Ссылки
Примечание
Это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Большая часть руководства по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
С помощью ссылки пользователи могут переходить к другой странице, окну или разделу справки; отображение определения; инициировать команду; или выберите нужный вариант. Ссылка — это текст или рисунок, указывающий на то, что ее можно щелкнуть. Обычно она отображается с использованием посещенных или неизученных системных цветов ссылок. Традиционно ссылки также подчеркиваются, но этот подход часто не требуется и выпадает из пользу, чтобы уменьшить визуальный беспорядок.
При наведении указателя мыши на ссылку текст ссылки отображается как подчеркнутый (если это еще не было), а фигура указателя меняется на руку.
Текстовая ссылка — это самый легкий элемент управления, доступный для щелчка, который часто используется для уменьшения сложности оформления.
Примечание
Рекомендации, связанные с ссылками на команды и макетом , представлены в отдельных статьях.
Выбор правильного элемента управления
Чтобы определиться, ответьте на вопросы:
- Ссылка, используемая для перехода на другую страницу, окно или раздел справки; отображение определения; инициировать команду; или выбрать вариант? Если нет — используйте другой элемент управления.
- Будет ли кнопка команды лучшим выбором? Используйте командную кнопку , если:
- Элемент управления инициирует немедленное действие, включая отображение окна, и эта команда связана с основным назначением окна.
- Отображается окно для сбора входных данных или выбора, даже если используется вспомогательная команда.
- Метка короткая, состоящая из четырех или менее слов, что позволяет избежать неловкого появления длинных кнопок.
- Команда не является встроенной.
- Элемент управления отображается в группе других связанных кнопок.
- Действие является разрушительным или необратимым. Так как пользователи связывают ссылки с навигацией (и возможностью отката), ссылки не подходит для команд со значительными последствиями.
- Аналогичным образом в мастере или потоке задач команда представляет обязательство. В таких окнах кнопки команд указывают на обязательство, а ссылки — переход к следующему шагу.
Принципы проектирования
Создание ссылок, распознаваемых
Ссылки не имеют возможности, что означает, что их визуальные свойства не указывают, как они используются , и понимаются только через опыт. Ссылки без подчеркивания и системные цвета ссылок отображаются как обычный текст; единственный способ определить их поведение — из представления, контекста или путем размещения указателя на них.
Удивительно, но отсутствие возможности часто является мотивацией для использования ссылок, потому что они кажутся настолько легкими, тем самым уменьшая визуальную сложность дизайна. Ссылки устраняют визуально тяжелый кадр, используемый кнопками команд , и границы, используемые другими элементами управления. Например, хотя вы можете использовать кнопки команд, чтобы сделать основные команды очевидными, вы можете выбрать ссылки для дополнительных команд, чтобы удалить их.
Задача заключается в том, чтобы сохранить достаточно визуальных подсказок, чтобы пользователи могли распознавать ссылки. Основной принцип заключается в том, что пользователи должны иметь возможность распознавать ссылки только путем визуальной проверки, им не нужно наводить указатель мыши на объект или щелкать его, чтобы определить, является ли он ссылкой.
Пользователи могут распознать ссылку только путем визуальной проверки, если в ней используются цвета системы ссылок и хотя бы один из следующих визуальных подсказок:
- Текст, выделенный подчеркиванием.
- Рисунок или маркер, например с текстом с шаблоном ссылки на значок .
- Размещение в стандартном расположении навигации, параметра или команды, например в области содержимого окна, либо в панели навигации, строке меню, панели инструментов или нижнем колонтитуле страницы.
Пользователи также могут распознать ссылку путем визуальной проверки со следующими визуальными подсказками, но сами по себе эти подсказки не являются достаточными:
- Текст, который предлагает щелкнуть, например команду, начинающуюся с императивного глагола, например Show, Print, Copy или Delete.
- Размещение в блоке обычного текста.
Конечно, пользователи всегда могут определить ссылку путем взаимодействия с помощью указателя мыши или щелчка. Если обнаружение ссылки не требуется для выполнения каких-либо важных задач, такие ссылки можно отключить.

