Руководство. Начало работы с C# и ASP.NET Core в Visual Studio
В этом руководстве по разработке C# с помощью ASP.NET Core вы создадите веб-приложение C# ASP.NET Core в Visual Studio.
В этом учебнике описаны следующие процедуры.
- Создание проекта Visual Studio
- Создание веб-приложения ASP.NET Core на языке C#
- Внесение изменений в веб-приложение
- Знакомство с функциями интегрированной среды разработки
- Запустите веб-приложение.
Необходимые компоненты
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Дополнительные сведения об обновлении до актуальной версии Visual Studio см. в статье Обновления Visual Studio.
Сведения о настройке интерфейса Visual Studio см. в статье Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект ASP.NET Core. Тип проекта поставляется со всеми файлами шаблонов, которые необходимо создать полностью функциональный веб-сайт.
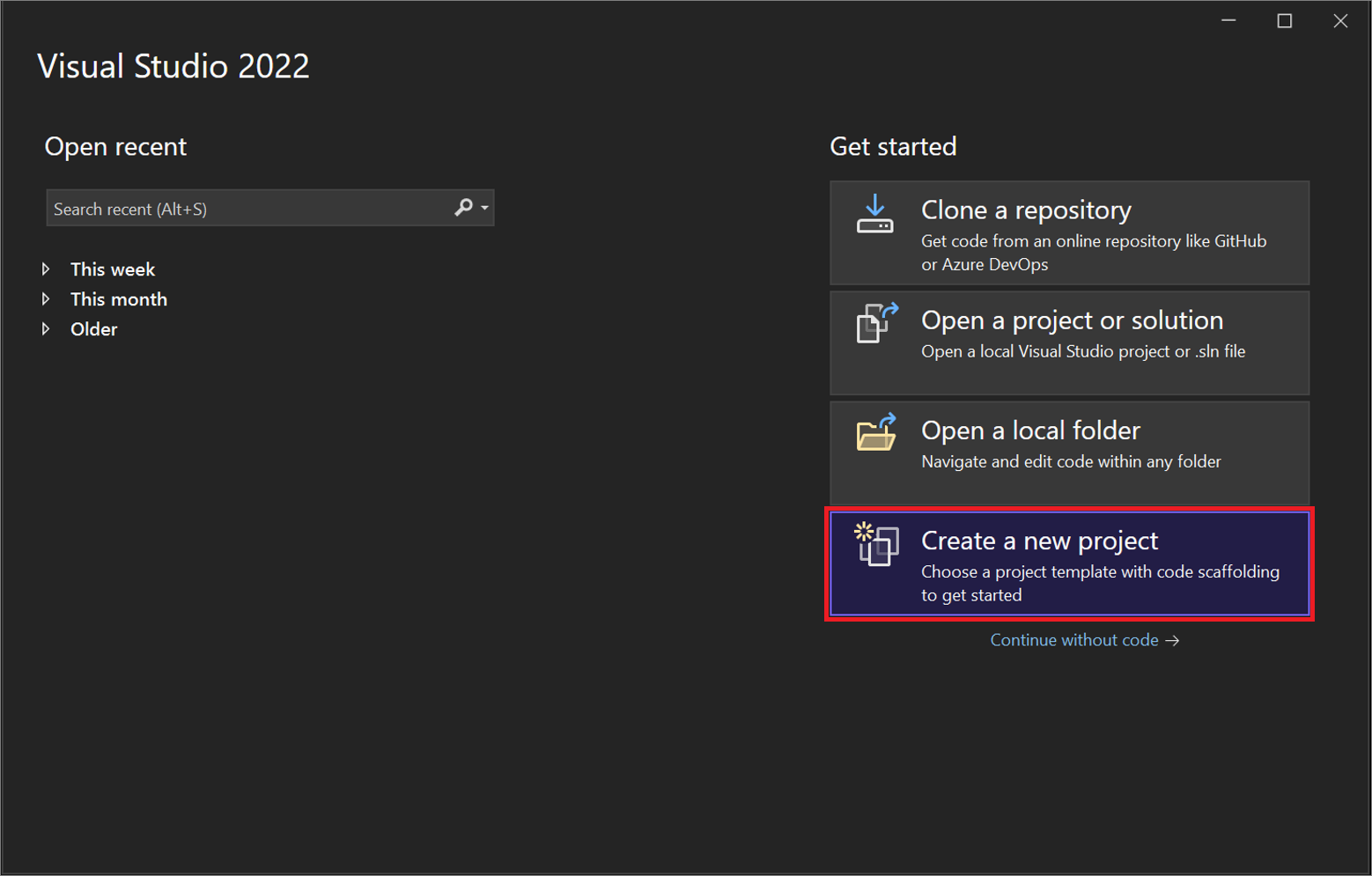
В окне запуска выберите Создание нового проекта.

