Руководство. Начало работы с веб-платформой Flask в Visual Studio
Flask — это упрощенная платформа Python для веб-приложений, которая обеспечивает основные возможности маршрутизации URL-адресов и визуализации страниц.
Flask называют "микро"-платформой, так как она не предоставляет напрямую такие функции, как проверка форм, абстракция базы данных, проверка подлинности и т. д. Эти функции предоставляются специальными пакетами Python, называемыми расширениями Flask. Расширения легко интегрируются с Flask и отображаются так, как будто являются частью самой среды Flask. Например, Flask не предоставляет модуль шаблонов страницы. Использование шаблонов обеспечивается расширениями, такими как Jinja и Jade, как демонстрируется в этом учебнике.
В этом руководстве описано следующее:
- Создание базового проекта Flask в репозитории Git с помощью шаблона "Пустой веб-проект Flask" (шаг 1).
- Создание приложения Flask с одной страницей и преобразование этой страницы для просмотра с помощью шаблона (шаг 2).
- Обслуживание статических файлов, добавление страниц и использование наследования шаблонов (шаг 3).
- Использование шаблона веб-проекта Flask для создания приложения с несколькими страницами и адаптивным дизайном (шаг 4).
Выполнив эти действия, вы создадите единое решение Visual Studio, которое содержит два отдельных проекта. Мы создадим проект, используя разные шаблоны проектов Flask, которые входят в состав Visual Studio. Сохраняя проекты в одном и том же решении, вы можете легко переключаться между различными файлами для сравнения.
Примечание.
Этот учебник отличается от Краткого руководства Flask, которое содержит дополнительные сведения о Flask, а также об использовании различных шаблонов проектов Flask, которые предоставляют более широкие возможности для создания собственных проектов. Например, шаблоны проектов автоматически устанавливают пакет Flask при создании проекта, вместо установки пакета вручную, как показано в кратком руководстве.
Необходимые компоненты
- Visual Studio 2017 или более поздней версии в Windows со следующими параметрами:
- Рабочая нагрузка Разработка на Python (вкладка Рабочая нагрузка в установщике). Инструкции см. в статье Установка поддержки Python в Visual Studio.
- Git для Windows и расширение GitHub для Visual Studio на вкладке Отдельные компоненты в разделе Средства кода.
- Visual Studio 2022 в Windows со следующими параметрами:
- Рабочая нагрузка Разработка на Python (вкладка Рабочая нагрузка в установщике). Инструкции см. в статье Установка поддержки Python в Visual Studio.
- Git для Windows на вкладке Отдельные компоненты в разделе Средства для работы с кодом.
Шаблоны проектов Flask также входят в состав всех ранних версий инструментов Python для Visual Studio, хотя и могут незначительно отличаться от рассматриваемых в этом руководстве.
Разработка Python в настоящее время не поддерживается в Visual Studio для Mac. В системах Mac и Linux используйте учебник Расширение Python в Visual Studio Code.
Шаг 1–1. Создание проекта и решения Visual Studio
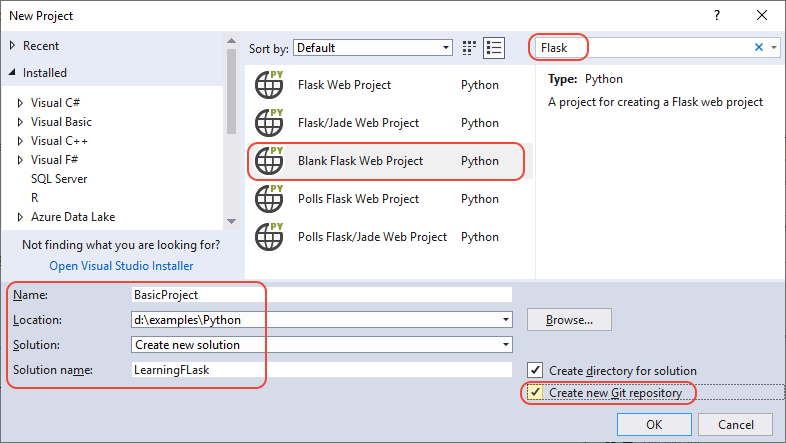
В Visual Studio выберите Файл>Создать>Проект, выполните поиск по запросу "Flask" и выберите шаблон Пустой веб-проект Flask. (Шаблон также можно найти в папке Python>Интернет в списке слева.)

