Рекомендации по проектированию значков приложений для Windows
Следуйте этим рекомендациям, чтобы создать отличный значок приложения для вашего приложения, который чувствует себя как дома в Windows.
Руководство по проектированию: метафора
![]()
Значок должен быть метафорой для своего приложения: визуальное представление ценностного предложения, функций и функций продукта.
Представление
Значок должен иллюстрировать концепцию приложения в единственном элементе с использованием простых форм.
При создании значка используйте четкие метафоры и используйте концепции, которые в значительной степени поняты , такие как конверт для почты или лупа для поиска. Ключевой концепцией должен быть фокус вашего значка; Не разбавляйте значок, добавляя декоративные элементы, которые не поддерживают метафору. Чтобы повысить ясность в общении, используйте не более двух метафор в одном значке. Если можно использовать одну метафору, это еще лучше.

Буквальные метафоры лучше всего подходят для четкой формулировки цели и обещания. Хорошим тестом для эффективного значка является то, когда пользователи могут определить, что он представляет, без метки.
Используйте абстрактную метафору только в тех случаях, когда невозможно найти буквальную самоочевидную метафору, представляющую основную функциональность продукта.
Значки не должны включать типографику как часть дизайна. Буквы и слова на значке следует избегать и использовать только в том случае, если это необходимо. Имя приложения будет отображаться в связи со значком в операционной системе.
Руководство по проектированию: фигура
Сетка и скругленные углы
![]()
Изначально корпорация Майкрософт выравнивает свои значки с сеткой 48x48, чтобы обеспечить сбалансированный значок, который использует доступное пространство, сохраняя при этом отличительную форму и силуэт. Сопоставление отличительных признаков значка с сеткой будет хорошо сбалансировано с другими значками вокруг него.
Доступность — это принцип личности Майкрософт. Одним из способов передачи этого признака является использование мягких или скругленными углами. Фигуры, используемые в значках продукта приложения, должны быть выровнены по сетке значков. Углы этих фигур должны соответствовать скругленным углам в сетке значков. Если к внешней кривой применяются скругленные углы, используйте радиус 2 пикселей при 48x48. Если к внутренней кривой применяются скругленные углы, используйте радиус 1 пикселей.
Силуэт
![]()
Визуально сбалансированный силуэт обеспечивает хорошую масштабируемость значков, а также позволяет избежать крайностей толстых и тонких форм. Используйте сетку для создания силуэта, который отличается, но разборчиво при небольших размерах. Используйте как можно меньше фигур с как можно меньшем числом углов, чтобы различать продукт, сохраняя при этом себя дома в Windows.
Подробный сведения
При добавлении деталей следует соблюдать осторожность для поддержания удобочитаемости при небольших размерах. Рекомендуется добавлять только дополнительные литеральные сведения к наиболее заметному слою значка.
Руководство по проектированию: цвет и градиенты
Тщательно выбирайте цвета и старайтесь не полагаться только на цвет для передачи смысла. Используйте фигуру и метафору с цветом для общения. Чтобы избежать сложности при масштабировании значка в диапазоне размеров, следует свести к минимуму обработку цветов. Градиенты цветов, наложения с различной непрозрачностью и оттенки цвета должны быть сведены к минимуму.
Градиенты по большей части должны быть тонкими. Попробуйте ограничить градиентные пандусы только одним или двумя шагами в горизонтальном и вертикальном направлениях.
Угол по умолчанию для градиентов — 120 градусов. Начальная и конечная точки могут быть соответствующим образом скорректированы. Важно то, что это плавный переход. Избегайте очень жестких переходов, которые будут чувствовать себя как отражения или измерение.
