Настройка ленты с помощью определений размера и политик масштабирования
Элементы управления, размещенные на панели команд ленты, подчиняются правилам макета, которые применяются платформой ленты Windows и основаны на сочетании поведения по умолчанию и шаблонов макетов (как определенных платформой, так и пользовательских), как указано в разметке ленты. Эти правила определяют адаптивное поведение макета платформы ленты, которое влияет на то, как элементы управления на панели команд адаптируются к различным размерам ленты во время выполнения.
Введение
Адаптивный макет, определяемый платформой ленты, — это возможность всех элементов управления в пользовательском интерфейсе ленты динамически настраивать организацию, размер, формат и относительный масштаб на основе изменений размера ленты во время выполнения.
Платформа предоставляет функциональные возможности адаптивного макета с помощью набора элементов разметки, предназначенных для указания и настройки различных поведений макета. Коллекция шаблонов, называемых SizeDefinitions, определяется платформой, каждый из которых поддерживает различные сценарии управления и макета. Однако платформа также поддерживает пользовательские шаблоны, если предопределенные шаблоны не предоставляют интерфейс пользовательского интерфейса или макеты, необходимые для приложения.
Для отображения элементов управления в предпочтительном макете с определенным размером ленты как предопределенные, так и пользовательские шаблоны работают в сочетании с элементом ScalingPolicy . Этот элемент содержит манифест настроек размера, который платформа использует в качестве руководства при отрисовке ленты.
Примечание
Платформа ленты обеспечивает поведение макета по умолчанию на основе набора встроенных эвристических средств для организации и представления элементов управления во время выполнения без необходимости использования предопределенных шаблонов SizeDefinition . Однако эта возможность предназначена только для создания прототипов.
Шаблоны ленты SizeDefinition
Платформа ленты предоставляет полный набор шаблонов SizeDefinition , которые определяют размер и поведение макета для группы элементов управления ленты. Эти шаблоны охватывают наиболее распространенные сценарии организации элементов управления в приложении ленты.
Чтобы обеспечить согласованное взаимодействие с пользователем в приложениях ленты, каждый шаблон SizeDefinition накладывает ограничения на элементы управления или семейство элементов управления, которые он поддерживает.
Например, семейство элементов управления "Кнопка" включает:
- Button
- Кнопка переключения
- Кнопка раскрывающегося списка
- Кнопка "Разделить"
- Раскрывающийся список
- Коллекция разделенных кнопок
- Раскрывающееся меню выбора цвета
В то время как входное семейство элементов управления включает:
Флажок и коллекция на ленте не принадлежат ни к семейству кнопок, ни к семейству входных данных. Эти два элемента управления можно использовать только в том случае, если они явно указаны в шаблоне SizeDefinition .
Ниже приведен список шаблонов SizeDefinition с описанием макета и элементов управления, разрешенных каждым шаблоном.
Важно!
Если элементы управления, объявленные в разметке, не сопоставляются точно с типом, порядком и количеством элементов управления, определенными в соответствующем шаблоне, компилятор разметки регистрирует ошибку проверки и компиляция завершается.
OneButton
Один элемент управления семейством кнопок.
Поддерживается только большой размер группы.

TwoButtons
Два элемента управления семейства кнопок.
Поддерживаются только большие и средние размеры групп.


ThreeButtons
Три элемента управления семейства кнопок.
Поддерживаются только большие и средние размеры групп.


ThreeButtons-OneBigAndTwoSmall
Три элемента управления семейства кнопок.
Первая кнопка отображается на видном месте во всех трех размерах.



ThreeButtonsAndOneCheckBox
Три элемента управления семейства кнопок, сопровождаемые одним элементом управления CheckBox.
Поддерживаются только большие и средние размеры групп.


FourButtons
Четыре элемента управления семейства кнопок.



FiveButtons
Пять элементов управления семейства кнопок.



FiveOrSixButtons
Пять элементов управления семейства кнопок и необязательная шестая кнопка.



SixButtons
Шесть элементов управления семейством кнопок.



SixButtons-TwoColumns
Шесть элементов управления семейства кнопок (альтернативная презентация).



SevenButtons
Семь элементов управления семейством кнопок.



EightButtons
Восемь элементов управления семейства кнопок.



EightButtons-LastThreeSmall
Восемь элементов управления семейства кнопок (альтернативная презентация).
Примечание
Все элементы управления, объявленные с помощью этого шаблона, должны содержаться в двух элементах ControlGroup : один для первых пяти элементов и один для трех последних элементов.
В следующем примере показана разметка, необходимая для этого шаблона.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Девять элементов управления семейства кнопок.



TenButtons
Десять элементов управления семейства кнопок.



ElevenButtons
Одиннадцать элементов управления семейства кнопок.



OneFontControl
Один FontControl.
Поддерживаются только группы больших и средних размеров.
Важно!
Включение FontControl в определение пользовательского шаблона не поддерживается платформой.


OneInRibbonGallery
Один элемент управления InRibbonGallery .
Поддерживаются только большие и малые группы.