В нижней части диалогового окна в полях введите следующие сведения (как показано на предыдущем рисунке), а затем нажмите кнопку ОК.
- Имя. В качестве имени проекта Visual Studio укажите BasicProject. Это имя используется также и для проекта Flask.
- Расположение. Укажите расположение для создания решения и проекта Visual Studio.
- Имя решения. Укажите LearningFlask. В этом руководстве данное имя подходит для решения как контейнер для нескольких проектов.
- Создать каталог для решения. Оставьте флажок установленным (по умолчанию).
- Создать новый репозиторий Git. Выберите этот параметр (по умолчанию флажок не установлен), чтобы при создании решения в Visual Studio был создан локальный репозиторий Git. Если этот параметр не отображается, запустите Visual Studio Installer и добавьте Git для Windows и Расширение GitHub для Visual Studio на вкладке Отдельные компоненты в разделе Средства для работы с кодом.
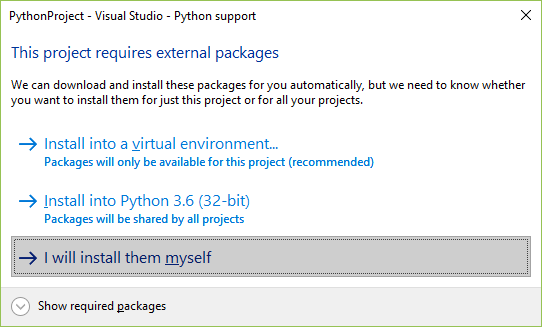
Через некоторое время в Visual Studio отобразится диалоговое окно с сообщением Для этого проекта требуются внешние пакеты (как показано ниже). Это диалоговое окно открывается, так как шаблон включает файл requirements.txt, ссылающийся на последнюю версию пакета Flask 1.x. (Выберите Показать необходимые пакеты, чтобы просмотреть точный список зависимостей.)

Выберите параметр I will install them myself (Я установлю их самостоятельно). В ближайшее время вы можете создать виртуальное окружение и исключить его из системы управления версиями. (Окружение всегда можно создать из requirements.txt.)
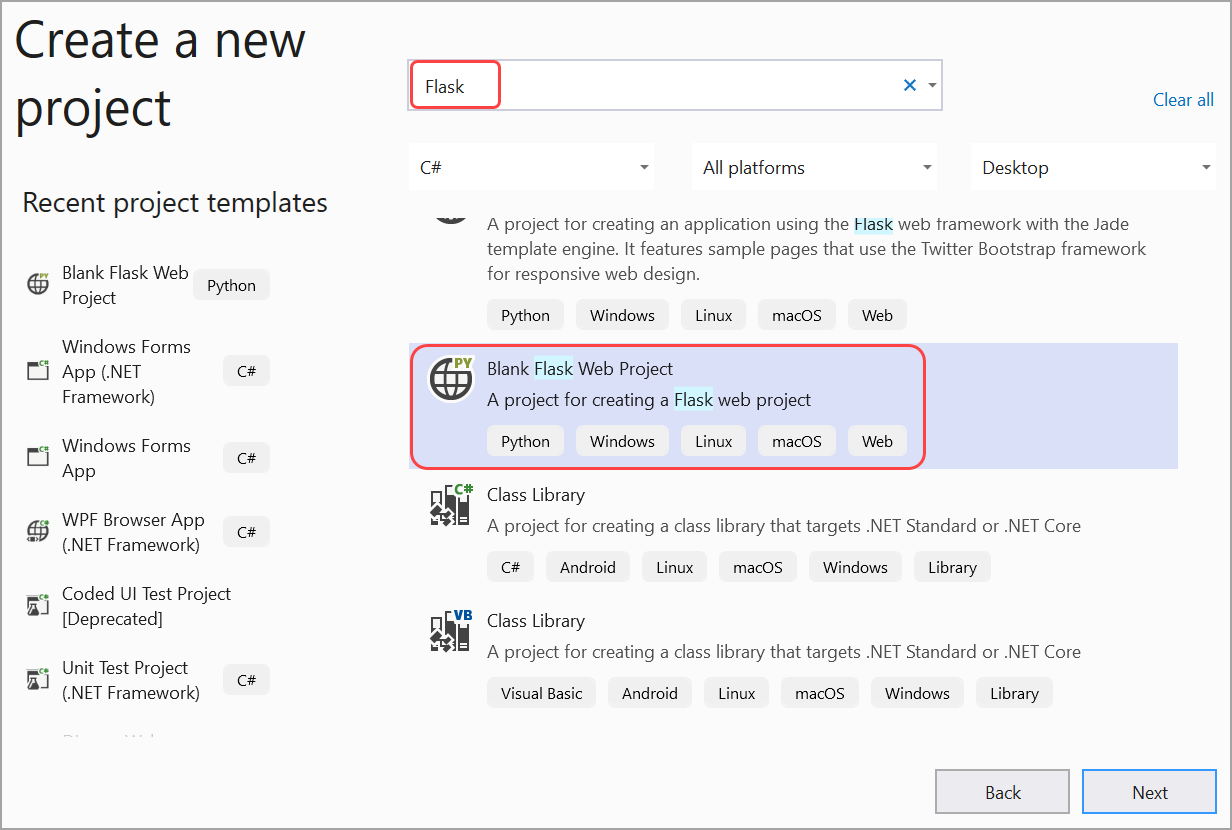
В Visual Studio выберите Файл>Создать>Проект и выполните поиск по запросу "Flask". Затем выберите пустой шаблон Веб-проект Flask и нажмите кнопку Далее.

