Элементы управления рукописным вводом
Существует два разных элемента управления, которые упрощают ввод в приложениях Windows: InkCanvas и InkToolbar.
Элемент управления InkCanvas отрисовывает входные данные пера как росчерк рукописного ввода (используя параметры по умолчанию для цвета и толщины) или штрих удаления. Этот элемент управления представляет собой прозрачное наложение, которое не включает встроенный пользовательский интерфейс для изменения свойств штриха рукописного ввода по умолчанию.
Примечание.
InkCanvas можно настроить для поддержки аналогичных функций для ввода мыши и сенсорного ввода.
Поскольку элемент управления InkCanvas не поддерживает изменение параметров росчерка рукописного ввода по умолчанию, его можно связать с элементом управления InkToolbar. Панель InkToolbar содержит настраиваемую и расширяемую коллекцию кнопок, которые активируют функции, связанные с рукописным вводом, в связанном InkCanvas.
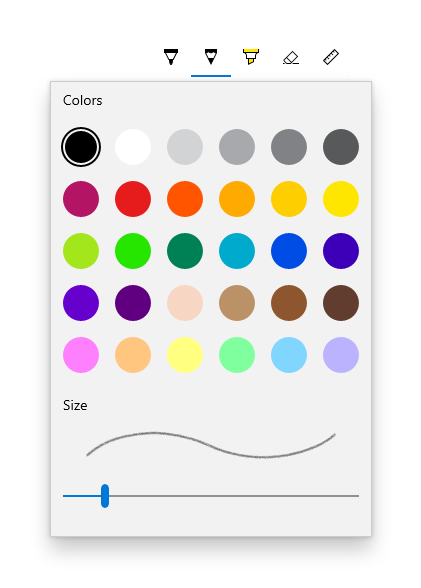
По умолчанию панель InkToolbar включает кнопки для рисования, стирания, выделения и отображения линейки. В зависимости от функции в всплывающих элементах предоставляются другие параметры и команды, такие как цвет рукописного ввода, толщина штриха, удаление всех рукописных фрагментов.
Примечание.
InkToolbar поддерживает ввод пера и мыши и может быть настроен для распознавания сенсорных входных данных.

Выбор правильного элемента управления
Используйте InkCanvas, если необходимо включить основные функции рукописного ввода в приложении, не предоставляя пользователю какие-либо параметры рукописного ввода.
По умолчанию штрихи отрисовываются как рукописные при использовании кончика пера (черное шариковое перо с толщиной 2 пикселя) и в качестве ластика при использовании подсказки ластика. Если подсказка ластика отсутствует, можно настроить InkCanvas для обработки входных данных из кончика пера в виде штриха удаления.
Связывание InkCanvas с inkToolbar для предоставления пользовательского интерфейса для активации функций рукописного ввода и настройки основных свойств рукописного ввода, таких как размер штриха, цвет и форма чаевых пера.
Примечание.
Для более детальной настройки отображения росчерков пера с помощью элемента управления InkCanvas воспользуйтесь объектом InkPresenter.
Обзор панели инструментов рукописного ввода
Встроенные кнопки
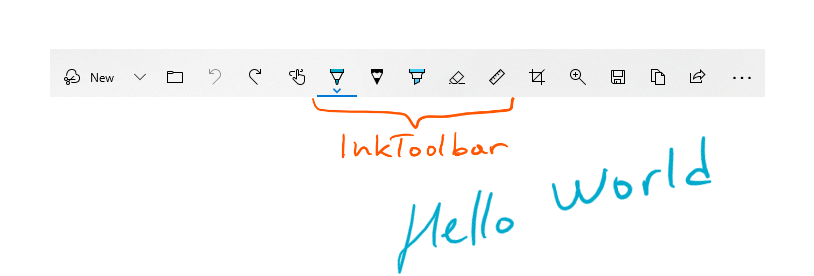
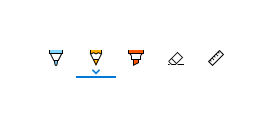
Панель InkToolbar включает следующие встроенные кнопки:
Перья
- Шариковая ручка - рисует твердый, непрозрачный штрих с кругом кончик пера. Размер штриха зависит от обнаруженного давления пера.
- Карандаш — рисует мягкий края, текстурированный и полупрозрачный росчерк (полезный для эффектов заливки) с кругом кончиком пера. Цвет штриха (темнота) зависит от обнаруженного давления пера.
- Выделение — рисует полупрозрачный штрих с прямоугольником пера.
Вы можете настроить цветовую палитру и атрибуты размера (min, max, default) во всплывающем элементе для каждого пера.
Инструмент
- Ластик — удаляет любой штрих рукописного ввода, касаемый. Обратите внимание, что весь росчерк рукописного ввода удаляется, а не только часть под штрихом ластика.
Переключение
- Линейка — показывает или скрывает линейку. Рисование возле края линейки приводит к привязке рукописного росчерка к линейке.