Монохромная палитра
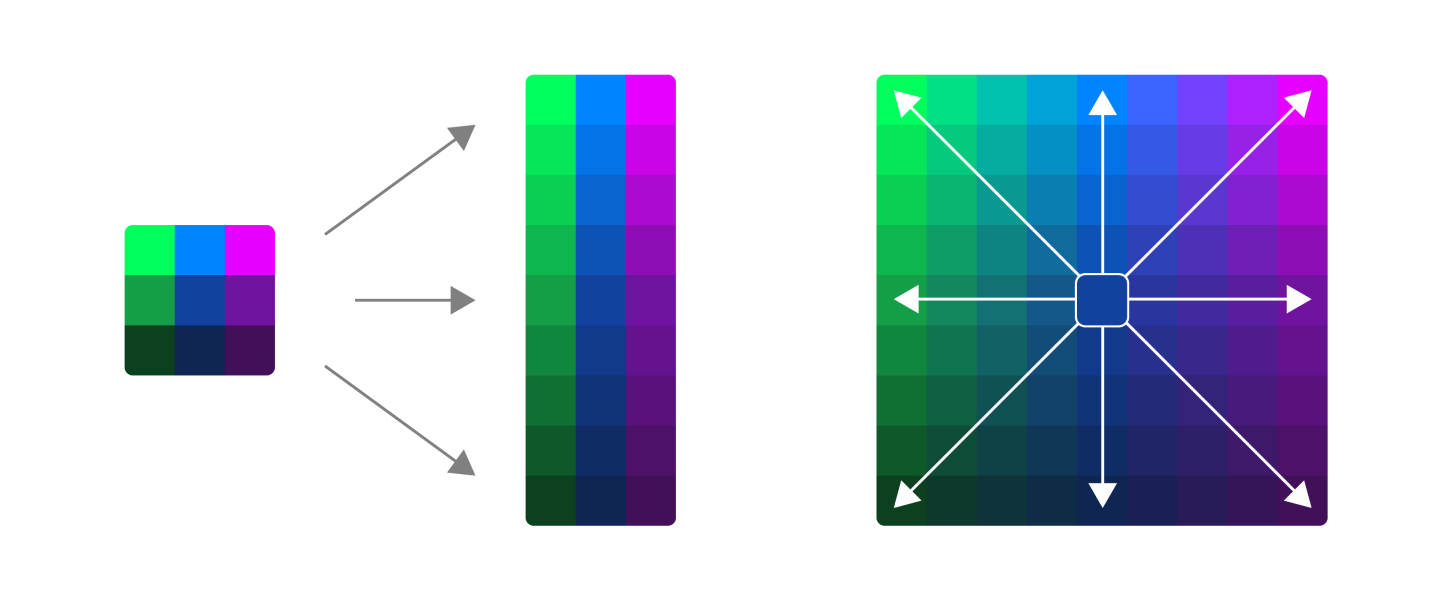
Создайте монохромную палитру, выполнив следующие действия.
- Создайте три цвета из одного оттенка. В большинстве случаев вам придется настроить светлый цвет, чтобы быть ярче и темный цвет, чтобы быть менее насыщенным, но, конечно, вы должны использовать ваше лучшее решение.
- Создайте три шага между каждым базовым цветом. Это будет ваш основной переулок. Большая часть значка должна состоять из этих цветов.
- Для более широкой палитры создайте оттенки белого и черного оттенков с помощью того же метода, что и шаг 2. Эти оттенки и оттенки следует использовать только в том случае, если требуется немного больше контрастности.
- Оттенки темных цветов и оттенков светлых цветов, как правило, бесполезны и грязные. Их можно удалить.
Монохромные градиенты

Монохромные градиенты обычно используются для получения тонкого намека на угол внешнего света, исходящего от левого верхнего угла. Они не должны рассматриваться как прямой источник света, хотя. Идея заключается в том, чтобы дать формам небольшое движение, не будучи слишком драматическим.
