Xamarin.Android LinearLayout
LinearLayout — это ViewGroup отображает дочерний элемент View элементы в линейном направлении либо по вертикали, либо по горизонтали.
Вы должны быть осторожны с чрезмерной использованием LinearLayout.
Если вы начинаете вложенное несколько LinearLayouts, вы можете рассмотреть возможность использования RelativeLayout Вместо.
Запустите новый проект с именем HelloLinearLayout.
Откройте resources/Layout/Main.axml и вставьте следующее:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent" >
<LinearLayout
android:orientation= "horizontal"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "red"
android:gravity= "center_horizontal"
android:background= "#aa0000"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "green"
android:gravity= "center_horizontal"
android:background= "#00aa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "blue"
android:gravity= "center_horizontal"
android:background= "#0000aa"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "yellow"
android:gravity= "center_horizontal"
android:background= "#aaaa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
</LinearLayout>
<LinearLayout
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "row one"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row two"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row three"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row four"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
</LinearLayout>
</LinearLayout>
Тщательно проверьте этот XML-код. Существует корень LinearLayout это определяет ориентацию на вертикальную ориентацию — все дочерние View(из которых он имеет два) будут стекаться по вертикали. Первый ребенок является другим LinearLayout использует горизонтальную ориентацию, а второй дочерний — LinearLayout использует вертикальную ориентацию. Каждый из этих вложенных LinearLayouts содержит несколько TextView элементы, ориентированные друг с другом на способ, определенный их родительским LinearLayoutэлементом.
Теперь откройте HelloLinearLayout.cs и убедитесь, что она загружает макет Resources/Layout/Main.axml в файле OnCreate() Метод:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
Метод SetContentView(int)) загружает файл макета для Activityфайла макета, указанного идентификатором ресурса, Resources.Layout.Main ссылается на файл макета Resources/Layout/Main.axml .
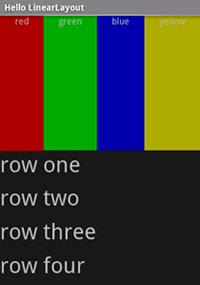
Запустите приложение. Вы увидите следующее:
Обратите внимание, как XML-атрибуты определяют поведение каждого представления. Попробуйте поэкспериментировать с различными значениями, android:layout_weight чтобы узнать, как распределяется недвижимость экрана на основе веса каждого элемента. Дополнительные сведения о том, как см. в документе "Общие объекты макета" LinearLayoutandroid:layout_weight обрабатывает атрибут.
Ссылки
Части этой страницы — это изменения на основе работы, созданной и общей проектом с открытым исходным кодом Android и используемой в соответствии с условиями, описанными в лицензии Creative Commons 2.5 Attribution.