UIElement.Transform3D Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает эффект трехмерного преобразования, применяемый при отрисовке этого элемента.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DЗначение свойства
Эффект трехмерного преобразования, применяемый при отрисовке этого элемента. Значение по умолчанию — NULL.
Комментарии
Используйте свойство Transform3D для применения матрицы трехмерного преобразования к элементу XAML. Это позволяет создавать эффекты, в которых двумерный пользовательский интерфейс, как представляется, существует в трехмерном пространстве относительно пользователя. Transform3D ведет себя так же, как RenderTransform, но позволяет выполнять преобразования в трехмерном пространстве, а не только в двух измерениях.
PerspectiveTransform3D и CompositeTransform3D
Существует два подкласса Transform3D , которые можно использовать для заполнения свойства Transform3D. Эти подклассы всегда следует использовать вместе для создания трехмерной сцены. Проще говоря, вы применяете PerspectiveTransform3D к корневому элементу сцены, чтобы предоставить общее окно просмотра для всех элементов в ней. Затем вы применяете CompositeTransform3D к отдельным элементам в сцене, чтобы повернуть, масштабировать и переместить их относительно общего окна просмотра.
PerspectiveTransform3D представляет матрицу трехмерного преобразования перспективы и создает систему отсчета и окно просмотра для трехмерной сцены. Под эффектом перспективы элементы, более далекие от пользователя, как представляется, сжимаются к общей точке исчезания, как если бы они на самом деле просматривались в трехмерном пространстве. Поскольку эффект перспективы должен применяться ко всем элементам в общей трехмерной сцене, он обычно применяется в корне трехмерного содержимого, например элемента Page . Эффект наследуется дочерними элементами этого элемента. PerspectiveTransform3D сохраняет координаты в плоскости Z=0, где по умолчанию находятся элементы пользовательского интерфейса. Таким образом, PerspectiveTransform3D (наследуемый от корневого элемента) влияет на внешний вид элемента только в том случае, если элемент также преобразуется с помощью CompositeTransform3D, который перемещает его из плоскости Z=0.
CompositeTransform3D представляет группу аффинных трехмерных преобразований в элементе, включая поворот, масштаб и преобразование. Этот класс используется для размещения элементов в трехмерном пространстве.
Ниже приведен пример использования подклассов Transform3D для достижения трехмерного эффекта для пользовательского интерфейса:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

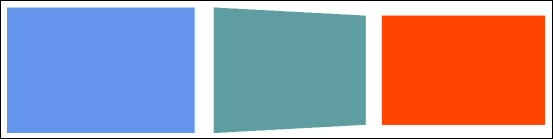
В этом примере PerspectiveTransform3D присоединяется к корневому элементу StackPanel и предоставляет общее окно просмотра перспективы для дочерних элементов панели.
- Прямоугольник слева не имеет преобразования, поэтому он выглядит как обычный.
- Прямоугольник в центре поворачивается на -30 градусов относительно центральной оси и преобразуется обратно на 75 пикселей, в результате чего правый край имеет Z-координату -150 пикселей.
- Прямоугольник справа преобразуется обратно на 150 пикселей.
Края трех прямоугольников кажутся смежными, так как они имеют общую перспективу.
Анимация CompositeTransform3D
Каждое свойство Объекта CompositeTransform3D можно анимировать отдельно. Дополнительные сведения об анимациях см. в разделах Раскадровка анимации и Анимации по ключевым кадрам и анимация функций.
В этом примере анимации применяются свойства RotationY и TranslateZ , чтобы средний прямоугольник отображался как падающий на место. Конечный результат при остановке анимации будет таким же, как в предыдущем примере.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D и PlaneProjection
До Windows 10 единственным способом создания трехмерных эффектов было задать свойство Проекция . При использовании проекции трехмерные преобразования не наследуются по дереву XAML. Таким образом, проекция подходит только для применения эффектов, когда элементы преобразуются в локальные координаты, а не относительно общей перспективы. Этого же эффекта можно достичь, задав Параметр PerspectiveTransform3D для локального элемента. По этой причине мы рекомендуем использовать Transform3D для всех, кроме самых простых трехмерных эффектов, и всякий раз, когда требуется общая перспектива.
Примечание
Transform3D не влияет на порядок рисования элементов. Элементы, расположенные дальше от средства просмотра по оси Z, могут по-прежнему отображаться над элементами, расположенными ближе. Для управления порядком рисования элементов в пользовательском интерфейсе можно использовать присоединенное свойство Canvas.ZIndex и положение элементов в визуальном дереве XAML.
Применяется к
См. также раздел
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по