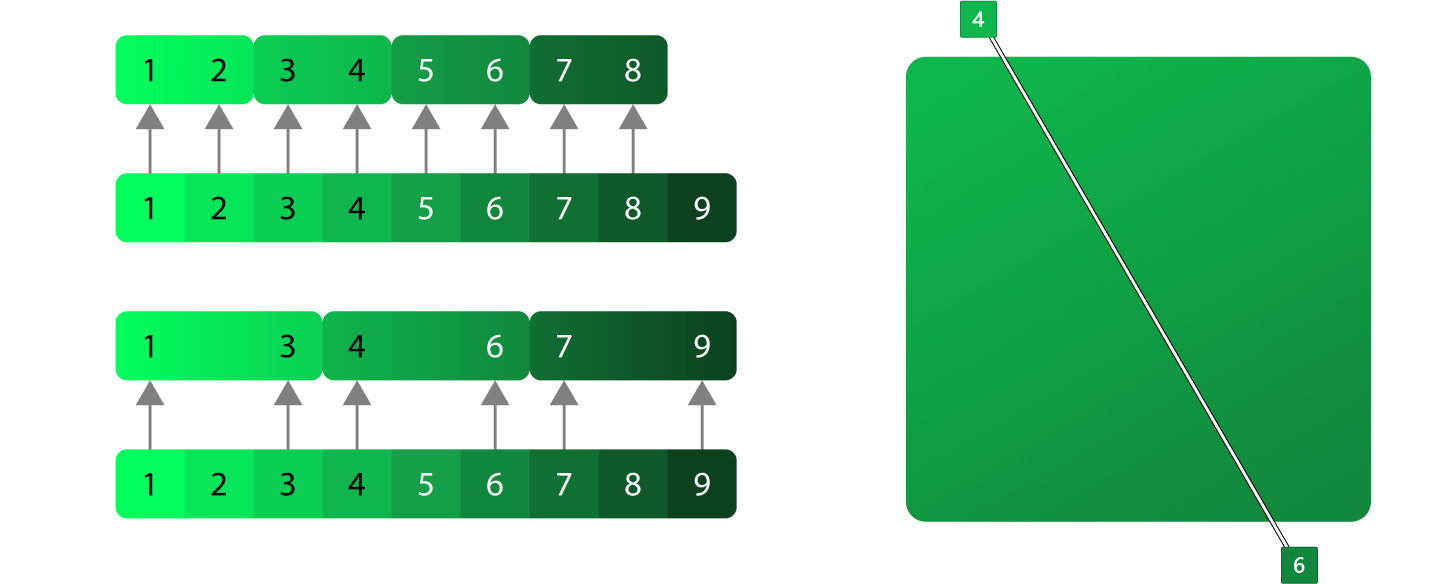
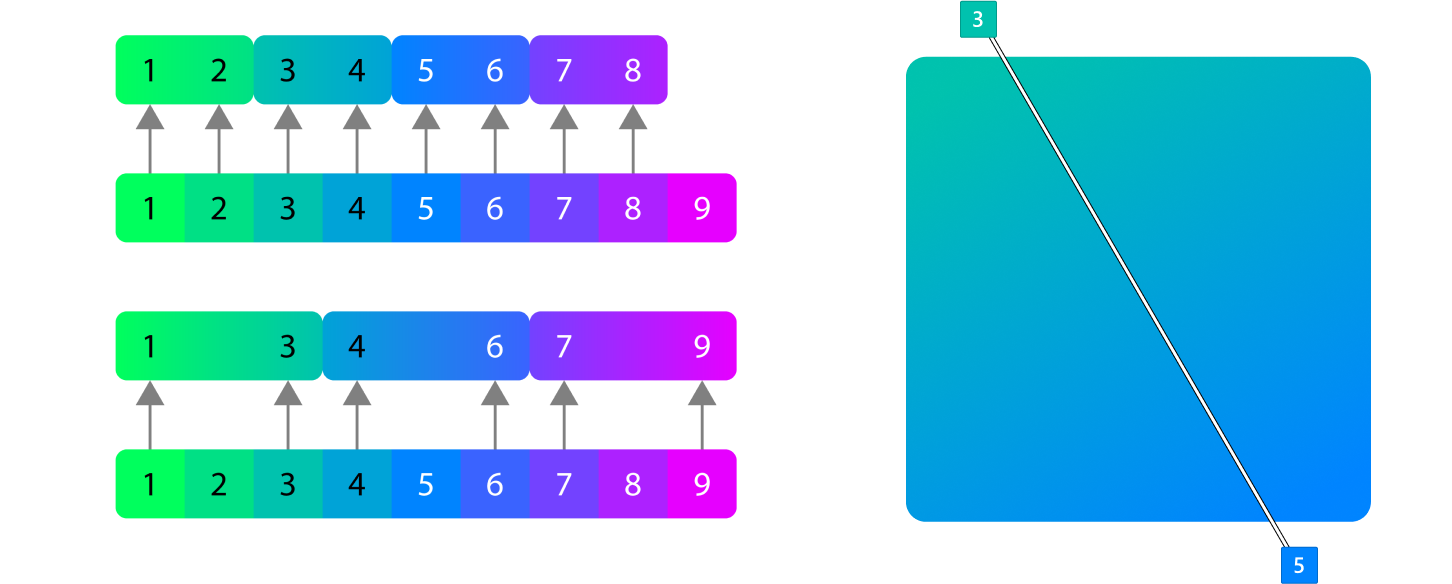
Аналогичная палитра

Создание аналогичной палитры точно так же, как создание монохромной палитры, но с большими цветами. Ключ к этому типу палитры заключается в том, чтобы не переусердствовать. Будьте вдумчивы с переходами цвета.
- Создайте три набора цветов вместо одного.
- Сделайте вертикальные пандусы из всех трех наборов цветов.
- Вместо создания оттенков и оттенков с использованием белого и черного цветов используйте второй и третий цвета.
Аналогичные градиенты

Аналогичные градиенты должны находиться под тем же углом, что и монохромный, но не всегда должны быть. Как правило, более светлые