Направление и сила притяжения
Направленные сигналы помогают закрепить ментальную модель пути, который пользователь проделывает в интерфейсе. Очень важно, чтобы направление любого движения поддерживало и непрерывность пространства, и целостность объектов в пространстве.
Направленное движение подвержено таким силам, как сила тяжести. Применение сил к движению усиливает естественное ощущение движения.
Примеры
|
Если у вас установлено приложение из коллекции WinUI 2, щелкните здесь, чтобы открыть приложение и увидеть Motion в действии. |
Направление движения
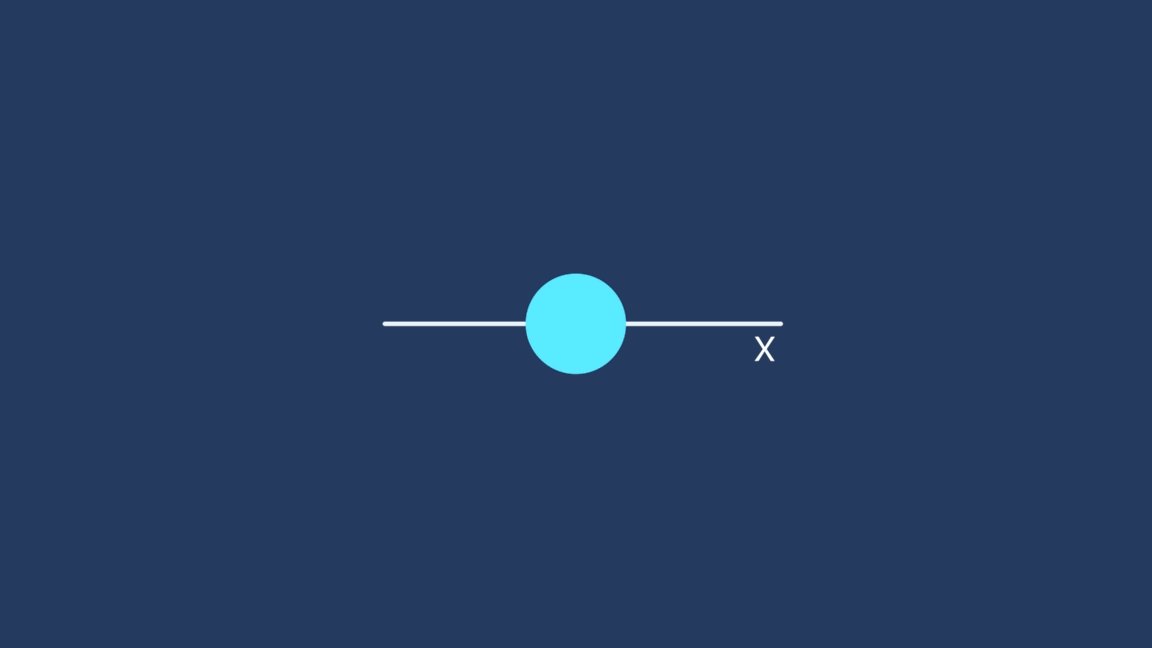
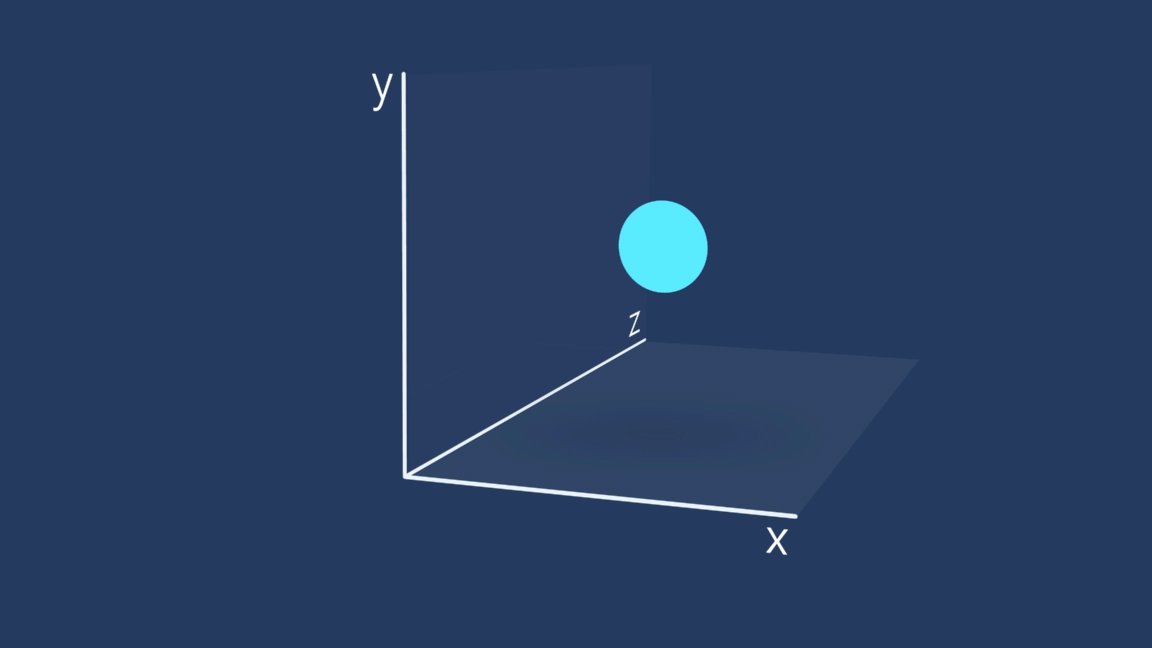
Направление движения соответствует физическому движению. Так же, как в природе, объекты могут перемещаться по любой оси — X, Y, Z. Так мы воспринимаем движение объектов на экране. При перемещении объектов избегайте неестественных конфликтов. Помните, откуда приходят объекты и к которым переходят, и всегда поддерживают конструкции более высокого уровня, которые могут использоваться в сцене, такие как направление прокрутки или иерархия макета.