В окне Создание проекта в списке языков выберите C#. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и нажмите Далее.
Примечание.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта.
В разделе "Не найти то, что вы ищете?", в нижней части списка шаблонов выберите ссылку "Установить дополнительные средства и функции".

В установщике Visual Studio выберите ASP.NET и веб-разработку.

В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Нажмите кнопку "Продолжить", чтобы установить рабочую нагрузку.
Вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите MyCoreApp. Затем выберите Далее.
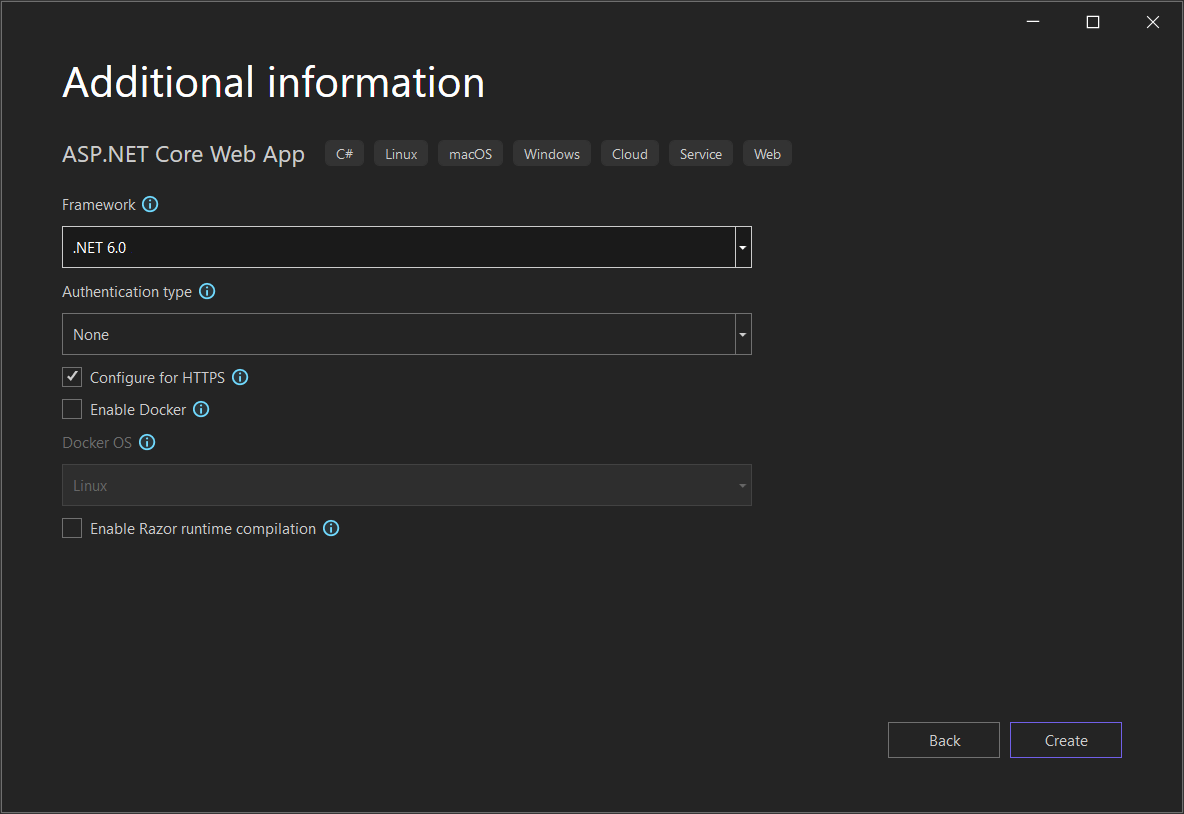
Убедитесь, что в окне Дополнительные сведения, в поле Целевая платформа отображается значение .NET Core 3.1.
В этом окне можно включить поддержку Docker и добавить поддержку проверки подлинности. В раскрывающемся меню Тип проверки подлинности имеется четыре варианта:
- Нет. Проверка подлинности отсутствует.
- Отдельные учетные записи: эти проверки подлинности хранятся в локальной или azure-базе данных.
- платформа удостоверений Майкрософт. Этот параметр использует идентификатор Microsoft Entra или Microsoft 365 для проверки подлинности.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Dockerи установите флажок Нет в разделе "Тип проверки подлинности".
Нажмите кнопку создания.
Новый проект открывается в Visual Studio.
В окне запуска выберите Создание нового проекта.