В этом примере связь с нами, условия использования, товарные знаки и заявление о конфиденциальности являются ссылками. Они намеренно отменяются, так как они не требуются для каких-либо важных задач. Единственная подсказка о том, что они являются ссылками, — это то, что они имеют указатель мыши при наведении указателя мыши и расположены в стандартной области навигации в нижней части окна.
Создание конкретных, релевантных и предсказуемых ссылок
Текст ссылки должен указывать результат щелчка по ссылке.
Конкретные ссылки являются более привлекательными для пользователей, чем общие ссылки, поэтому используйте метки ссылок, которые предоставляют конкретные описательные сведения о результате щелчка по ссылке. Однако убедитесь, что текст ссылки не настолько специфичен, что он вводит в заблуждение и препятствует правильному использованию.
Краткие ссылки, скорее всего, будут прочитаны, чем подробные ссылки. Исключите ненужный текст и подробности. Метки ссылок не обязательно должны быть исчерпывающими.
Чтобы оценить текст ссылки, выполните приведенные далее действия.
- Убедитесь, что текст ссылки отражает сценарии, поддерживаемые ссылкой.
- Убедитесь, что результаты ссылки являются предсказуемыми. Пользователи не должны удивляться результатам.
Если вы делаете только две вещи...
Сделайте ссылки обнаруживаемыми только с помощью визуальной проверки. Пользователям не нужно взаимодействовать с вашей программой для поиска ссылок.
Используйте ссылки, предоставляющие конкретные описательные сведения о результате щелчка по ссылке, используя столько текста, сколько необходимо. Пользователи должны иметь возможность точно спрогнозировать результат ссылки из текста ссылки и необязательной подсказки.
Варианты использования
Ссылки имеют несколько функциональных шаблонов:
| Использование | Пример |
|---|---|
| Навигационные ссылки Ссылка, используемая для перехода на другую страницу или окно. |
Щелкнув ссылку, перейдите на другую страницу, как в окне браузера или мастере; или отображает новое окно. В отличие от ссылок на задачи, навигация не инициирует задачу, а просто переходит в другое место или переходит к уже выполняемой задаче. Навигация подразумевает безопасность, так как пользователь всегда может вернуться назад. Заголовки новостей В этом примере при щелчке по ссылке выполняется переход на страницу Заголовки новостей. |
| Ссылки на задачи Ссылка, используемая для запуска новой команды. |
При щелчке по ссылке выполняется команда немедленно или отображается диалоговое окно или страница для получения дополнительных входных данных. В отличие от ссылок навигации, ссылки на задачи инициируют новую задачу, а не продолжают работу с существующей задачей. Задачи не подразумевают, что безопасныепользователи не могут отменить изменения в предыдущее состояние с помощью команды Back. Ссылки на задачи называются так, чтобы избежать путаницы со ссылками команд. Вход В этом примере при щелчке по ссылке инициируется команда входа. |
| Ссылки на справку Текстовая ссылка, используемая для отображения раздела справки. |
Щелкнув ссылку, статья справки отображается в отдельном окне. Что такое надежный пароль? В этом примере при щелчке по ссылке отображается окно справки с заданной темой. |
| Ссылки на определения текстовая ссылка, используемая для отображения определения в подсказке, когда пользователь щелкает ссылку или наносит указатель мыши на нее. |
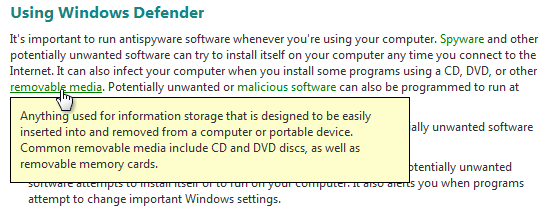
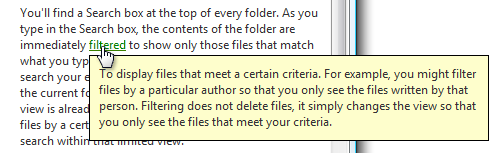
Этот шаблон полезен для определения терминов, которые могут быть неизвестны пользователям, без добавления помех на экране. В этом примере отображается определение подсказки. |
| Ссылки на меню набор ссылок задач, используемых для создания меню. |
