Шаблоны проекта веб-приложений Python
Python в Visual Studio поддерживает разработку веб-проектов на платформах Bottle, Django и Flask с помощью шаблонов проектов и средства запуска отладки, которое можно настроить для работы с различными платформами. Эти шаблоны включают файл requirements.txt для объявления необходимых зависимостей. При создании проекта из одного из этих шаблонов Visual Studio предложит установить зависимые пакеты, как описано далее в этой статье.
Для других платформ, например Pyramid, также можно использовать универсальный шаблон веб-проекта. В этом случае для шаблона не предусмотрена установка каких-либо платформ. Вместо этого необходимо установить необходимые пакеты в среду, которую вы используете для проекта. Дополнительные сведения см. в окне сред Python — вкладка "Пакет".
Параметры шаблона проекта
Создайте проект из шаблона, выбрав "Файл>нового>проекта" в меню панели инструментов. В диалоговом окне "Создание проекта" можно отфильтровать список шаблонов, чтобы просмотреть параметры, доступные для веб-проектов Python. Введите ключевые термины в поле поиска или используйте раскрывающееся меню фильтра, чтобы выбрать Python в качестве языка и веб-типа проекта.
После выбора шаблона укажите имя проекта и решения и задайте параметры каталога решения и репозитория Git.
Шаблон универсального веб-проекта предоставляет пустой проект Visual Studio без кода и не предполагает, что он является проектом Python. Другие шаблоны основаны на веб-платформах Bottle, Flask или Django и группируются в три категории, как описано в следующих разделах. Приложения, созданные с помощью любого из этих шаблонов, содержат код, который обеспечивает локальное выполнение и отладку приложений. Каждый шаблон также предоставляет необходимый объект приложения WSGI (python.org) для использования с рабочими веб-серверами.
Пустая группа
С помощью всех шаблонов пустых веб-проектов для <платформа> создаются проекты с использованием большего или меньшего объема стандартного кода и необходимых зависимостей, объявленных в файле requirements.txt.
| Template | Description |
|---|---|
| Пустой веб-проект Bottle | Создает минимальное приложение в файле app.py с домашней страницей для / расположения и /hello/<name> страницы, которая отражает <name> значение с помощью короткого встроенного шаблона страницы. |
| Пустой веб-проект Django | Создается проект Django с основной структурой веб-сайта Django, но без структуры приложений Django. Дополнительные сведения см. в статье о шаблонах Django и шаге 1 руководства по изучению Django. |
| Пустой веб-проект Flask | Создает минимальное приложение с одной страницей "Hello World!" для / расположения. Это приложение похоже на результат выполнения инструкций в кратком руководстве по созданию первого веб-приложения Python с помощью Visual Studio. Дополнительные сведения см. в статье Learn Flask Step 1. |
Веб-группа
С помощью всех шаблонов веб-проектов для <платформа> создаются начальные веб-приложения с идентичной конструкцией независимо от выбранной платформы. Приложение содержит страницы "Главная", "О" и "Контакт", а также панель меню навигации и адаптивный дизайн, использующий начальную загрузку. Все приложения соответствующим образом настроены для предоставления статических файлов (CSS, JavaScript и шрифты). Используется механизм шаблона страницы, соответствующий конкретной платформе.