Хотя это конфигурация по умолчанию, у вас есть полный контроль над встроенными кнопками, включенными в панель InkToolbar для вашего приложения.
Пользовательские кнопки
Панель InkToolbar состоит из двух отдельных групп типов кнопок:
- Группа кнопок "инструмент", содержащая встроенные рисунки, стирания и кнопки выделения. Здесь добавлены пользовательские ручки и инструменты.
Примечание.
Выбор компонентов является взаимоисключающим.
- Группа кнопок "переключения", содержащая встроенную кнопку линейки. Здесь добавляются пользовательские переключатели.
Примечание.
Функции не являются взаимоисключающими и могут использоваться параллельно с другими активными инструментами.
В зависимости от приложения и необходимых функций рукописного ввода можно добавить любую из следующих кнопок (привязанных к пользовательским функциям рукописного ввода) на панель InkToolbar:
- Настраиваемое перо — перо, для которого свойства цветовой палитры рукописного ввода и подсказки пера, такие как фигура, поворот и размер, определяются ведущим приложением.
- Пользовательское средство — средство, отличное от пера, определенное ведущим приложением.
- Настраиваемый переключатель — задает состояние определяемой приложением функции включено или выключено. При включении функция работает вместе с активным инструментом.
Примечание.
Невозможно изменить порядок отображения встроенных кнопок. Порядок отображения по умолчанию: перо Ballpoint, карандаш, выделение, ластик и линейка. Пользовательские пера добавляются к последнему перу по умолчанию, пользовательские кнопки инструментов добавляются между последней кнопкой пера и кнопкой ластика и настраиваемыми кнопками переключателя добавляются после кнопки линейки. (Пользовательские кнопки добавляются в указанном порядке.)
Элемент управления InkToolbar может являться элементом верхнего уровня, но обычно он предоставляется с помощью кнопки или команды рукописного ввода. Рекомендуется использовать глиф EE56 из шрифта Segoe MLD2 Assets в качестве значка верхнего уровня.
Взаимодействие с inkToolbar
Все встроенные кнопки пера и инструментов включают всплывающее меню, в котором можно задать свойства рукописного ввода и фигуру подсказки пера. На кнопке отображается глиф расширения, чтобы указать существование всплывающего элемента.

Всплывающий элемент отображается при повторном выборе кнопки активного инструмента. При изменении цвета или размера всплывающий элемент автоматически закрывается и рукописный ввод можно возобновить. Пользовательские ручки и средства могут использовать всплывающий элемент по умолчанию или указать пользовательский всплывающий элемент.
У ластика также есть всплывающее меню, которое предоставляет команду "Удалить все рукописные данные ".