Поскольку контекст меню указывает на набор ссылок, текст обычно не подчеркивается (за исключением при наведении указателя мыши) и может не использовать цвета системы ссылок. В этом примере набор ссылок создает меню. |
| Ссылки на варианты выбранный параметр или его заполнитель, где при щелчке по ссылке вызывается команда для изменения этого параметра. |
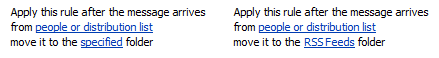
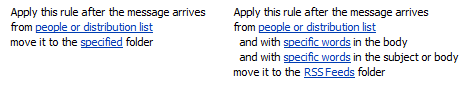
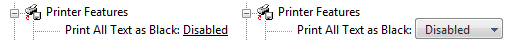
В отличие от обычных текстовых ссылок, ссылка изменяет свой текст в соответствии с выбранным в данный момент параметром и всегда рисуется с использованием цвета невидимой ссылки.  В примере слева показано правило из мастера правил Microsoft Outlook с параметрами заполнителей. После того как пользователи щелкают ссылки и выбирают некоторые параметры, в примере справа текст ссылки обновляется для отображения результатов. Использование ссылок на параметры особенно подходит, если параметры имеют переменный формат.  В примере справа показано, что правила Outlook имеют переменный формат.  В примере слева показана ссылка на параметр. При выборе он становится раскрывающимся списком, как показано справа. |
Ссылки также имеют несколько шаблонов представления:
| Использование | Пример |
|---|---|
| Ссылки в виде обычного текста состоит только из текста. |
эта презентация является наиболее гибкой, так как ее можно использовать в любом месте, включая встроенную. В этом примере цвет текста четко определяет встроенную ссылку. |
| Текст со значками ссылок текст со значком выше, указывающим его функцию. |
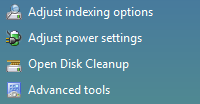
Поскольку рисунок предоставляет дополнительное визуальное указание ссылки, его легче распознать как ссылку, чем ссылку в виде обычного текста, которая не подчеркнута. В этом шаблоне обычно используется значок 16 x 16 пикселей. В этом примере значки предоставляют дополнительное визуальное указание ссылки.  В этом примере стандартный треугольный символ воспроизведения указывает, что этот текст является командой. |
| Ссылки только для графики состоит только из графического элемента. |
При отсутствии текстовой ссылки отсутствует цвет ссылки или подчеркивание, чтобы указать ссылку. эти ссылки зависят от графического оформления для предложения щелчка или текста в графическом элементе, который предлагает действие при щелчке пользователем. Ссылки, доступные только для графики, иногда имеют эффект указателя мыши, чтобы указать ссылку. Этот подход помогает, но не обнаруживается только при визуальном осмотре. В этом примере ссылка не может быть обнаружена только при визуальной проверке. Из-за потенциальных проблем с распознаванием и локализацией ссылки только для графики не рекомендуются в качестве единственного способа выполнения задачи. |
Рекомендации
Взаимодействие
- Отображение указателя занятости, если результат щелчка по ссылке не является мгновенным. Без обратной связи пользователи могут предположить, что щелчка не произошло, и щелкнуть снова.
Цвет
Используйте цвета темы или системы ссылок для посещенных и невидимых ссылок. Значения этих цветов согласованы во всех программах. Если по какой-либо причине пользователи не любят эти цвета (возможно, из соображений специальных возможностей), они могут изменить их сами.
Для ссылок навигации используйте разные цвета для посещенных и невизитированных ссылок. Журнал посещаемых ссылок хранится только на протяжении всего экземпляра программы. Посещенный цвет имеет важное значение, чтобы указать, где пользователи уже были, предотвращая их непреднамеренно повторное повторение одних и тех же страниц.
Для других типов ссылок не используйте цвет посещенной ссылки. Например, в определении команд "посещено" недостаточно.