оттенки должны быть в левом верхнем углу, чтобы избежать слишком резкого, но и для того, чтобы быть как можно более согласованным с монохромным.
Руководство по проектированию: контрастность, тень и перспектива
Контрастность

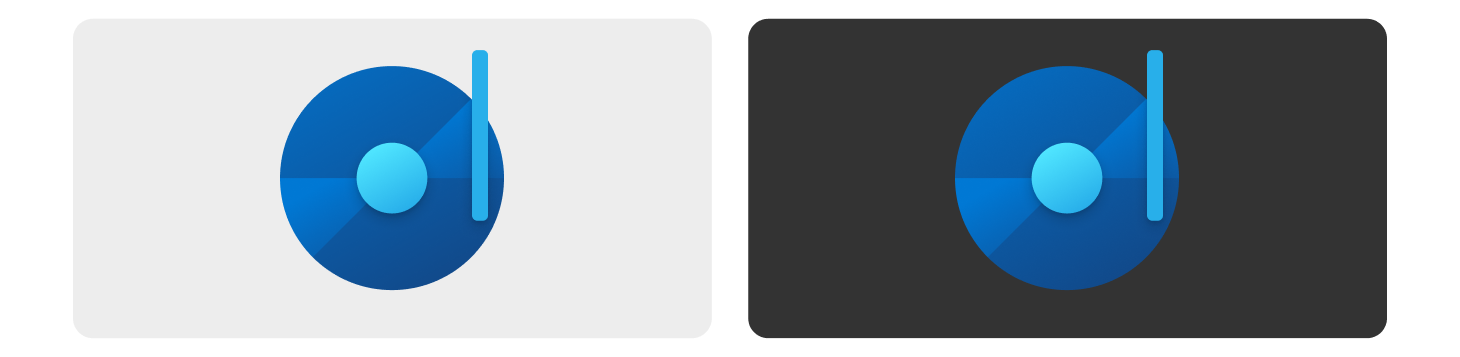
Специальные возможности являются высоким приоритетом для корпорации Майкрософт. Значки приложений в основном отображаются на светлом и темном фоне, но отображаются на фоновых изображениях рабочего стола, а также в оттенках или оттенках системного цвета элементов. Трудно сделать значок на 100 % доступным на каждом фоне, но есть несколько вещей, которые можно сделать, чтобы ваш значок был максимально доступен.