Настройте новый проект, указав следующие сведения, а затем нажмите кнопку Создать.
- Имя. В качестве имени проекта Visual Studio укажите BasicProject. Это имя используется также и для проекта Flask.
- Расположение. Укажите расположение для создания решения и проекта Visual Studio.
- Имя решения. Укажите LearningFlask. В этом руководстве данное имя подходит для решения как контейнер для нескольких проектов.
Шаг 1–2. Проверка элементов управления Git и публикация в удаленном репозитории
Так как вы выбрали Создать новый репозиторий Git в диалоговом окне Новый проект, проект уже был зафиксирован в локальной системе управления версиями сразу после завершения процесса создания. На этом шаге вы ознакомитесь с элементами управления Git в Visual Studio и окном Team Explorer, в котором вы будете работать с системой управления версиями.
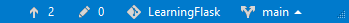
Проверьте элементы управления Git в нижнем углу главного окна Visual Studio. Эти элементы управления отображаются в следующем порядке (слева направо): неотправленные фиксации, незафиксированные изменения, имя репозитория и текущая ветвь.

Примечание.
Если вы не выбрали параметр Создать новый репозиторий Git в диалоговом окне Новый проект, элементы управления Git отображают только команду Добавить в систему управления версиями, которая создает локальный репозиторий.

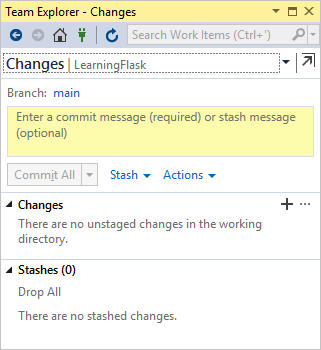
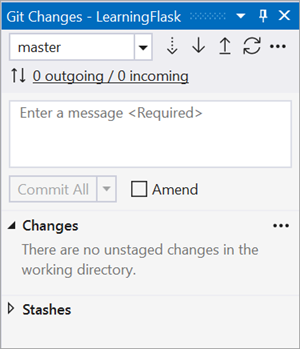
Нажмите кнопку "Изменить" и в Visual Studio на странице изменений откроется окно Team Explorer. Так как созданный проект уже зафиксирован в системе управления версиями автоматически, ожидающие изменения не отобразятся.

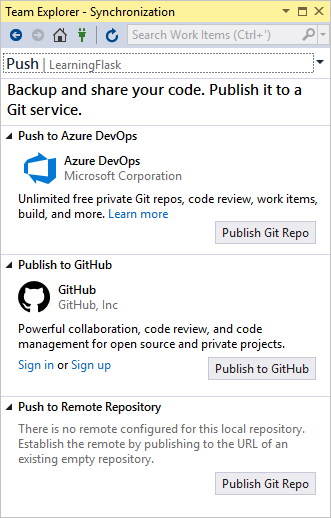
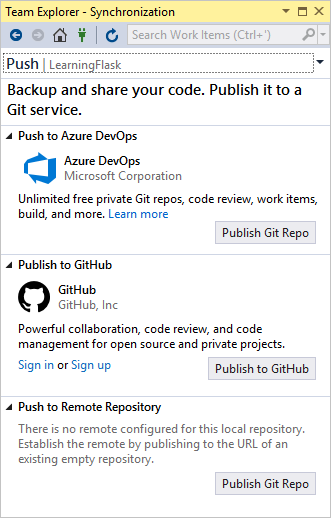
В строке состояния Visual Studio нажмите кнопку фиксации (стрелка вверх со значением 2), чтобы открыть страницу Синхронизация в Team Explorer. Так как у вас есть только локальный репозиторий, страница предоставляет простые варианты для публикации репозитория для разных удаленных репозиториев.