| Template | Description |
|---|---|
| Веб-проект Bottle | Создает приложение, статические файлы которого содержатся в статической папке и обрабатываются с помощью кода в файле app.py . Маршрутизация отдельных страниц содержится в файле routes.py . Папка представлений содержит шаблоны страниц. |
| Веб-проект Django | Создается проект и приложение Django с тремя страницами, поддержкой аутентификации и базой данных SQLite (без моделей данных). Дополнительные сведения см. в статье о шаблонах Django и шаге 4 руководства по изучению Django. |
| Веб-проект Flask | Создается приложение, статические файлы которого содержатся в папке static. Код в файле views.py обрабатывает маршрутизацию с помощью шаблонов страниц, использующих подсистему Jinja, содержащуюся в папке шаблонов . Код запуска помещен в файл runserver.py. |
Требования для установки
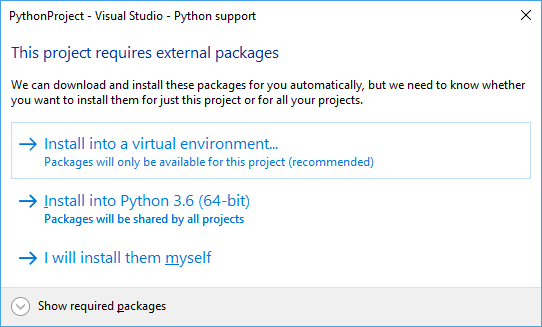
При создании проекта из шаблона для конкретной платформы Visual Studio предоставляет диалоговое окно для установки необходимых пакетов с помощью pip. Мы также рекомендуем использовать виртуальную среду для веб-проектов, чтобы обеспечить включение правильных зависимостей при публикации веб-сайта:

Если вы используете управление версиями, обычно опустите папку виртуальной среды, так как эту среду можно повторно создать с помощью только файла requirements.txt . Лучший способ исключить папку — сначала выбрать вариант установки самостоятельно , а затем отключить автоматическую фиксацию перед созданием виртуальной среды. Дополнительные сведения см. в разделе "Изучение элементов управления Git" в руководстве по обучению Django и учебнике по Learn Flask.
При развертывании в службе Microsoft приложение Azure выберите версию Python в качестве расширения сайта и вручную установите пакеты. Кроме того, поскольку при развертывании из Visual Studio служба приложений Azure не устанавливает пакеты из файла requirements.txt автоматически, используйте сведения о конфигурации, приведенные на странице aka.ms/PythonOnAppService.
Варианты для отладки
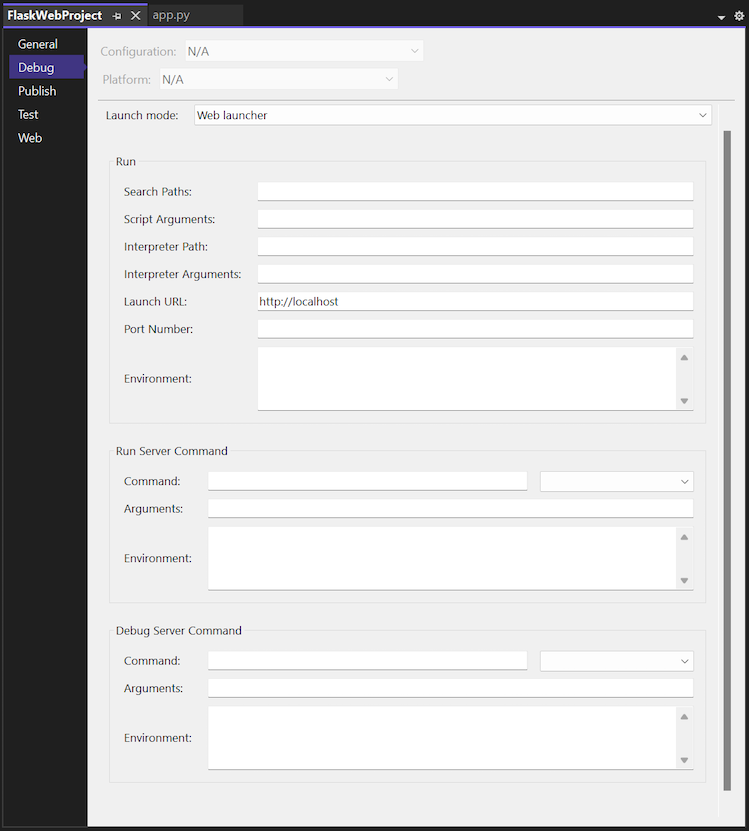
При открытии веб-проекта для отладки Visual Studio запускает локальный веб-сервер на случайном порту и открывает браузер по умолчанию для этого адреса и порта. Чтобы указать дополнительные параметры, щелкните проект правой кнопкой мыши в Обозреватель решений, выберите "Свойства". На странице "Свойства" выберите вкладку "Отладка".