В окне Создание проекта в списке языков выберите C#. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и нажмите Далее.
Примечание.
Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта.
В разделе "Не найти то, что вы ищете?", в нижней части списка шаблонов выберите ссылку "Установить дополнительные средства и функции".

В установщике Visual Studio выберите рабочую нагрузку ASP.NET и веб-разработки .

В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Нажмите кнопку "Продолжить", чтобы установить рабочую нагрузку.
Вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите MyCoreApp. Затем выберите Далее.
В окне дополнительных сведений убедитесь, что .NET 8.0 отображается в поле Target Framework.
В этом окне можно включить поддержку Docker и добавить поддержку проверки подлинности. В раскрывающемся меню Тип проверки подлинности имеется четыре варианта:
- Нет. Проверка подлинности отсутствует.
- Отдельные учетные записи: эти проверки подлинности хранятся в локальной или azure-базе данных.
- платформа удостоверений Майкрософт. Этот параметр использует идентификатор Microsoft Entra или Microsoft 365 для проверки подлинности.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Dockerи установите флажок Нет в разделе "Тип проверки подлинности".
Нажмите кнопку создания.
Новый проект открывается в Visual Studio.
Сведения о решении
Это решение основано на конструктивном шаблоне Страница Razor. Он отличается от конструктивного шаблона Model-View-Controller (MVC) тем, что содержит код модели и управляющий код в самой странице Razor.
Обзор решения
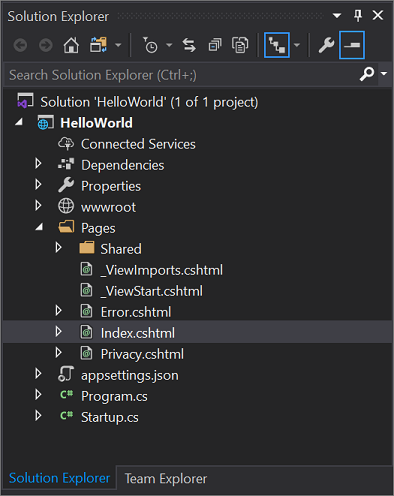
Шаблон проекта создает решение с одним проектом ASP.NET Core с именем MyCoreApp. Перейдите на вкладку Обозреватель решений, чтобы просмотреть его содержимое.

Разверните папку Pages.

Выберите файл Index.cshtml и просмотрите файл в редакторе кода.

С каждым файлом CSHTML связан файл кода. Чтобы открыть файл кода в редакторе, разверните узел Index.cshtml в обозревателе решений и выберите файл Index.cshtml.cs.

Просмотрите файл Index.cshtml.cs в редакторе кода.

Проект содержит папку wwwroot , которая является корнем для веб-сайта. Разверните папку, чтобы просмотреть его содержимое.

Вы можете поместить статический контент сайта, например CSS, изображения и библиотеки JavaScript непосредственно в пути, где они нужны.
Проект также содержит файлы конфигурации для управления веб-приложением во время выполнения. Стандартная конфигурация приложения хранится в файле appsettings.json. Тем не менее эти параметры можно переопределить с помощью appsettings.Development.json.
Разверните файл appsettings.json, чтобы просмотреть файл appsettings.Development.json.