Для своих проектов вы можете выбрать любую службу. В этом руководстве используется GitHub. Завершенный пример кода для работы см. в репозитории Microsoft/python-sample-vs-learning-flask.
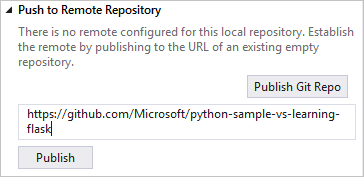
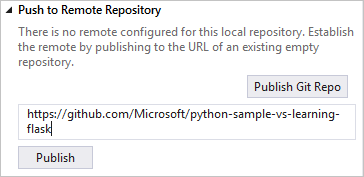
При выборе любого из элементов управления ПубликацияTeam Explorer предложит проверить зависимости для получения дополнительной информации. Например, при публикации примера для этого руководства сначала нужно было создать репозиторий, и в этом случае параметр Отправить в удаленный репозиторий использовался с URL-адресом репозитория.

Если у вас нет репозитория, параметры Опубликовать в GitHub и Отправить в Azure DevOps позволяют создать его непосредственно из Visual Studio.
При работе с этим руководством вы будете периодически использовать элементы управления в Visual Studio для фиксации и отправки изменений. Мы напомним вам об этом при необходимости.
Совет
Для быстрого перемещения в Team Explorer выберите заголовок (Изменения или Отправить), чтобы открыть контекстное меню доступных страниц.
На этом шаге вы ознакомитесь с элементами управления Git в Visual Studio и окном Team Explorer, в котором вы будете работать с системой управления версиями.
Чтобы зафиксировать проект в локальной системе управления версиями, выберите команду Добавить в систему управления версиями в нижнем углу главного окна Visual Studio и выберите параметр Git. Это действие открывает окно репозитория Git, в котором можно создать и отправить новый репозиторий.

После создания репозитория в нижней части появится набор новых элементов управления Git. Эти элементы управления отображаются в следующем порядке (слева направо): неотправленные фиксации, незафиксированные изменения, текущая ветвь и имя репозитория.

Нажмите кнопку "Изменить Git" и в Visual Studio на странице Изменения Git откроется окно Team Explorer. Так как созданный проект уже зафиксирован в системе управления версиями автоматически, ожидающие изменения не отобразятся.

В строке состояния Visual Studio нажмите кнопку фиксации (стрелка вверх со значением 2), чтобы открыть страницу Синхронизация в Team Explorer. Так как у вас есть только локальный репозиторий, страница предоставляет простые варианты для публикации репозитория для разных удаленных репозиториев.

Для своих проектов вы можете выбрать любую службу. В этом руководстве используется GitHub. Завершенный пример кода для работы см. в репозитории Microsoft/python-sample-vs-learning-django.
При выборе любого из элементов управления ПубликацияTeam Explorer предложит проверить зависимости для получения дополнительной информации. Например, при публикации образца для этого учебника сначала необходимо создать репозиторий. В этом случае параметр Отправить в удаленный репозиторий использовался с URL-адресом репозитория.

