Создание ресурсов для различных экранов
Android работает на многих разных устройствах, каждый из которых имеет широкий спектр разрешений, размеров экрана и плотностей экрана. Android будет выполнять масштабирование и изменение размера, чтобы приложение работало на этих устройствах, но это может привести к подоптимализировать взаимодействие с пользователем. Например, изображения могут отображаться размытыми, или они могут быть расположены должным образом в представлении.
Основные понятия
Для поддержки нескольких экранов важно понимать несколько терминов и понятий.
Размер экрана — объем физического пространства для отображения приложения
Плотность экрана — количество пикселей в любой заданной области на экране. Типичная единица измерения — точки на дюйм (dpi).
Разрешение — общее количество пикселей на экране. При разработке приложений разрешение не так важно, как размер экрана и плотность.
Пиксель, не зависящий от плотности (dp) — виртуальная единица измерения, позволяющая макетам быть спроектированы независимо от плотности. Эта формула используется для преобразования dp в пиксели экрана:
px = dp × dpi ÷ 160
Ориентация — ориентация экрана считается альбомной, если она более широка, чем она высока. В отличие от этого, книжная ориентация заключается в том, что экран выше, чем он широкий. Ориентация может измениться в течение времени существования приложения, так как пользователь поворачивает устройство.
Обратите внимание, что первые три из этих понятий связаны между собой — увеличение разрешения без увеличения плотности увеличит размер экрана. Однако если плотность и разрешение увеличены, размер экрана может оставаться неизменным. Эта связь между размером экрана, плотностью и разрешением усложняет поддержку экрана быстро.
Чтобы справиться с этой сложностью, платформа Android предпочитает использовать пиксели, зависящие от плотности (dp) для макетов экрана. Используя независимые от плотности пиксели, элементы пользовательского интерфейса будут отображаться для того же физического размера на экранах с разными плотностями.
Поддержка различных размеров экрана и плотностей
Android обрабатывает большую часть работы, чтобы правильно отобразить макеты для каждой конфигурации экрана. Однако существуют некоторые действия, которые можно предпринять, чтобы помочь системе.
Использование пикселей, не зависящих от плотности, вместо фактических пикселей в макетах достаточно в большинстве случаев, чтобы обеспечить независимость плотности. Android масштабирует рисуемые в среде выполнения до соответствующего размера. Однако возможно, что масштабирование приведет к размытию растровых изображений. Чтобы обойти эту проблему, укажите альтернативные ресурсы для разных плотностей. При проектировании устройств для нескольких разрешений и плотности экрана будет проще начать с более высокого разрешения или плотности изображений, а затем уменьшить масштаб.
Объявление поддерживаемого размера экрана
Объявление размера экрана гарантирует, что только поддерживаемые устройства могут скачать приложение. Это достигается путем установки элемента поддержки экранов в файле AndroidManifest.xml . Этот элемент используется для указания размеров экрана, поддерживаемых приложением. Данный экран считается поддерживаемым, если приложение может правильно разместить его макеты для заполнения экрана. Используя этот элемент манифеста, приложение не будет отображаться в Google Play для устройств, которые не соответствуют спецификациям экрана. Однако приложение по-прежнему будет работать на устройствах с неподдерживаемых экранов, но макеты могут отображаться размытыми и пиксельными.
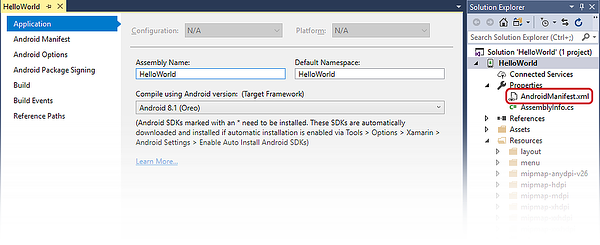
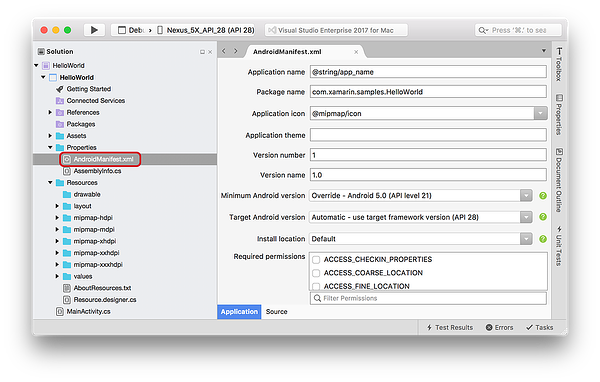
Поддерживаемые шесть экранов объявляются в файле Properites/AndroidManifest.xml решения:
Измените AndroidManifest.xml , чтобы включить экраны поддержки:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="HelloWorld.HelloWorld">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<supports-screens android:resizable="true"
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true" />
<application android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true" android:theme="@style/AppTheme">
</application>
</manifest>
Предоставление альтернативных макетов для разных размеров экрана
Альтернативные макеты позволяют настроить представление для размера экрана спецификации, изменив расположение или размер элементов пользовательского интерфейса компонента.
