Руководство по параметрам приложений
Параметры приложения — это часть приложения для Windows, которую пользователи могут настраивать через страницу параметров приложения. Например, в приложении для чтения новостей пользователи могут указать источники новостей, которые необходимо отображать, или количество отображаемых на экране столбцов, а в приложении прогноза погоды — выбрать между шкалой Цельсия или Фаренгейта. В этой статье представлены рекомендации по созданию и отображению параметров приложения.
Когда следует предоставлять страницу параметров
Вот примеры параметров, размещаемых на странице параметров приложения:
- Параметры конфигурации, которые влияют на поведение приложения в целом и не требуют частого изменения, например выбор шкалы Цельсия или Фаренгейта для отображения единиц измерения температуры по умолчанию в приложении погоды, изменение параметров учетной записи в почтовом приложении, параметров уведомлений или параметров специальных возможностей.
- Параметры, зависящие от пользовательских настроек, например музыка, звуковые эффекты или цветовые темы.
- Информация о приложении, которая требуется не очень часто, например политика конфиденциальности, справка, версия приложения или сведения об авторских правах.
Команды, являющиеся частью стандартного рабочего процесса приложения (например, изменение размера кисти в графическом приложении), не следует размещать на странице параметров. Подробнее о размещении команд см. в разделе Основы проектирования команд.
Общие рекомендации
- Страницы параметров должны быть простыми и содержать двоичные элементы управления (вкл./выкл.). Переключатель «toggle switch», как правило, является лучшим элементом управления для двоичного параметра.
- Для параметров, которые позволяют пользователям выбрать один из нескольких (до пяти) взаимоисключающих связанных параметров, используйте переключатели.
- Создайте точку входа для всех параметров своего приложения на странице параметров.
- Параметры должны быть простыми. Тщательно обдумайте настройки по умолчанию и сведите к минимуму число параметров.
- При изменении пользователем параметра приложение должно незамедлительно отразить это изменение.
- Не включайте команды, являющиеся частью обычного рабочего процесса приложения.
Точка входа
Способ, которым пользователь переходит на страницу параметров приложения, должен зависеть от макета приложения.
Панель навигации
В макете с панелью навигации страница параметров приложения должна быть последним элементом в списке вариантов перехода, закрепленным внизу.

Панель команд
Если вы используете панель команд или панель инструментов, поместите точку входа параметров в качестве одного из последних пунктов в меню переполнения "Дополнительно". Если для вашего приложения важна возможность обнаружения точки входа параметров, поместите точку входа непосредственно на панели команд, а не в переполнение.
![]()
Концентратор
Если вы используете макет концентратора, точка входа для параметров приложения должна быть помещена в меню переполнения "Дополнительно" на панели команд.
Вкладки/сводки
В случае макета на основе вкладок/сводок не рекомендуется размещать точку входа параметров среди верхних элементов в навигации. Вместо этого точку входа для параметров приложения следует поместить в меню переполнения "Дополнительно" на панели команд.
Список и подробные сведения
Вместо того, чтобы спрятать точку входа параметров приложения глубоко внутри области списка и подробных сведений, закрепите ее на последнем месте в верхнем уровне области списка.
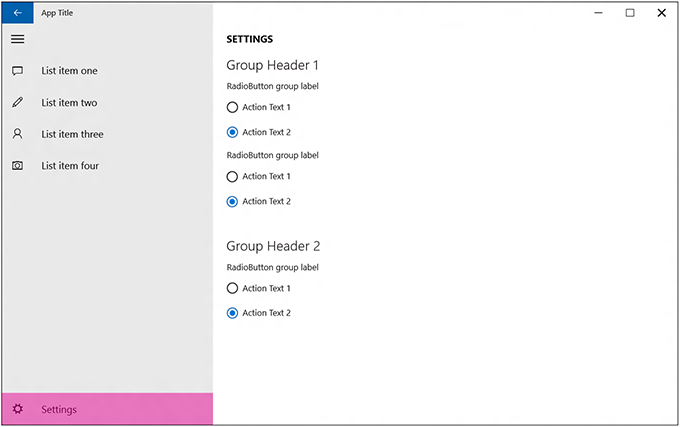
Макет
Окно параметров приложения должно открываться в полноэкранном режиме и заполнять все окно. Если меню параметров приложения содержит до 4 групп верхнего уровня, они должны располагаться сверху вниз в один столбец.

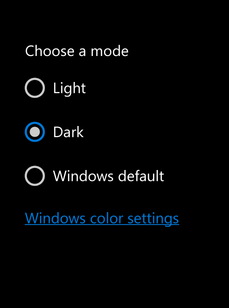
Параметры "Цветовой режим"
Если пользователи вашего приложения могут выбирать его цветовой режим, представьте эти параметры с помощью переключателей или поля со списком с заголовком "Выбор режима приложения". Параметры должны быть следующими:
- Легкий
- Темный
- Стандартная Windows
Мы также рекомендуем добавить гиперссылку на страницу "Цвета" приложения "Параметры" Windows, где пользователи могут изменить текущий режим приложения по умолчанию. В качестве текста гиперссылки используйте строку "Параметры цвета Windows", а в качестве URI — ms-settings:colors.