Если у вас нет репозитория, параметры Опубликовать в GitHub и Отправить в Azure DevOps позволяют создать его непосредственно из Visual Studio.
При работе с этим руководством вы будете периодически использовать элементы управления в Visual Studio для фиксации и отправки изменений. Инструкции в этом учебнике напомнят вам об этом при необходимости.
Совет
Для быстрого перемещения в Team Explorer выберите заголовок (Изменения или Отправить), чтобы открыть контекстное меню доступных страниц.
Вопрос. Каковы преимущества использования системы управления версиями с самого начала проекта?
Ответ. Использование системы управления версиями с самого начала, особенно если вы также используете удаленный репозиторий, обеспечивает регулярное автономное резервное копирование вашего проекта. В отличие от поддержки проекта только в локальной файловой системе, система управления версиями также предоставляет полную историю изменений и возможность отменить изменения одного файла или всего проекта. История изменений помогает определить причину регрессий (сбои при тестировании). Система управления версиями необходима в случае, если над проектом работают несколько человек. Она управляет перезаписыванием и обеспечивает разрешение конфликтов. Система управления версиями является формой автоматизации, отлично подходит для автоматизации сборки, тестирования и управления выпусками. Это первый шаг в использовании DevOps для проекта, и так как барьеры для входа настолько низки, нет оснований не использовать систему управления версиями с самого начала.
Дополнительные сведения о системе управления версиями как средства автоматизации см. в статье Mobile DevOps - The Source of Truth: The Role of Repositories in DevOps (DevOps для мобильных устройств. Источник правды. Роль репозиториев в DevOps) в журнале MSDN. Эта статья написана для мобильных приложений, однако она применима также и к веб-приложениям.
Вопрос. Можно ли отменить автоматическую фиксацию нового проекта в Visual Studio?
Ответ: Да. Чтобы отключить автоматическую фиксацию, перейдите на страницу Параметры в Team Explorer, выберите Git>Глобальные параметры, снимите флажок Commit changes after merge by default (Фиксировать изменения после объединения по умолчанию), а затем нажмите кнопку Обновить.
Шаг 1–3. Создание виртуального окружения и его исключение из системы управления версиями
Теперь, когда вы настроили управление версиями для проекта, вы можете создать виртуальную среду с необходимыми пакетами Flask, которым требуется проект. Затем с помощью Team Explorer вы сможете исключить папку окружения из системы управления версиями.
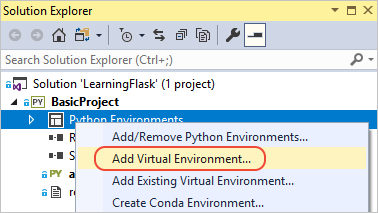
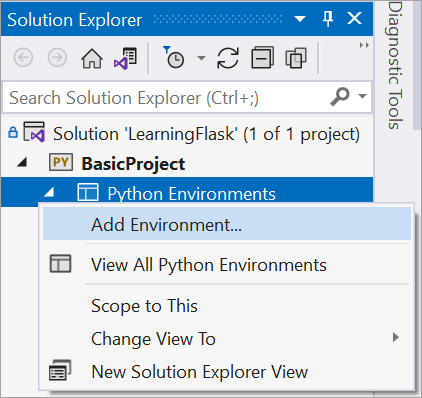
В обозревателе решений щелкните правой кнопкой мыши элемент Окружения Python и выберите Добавление виртуального окружения.

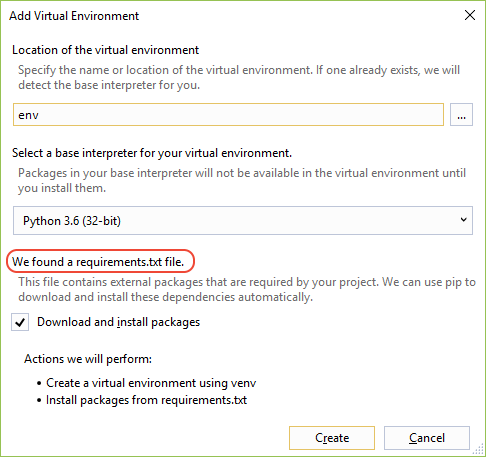
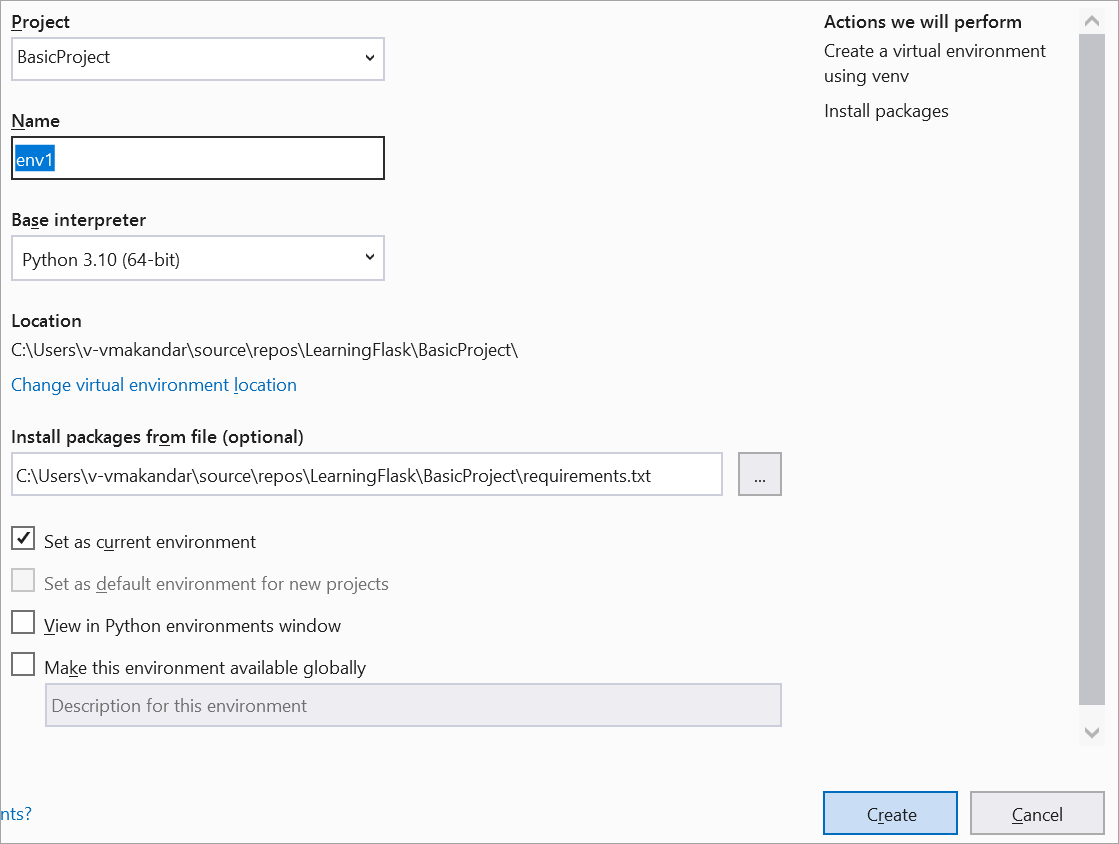
Откроется диалоговое окно Добавление виртуального окружения с сообщением Найден файл requirements.txt. Это сообщение указывает, что Visual Studio использует этот файл для настройки виртуальной среды.

