ViewPager
ViewPager — это диспетчер макетов, который позволяет реализовать навигацию gestural. Навигация gestural позволяет пользователю проводите пальцем влево и вправо на страницы данных. В этом руководстве объясняется, как реализовать гестуральную навигацию с помощью ViewPager и без фрагментов. В нем также описывается добавление индикаторов страницы с помощью PagerTitleStrip и PagerTabStrip.
Обзор
Распространенный сценарий в разработке приложений — это необходимость предоставления пользователям gestural навигации между одноуровневыми представлениями. В этом подходе пользователь проводит пальцем влево или вправо для доступа к страницам содержимого (например, в мастере установки или слайд-шоу). Эти представления проводите пальцем с помощью мини-приложения, доступного ViewPager в библиотеке поддержки Android версии 4.
Это ViewPager мини-приложение макета, состоящее из нескольких дочерних представлений, в которых каждое дочернее представление представляет собой страницу в макете:
Как правило, ViewPager используется в сочетании с фрагментами, однако существуют некоторые ситуации, в которых может потребоваться использовать ViewPager без дополнительной сложности Fragments.
ViewPager использует шаблон адаптера для отображения представлений. Адаптер, используемый здесь, концептуально похож на то, что используется RecyclerView , вы предоставляете реализацию PagerAdapter для создания страниц, отображаемых ViewPager пользователю. Отображаемые страницы ViewPager могут быть Views или Fragments. При Viewотображении адаптера подклассы базового класса Android PagerAdapter . Если Fragmentотображаются значения, подкласс адаптера используется android FragmentPagerAdapter. Библиотека поддержки Android также включает FragmentPagerAdapter (подкласс PagerAdapter) для получения сведений о подключении Fragmentк данным.
В этом руководстве демонстрируются оба подхода:
В Viewpager с представлениями приложение TreePager разработано для демонстрации
ViewPagerпредставлений каталога деревьев (коллекция образов лиственных и вечногрежих деревьев).PagerTabStripиPagerTitleStripиспользуются для отображения заголовков, которые помогают в навигации по страницам.В Viewpager с фрагментами приложение FlashCardPager разрабатывается для демонстрации того, как использовать
ViewPagerс s для создания приложения, которое представляет математические проблемы вFragmentвиде флэш-карта и реагирует на входные данные пользователя.
Требования