Не раскрашивайте текст, который не является ссылкой, так как пользователи могут предположить, что это ссылка. Используйте полужирный или серый оттенок, где в противном случае используется цветной текст.
Исключение. Цветной текст можно использовать, если все ссылки подчеркнут или размещены в стандартных расположениях навигации или команд.
Неправильно:

В этом примере синий текст неправильно используется для текста, который не является ссылкой.
Используйте цвета фона, контрастные с цветами ссылок. Цвет оконной системы всегда является хорошим выбором.
Неправильно:

В этом примере цвет фона обеспечивает низкую контрастность с цветом ссылки.
Подчеркивание
- Для ссылок, необходимых для выполнения основной задачи, предоставьте визуальные подсказки, чтобы пользователи могли распознавать ссылки только путем визуальной проверки. Эти подсказки включают подчеркивание, графику или маркеры, а также стандартные расположения ссылок. Пользователям не нужно навести указатель мыши на объект или пытаться щелкнуть его, чтобы определить, является ли он ссылкой. Используйте подчеркнутой текст, если ссылка не очевидна из контекста.
- Не подчеркивайте текст, который не является ссылкой, так как пользователи могут предположить, что это ссылка. Курсив используется там, где в противном случае используется подчеркнутый текст. Зарезервируйте подчеркивание только для ссылок.
- При печати не печатайте подчеркивание или цвета ссылок. Печатные ссылки не имеют значения и могут сбить с толку.
Текст со значками ссылок
- Используйте значок со стрелкой только для командных ссылок. Обычные ссылки не должны использовать значок со стрелками, если только они не используются в качестве замены командных ссылок в Windows XP.
- Поместите значок слева от текста. Значок должен визуально привести к тексту.
Правильно:

Неправильно:

В неправильном примере значок не приводит к тексту.
- Сделайте результат щелчка значка таким же, как и при щелчке текста. В противном случае это было бы неожиданным и запутанным.
Ссылки только для графики
- Не используйте ссылки только для графики. Пользователи с трудом распознают их как ссылки, и любой текст в графическом элементе (используется для указания их действия при щелчке) создает проблему локализации.
Ссылки навигации
Убедитесь, что ссылки навигации не требуют обязательств. Пользователи всегда должны иметь возможность вернуться в исходное состояние: с помощью функции Назад для навигации по местам или отмены, чтобы закрыть новое окно.
Ссылка на определенное содержимое, а не на общее содержимое. Например, лучше создать ссылку на соответствующий раздел документа, чем на начало.
Используйте ссылку только в том случае, если связанный материал является релевантной, полезной и не избыточной. Использование ограничений в навигационных ссылках не используется только потому, что вы можете.
Если ссылка переходит на внешний сайт, поместите URL-адрес в подсказку , чтобы пользователи могли определить целевой объект ссылки.
Связывание только первого вхождения текста ссылки. Избыточные ссылки не нужны и могут затруднить чтение текста.
Правильно:
Папка "Изображения" упрощает общий доступ к изображениям. С помощью задач в разделе "Изображения" можно отправлять изображения по электронной почте или публиковать их в безопасном частном расположении в Интернете. Вы также можете распечатать изображения непосредственно из папки "Изображения".
Неправильно:
Папка "Изображения" упрощает общий доступ к изображениям. С помощью задач в разделе "Изображения" можно отправлять изображения по электронной почте или публиковать их в безопасном и частном месте в Интернете. Вы также можете печатать изображения непосредственно из папки Рисунки.
В правильном примере связывается только первое вхождение соответствующего текста.
Исключения:
Если инструкция содержит ссылку, поместите ее в инструкцию.
Использование надежных паролей очень важно. Дополнительные сведения см. в разделе Надежные пароли.
В этом примере ссылка находится в инструкции, а не в первом вхождлении.
Связывание с последующими вхождениями, если они находятся далеко от первого. Например, можно создать избыточные ссылки в разных разделах в разделе справки.
