Пример использования— 3 обучения пользовательскому интерфейсу HoloStudio и проектированию взаимодействия
HoloStudio было одним из первых приложений Майкрософт для HoloLens. Из-за этого нам пришлось создать новые рекомендации по проектированию трехмерного пользовательского интерфейса и взаимодействия. Мы сделали это с помощью большого количества тестов пользователей, создания прототипов, а также проб и ошибок.
Мы знаем, что не у всех есть ресурсы для проведения такого рода исследований, поэтому у нас был старший голографический Designer, Маркус Гали, поделиться тремя вещами, которые мы узнали во время разработки HoloStudio об пользовательском интерфейсе и проектировании взаимодействия для приложений HoloLens.
Просмотреть видео
Проблема 1. Люди не хотели перемещаться вокруг своих творений
Мы первоначально разработали рабочее место в HoloStudio как прямоугольник, как вы найдете в реальном мире. Проблема заключается в том, что люди имеют жизненный опыт, который говорит им, чтобы остаться неподвижно, когда они сидят за столом или работают перед компьютером, так что они не перемещаются по рабочей области и изучают их трехмерное создание со всех сторон.

У нас было понимание, чтобы сделать workbench раунд, так что не было "переднего" или ясного места, что вы должны были стоять. Когда мы проверили это, вдруг люди начали перемещаться и изучать свои творения самостоятельно.

Чему мы научились
Всегда думайте о том, что удобно для пользователя. Использование их физического пространства — это прохладная функция HoloLens и то, что вы не можете сделать с другими устройствами.
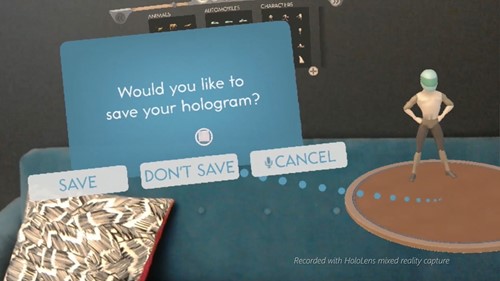
Проблема 2. Иногда модальные диалоги выходят за пределы голографического кадра
Иногда пользователь может искать в другом направлении, чем то, что требует его внимания в приложении. На компьютере можно просто открыть диалоговое окно, но если вы сделаете это в чьем-то лице в трехмерной среде, может возникнуть ощущение, что диалог становится ему на пути. Вам нужно, чтобы они прочитали сообщение, но их инстинкт состоит в том, чтобы попытаться уйти от него. Эта реакция отлично подходит, если вы играете в игру, но в инструменте, предназначенном для работы, это не идеальный вариант.
Попробовав несколько разных вещей, мы, наконец, остановились на использовании системы "мысленный пузырь" для наших диалогов и добавили усики, которые пользователи могут следовать за тем местом, где их внимание требуется в нашем приложении. Мы также сделали усики пульс, который подразумевал чувство направленности, чтобы пользователи знали, куда идти.

Чему мы научились
В трехмерной среде гораздо сложнее оповещать пользователей о вещах, на которые им нужно обратить внимание. Использование внимания, таких как пространственный звук, световые лучи или мыслительные пузырьки, может привести пользователей к нужному месту.
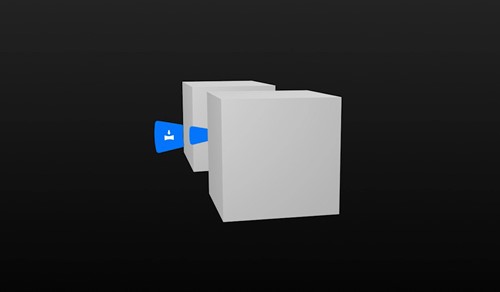
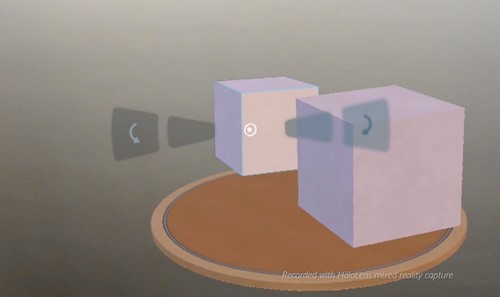
Проблема 3. Иногда пользовательский интерфейс может быть заблокирован другими голограммами
Бывают случаи, когда пользователю требуется взаимодействовать с голограммой и связанными с ней элементами управления пользовательского интерфейса, но они блокируются из-за того, что перед ним находится другая голограмма. Во время разработки HoloStudio мы использовали методы проб и ошибок для решения этой проблемы.

Мы попытались переместить элемент управления пользовательского интерфейса ближе к пользователю, чтобы он не мог быть заблокирован, но обнаружили, что пользователю было неудобно смотреть на элемент управления, который был рядом с вами, одновременно просматривая голограмму, которая находится далеко. Однако если мы переместили элемент управления перед ближайшей к пользователю голограммой, он чувствовал, что он был отключен от голограммы, на который она должна повлиять.
В конечном итоге мы задали элемент управления пользовательского интерфейса и поместили его на то же расстояние от пользователя, что и голограмма, с которым он связан, чтобы они оба чувствовали себя связанными. Это позволяет пользователю взаимодействовать с элементом управления, даже если он был скрыт.

Чему мы научились
Пользователи должны иметь возможность легко получать доступ к элементам управления пользовательского интерфейса, даже если они были заблокированы, поэтому определите методы, чтобы пользователи могли выполнять свои задачи независимо от того, где находятся их голограммы в реальном мире.
Об авторе
 |
Маркус Гали Старший голографический Designer @Microsoft |