Направление навигации
Для направления навигации между сценами в приложении характерна концептуальность. Пользователи переходят вперед и назад. Сцены появляются в поле зрения и уходят из него. Эти концепции в сочетании с физическим перемещением помогают пользователю.
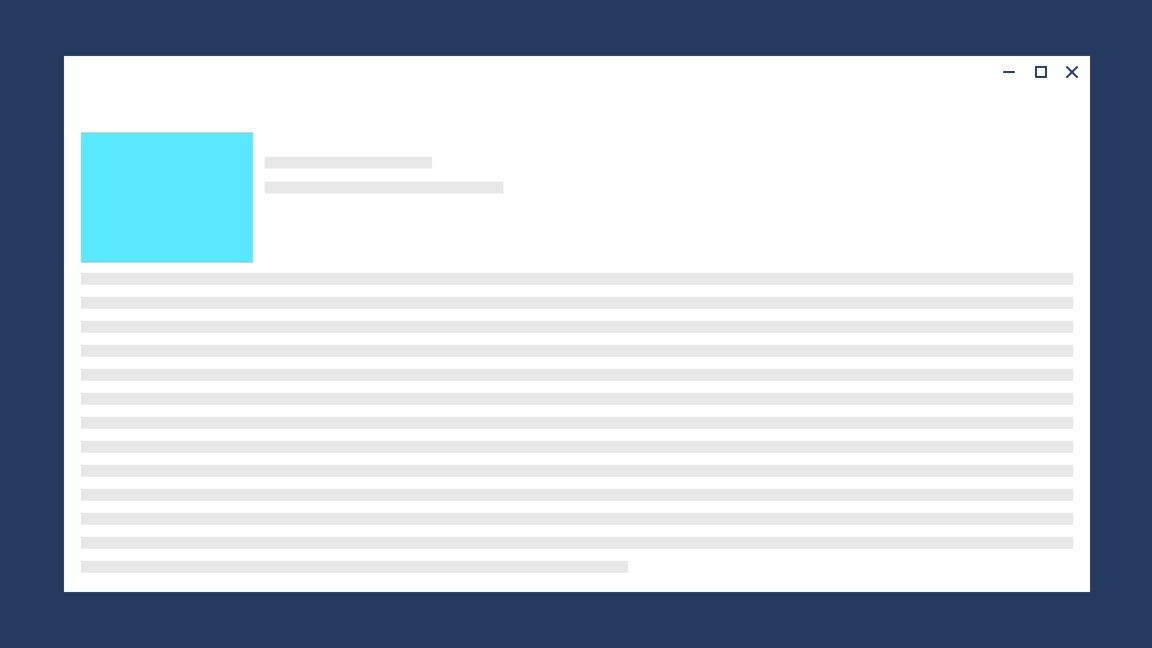
Когда навигация вызывает перемещение объекта из предыдущей сцены в новую, объект просто перемещается из точки A в точку B. Чтобы повысить реалистичность перемещения объекта, добавляется стандартная анимация, а также ощущение силы притяжения.
При переходе назад перемещение отображается в обратном порядке (из точки B в точку A). Когда пользователи переходят назад, они рассчитывают как можно быстрее вернуться к предыдущему состоянию. Движение происходит быстрее, более прямолинейно и с замедлением в анимации.
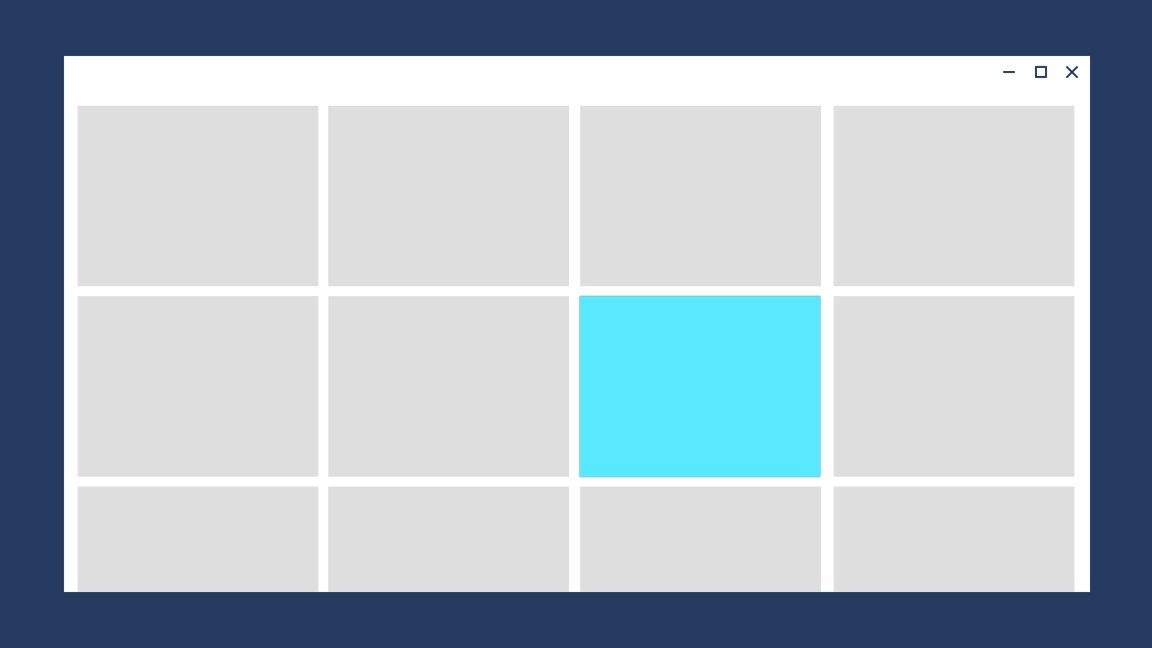
Здесь эти принципы применяются, когда выбранный элемент остается на экране во время навигации вперед и назад.