Запуск, отладка и внесение изменений
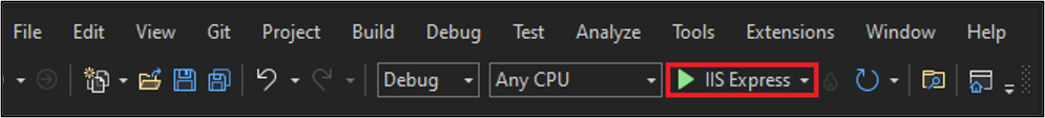
На панели инструментов нажмите кнопку IIS Express , чтобы создать и запустить приложение в режиме отладки. Кроме того, можно нажать клавишу F5 или выбрать пункт меню Отладка>Начать отладку в строке меню.

Примечание.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express, закройте Visual Studio и запустите программу от имени администратора. Эту задачу можно выполнить, щелкнув правой кнопкой мыши значок Visual Studio в меню "Пуск" и выбрав параметр "Запуск от имени администратора " в контекстном меню.
Может также появиться запрос о том, хотите ли вы принять сертификат IIS SSL Express. Чтобы просмотреть код в веб-браузере, выберите Да, а затем снова Да, если появится предупреждение системы безопасности о дальнейшей обработке.
Visual Studio откроет окно браузера. В строке меню вы должны увидеть названия страниц Home (Главная) и Privacy (Конфиденциальность).
Выберите в строке меню страницу Privacy. Страница конфиденциальности в браузере отображает текст, заданный в файле Privacy.cshtml .

Вернитесь в Visual Studio и нажмите клавиши SHIFT+F5, чтобы завершить отладку. Также после этого закроется проект в окне браузера.
В Visual Studio откройте файл Privacy.cshtml для редактирования. Затем удалите строку Use this page to detail your site's privacy policy (Эта страница предназначена для политики конфиденциальности сайта) и добавьте вместо нее строку This page is under construction as of @ViewData["TimeStamp"] (Эта страница находится в разработке с ["метка_времени"]).

Теперь изменим код. Выберите файл Privacy.cshtml.cs. Затем очистите директивы
usingв начале файла, как описано ниже.Выберите любую из выделенных серым цветом директив
usingЛампочка быстрых действий отображается под курсором или в левом поле. Выберите лампочку, а затем команду Удалить ненужные директивы Using.
Теперь выберите "Предварительный просмотр изменений ", чтобы просмотреть изменения.

Нажмите Применить. Visual Studio удалит из файла ненужные директивы
using.Затем в методе
OnGet()замените основную часть таким кодом:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Обратите внимание, что в поле DateTime отображается подчеркивание волнистой линией. Подчеркивание волнистой линией появилось, потому что этот тип находится за пределами области.

Откройте панель инструментов Список ошибок, чтобы просмотреть там те же самые ошибки. Если вы не видите панель инструментов Список ошибок, выберите Представление>Список ошибок в верхней строке меню.

Давайте исправим эту ошибку. В редакторе кода установите курсор в любую строку с ошибкой, а затем в поле слева выберите меню "Быстрые действия" (значок лампочки). В раскрывающемся меню выберите using System;, чтобы добавить эту директиву в начало файла и устранить ошибки.

Нажмите клавишу F5, чтобы открыть проект в веб-браузере.
В верхней части веб-сайта выберите пункт Privacy (Конфиденциальность), чтобы просмотреть изменения.

Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы остановить отладку.
Изменение главной страницы
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.

Файл Index.cshtml соответствует странице с заголовком Home (Главная) веб-приложения, которое запускается в веб-браузере.

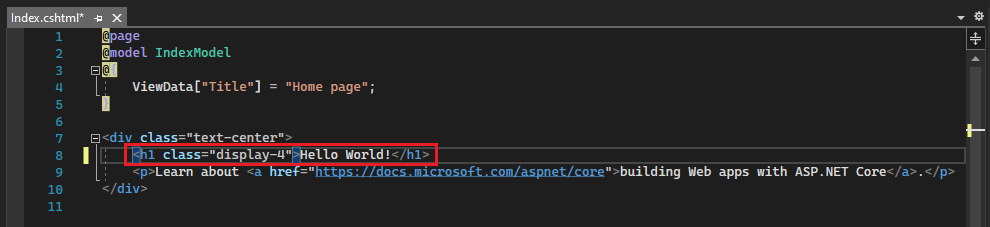
В редакторе кода отображается HTML-код для текста, отображаемого на домашней странице.

