Уведомления watchOS в Xamarin
Просмотр приложений может получать уведомления, если они поддерживаются содержащимися приложениями iOS. Существует встроенная обработка уведомлений, поэтому вам не нужно добавлять дополнительную поддержку уведомлений, описанную ниже, однако если вы хотите настроить поведение уведомлений и внешний вид, а затем прочитать его.
Дополнительные сведения о добавлении поддержки уведомлений в приложение iOS в решении см. в документации по уведомлениям iOS.
Создание контроллеров уведомлений
На контроллерах уведомлений раскадровки есть особый тип запуска их. При перетаскивании нового контроллера интерфейса уведомлений на раскадровку он автоматически прикрепится к следующему:

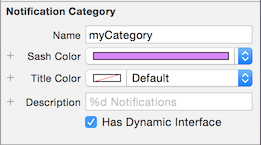
При выборе последовательности уведомлений можно изменить его свойства:

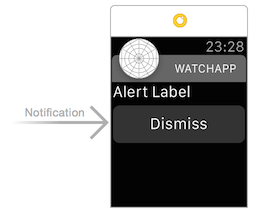
После настройки контроллера он может выглядеть следующим образом из WatchKitCatalog:

Существует два типа уведомлений:
Короткий вид — не прокручиваемое статическое представление, определенное системой.
Длинный вид — прокручиваемое, настраиваемое представление, определенное вами! Можно указать более простую статическую версию и более сложную динамическую версию.
Контроллер уведомлений short-Look
Пользовательский интерфейс краткого просмотра состоит только из значка приложения, имени приложения и строки заголовка уведомления.
Если пользователь не игнорирует уведомление, система автоматически переключится на уведомление с длинным видом, которое предоставляет дополнительные сведения.
Контроллер уведомлений long-Look
ОС решает, следует ли отображать статическое или динамическое представление на основе ряда факторов. Необходимо предоставить статический интерфейс и при необходимости включить динамический интерфейс для уведомлений.
Статические
Статическое представление должно быть простым и быстрым для отображения.

Динамический
Динамическое представление может отображать больше данных и обеспечить более интерактивное взаимодействие.

Создание уведомлений
Уведомления могут поступать с удаленного сервера или создаваться локально в приложении iOS.
Пример создания локальных уведомлений см. в пошаговом руководстве по уведомлениям iOS.
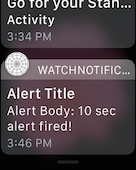
Локальные уведомления должны AlertTitle отображаться в Apple Watch. AlertTitle Строка отображается в интерфейсе Short-Look. AlertTitleAlertBody Оба элемента отображаются в списке уведомлений, а также AlertBody отображаются в интерфейсе Long-Look.
На этом снимке экрана показан AlertTitle отображаемый в списке уведомлений и AlertBody отображаемый в интерфейсе Long-Look:


Тестовые уведомления
Уведомления (как локальные, так и удаленные) можно тестировать только на устройстве, однако их можно имитировать с помощью файла .json в симуляторе iOS.
Тестирование в Apple Watch
При тестировании уведомлений в Apple Watch помните, что документация Apple утверждает следующее:
Когда одно из локальных или удаленных уведомлений вашего приложения поступает на i Телефон пользователя, iOS решает, следует ли отображать это уведомление на i Телефон или в Apple Watch.
Это указывает на тот факт, что iOS решает, будет ли уведомление отображаться на i Телефон или в watch. Если парный i Телефон активен при получении уведомления, уведомление, скорее всего, будет отображаться на i Телефон и не перенаправлено в Watch.
Чтобы убедиться, что уведомление отображается на часы, отключите экран i Телефон (нажатие кнопки питания один раз) или отпустите его в спящий режим. Если парные часы находится в диапазоне, имеет мощность и носится на запястье, уведомление будет перенаправлено там и появляется на часы (сопровождается тонким).
Тестирование на симуляторе iOS
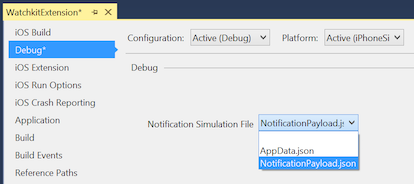
При тестировании режима уведомлений в симуляторе iOS необходимо предоставить тестовую полезные данные JSON. Задайте путь в окне настраиваемых аргументов выполнения в Visual Studio для Mac.
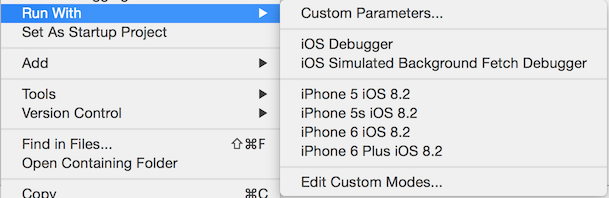
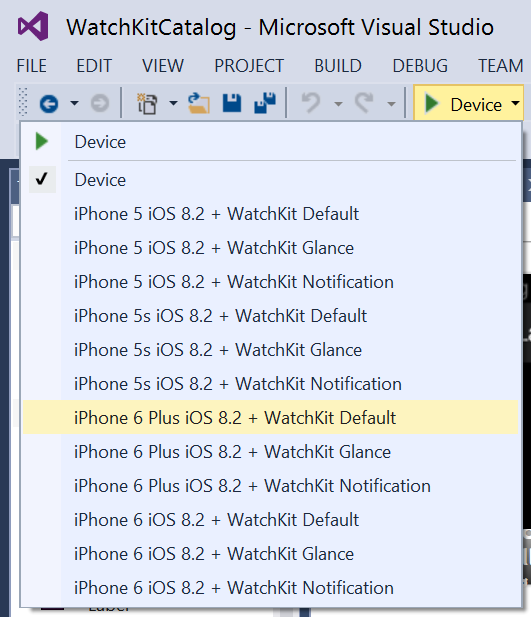
Visual Studio для Mac будут отображаться дополнительные параметры при установке расширения часов в качестве Запуск проекта. Щелкните правой кнопкой мыши проект расширения часов и выберите команду "Выполнить с настраиваемыми > параметрами"...:
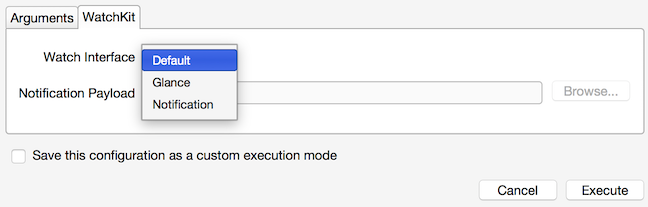
Откроется окно "Аргументы выполнения" , содержащее вкладку WatchKit . Выберите уведомление и предоставьте полезные данные JSON, а затем нажмите клавишу Execute , чтобы запустить приложение для просмотра в симуляторе:
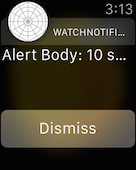
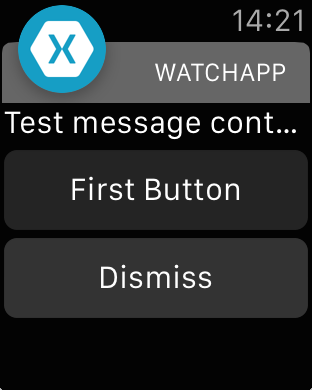
Контроллер уведомлений по умолчанию выглядит следующим образом при тестировании на симуляторе с помощью JSON-файла полезных данных по умолчанию:

Можно также использовать командную строку для запуска симулятора iOS.
Пример полезных данных уведомления
В примере каталога комплекта контрольных наборов есть пример полезных данных JSON-файла NotificationPayload.json (перечислены ниже).
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}