Ссылки на задачи
Используйте ссылки на задачи для команд, которые не являются разрушительными или легко обратимыми. Так как пользователи связывают ссылки с навигацией (и возможностью отката), ссылки не подходит для команд со значительными последствиями. Хорошим выбором являются команды, отображающие диалоговое окно или подтверждение.
Правильно:
Запуск
Stop
Неправильно:
Удалить файл
В неверном примере команда является разрушительной.
Ссылки на меню
Группирование связанных ссылок на навигацию и задачи в меню. Меню связанных ссылок, размещенных в стандартном расположении навигации или команды, упрощает поиск и понимание ссылок, чем при отдельном расположении.
Для меню, зависящих от выбора, удалите ссылки на меню, которые не применяются. Не отключайте их. Это устраняет беспорядок, и пользователи не будут пропускать ссылки, требующие выбора.
Для меню, не зависящих от выбора, отключите ссылки меню, которые не применяются. Не удаляйте их. Это делает меню более стабильными, а такие ссылки легче найти.

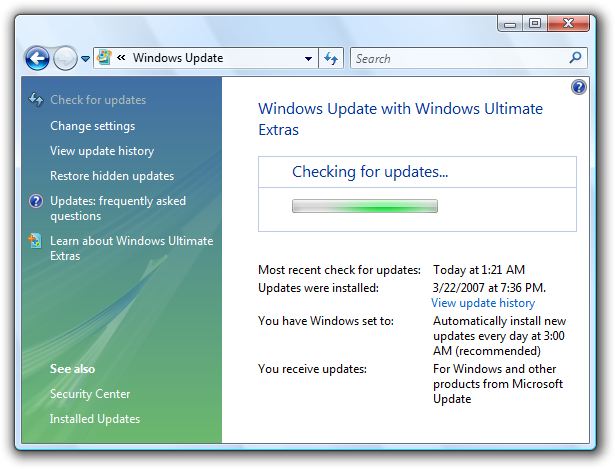
В этом примере из клиентский компонент Центра обновления Windows выполняется обновление, поэтому команда Проверить наличие обновлений отключена, а не удалена.
Подсказки по ссылкам
Если ссылке требуется дополнительное объяснение, укажите объяснение либо в дополнительном объяснении в отдельном текстовом элементе управления, либов подсказке, но не в обоих случаях. Используйте полные предложения и конечные знаки препинания. Предоставление обоих вариантов не требуется, если текст один и тот же, и сбивает с толку, если текст отличается.

В этом примере дополнительное объяснение содержит дополнительные сведения о ссылке.

В этом примере информационная подсказка содержит дополнительные сведения.
Не указывайте информационную подсказку, которая представляет собой просто повторную часть текста ссылки.
Неправильно:

В этом примере подсказка рискует раздражить пользователей своей повторяемостью.
Текст
Не назначайте ключ доступа. Доступ к ссылкам можно получить с помощью клавиши TAB.
Используйте ссылки, предоставляющие конкретные описательные сведения о результате щелчка по ссылке, используя столько текста, сколько необходимо. Текст ссылки должен указывать результат щелчка по ссылке. Пользователи должны иметь возможность точно спрогнозировать результат ссылки из текста ссылки и необязательной подсказки.
Неправильно:

В этом примере, несмотря на то, что ссылка кажется важной, ее метка слишком общая. Пользователи чаще щелкают более конкретную ссылку.
Для встроенных ссылок:
Сохранить прописные буквы и знаки препинания текста.
Не включайте в ссылку конечные знаки препинания, если только текст не является вопросом.
Установите ссылку на наиболее релевантную часть текста и выберите текст ссылки, который достаточно велик, чтобы его можно было легко щелкнуть.
Правильно:
Перейдите в группу новостей.
Неправильно:
Перейдите в группу новостей.
В этих примерах "Go" не является наиболее релевантной частью текста, и она недостаточно велика, чтобы сделать хороший целевой объект щелчка, тогда как "группа новостей" — .
Избегайте размещения двух разных встроенных ссылок рядом друг с другом. Пользователи, скорее всего, считают, что они являются одной ссылкой.