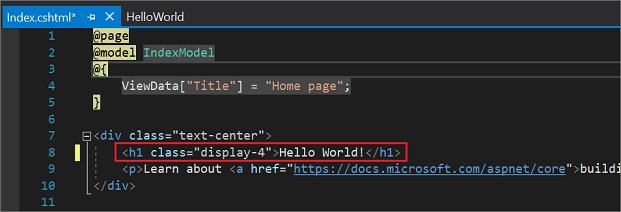
Замените текст Welcome на Hello World!

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.

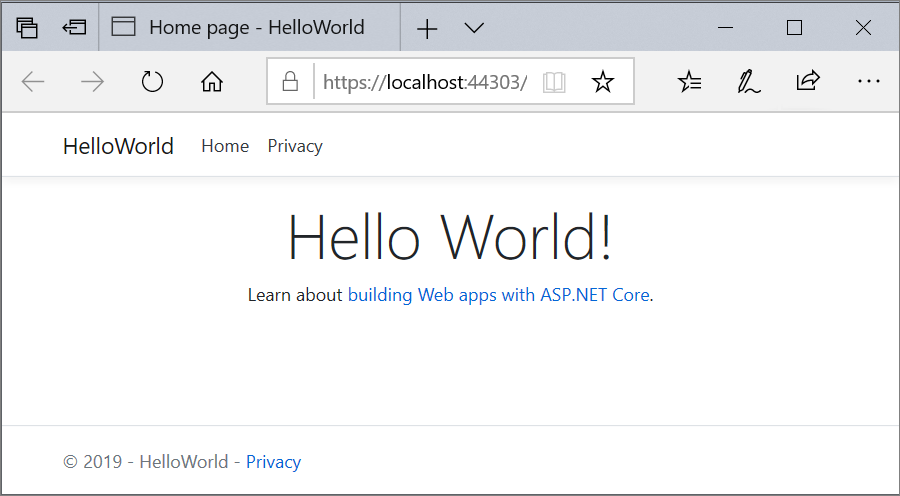
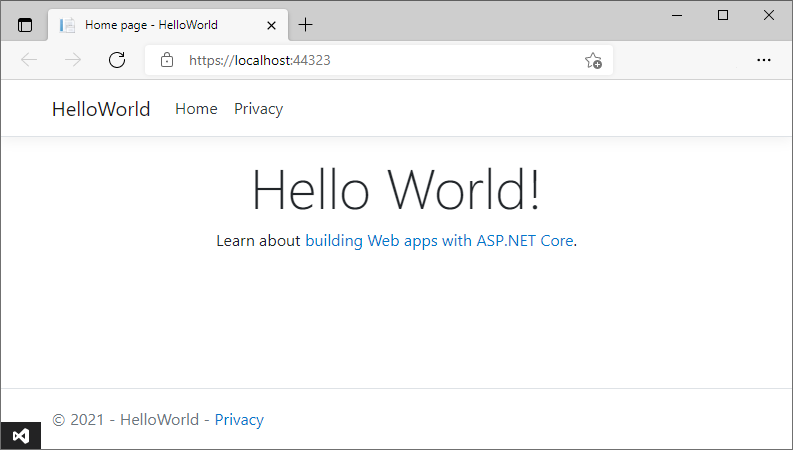
В веб-браузере на домашней странице отображаются новые изменения.

Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы остановить отладку, и сохраните проект. Теперь можно закрыть Visual Studio.
Обзор решения
Шаблон проекта создает решение с одним проектом ASP.NET Core с именем MyCoreApp. Перейдите на вкладку Обозреватель решений, чтобы просмотреть его содержимое.

Разверните папку Pages.

Выберите файл index.cshtml и просмотрите его в редакторе кода.

С каждым файлом CSHTML связан файл кода. Чтобы открыть файл кода в редакторе, разверните узел Index.cshtml в обозревателе решений и выберите файл Index.cshtml.cs.

Просмотрите файл Index.cshtml.cs в редакторе кода.

Проект содержит папку wwwroot , которая является корнем для веб-сайта. Разверните папку, чтобы просмотреть его содержимое.