Существует три группы распространенных параметров конфигурации для отладки проекта. Группа выполнения включает следующие свойства:
- Параметры пути поиска, аргументы скрипта, путь интерпретатора и аргументы интерпретатора совпадают с параметрами обычной отладки.
- URL-адрес запуска указывает URL-адрес, который открывается в браузере. По умолчанию он расположен в папке
localhost. - Номер порта определяет используемый порт, если ни один из них не указан в URL-адресе (Visual Studio выбирает его автоматически по умолчанию). Этот параметр позволяет переопределить значение по умолчанию переменной
SERVER_PORTсреды, которая используется шаблонами для настройки порта, на котором прослушивается локальный сервер отладки. - Список среды определяет переменные, заданные в процессе, разреженном. Формат — это новый список пар, разделенных
<NAME>=<VALUE>линией.
Свойства в группах команд запуска сервера и команд отладки сервера определяют, как запускается веб-сервер. Так как для многих платформ требуется использовать сценарий вне текущего проекта, можно настроить сценарий здесь и передать модуль автозагрузки как параметр.
- Команда может быть скриптом Python (*.py файлом), именем модуля (как и в),
python.exe -m module_nameили одной строкой кода (как и в).python.exe -c "code"Значение в раскрывающемся списке указывает, какой тип предназначен. - Список аргументов передается в командной строке после команды.
- Опять же, список среды определяет переменные для задания всех свойств, которые могут изменить среду, например номер порта и пути поиска. Эти значения переменных могут перезаписать другие значения свойств.
Любое свойство проекта или переменная среды можно указать с помощью синтаксиса MSBuild, например $(StartupFile) --port $(SERVER_PORT). $(StartupFile) — это относительный путь к файлу запуска, а {StartupModule} — импортируемое имя файла запуска. $(SERVER_HOST) и $(SERVER_PORT) являются обычными переменными среды, автоматически задаваемые свойствами URL-адрес для запуска и Номер порта или с помощью свойства Среда.
Примечание.
Значения в команде run Server используются с командой "Запуск сервера отладки>" или сочетанием клавиш CTRL+F5. Значения в группе команд сервера отладки используются с командой> "Запуск отладки сервера отладки" или F5.
Пример конфигурации Bottle
Шаблон веб-проекта Bottle содержит стандартный код, который выполняет необходимую настройку. Импортированное приложение бутылки может не включать этот код, однако в этом случае следующие параметры запускают приложение с помощью установленного bottle модуля:
Группа команды запуска сервера:
- Команда:
bottle(модуль); - Аргументы:
--bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app.
- Команда:
Группа команды отладки сервера:
- Команда:
bottle(модуль); - Аргументы
--debug --bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app
- Команда:
Этот --reload параметр не рекомендуется использовать при использовании Visual Studio для отладки.
Пример конфигурации приложения Pyramid
Пирамидальные приложения в настоящее время лучше всего создаются с помощью средства командной pcreate строки. После создания приложения его можно импортировать с помощью существующего шаблона кода Python. После завершения импорта выберите настройку универсального веб-проекта , чтобы настроить параметры. Эти параметры предполагают, что Пирамида устанавливается в виртуальную среду в расположении ..\env .
Группа выполнения :
- Номер порта: 6543 (или все, что настроено в файлах .ini )
Группа команды запуска сервера:
- Команда:
..\env\scripts\pserve-script.py(сценарий); - Аргументы:
Production.ini
- Команда:
Группа команды отладки сервера:
- Команда:
..\env\scripts\pserve-script.py(сценарий); - Аргументы:
Development.ini
- Команда:
Совет
Скорее всего, потребуется настроить свойство Рабочий каталог проекта, так как приложения Pyramid обычно находятся в папке на один уровень ниже корневого каталога проекта.
Другие конфигурации
Если у вас есть параметры для другой платформы, которыми вы хотите поделиться, или вы хотите запросить параметры для такой платформы, откройте обращение в репозитории GitHub.
Связанный контент
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по