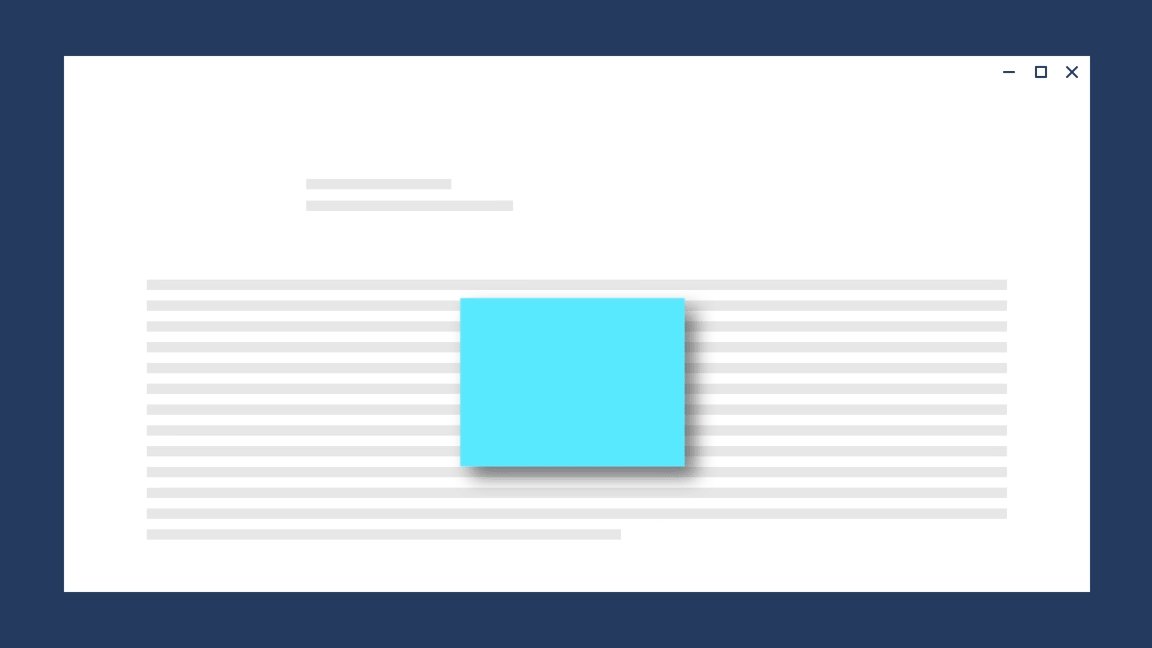
Когда навигация вызывает вымещение расположенных на экране элементов, важно показать, куда уходит старая сцена и откуда появляется новая.
Это имеет несколько преимуществ:
- Закрепление ментальной модели пространства у пользователя.
- Длительность выхода сцены предоставляет больше времени для подготовки содержимого для анимации для входящей сцены.
- Это повышает воспринимаемую производительность приложения.
Существует 4 сдержанных направления навигации, которые следует учитывать.
Переадресация Отмечайте, что содержимое, поступающее в сцену, не сталкивается с исходящим содержимым. Содержимое замедляется в сцене.