Вы можете поместить статический контент сайта, например CSS, изображения и библиотеки JavaScript непосредственно в пути, где они нужны.
Проект также содержит файлы конфигурации для управления веб-приложением во время выполнения. Стандартная конфигурация приложения хранится в файле appsettings.json. Тем не менее эти параметры можно переопределить с помощью appsettings.Development.json. Разверните файл appsettings.json, чтобы просмотреть файл appsettings.Development.json.

Запуск, отладка и внесение изменений
На панели инструментов нажмите кнопку IIS Express , чтобы создать и запустить приложение в режиме отладки. Кроме того, можно нажать клавишу F5 или выбрать пункт меню Отладка>Начать отладку в строке меню.

Примечание.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express, закройте Visual Studio и запустите программу от имени администратора. Эту задачу можно выполнить, щелкнув правой кнопкой мыши значок Visual Studio в меню "Пуск" и выбрав параметр "Запуск от имени администратора " в контекстном меню.
Может также появиться запрос о том, хотите ли вы принять сертификат IIS SSL Express. Чтобы просмотреть код в веб-браузере, выберите Да, а затем снова Да, если появится предупреждение системы безопасности о дальнейшей обработке.
Visual Studio откроет окно браузера. В строке меню вы должны увидеть названия страниц Home (Главная) и Privacy (Конфиденциальность).
Выберите в строке меню страницу Privacy. Страница конфиденциальности в браузере отображает текст, заданный в файле Privacy.cshtml .

Вернитесь в Visual Studio и нажмите клавиши SHIFT+F5, чтобы завершить отладку. Также после этого закроется проект в окне браузера.
В Visual Studio откройте файл Privacy.cshtml для редактирования. Затем удалите строку Use this page to detail your site's privacy policy (Эта страница предназначена для политики конфиденциальности сайта) и добавьте вместо нее строку This page is under construction as of @ViewData["TimeStamp"] (Эта страница находится в разработке с ["метка_времени"]).

Теперь изменим код. Выберите файл Privacy.cshtml.cs. Очистите директивы
usingв начале файла, как описано ниже.Выберите любую из выделенных серым цветом директив
usingЛампочка быстрых действий отображается под курсором или в левом поле. Выберите лампочку, а затем щелкните стрелку развертывания рядом с удалением ненужных операций.
Теперь выберите "Предварительный просмотр изменений ", чтобы просмотреть изменения.

Нажмите Применить. Visual Studio удалит из файла ненужные директивы
using.Затем создайте строку для текущей даты, форматируемой для языка и региональных параметров или региона с помощью метода DateTime.ToString .
- Первый аргумент метода указывает, как должна отображаться дата. В этом примере используется описатель формата (
d), который указывает короткий формат даты. - Вторым аргументом является объект CultureInfo, указывающий язык и региональные параметры или регион для даты. Второй аргумент определяет, помимо прочего, язык любых слов в дате и тип используемых разделителей.
В методе
OnGet()измените текст на следующий код.public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Первый аргумент метода указывает, как должна отображаться дата. В этом примере используется описатель формата (
Обратите внимание, что следующая
usingдиректива автоматически добавляется в начало файла:using System.Globalization;System.Globalizationсодержит класс CultureInfo .Нажмите клавишу F5, чтобы открыть проект в веб-браузере.
В верхней части веб-сайта выберите пункт Privacy (Конфиденциальность), чтобы просмотреть изменения.

Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы остановить отладку.
Изменение главной страницы
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.

Файл Index.cshtml соответствует странице с заголовком Home (Главная) веб-приложения, которое запускается в веб-браузере.

В редакторе кода отображается HTML-код для текста, отображаемого на домашней странице.

Замените текст Welcome на Hello World!

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.

В веб-браузере на домашней странице отображаются новые изменения.

Закройте веб-браузер, нажмите клавиши SHIFT+F5, чтобы остановить отладку, и сохраните проект. Теперь можно закрыть Visual Studio.
Следующие шаги
Поздравляем с завершением этого учебника! Надеемся, что вам понравилось изучать C#, ASP.NET Core и интегрированную среду разработки Visual Studio. Дополнительные сведения о создании веб-приложения или веб-сайта с помощью C# и ASP.NET вы найдете в следующих руководствах:
Или узнайте, как контейнеризировать веб-приложения с помощью Docker:
См. также
Публикация веб-приложения в службе приложений Azure с помощью Visual Studio
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по