Всплывающие элементы
Всплывающий элемент — это контейнер с возможностью исчезновения, который отображает в качестве содержимого произвольный пользовательский интерфейс. Всплывающие элементы могут содержать другие вложенные всплывающие элементы или контекстные меню.
Выбор правильного элемента управления
- Не используйте всплывающий элемент вместо подсказки или контекстного меню. Используйте подсказку, чтобы вывести краткое описание, которое исчезает через определенное время. Для контекстных действий, связанных с элементом пользовательского интерфейса, например копированием или вставкой, используйте контекстное меню.
Рекомендации по целесообразности использования диалоговых окон и всплывающих элементов (аналогичных элементов управления) приведены в статье Диалоговые окна и всплывающие элементы.
UWP и WinUI 2
Важно!
Сведения и примеры в этой статье оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. Сведения и примеры для конкретной платформы см. в справочнике по API UWP.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:класс Flyout, свойство Button.Flyout
- Откройте приложение "Коллекция WinUI 2" и просмотрите всплывающий элемент в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые последние стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии включает новый шаблон для этого элемента управления, использующий скругленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Создание всплывающего элемента
- Важные API: класс Flyout, свойство Button.Flyout
Приложение "Коллекция WinUI 3" содержит интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или исходный код на сайте GitHub
Всплывающие элементы связаны с определенными элементами управления. Вы можете использовать свойство Placement для указания места отображения всплывающего элемента: вверху, слева, внизу, справа или в центре. Если выбрать полный режим размещения, приложение растягивает всплывающий элемент или размещает его в центре окна приложения. Некоторые элементы управления, например Button, содержат свойство Flyout, которое можно использовать для привязки всплывающего элемента или контекстного меню.
В этом примере создается простой всплывающий элемент, в котором отображается текст при нажатии кнопки.
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
Если элемент управления лишен свойства "Flyout", вы можете использовать присоединенное свойство FlyoutBase.AttachedFlyout. При этом также следует вызвать метод FlyoutBase.ShowAttachedFlyout для отображения всплывающего элемента.
В этом примере к изображению добавляется простой всплывающий элемент. Когда пользователь нажимает на изображение, приложение отображает всплывающий элемент.
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
В предыдущих примерах всплывающие элементы определялись внутренне. Вы также можете определить всплывающий элемент как статический ресурс и использовать его с несколькими элементами. В этом примере показано создание более сложного всплывающего элемента, в котором отображается увеличенный вариант изображения при нажатии его эскиза.
<!-- Declare the shared flyout as a resource. -->
<Page.Resources>
<Flyout x:Key="ImagePreviewFlyout" Placement="Right">
<!-- The flyout's DataContext must be the Image Source
of the image the flyout is attached to. -->
<Image Source="{Binding Path=Source}"
MaxHeight="400" MaxWidth="400" Stretch="Uniform"/>
</Flyout>
</Page.Resources>
<!-- Assign the flyout to each element that shares it. -->
<StackPanel>
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/grapes.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/rainier.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
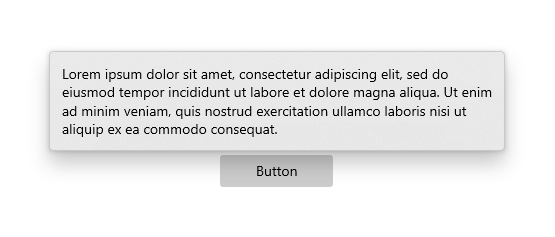
Стилизация всплывающего элемента
Для стилизации всплывающего элемента изменяется его свойство FlyoutPresenterStyle. В этом примере показан абзац создания программы-оболочки текста и делает блок текста доступным для программ чтения с экрана.