- Используйте значения цветов во всех трех диапазонах: темный, средний, светлый.
- Убедитесь, что по крайней мере половина значка передает коэффициент контрастности 3,0:1 для светлой и темной темы.
- Некоторые значения оттенков сложнее, чем другие. Желтый никогда не будет передавать доступное соотношение контрастности на светлой теме, пока он не станет коричневым. Красные сложнее на темную тему.
- Хотя это не обязательно, вы можете предоставить отдельные светлые и темные ресурсы тем для панели задач, начального запуска и других областей Windows, чувствительных к темам.
Высокая контрастность

Совет
Windows 11 больше не требуются ресурсы с высокой контрастностью для значков приложений.
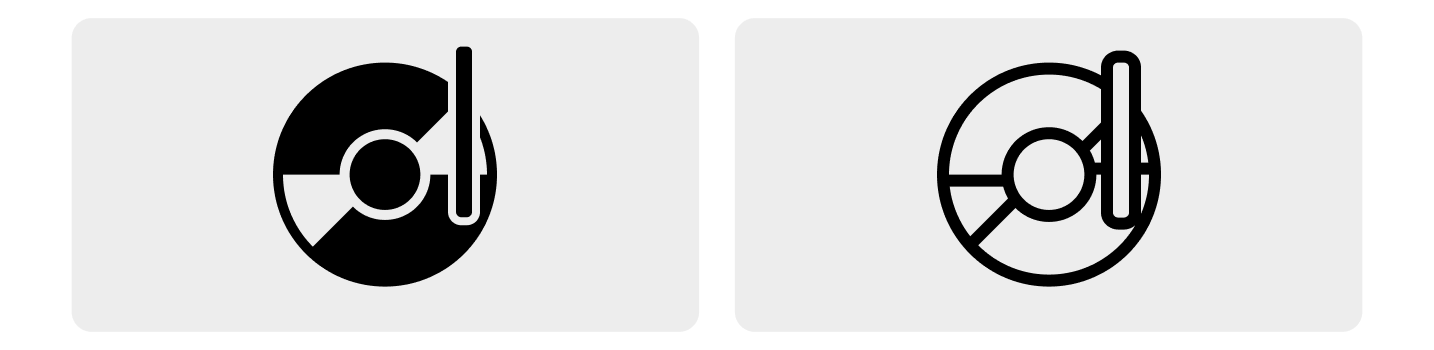
Значки с высокой контрастностью черно-белые и должны быть прямым представлением значка приложения. Часто значок высокой контрастности можно создать из цветной версии с помощью сплошной заливки и линии. Избегайте градиентов в значках с высокой контрастностью. Иногда для работы в приложении требуются монолинейные значки , которые должны быть разработаны в соответствии с этими рекомендациями.
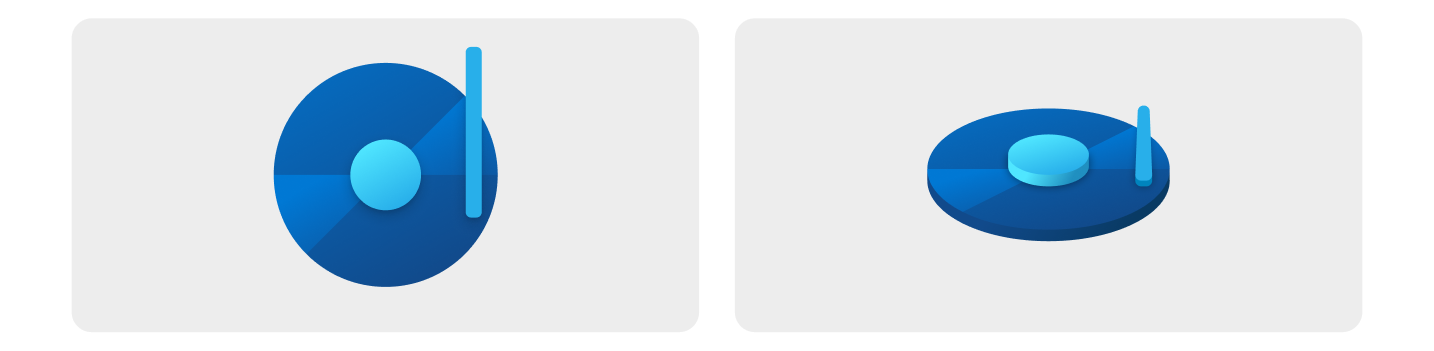
Слои и тени

Вид сверху или спереди.