Чтобы использовать ViewPager в проекте приложения, необходимо установить пакет библиотеки поддержки Android версии 4 . Дополнительные сведения об установке пакетов NuGet см. в пошаговом руководстве. Включение NuGet в проект.
Архитектура
Три компонента используются для реализации gestural навигации со ViewPagerследующими компонентами:
- ViewPager
- Адаптер
- Индикатор пейджера
Каждый из этих компонентов приведен ниже.
ViewPager
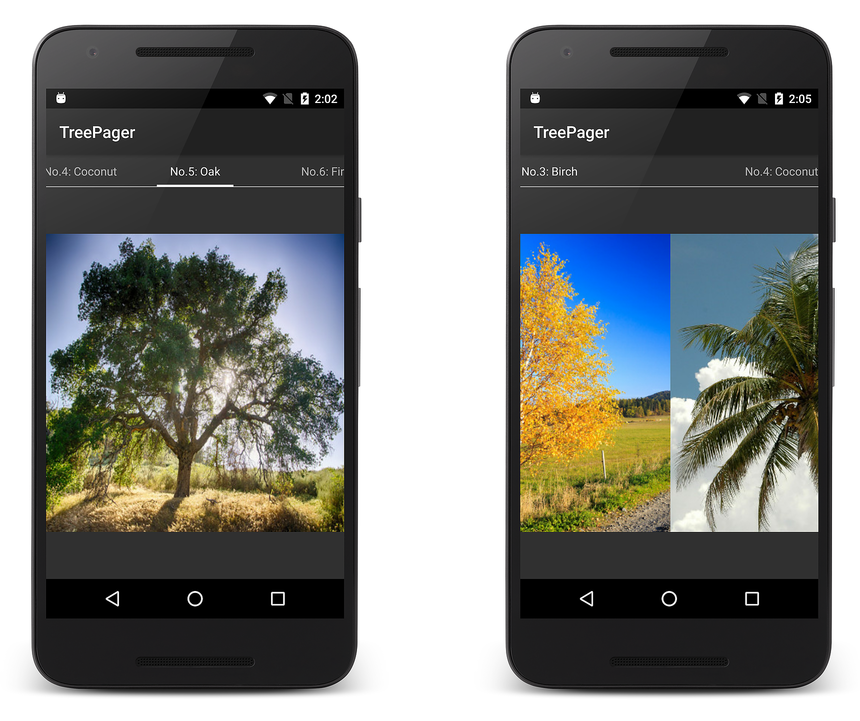
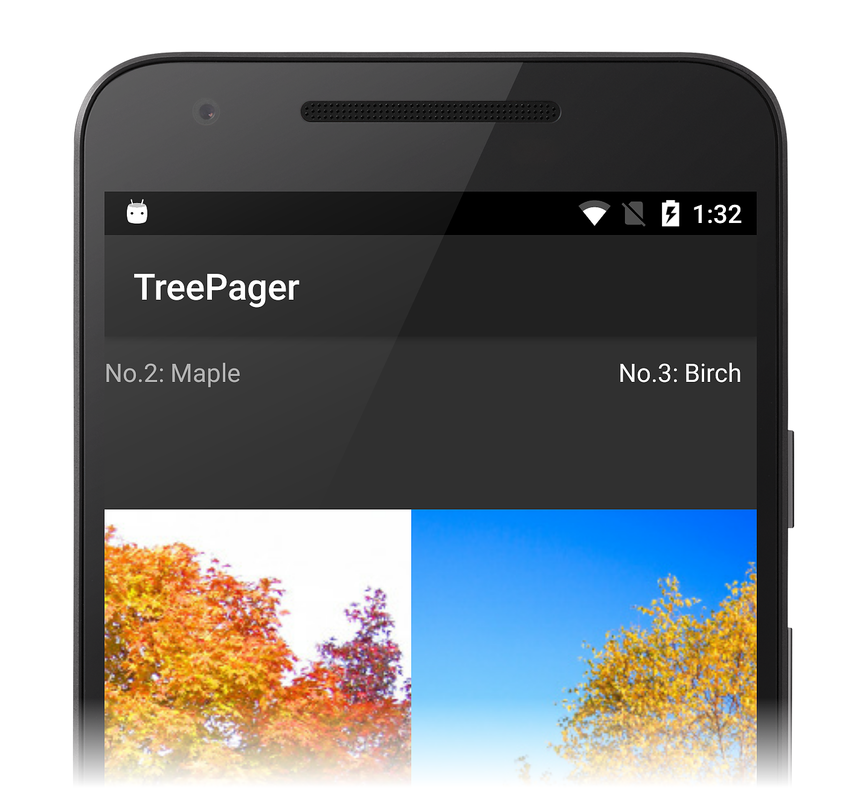
ViewPager — это диспетчер макетов View, который отображает коллекцию один раз. Его задачей является обнаружение жеста прокрутки пользователя и переход к следующему или предыдущему представлению в соответствии с соответствующим образом. Например, на снимке экрана ниже показан ViewPager переход с одного изображения на следующий в ответ на жест пользователя:
Адаптер
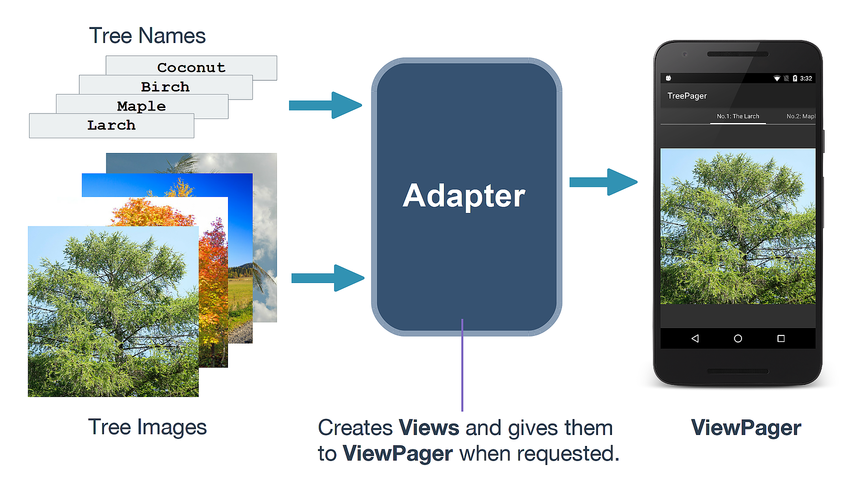
ViewPagerизвлекает данные из адаптера. Задание адаптера — создать ViewViewPagerотображаемые им элементы, предоставляющие их по мере необходимости. На приведенной ниже схеме показана эта концепция— адаптер создает и заполняет и заполняет Viewих ViewPager. ViewPager При обнаружении жестов прокрутки пользователя адаптер запрашивает у адаптера соответствующее View отображение:
В этом примере каждый View из них создается на основе изображения дерева и имени дерева перед передачей в него ViewPager.
Индикатор пейджера
ViewPager может использоваться для отображения большого набора данных (например, коллекция изображений может содержать сотни изображений). Чтобы помочь пользователю перемещаться по большим наборам данных, ViewPager часто сопровождается индикатором пейджера, отображающим строку. Строка может быть заголовком изображения, подпись или просто положением текущего представления в наборе данных.
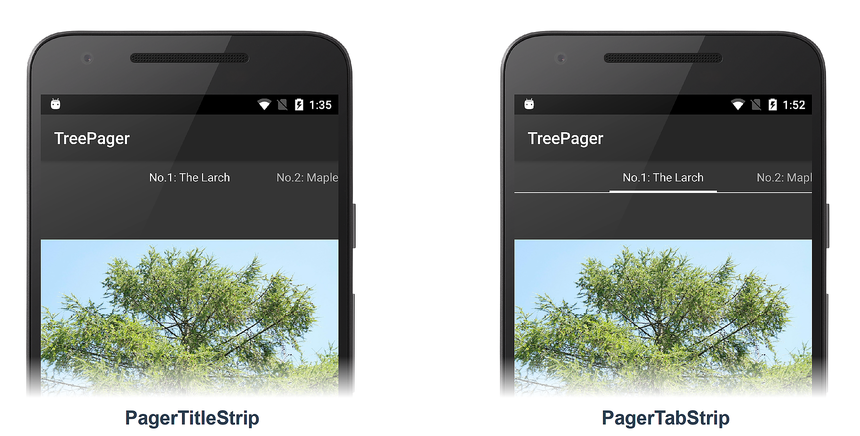
Существует два представления, которые могут создавать эти сведения для навигации: PagerTabStrip и PagerTitleStrip. каждая отображает строку в верхней части ViewPagerэлемента, и каждый извлекает свои данные из ViewPagerадаптера, чтобы он всегда оставался в синхронизации с текущим отображаемым View. Разница между ними заключается в том, что PagerTabStrip включает визуальный индикатор для строки "current" в то время PagerTitleStrip как не (как показано на этих снимках экрана):
В этом руководстве показано, как immplement ViewPager, адаптер и компоненты приложения индикатора и интегрировать их для поддержки gestural навигации.