Xamarin.Forms Фигуры: Полилайн
Класс Polyline является производным от Shape класса и может использоваться для рисования ряда подключенных прямых линий. Полилайн похож на многоугольник, за исключением последней точки в полилайне не подключен к первой точке. Сведения о свойствах, наследующихся от класса, см. в разделеXamarin.Forms"Фигуры".ShapePolyline
Polyline определяет следующие свойства:
PointsPointCollectionтипа, который представляет собой коллекциюPointструктур, описывающих вершинные точки полилайна.FillRuleFillRuleтип , который указывает, как пересекающиеся области в полилайне объединяются. Значение по умолчанию этого свойства равноFillRule.EvenOdd.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Тип PointsCollection является типом ObservableCollectionPoint объектов. Структура Point определяет X и Y свойства типа double, которые представляют пару координат x-и y в 2D-пространстве. Points Поэтому свойство должно быть задано в списке пар координат x и Y, описывающих точки вершин полилайна, разделенные одной запятой и (или) одним или несколькими пробелами. Например, допустимы "40 10 70 80" и "40 10, 70 80".
Дополнительные сведения о перечислении см. в FillRule разделе Xamarin.Forms "Фигуры: правила заливки".
Создание полилайна
Чтобы нарисовать полилайн, создайте Polyline объект и задайте его Points свойство вершинам фигуры. Чтобы присвоить структуре полилайн, задайте для свойства Stroke производный Brushобъект. Свойство StrokeThickness задает толщину контура полилайна. Дополнительные сведения об объектах см. в Brush разделе Xamarin.Forms "Кисти".
Внимание
Если задать Fill свойство производного PolylineBrushобъекта, внутреннее пространство полилайна окрашено, даже если начальная точка и конечная точка не пересекаются.
В следующем примере XAML показано, как нарисовать полилайн:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
В этом примере рисуется красная полилайн:

В следующем примере XAML показано, как нарисовать дефисированную многолинейную линию:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
В этом примере полилайн дефисируется:

Дополнительные сведения о рисовании дефисированного полилайна см. в разделе "Рисование дефисированных фигур".
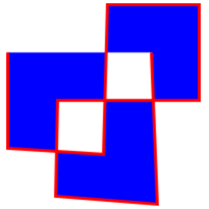
В следующем примере XAML показан полилайн, использующий правило заполнения по умолчанию:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
В этом примере поведение заливки полилайна определяется с помощью EvenOdd правила заполнения.

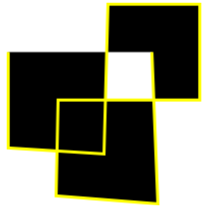
В следующем примере XAML показана полилайн, использующая Nonzero правило заполнения:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

В этом примере поведение заливки полилайна определяется с помощью Nonzero правила заполнения.
 Скачайте пример
Скачайте пример