вы создали.
Создайте шаблон страницы, используя веб-шаблон, созданный ранее.
Используйте студию порталов для создания новой страницы, используя шаблон страницы, созданный ранее.
Пример
В следующем примере используется база данных Microsoft Dataverse с демонстрационными данными.
Откройте Приложение управления порталом.
Перейдите к пункту Порталы > Фрагменты содержимого.
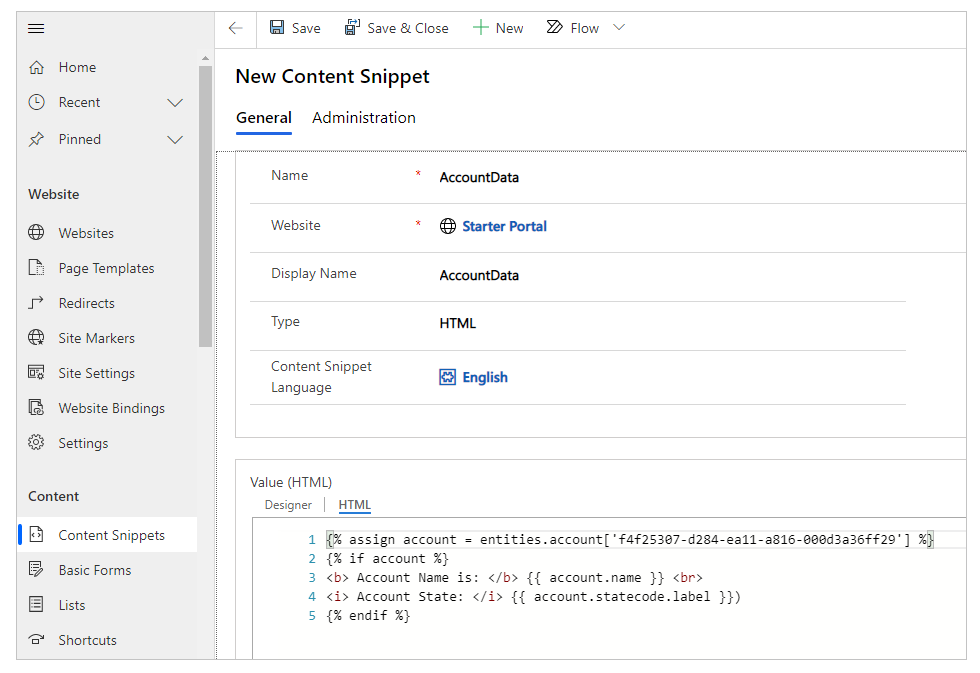
Чтобы создать новый фрагмент, выберите Создать.
Введите имя. Например, AccountData.
Выберите свой веб-сайт.
Введите отображаемое имя. Например, AccountData.
Выберите тип как HTML в данном примере. Вы также вместо этого можете выбрать текст.
Выберите язык.
Скопируйте и вставьте демонстрационное значение:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Замените GUID записи записью таблицы учетных записей из вашей базы данных Dataverse.

Сохраните фрагмент кода содержимого.
Выберите Веб-шаблоны на левой панели.
Выберите Создать.
Введите имя. Например, account-web-template.
Выберите свой веб-сайт.
Скопируйте и вставьте исходное значение:
{% include 'snippet' snippet_name:'AccountData' %}Если отличается, обновите значение для snippet_name на имя своего фрагмента кода.

Нажмите кнопку Сохранить.
Выберите Шаблон страницы на левой панели.
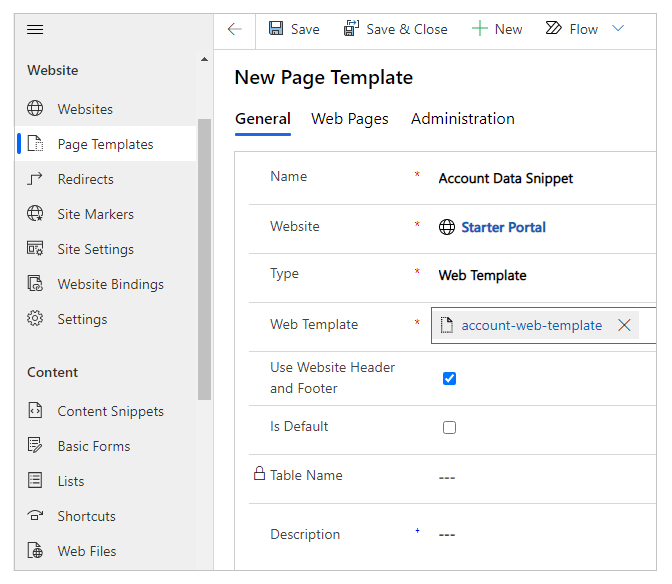
Выберите Создать.
Введите имя. Например, "фрагмент кода данных организации".
Выберите свой веб-сайт.
Выберите тип как Веб-шаблон.
Выберите веб-шаблон, созданный ранее. В этом примере это account-web-template.
Нажмите кнопку Сохранить.

Измените свой портал.
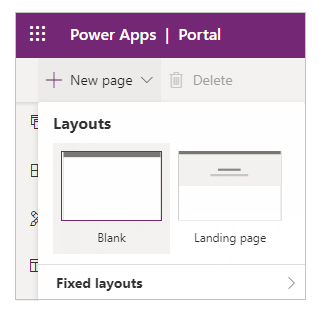
Выберите страницу Создать > Пустой.

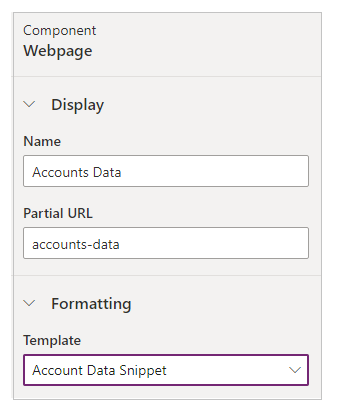
Введите название страницы. Например, "Данные организации".
Введите частичный URL-адрес. Например, accounts-data.
Выберите Шаблон страницы, созданный ранее. В этом примере это "фрагмент кода данных организации".

Выберите Обзор веб-сайта в верхнем правом углу для просмотра страницы в браузере.

Вы можете выполнить те же шаги для фрагмента кода содержанием для типа Текст вместо HTML, например:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Замените GUID записи записью таблицы учетных записей из вашей базы данных Dataverse.
Когда вы просматриваете страницу с этим фрагментом кода содержимого, информация таблицы отображается с использованием объекта Liquid вместе с текстом вместо HTML. Кроме того, вы также можете использовать только HTML для отображения содержимого без использования объектов Liquid.
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по