Начиная с уровня API 13 (Android 3.2), размеры экрана не рекомендуется использовать квалификатор swNdp. Этот новый квалификатор объявляет объем пространства, необходимого для данного макета. Рекомендуется, чтобы приложения, которые должны работать в Android 3.2 или более поздней версии, должны использовать эти более новые квалификаторы.
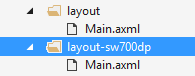
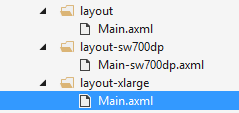
Например, если макету требуется не менее 700 dp ширины экрана, альтернативный макет будет использоваться в папке layout-sw700dp:
В качестве руководства ниже приведены некоторые числа для различных устройств:
Типичный телефон — 320 dp: типичный телефон
5" планшет / "tweener" устройство – 480 dp: например Samsung Note
Таблетка 7 " - 600 dp: такие как Барнс и Благородный Nook
Таблетка 10 – 720 dp: например, Motorola Xoom
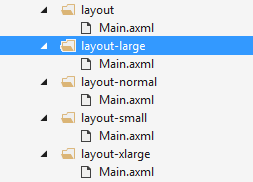
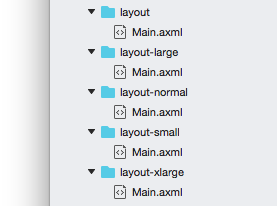
Для приложений, предназначенных для уровней API до 12 (Android 3.1), макеты должны находиться в каталогах, использующих квалификаторы небольшого//обычного большого xlarge/ в качестве обобщений различных размеров экрана, доступных на большинстве устройств. Например, на рисунке ниже доступны альтернативные ресурсы для четырех разных размеров экрана:
Ниже приведено сравнение того, как более старые квалификаторы размера экрана уровня 13 предварительного API сравниваются с пикселями, зависящими от плотности:
426 dp x 320 dp имеет небольшой размер
470 dp x 320 dp является нормальным
640 dp x 480 dp имеет большой размер
960 dp x 720 dp — xlarge
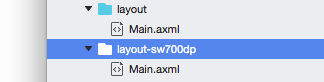
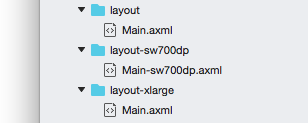
Более новые квалификаторы размера экрана на уровне API 13 и выше имеют более высокий приоритет, чем старые квалификаторы экрана уровней API 12 и ниже. Для приложений, которые будут охватывать старые и новые уровни API, может потребоваться создать альтернативные ресурсы с помощью обоих наборов квалификаторов, как показано на следующем снимке экрана:
Предоставление различных растровых изображений для различных плотностей экрана
Хотя Android будет масштабировать растровые изображения по мере необходимости для устройства, точечные изображения сами могут не масштабироваться элегантно вверх или вниз: они могут стать нечеткими или размытыми. Предоставление растровых карт, подходящих для плотности экрана, приведет к устранению этой проблемы.
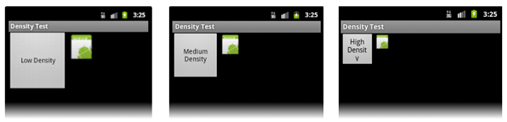
Например, приведенное ниже изображение является примером проблем с макетом и внешним видом, которые могут возникать при неуказать ресурсы с плотностью.