InRibbonGalleryAndBigButton
Один элемент управления InRibbonGallery и элемент управления семейства кнопок.
Поддерживаются только большие и малые группы.


InRibbonGalleryAndButtons-GalleryScalesFirst
Один элемент управления коллекции на ленте и два или три элемента управления семейства кнопок.
Коллекция сворачивается в представление всплывающего окна в группах среднего и малого размеров.



ButtonGroups
Сложное расположение 32 элементов управления семейства кнопок (большинство из которых являются необязательными).
Примечание
Помимо необязательной полноразмерной кнопки большого шаблона ButtonGroups, все элементы управления, объявленные с помощью этого шаблона, должны содержаться в элементах ControlGroup .
В следующем примере показана разметка, необходимая для отображения всех 32 элементов управления (обязательных и необязательных) в этом шаблоне.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Два элемента управления семейства входных данных (второй является необязательным), за которым следует сложное расположение из 29 элементов управления семейства кнопок (большинство из которых являются необязательными).
Поддерживаются только группы больших и средних размеров.
Примечание
Все элементы управления, объявленные с помощью этого шаблона, должны содержаться в элементах ControlGroup .
В следующем примере демонстрируется разметка, необходимая для отображения всех элементов управления (обязательных и необязательных) с помощью этого шаблона.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Два элемента управления семейства кнопок (оба необязательные), за которыми следуют две или три кнопки или элементы управления семейства входных данных.
Поддерживаются только группы больших и средних размеров.


