Анимирование объектов в конструкторе XAML
С помощью средства Blend для Visual Studio вы можете с легкостью создавать короткие анимации, которые перемещают объекты или позволяют им исчезать и появляться.
Для создания анимации требуется раскадровка. Раскадровка содержит одну или несколько временных шкал. Задайте опорные кадры на временной шкале, чтобы отметить изменения свойств. Затем при запуске анимации Blend для Visual Studio интерполирует изменения свойств за указанный период времени. Результатом является плавный переход. Вы можете анимировать любое свойство, которое принадлежит к объекту, даже если оно не является визуальным.
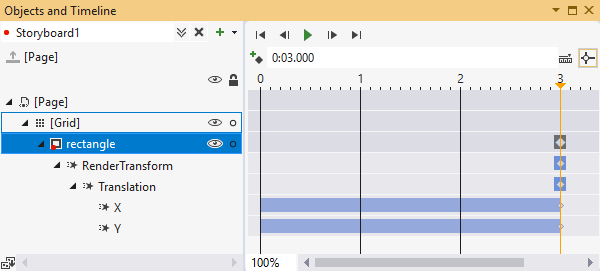
На следующих изображениях показана раскадровка под названием Storyboard1. Временная шкала содержит ключевые кадры, которые отмечают позиции X и Y прямоугольника. При запуске анимации прямоугольник плавно перемещается из одной позиции в другую.

Создание анимации
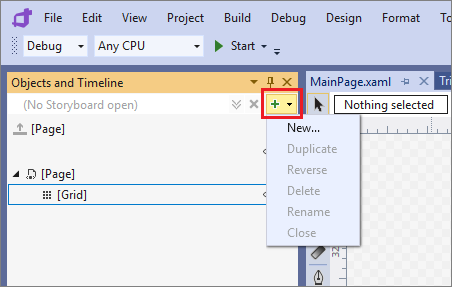
Чтобы создать раскадровку, нажмите кнопку Параметры раскадровки в окне Объекты и временная шкала, а затем выберите Создать.

В диалоговом окне Create Storyboard Resource (Создание ресурса раскадровки) введите имя для раскадровки.
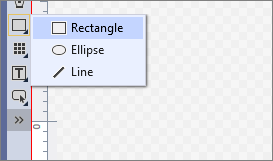
На панели Ресурсы в конструкторе добавьте прямоугольник в нижнюю левую часть страницы.

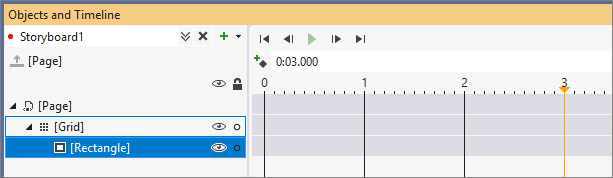
В окне Объекты и временная шкала переместите желтый указатель времени на 3 секунды.

В конструкторе страницы перетащите прямоугольник в правую часть страницы.
Нажмите кнопку Воспроизвести, чтобы просмотреть, как прямоугольник перемещается с левой части страницы в правую.
Поэкспериментируйте с другими изменениями в прямоугольнике, воспроизводимыми в разные моменты времени. Например, можно изменить цвет заливки или ориентацию в окне свойств.