Переадресация Содержимое быстро завершает работу. Объекты ускоряют работу с экрана.

Обратный вход То же, что и переадресация, но обратная.

Обратный выход То же, что и переадресация, но обратная.

Сила тяготения
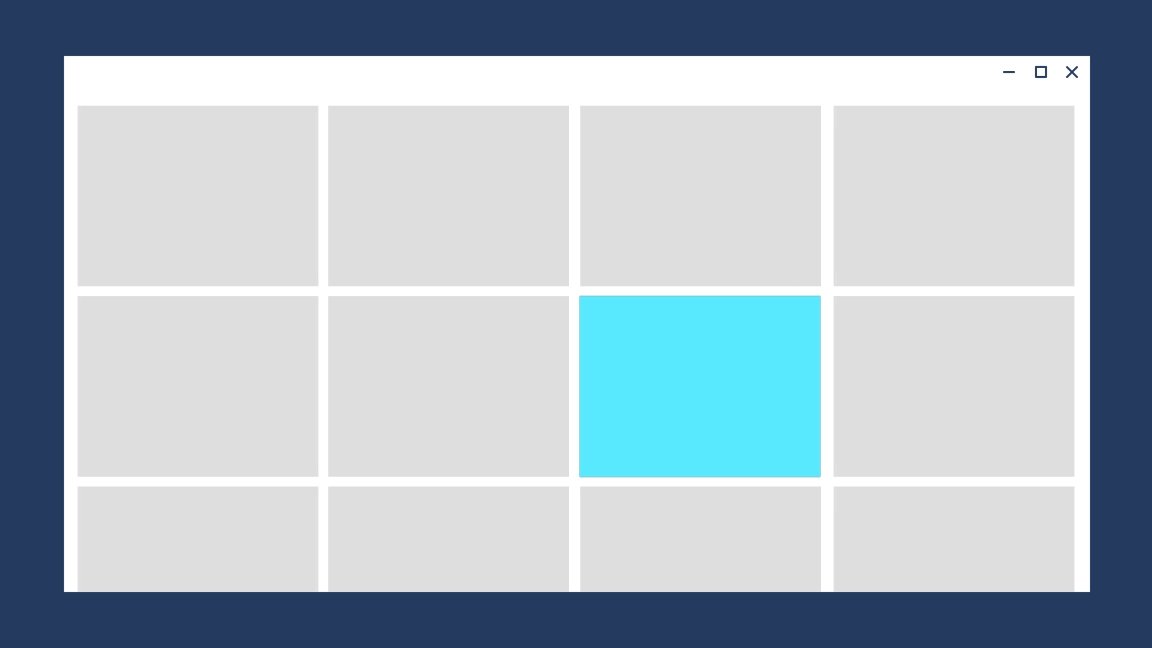
Сила тяготения делает процессы более естественными. Объекты, которые перемещаются по оси Z и не привязаны к сцене с помощью возможности на экране, могут быть затронуты гравитацией. Когда объект освобождается от сцены и до достижения скорости бегства, сила тяжести тянет вниз на объект, создавая более естественную кривую траектории объекта по мере его перемещения.
Сила тяжести обычно проявляется, когда объект должен переходить от одной сцены к другой. Из-за этого в подключенной анимации используется понятие гравитации.
Здесь на элемент в верхней строке сетки воздействует гравитация, что вызывает его небольшое падение по мере отрыва от своего места и перемещения на передний план.

Похожие статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
