ItemsControl.ItemContainerStyle Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает стиль, используемый при отрисовке контейнеров элементов для ItemsControl.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Значение свойства
Стиль, применяемый к контейнерам элементов. Значение по умолчанию — NULL.
Примеры
В этом примере показано, как создать ListView, содержащий список String объектов . При использовании ItemContainerStyle класса объекты имеют собственную границу String и стиль, а ListViewItem объекты имеют собственный набор стилей и свойств. Обратите внимание, что тип контейнера элемента в ListView является ListViewItem и поэтому используется в качестве TargetType стиля.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
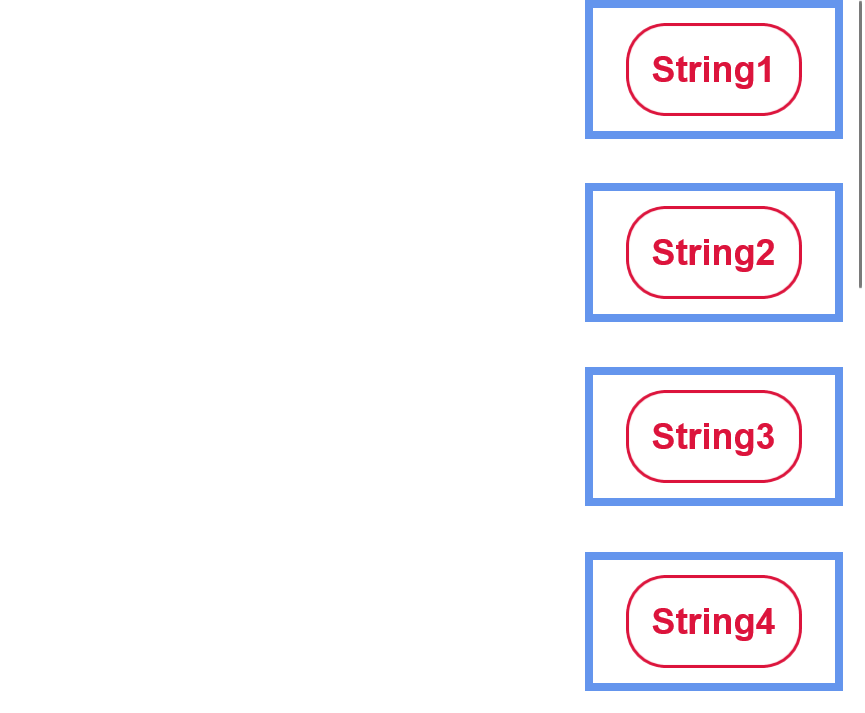
Приведенный выше код создает следующее: 
Как видно из приведенного выше примера, объекты данных (строки) имеют собственный стиль, предоставляемый в DataTemplate . Этот стиль включает в себя закругленные малиновые границы, цвет малинового шрифта, размер шрифта и поля из внешних элементов.
Каждый элемент, созданный ListView (каждый ListViewItem), выравнивается по горизонтали по правому краю, имеет толстую синюю границу и большое поле, отделяя его от других элементов. Хотя объекты данных в ListViewItems расположены по центру, сами элементы могут быть выровнены по правому краю. И хотя объекты данных (строки) имеют лишь небольшой объем пространства, отделяющего их от других элементов, каждый элемент ListViewItem может быть отделен большим объемом пространства.
Эти настройки выполняются путем ListViewItem создания стиля, как показано выше. Элемент стиля предназначен для ListViewItem элементов типа и будет применяться ко всем элементам этого типа в область, в котором определен стиль. В данном случае это только отображаемый ListView элемент . Затем метод задания используется для присвоения каждому свойству стиля значения, т. е. присвойте свойству HorizontalAlignment значение Right. Эти свойства и значения влияют на внешний ListViewItem элемент.
В этом примере показано, как использовать свойство ItemContainerStyle в простом элементе ItemsControl. Обратите внимание, что в этом случае типом контейнера элемента является ContentPresenter.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Комментарии
Производные классы ItemsControl включают Selector и MenuFlyoutPresenter. Производные классы из Selector включают ComboBox, FlipView, ListBox и ListViewBase (от которых являются производными ListView и GridView ). ItemContainerStyle Поэтому класс можно использовать для изменения стиляListViewItemобъекта , GridViewItemи т. д.
Для каждого элемента в ItemsControlэлементе для отображения элемента используется элемент контейнера элементов. По умолчанию контейнером элемента является ContentPresenter. Но подклассы ItemsControl могут переопределить это, например тип контейнера в ListView — ListViewItem. Значение ItemContainerStyle задается как свойство FrameworkElement.Style контейнера.
ItemContainerStyle Затем можно использовать для изменения стиля каждого элемента, созданного ItemsControl, и обеспечивает большую гибкость и параметры настройки в этой области. Несмотря на то, что в ItemContainerStyle классе доступно множество вариантов стилей, это наиболее полезно при попытке изменить способ отображения элементов, содержащих данные , по сравнению друг с другом — изменение интервала, горизонтального выравнивания и т. д. Чтобы изменить визуализацию самих объектов данных, например цвет фона или размер шрифта, используйте ItemTemplate. Чтобы изменить общий макет или ориентацию элемента ItemsControl или его элементов, ознакомьтесь с изменением его ItemsPanel.
Применяется к
См. также раздел
- <xref:Microsoft.UI.Xaml.Controls.ItemsControl.ItemContainerStyleSelector%0a%0aP%3aMicrosoft.UI.Xaml.Controls.ItemsControl.ItemContainerTransitions>
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по