Сведения о настройке и расширяемости проверка примере SimpleInk.
Рекомендации
- InkCanvas и рукописный ввод в целом лучше всего испытать через активное перо. Однако рекомендуется поддерживать ввод рукописного ввода с помощью мыши и сенсорного ввода (включая пассивное перо), если это необходимо для приложения.
- Используйте элемент управления InkToolbar с InkCanvas для предоставления основных функций и параметров рукописного ввода. И InkCanvas, и InkToolbar можно программно настроить.
- InkToolbar и рукописный ввод в целом лучше всего испытать через активное перо. Однако рукописный ввод с помощью мыши и сенсорного ввода может поддерживаться при необходимости в приложении.
- Если реализуется поддержка рукописного ввода с помощью касаний, рекомендуется использовать значок "ED5F" шрифта Segoe MLD2 Assets для кнопки переключения с подсказкой "Сенсорный ввод".
- Если вы предоставляете возможность выделения жестом, рекомендуется использовать значок "EF20" шрифта Segoe MLD2 Assets для кнопки этого средства и подсказку "Инструмент выделения".
- При использовании нескольких inkCanvas рекомендуется использовать одну панель InkToolbar для управления рукописным вводом на холстах.
- Для повышения производительности рекомендуется изменить всплывающее меню по умолчанию, а не создать пользовательский элемент для пользовательских средств по умолчанию и пользовательских средств.
Примеры
Microsoft Edge
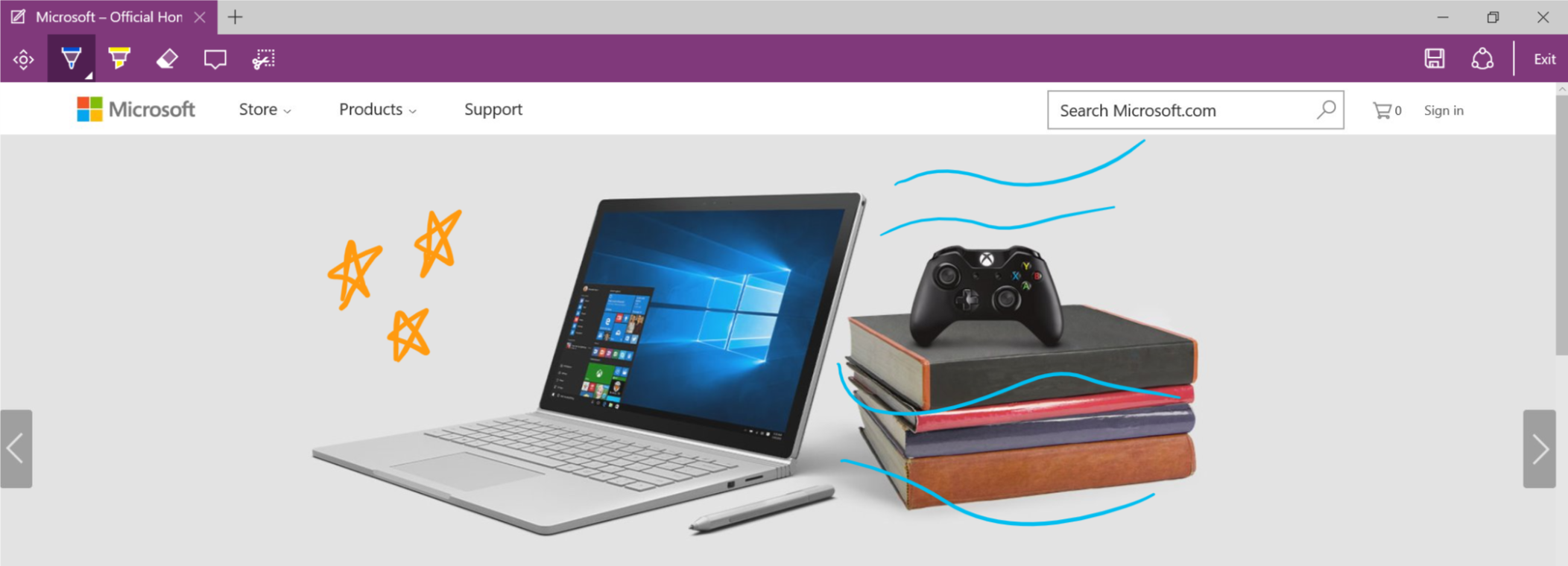
В браузере Microsoft Edge элементы управления InkCanvas и InkToolbar используются для веб-заметок.

Windows Ink Workspace
Элементы управления InkCanvas и InkToolbar также используются в Windows Ink Workspace для наброска на фрагменте экрана.

Создание inkCanvas и InkToolbar
- API UWP:Класс InkCanvas, класс InkToolbar, класс InkPresenter, Windows.UI.Input.Inking
- Откройте приложение коллекции WinUI 2 и просмотрите inkingControls в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Для добавления InkCanvas в приложение требуется только одна строка разметки:
<InkCanvas x:Name="myInkCanvas"/>
Примечание.
См. сведения о детальной настройке элемента управления InkCanvas с использованием InkPresenter в руководстве по взаимодействию с помощью пера и Windows Ink в приложениях для Windows.
Элемент управления InkToolbar должен использоваться вместе с InkCanvas. Для включения inkToolbar (со всеми встроенными инструментами) в приложение требуется одна дополнительная строка разметки:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
Откроется следующая панель InkToolbar:

Получение кода примера
- В примере использования элемента управления SimpleInk показано 8 сценариев реализации возможностей настройки и расширения элементов управления InkCanvas и InkToolbar. Каждый сценарий содержит основные рекомендации по общим ситуациям ввода и реализации управления.
- Пример ComplexInk — демонстрация расширенных сценариев рукописного ввода.
- Пример коллекции WinUI 2. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