Нажмите кнопку Создать, чтобы принять параметры по умолчанию. (При желании вы можете изменить имя виртуального окружения, просто изменив имя своей подпапки. Однако
envявляется стандартным соглашением.)Согласитесь с привилегиями администратора при появлении запроса, а затем подождите несколько минут, пока Visual Studio загружает и устанавливает пакеты. Для Flask и зависимостей этот процесс представляет собой расширение нескольких тысяч файлов и примерно 100 подпапок. Ход выполнения отображается в окне Вывод Visual Studio. Во время ожидания просмотрите раздел вопросов. Можно также просмотреть описание зависимостей Flask на странице установки Flask (flask.pcocoo.org).
В элементах управления Visual Studio Git (в строке состояния) выберите индикатор изменений (со значением 99*), который открывает страницу Изменения в Team Explorer.
Создание виртуального окружения привело к многочисленным изменениям, но вам не нужно включать их в систему управления версиями, потому что вы (или кто-то еще, клонирующий проект) в любое время сможете воссоздать окружение из requirements.txt.
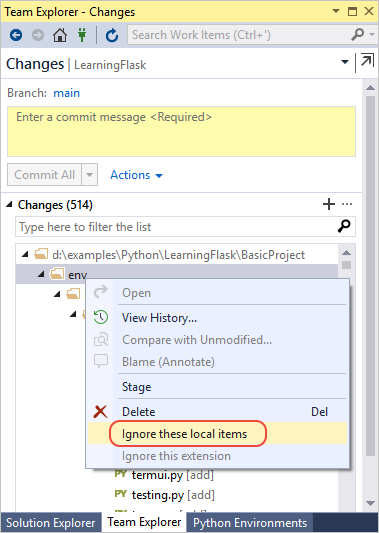
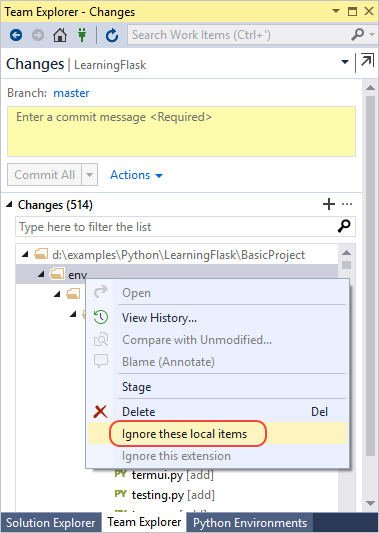
Чтобы исключить виртуальное окружение, щелкните правой кнопкой мыши папку env и выберите Игнорировать эти локальные элементы.