Неправильно:
Дополнительные сведения см. в разделе Рекомендации по пользовательскому интерфейсу.
В этом примере "UX" и "guidelines" являются двумя разными ссылками.
Для независимых ссылок (не встроенных):
- Используйте прописные буквы в стиле предложений.
- Не используйте конечные знаки препинания, если ссылка не является вопросом.
- Используйте весь текст в качестве ссылки.
Используйте ссылки, которые четко отличаются от других ссылок на экране. Пользователи должны иметь возможность точно прогнозировать и различать целевые объекты связи.
Неправильно:
Поиск антивирусного программного обеспечения
Получение антивирусного программного обеспечения
Правильно:
Как узнать, установлено ли антивирусное программное обеспечение
Установка антивирусного программного обеспечения
В неправильном примере различие между двумя связями неясно.
Не добавляйте ссылку Click или Click here в текст ссылки. Это необязательно, так как ссылка подразумевает щелчок. Кроме того, щелкните здесь и здесь только передать никакой информации о ссылке при чтении средства чтения с экрана.
Неправильно:
Щелкните здесь для описания.
Правильно:
Описание
В некорректных примерах слово "щелкните здесь" идет безотносимо и не передает никаких сведений о ссылке.
Навигационные ссылки
Начните ссылку с существительного и четко опишите, куда перейдет ссылка. Не используйте знаки препинания в конце метки. Иногда может потребоваться начать навигационные ссылки с глаголом, но не используйте команды, которые повторяют навигацию, которая уже подразумевается фактом связывания, например View, Open или Go to.
Представить ссылку навигации в виде URL-адреса, если она переходит на веб-страницу и вы ожидаете, что целевые пользователи отзовет URL-адрес и введет его в браузере. Если это возможно, спроектируйте такие URL-адреса так, чтобы они были короткими и удобными для запоминания.
Если ссылка содержит URL-адрес веб-сайта, начинающийся с "www", опустите имя протокола https:// и используйте строчные буквы.
Неправильно:
www.microsoft.comПравильно:
microsoft.com
В неправильных примерах "https://" и "www" идут без слов.
Ссылки на задачи
Начните ссылку с императивного глагола и четко опишите задачу, которую она выполняет. Не используйте знаки препинания в конце метки.
Завершите ссылку многоточием, если команде требуются дополнительные сведения (включая подтверждение) для успешного выполнения. Не используйте многоточие, если успешное завершение задачи заключается в отображении другого окна только в том случае, если для выполнения задачи требуются дополнительные сведения.
Печать...
В этом примере выполняется печать... Ссылка на команду отображает диалоговое окно Печать для сбора дополнительных сведений.
Печать
В этом примере ссылка на команду "Печать" выводит одну копию документа на принтер по умолчанию без дальнейшего взаимодействия с пользователем.
Правильное использование многоточия важно, чтобы указать, что пользователи могут сделать дальнейший выбор перед выполнением задачи или полностью отменить задачу. Визуальный сигнал, предлагаемый многоточием, позволяет пользователям исследовать ваше программное обеспечение без страха.
При необходимости ограничите ссылку на задачу на "сейчас", чтобы отличить ее от ссылки навигации.
Загрузка файлов
Скачать файлы сейчас
В этом примере "Скачать файлы" переходит на страницу для скачивания файлов, в то время как "Скачать файлы сейчас" фактически выполняет команду .
Ссылки на справку
Рекомендации и примеры см. в справке.
Подсказки ссылок
- Используйте полные предложения и конечные знаки препинания.
Дополнительные рекомендации и примеры см. в разделе Подсказки и Подсказки.
Документация
При обращении к ссылкам:
- Используйте точный текст ссылки, включая его прописные буквы, но не включайте многоточие.
- Чтобы описать взаимодействие с пользователем, используйте щелчок.
- По возможности отформатируйте текст ссылки полужирным шрифтом. В противном случае поместите текст ссылки в кавычки, только если это необходимо, чтобы избежать путаницы.
Пример. Чтобы запустить проверку, щелкните Сканировать компьютер.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по