Раздел "О программе" и кнопка "Обратная связь"
Мы рекомендуем разместить раздел "Об этом приложении" в приложении в качестве выделенной страницы или в отдельном разделе. Если вы хотите создать кнопку "Отправить отзыв", разместите ее в нижней части страницы "О программе".
Под подзаголовком "Юридическая информация" разместите разделы "Условия использования" и "Заявление о конфиденциальности" (это должны быть кнопки с гиперссылками и переносом текста), а также дополнительные юридические сведения, например, информацию об авторском праве.

Рекомендуемое содержимое страницы
Когда будет составлен список элементов, которые вы хотите разместить на странице параметров приложения, выполните следующие рекомендации.
Сгруппируйте схожие или связанные параметры под одним заголовком.
Старайтесь, чтобы общее число параметров не превышало 4 или 5.
Отображайте одинаковые параметры независимо от контекста приложения. Если какие-либо параметры не связаны с определенным контекстом, отключите их во всплывающем элементе «Параметры приложения».
Используйте для параметров короткие описательные подписи (желательно в одно слово). Например, в случае параметров, связанных с учетными записями, назовите раздел «Учетные записи», а не «Параметры учетной записи». Если требуется один раздел для параметров и вам сложно подобрать название, используйте подпись «Настройки» или «Значения по умолчанию».
Если параметр ведет не к всплывающему элементу, а непосредственно на веб-сайт, сообщите об этом пользователю при помощи визуальной подсказки, оформленной в стиле гиперссылки. Примеры: «Справка (в Интернете)» или «Интернет-форумы». Можно сгруппировать несколько ссылок на веб-сайты во всплывающем элементе определенного параметра. Например, параметр «О программе» может открывать всплывающий элемент со ссылками на условия использования, политику конфиденциальности и поддержку приложения.
Сгруппируйте редко используемые параметры в один раздел, чтобы для каждого часто используемого параметра можно было выделить собственный раздел. В параметре «О программе» размещайте содержимое или ссылки, содержащие только информацию.
Не дублируйте эти функции на панели «Разрешения». Windows предоставляет эту панель по умолчанию. Ее нельзя изменить.
Добавление параметров во всплывающие элементы "Параметры"
Размещайте содержимое сверху вниз одним столбцом, при необходимости добавьте возможность прокрутки. Ограничьте прокрутку максимум двумя экранами в высоту.
Используйте следующие элементы управления для параметров приложения.
- Тумблеры: чтобы пользователь мог устанавливать значения "включено" или "выключено".
- Переключатели: чтобы пользователь мог выбрать один элемент из нескольких взаимоисключающих связанных параметров (до 5 параметров).
- Поле текстового ввода: позволяет пользователям вводить текст. Для поля текстового ввода используйте тип, соответствующий типу текста, который вы ожидаете получить от пользователя, например электронный адрес или пароль.
- Гиперссылки: для перенаправления пользователя на другие страницы приложения или на внешние веб-сайты. Когда пользователь нажимает на гиперссылку, всплывающий элемент "Параметры" должен закрываться.
- Кнопки: чтобы пользователь мог инициировать немедленное действие, не закрывая текущий всплывающий элемент "Параметры".
Добавьте сообщение с описанием, если один из элементов управления отключен. Помещайте это сообщение над отключенным элементом управления.
После анимации всплывающего элемента "Параметры" и заголовка анимируйте содержимое и элементы управления как единый блок. Используйте для содержимого анимацию enterPage или EntranceThemeTransition со смещением влево на 100 пикселей.
При необходимости используйте заголовки разделов, абзацы и метки, чтобы организовать и разъяснить содержимое.
Если необходимо повторить настройки, используйте дополнительный уровень пользовательского интерфейса или модель развертывания и свертывания, но избегайте иерархий глубже двух уровней. Например, приложение погоды с настройками по городам может отображать города и позволять пользователю касаться города, открывая при этом новый всплывающий элемент или развертывая настройки параметров.
Если для загрузки элементов управления или веб-содержимого требуется время, используйте неопределенный индикатор хода выполнения, чтобы показать пользователю, что информация загружается. Подробнее: Руководство по индикаторам хода выполнения.
Не используйте кнопки для навигации или применения изменений. Используйте гиперссылки для перехода на другие страницы, автоматически сохраняйте изменения в параметрах приложения, когда пользователь закрывает всплывающий элемент "Параметры", а не используйте кнопки для подтверждения изменений.
Похожие статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