После исключения виртуального окружения единственными оставшимися изменениями являются файл проекта и .gitignore. Файл .gitignore содержит добавленную запись для папки виртуального окружения. Вы можете дважды щелкнуть файл, чтобы увидеть различия.
Введите сообщение о фиксации и нажмите кнопку Зафиксировать все, а затем при желании отправьте фиксации в удаленный репозиторий.
В Обозревателе решений щелкните правой кнопкой мыши узел Окружения Python и выберите Добавить среду.

Выберите Создать, чтобы принять значения по умолчанию в диалоговом окне "Добавление виртуальной среды". (При желании вы можете изменить имя виртуального окружения, просто изменив имя своей подпапки. Однако
envявляется стандартным соглашением.)
Согласитесь на права администратора при появлении запроса, а затем подождите несколько минут, пока Visual Studio скачивает и устанавливает пакеты. В это время несколько тысяч файлов передаются в такое же количество вложенных папок. Ход выполнения отображается в окне Вывод Visual Studio. Во время ожидания просмотрите раздел вопросов.
В элементах управления Visual Studio Git (в строке состояния) выберите индикатор изменений (со значением 99*), который открывает страницу Изменения в Team Explorer.
Создание виртуального окружения привело к многочисленным изменениям, но вам не нужно включать их в систему управления версиями, потому что вы (или кто-то еще, клонирующий проект) в любое время сможете воссоздать окружение из requirements.txt.
Чтобы исключить виртуальное окружение, щелкните правой кнопкой мыши папку env и выберите Игнорировать эти локальные элементы.

После исключения виртуального окружения единственными оставшимися изменениями являются файл проекта и .gitignore. Файл .gitignore содержит добавленную запись для папки виртуального окружения. Вы можете дважды щелкнуть файл, чтобы увидеть различия.
Введите сообщение о фиксации и нажмите кнопку Зафиксировать все, а затем отправьте фиксации в удаленный репозиторий.
Вопрос. Зачем нужно создавать виртуальное окружение?
Ответ. Виртуальное окружение — это хороший способ изолировать конкретные зависимости вашего приложения. Такая изоляция позволяет избежать конфликтов в глобальном окружении Python и помогает как тестированию, так и совместной работе. Позже при разработке приложения вы неизменно используете множество необходимых пакетов Python. Сохраняя пакеты в виртуальном окружении, зависящем от проекта, вы сможете легко обновить файл requirements.txt проекта, описывающий это окружение в системе управления версиями. При копировании проекта на любые другие компьютеры, включая серверы сборки, серверы развертывания и другие компьютеры разработки, легко воссоздать окружение, используя только requirements.txt (поэтому окружение не должно находиться в системе управления версиями). См. дополнительные сведения о виртуальных окружениях.
Вопрос. Как удалить виртуальное окружение, которое уже было привязано к системе управления версиями?
Ответ. Сначала измените файл .gitignore, чтобы исключить папку. Найдите раздел с комментарием # Python Tools for Visual Studio (PTVS) в конце и добавьте новую строку для папки виртуального окружения, например /BasicProject/env. (Так как Visual Studio не отображает файл в Обозреватель решений откройте его непосредственно с помощью команды меню "Открыть>файл".> Вы также можете открыть файл из team Обозреватель: на странице Параметры выберите репозиторий Параметры, перейдите в раздел "Игнорировать и атрибуты файлов", а затем щелкните ссылку "Изменить" рядом с .gitignore.)
Во-вторых, откройте окно команд, перейдите к папке типа BasicProject, содержащей папку виртуального окружения, например env, и выполните команду git rm -r env. Затем скопируйте эти изменения из командной строки (git commit -m 'Remove venv') или зафиксируйте на странице изменений в Team Explorer.
Шаг 1–4. Изучение стереотипного кода
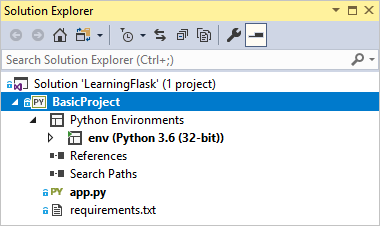
После завершения создания проекта вы увидите решение и проект в обозревателе решений, где проект содержит только два файла, app.py и requirements.txt:

Как уже отмечалось, в файле requirements.txt указана зависимость пакета Flask. Этот файл предлагает создать виртуальное окружение при первом создании проекта.
Один файл app.py состоит из трех частей. Первая часть — инструкция
importдля Flask, создающая экземпляр классаFlask, который присваивается переменнойapp, а затем назначает переменнуюwsgi_app(она удобна при развертывании на веб-узле, но сейчас не используется):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appВторая часть, в конце файла, — небольшой дополнительный фрагмент кода, который запускает сервер разработки Flask с определенными значениями узла и порта, полученными из переменных среды (по умолчанию localhost:5555):
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)Третья часть — короткий фрагмент кода, который назначает функцию маршруту URL-адресов, то есть функция предоставляет ресурс, определяемый URL-адресом. Маршруты определяются с помощью декоратора
@app.routeFlask, аргументом которого является относительный URL-адрес из корня сайта. Как видно в коде, здесь функция возвращает только строку текста, которая может использоваться для отображения в браузере. В последующих шагах отображаются более полные страницы с помощью HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Вопрос. Для чего предназначен аргумент name в классе Flask?
Ответ. Аргумент представляет имя модуля или пакет приложения и сообщает Flask, где следует искать шаблоны, статические файлы и другие ресурсы, относящиеся к приложению. Для приложений, содержащихся в одном модуле, __name__ всегда имеет правильное значение. Он также важен для расширений, которым требуется отладочная информация. Дополнительные сведения и дополнительные аргументы см. в документации по классу Flask (flask.pocoo.org).
Вопрос. Может ли функция иметь несколько декораторов маршрута?
Ответ. Да, можно использовать любое необходимое число декораторов, если одна функция обслуживает несколько маршрутов. Например, чтобы использовать функцию hello для "/" и "/hello", используйте следующий код:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Вопрос. Как Flask обрабатывает переменные маршруты URL-адресов и параметры запроса?
Ответ. В маршруте можно пометить любую переменную с помощью <variable_name>, и Flask передаст эту переменную в функцию с помощью именованного аргумента в URL-адресе. Например, маршрут в форме /hello/<name> создает строковый аргумент name для функции. Параметры запроса доступны через свойство request.args, в частности, через метод request.args.get.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Чтобы изменить тип, установите для переменной префикс int, float, path (принимает символы косой черты для разграничения имен папок) и uuid. Дополнительные сведения см. в разделе Правила переменных в документации по Flask.
Вопрос. Может ли Visual Studio создать файл requirements.txt из виртуального окружения после установки других пакетов?
Ответ: Да. Разверните узел Окружения Python, щелкните свое виртуальное окружение правой кнопкой мыши и выберите команду Создать requirements.txt. Эту команду хорошо использовать периодически при изменении окружения и фиксировать изменения в файле requirements.txt в системе управления версиями вместе с любыми другими изменениями кода, которые зависят от этого окружения. Если вы настроили непрерывную интеграцию на сервере сборки, каждый раз при изменении окружения необходимо создавать файл и фиксировать изменения.
Шаг 1.5. Запуск проекта
В Visual Studio выберите Отладка>Начать отладку (F5) или нажмите кнопку Веб-сервер на панели инструментов (браузер может отличаться):

Любая из команд назначает случайный номер порта переменной среды PORT, а затем выполняет
python app.py. Код запускает приложение, используя этот порт в пределах сервера разработки Flask. Если в Visual Studio отображается Не удалось запустить отладчик с сообщением об отсутствии файла запуска, в обозревателе решений щелкните правой кнопкой мыши файл app.py и выберите пункт Задать как файл запуска.При запуске сервера откроется окно консоли, в котором также отображается журнал сервера. Visual Studio автоматически открывает браузер на странице
http://localhost:<port>, где должно появиться сообщение, подготовленное к просмотру функциейhello:
По окончании остановите сервер, закрыв консольное окно или используя команду Отладка>Остановить отладку в Visual Studio.
Вопрос. В чем разница между использованием команд меню "Отладка" и команд сервера в подменю проекта Python?
Ответ. В дополнение к командам меню Отладка и кнопкам панели инструментов вы также можете запустить сервер с помощью команд Python>Запуск сервера или Python>Запуск сервера отладки в контекстном меню проекта. Обе команды открывают окно консоли, в котором содержится локальный URL-адрес (localhost:port) для работающего сервера. Однако вы должны вручную открыть браузер с этим URL-адресом. При запуске сервера отладки отладчик Visual Studio не запускается автоматически. При желании вы можете присоединить отладчик к процессу позже с помощью команды Отладка>Присоединение к процессу.
Следующие шаги
На этом этапе базовый проект Flask содержит код запуска и код страницы в одном файле. Рекомендуется разделять эти два аспекта, а также разделять HTML и данные с помощью шаблонов.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по