Базовый пример SizeDefinition
В следующем примере кода представлена базовая демонстрация объявления шаблона SizeDefinition в разметке ленты.
Для этого конкретного примера используется свойство SizeDefinitionOneInRibbonGallery, но все шаблоны платформ задаются аналогичным образом.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Сложный пример SizeDefinition с политиками масштабирования
Поведением свертывания шаблонов SizeDefinition можно управлять с помощью политик масштабирования в разметке ленты.
Элемент ScalingPolicy содержит манифест объявлений ScalingPolicy.IdealSizes и Scale , определяющих адаптивные параметры макета для одного или нескольких элементов Group при изменении размера ленты.
Примечание
Настоятельно рекомендуется указать адекватные сведения о политике масштабирования, чтобы большинство, если не все, элементы Group были связаны с элементом Scale , где атрибут Size равен Popup. Это позволяет платформе отрисовывать ленту с наименьшим размером и поддерживать самый широкий спектр устройств отображения, прежде чем автоматически внедрять механизм прокрутки.
В следующем примере кода демонстрируется манифест ScalingPolicy , который задает параметр ScalingPolicy.IdealSizesSizeDefinition для каждой из четырех групп элементов управления на вкладке Главная . Кроме того, элементы Scale указываются для влияния на поведение свертывания каждой группы в порядке убывания размера.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Пользовательские шаблоны
Если поведение макета по умолчанию и предопределенные шаблоны SizeDefinition не обеспечивают гибкость или поддержку для определенного сценария макета, платформа ленты поддерживает пользовательские шаблоны через элемент Ribbon.SizeDefinitions .
Настраиваемые шаблоны можно объявлять двумя способами: автономным методом с помощью элемента Ribbon.SizeDefinitions для объявления повторно используемых именованных шаблонов или встроенным методом, зависящим от группы.
Автономный шаблон
В следующем примере кода показан базовый, многократно используемый настраиваемый шаблон.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Встроенный шаблон
В следующих примерах кода показан базовый встроенный пользовательский шаблон для группы из четырех кнопок.
В этом разделе кода показаны объявления command для группы кнопок. Здесь также указаны большие и небольшие ресурсы изображений.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
В этом разделе кода показано, как определить крупные, средние и маленькие шаблоны GroupSizeDefinition для отображения четырех кнопок в различных размерах и макетах. Объявление ScalingPolicy для вкладки определяет, какой шаблон используется для группы элементов управления на основе размера ленты и пространства, необходимого активной вкладке.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
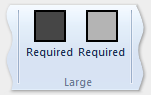
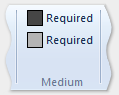
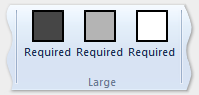
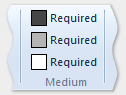
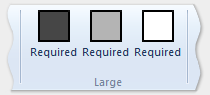
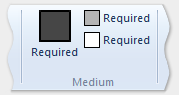
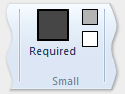
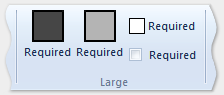
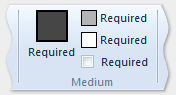
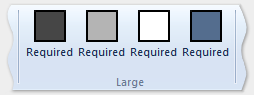
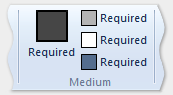
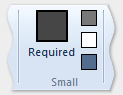
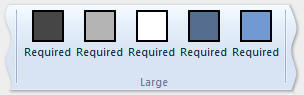
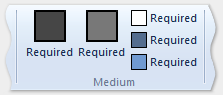
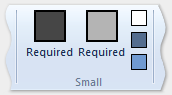
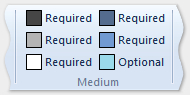
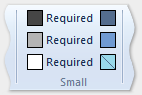
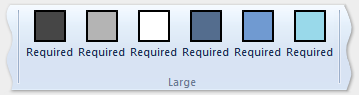
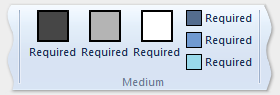
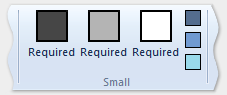
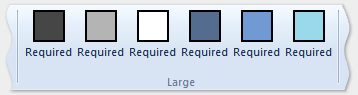
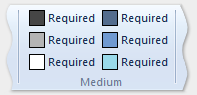
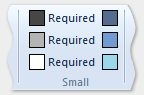
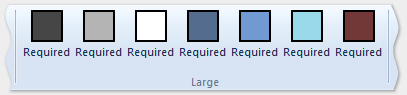
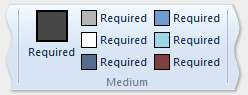
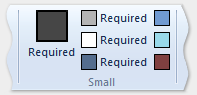
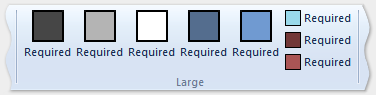
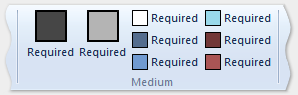
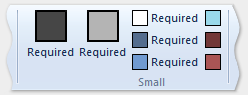
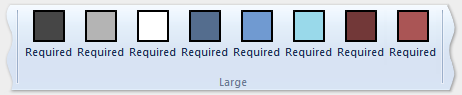
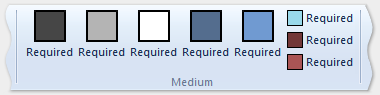
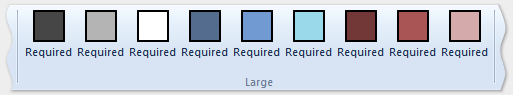
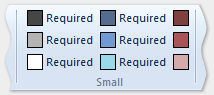
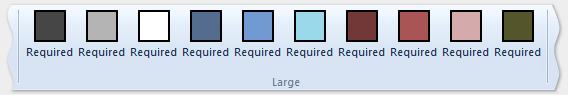
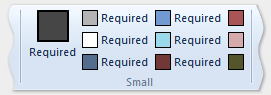
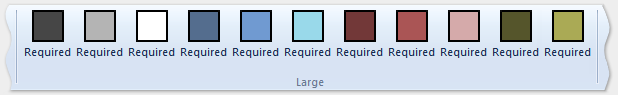
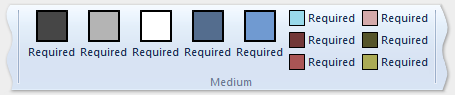
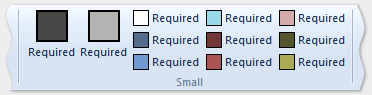
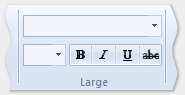
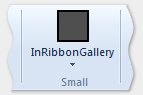
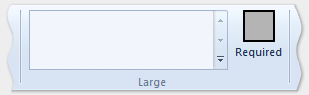
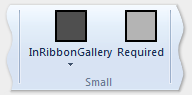
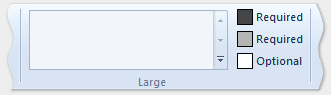
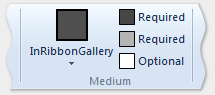
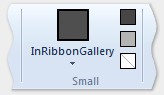
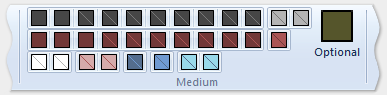
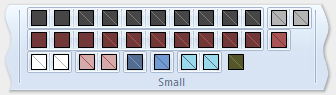
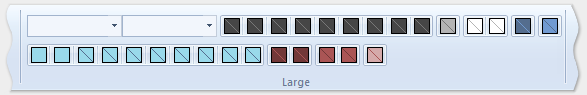
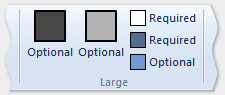
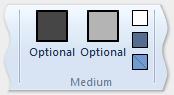
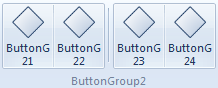
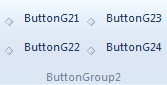
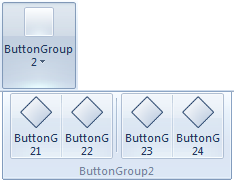
На следующих изображениях показано, как шаблоны из предыдущего примера применяются к пользовательскому интерфейсу ленты для уменьшения размера ленты.
| Тип | Image |
|---|---|
| большой |  |
| Средний |  |
| Small |  |
| Контекстное меню |  |
Связанные темы
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по