<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="ScrollViewer.HorizontalScrollMode"
Value="Disabled"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="IsTabStop" Value="True"/>
<Setter Property="TabNavigation" Value="Cycle"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."/>
</Flyout>
Изменение стиля всплывающих элементов для более наглядного отображения
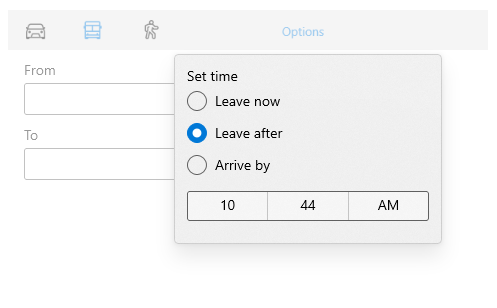
Элементы управления с исчезновением, например всплывающие элементы, захватывают фокус клавиатуры или геймпада внутри промежуточного пользовательского интерфейса, пока не будут закрыты. Для предоставления визуальной подсказки по этому поведению элементы управления с исчезновением на приставке Xbox отображают наложение, затемняющее контрастность и видимость вне области действия пользовательского интерфейса. Это поведение можно изменить с помощью свойства LightDismissOverlayMode. По умолчанию всплывающие элементы пользовательского интерфейса отображают наложение с исчезновением на приставке Xbox, но не на других семействах устройств, хотя приложения могут принудительно устанавливать наложению постоянное значение Вкл. или Выкл. .

<MenuFlyout LightDismissOverlayMode="On">
Поведение с исчезновением
Всплывающие элементы можно закрыть с помощью таких действий исчезновения:
- Коснитесь области за пределами всплывающего элемента.
- Нажмите клавишу Escape на клавиатуре.
- Нажмите аппаратную или программную системную кнопку "Назад".
- Нажмите кнопку геймпада "B".
При закрытии касанием этот жест обычно не передается пользовательскому интерфейсу под элементом. Например, если за открытым всплывающим элементом отображается кнопка, первое касание приведет к закрытию всплывающего элемента, но кнопка при этом не будет активирована. Для нажатия кнопки нужно второе касание.
Вы можете изменить это поведение, назначив кнопку в качестве прозрачного элемента ввода для всплывающего элемента. Всплывающий элемент закроется при выполнении действий исчезновения, описанных выше, и передаст событие касания назначенному элементу OverlayInputPassThroughElement. Такое поведение рекомендуется использовать для ускорения взаимодействия пользователей с функционально схожими элементами. Если ваше приложение имеет коллекцию избранного и каждый элемент в коллекции содержит присоединенный всплывающий элемент, логично предположить, что пользователям может потребоваться последовательно взаимодействовать с несколькими всплывающими элементами.
Примечание
Старайтесь не назначать прозрачный элемент ввода наложения, так как это приведет к деструктивным действиям. Пользователи привыкают к действиям незаметного исчезновения, которые активируют основной пользовательский интерфейс. Кнопки закрытия, удаления или аналогичные разрушительные кнопки не должны активироваться при закрытии света, чтобы избежать непредвиденного и аварийного поведения.
В следующем примере будут активированы все три кнопки внутри FavoritesBar при первом касании.
<Page>
<Page.Resources>
<Flyout x:Name="TravelFlyout" x:Key="TravelFlyout"
OverlayInputPassThroughElement="{x:Bind FavoritesBar}">
<StackPanel>
<HyperlinkButton Content="Washington Trails Association"/>
<HyperlinkButton Content="Washington Cascades - Go Northwest! A Travel Guide"/>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="FavoritesBar" Orientation="Horizontal">
<HyperlinkButton x:Name="PageLinkBtn">Bing</HyperlinkButton>
<Button x:Name="Folder1" Content="Travel" Flyout="{StaticResource TravelFlyout}"/>
<Button x:Name="Folder2" Content="Entertainment" Click="Folder2_Click"/>
</StackPanel>
<ScrollViewer Grid.Row="1">
<WebView x:Name="WebContent"/>
</ScrollViewer>
</Grid>
</Page>
private void Folder2_Click(object sender, RoutedEventArgs e)
{
Flyout flyout = new Flyout();
flyout.OverlayInputPassThroughElement = FavoritesBar;
...
flyout.ShowAt(sender as FrameworkElement);
{
Получение примера кода
- Пример коллекции WinUI — просмотр всех элементов управления XAML в интерактивном формате.
Похожие статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