Изометрическое представление для демонстрации z-глубины. Только в иллюстративных целях; не является предложенным вариантом проектирования.
Значки состоят из плоских объектов, расположенных поверх слоев под ним.
- Используйте как можно меньше слоев и сведите к минимуму крайнюю контрастность масштабирования между фигурами.
- Используйте тени в значках для создания определения между слоями объектов и визуального соединения компонентов друг с другом в конструкторе значков.
- Как правило, тени, отбрасываемые из света на темные формы, имеют наилучший результат.
- Внутренние тени должны лить тень только на графический символ, а не на окружающий фон.
- Существует два типа внутренней тени, каждый из которых имеет две тени
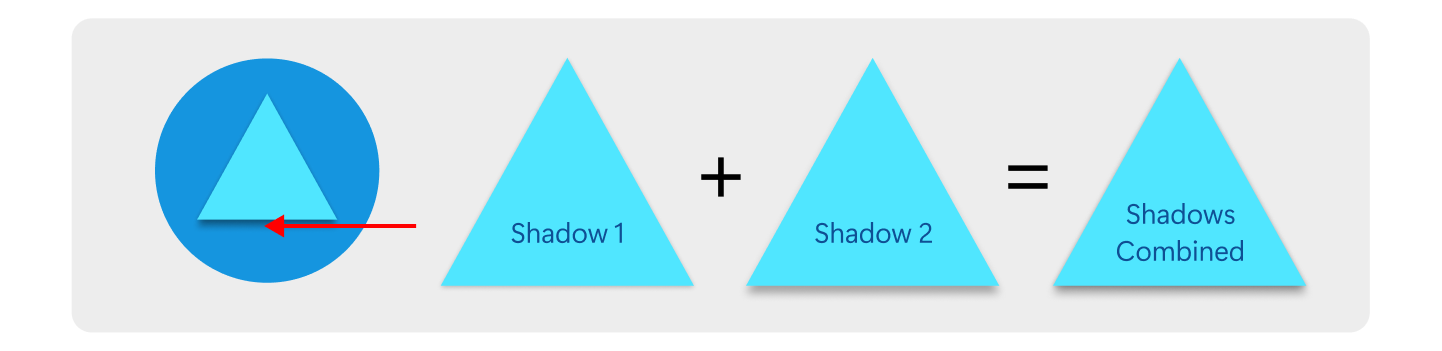
Теневая конструкция
Все эти значения должны быть отрисованы на уровне 48 x 48 пикселей и масштабироваться оттуда. Если этого не придерживаться, тени будут несогласованными в системе значков. Существует два типа теней объектов, каждый из которых имеет по две тени. Объекты в одной метафоре имеют тень с немного меньшим размытием.
Та же метафора

Эта тень используется, когда у вас есть содержимое в рамках одной метафоры, требующей некоторой глубины. Это не всегда нужно делать, но метафоры одного объекта нуждаются в некоторой глубине, чтобы чувствовать себя частью системы. синие на тени 2 является единственным отличием.