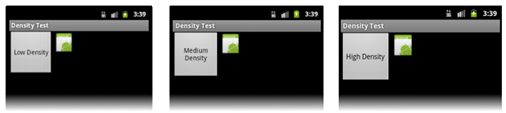
Сравните этот макет с макетом, разработанным с ресурсами, зависящими от плотности:

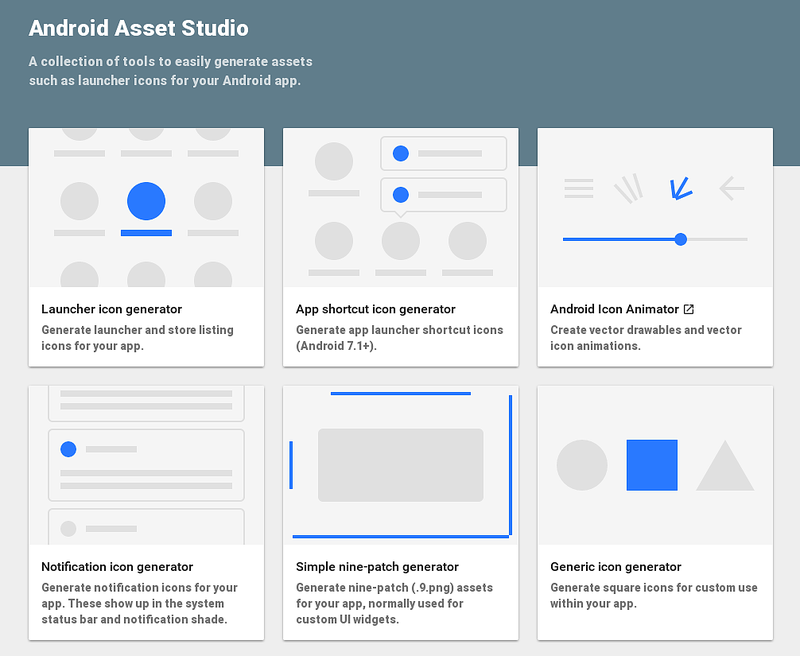
Создание ресурсов разной плотности с помощью Android Asset Studio
Создание этих растровых изображений различных плотностей может быть немного мученным. Таким образом, Google создал онлайн-программу, которая может уменьшить некоторые из tedium, участвующих в создании этих растровых карт под названием Android Asset Studio.
Этот веб-сайт поможет создать растровые изображения, предназначенные для четырех распространенных плотностей экрана, предоставив одно изображение. Затем Android Asset Studio создаст растровые изображения с некоторыми настройками, а затем позволить им загружаться в виде ZIP-файла.
Советы для нескольких экранов
Android работает на недоумение количества устройств, а сочетание размеров экрана и плотностей экрана может показаться подавляющим. Следующие советы помогут свести к минимуму усилия, необходимые для поддержки различных устройств:
Только проектирование и разработка необходимых устройств— существует множество различных устройств, но некоторые существуют в редких форм-факторах, которые могут занять значительные усилия для разработки и разработки. Панель мониторинга размера экрана и плотности — это страница, предоставляемая Google, которая предоставляет данные по разбивке матрицы размера экрана или плотности экрана. Эта разбивка предоставляет аналитические сведения о том, как разрабатывать усилия на вспомогательных экранах.
Используйте DPS, а не пиксели — пиксели становятся проблемными по мере изменения плотности экрана. Не следует задавать значения пикселей жесткого кода. Избегайте пикселей в пользу dp (пиксели, зависящие от плотности).
ИзбегайтеAbsoluteLayoutWherever Возможно . Он не рекомендуется использовать на уровне API 3 (Android 1.5) и приведет к хрупким макетам. Его не следует использовать. Вместо этого попробуйте использовать более гибкие мини-приложения макета, такие как LinearLayout, RelativeLayout или новый GridLayout.
Выберите одну ориентацию макета по умолчанию. Например, вместо предоставления альтернативных ресурсов макет-земля и порт макета поместите ресурсы для альбомной области в макет, а также ресурсы для портрета в макет-порт.
Используйте LayoutParams для высоты и ширины . При определении элементов пользовательского интерфейса в XML-файле макета приложение Android с помощью wrap_content и fill_parent значений будет иметь больший успех, чтобы обеспечить правильный вид на разных устройствах, чем с использованием пикселей или плотности независимых единиц. Эти значения измерений приводят к масштабированию ресурсов растровых карт Android в соответствии с соответствующими параметрами. По этой же причине единицы, зависящие от плотности, лучше всего зарезервированы при указании полей и заполнении элементов пользовательского интерфейса.
Тестирование нескольких экранов
Приложение Android должно быть проверено во всех конфигурациях, которые будут поддерживаться. В идеале устройства должны тестироваться на фактических устройствах, но во многих случаях это невозможно или практически. В этом случае будет полезно использовать эмулятор и настройки виртуальных устройств Android для каждой конфигурации устройства.
Пакет SDK для Android предоставляет некоторые оболочки эмулятора, которые могут использоваться для создания AVD, реплика te размер, плотность и разрешение многих устройств. Многие поставщики оборудования также предоставляют кожу для своих устройств.
Другой вариант — использовать службы стороннего тестирования. Эти службы будут принимать APK, запускать его на разных устройствах, а затем предоставлять отзыв о работе приложения.