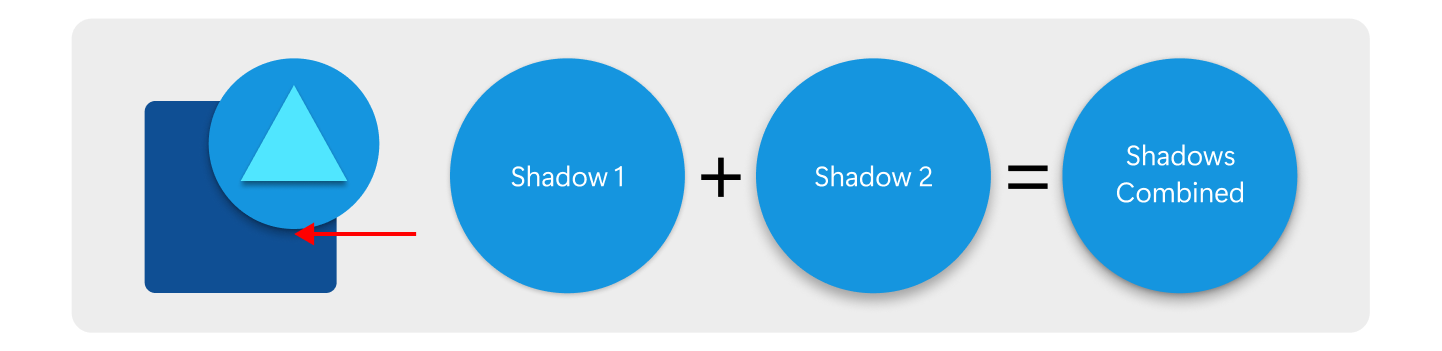
Отдельная метафора

Эта тень используется при наличии двух объектов, которые перекрывают друг друга, но не обязательно являются частью одной метафоры. Тень должна быть замаскирована в фигуре под ней.
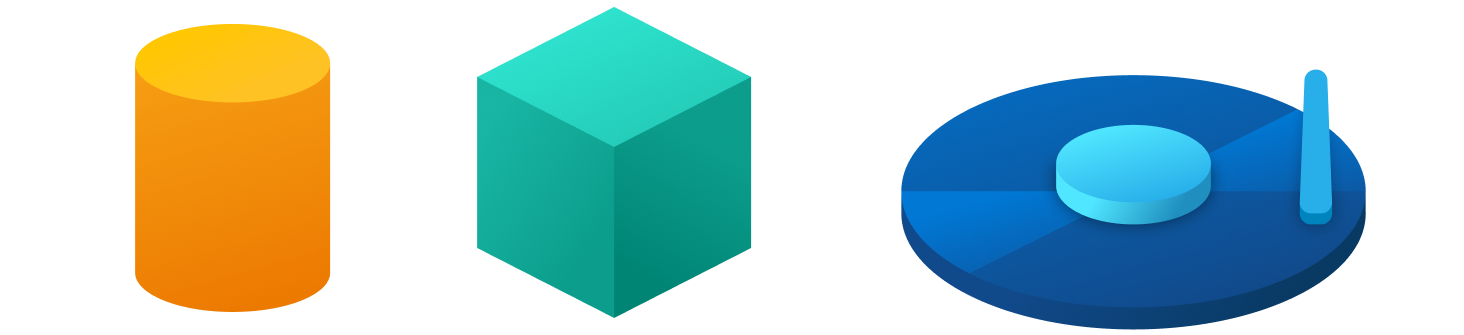
Перспектива

Значки слева довольно простые; перспектива не рекомендуется, но может быть уместным здесь. Значок справа слишком сложный для перспективы, поэтому использовать его для этого значка не рекомендуется.
Значки должны быть нарисованы с прямой перспективой, чтобы представить метафору простым для понимания образом. Исключениями являются случаи, когда метафора не читается хорошо, не просматривая другую сторону. Например, цилиндр, просматриваемый прямо на, является прямоугольником, поэтому верхнюю часть можно добавить, чтобы показать, что у него есть объем. Другое исключение заключается в том, что приложение связано с 3d, где имеет смысл отображать измерение. В обоих случаях по-прежнему применяются предыдущие рекомендации о плоских объектах. Слои всегда должны быть плоскими и перпендикулярными к углу обзора.
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
