Informácie o zostavách Power BI optimalizovaných pre mobilné zariadenia
VZŤAHUJE SA NA: služba Power BI aplikácie Power BI Desktop
Používatelia mobilných zariadení môžu v mobilných aplikáciách Power BI zobraziť ľubovoľnú stranu zostavy Power BI. Zostavy určené na použitie v počítači však môžu byť ťažko čitateľné a používať ich v telefónoch.
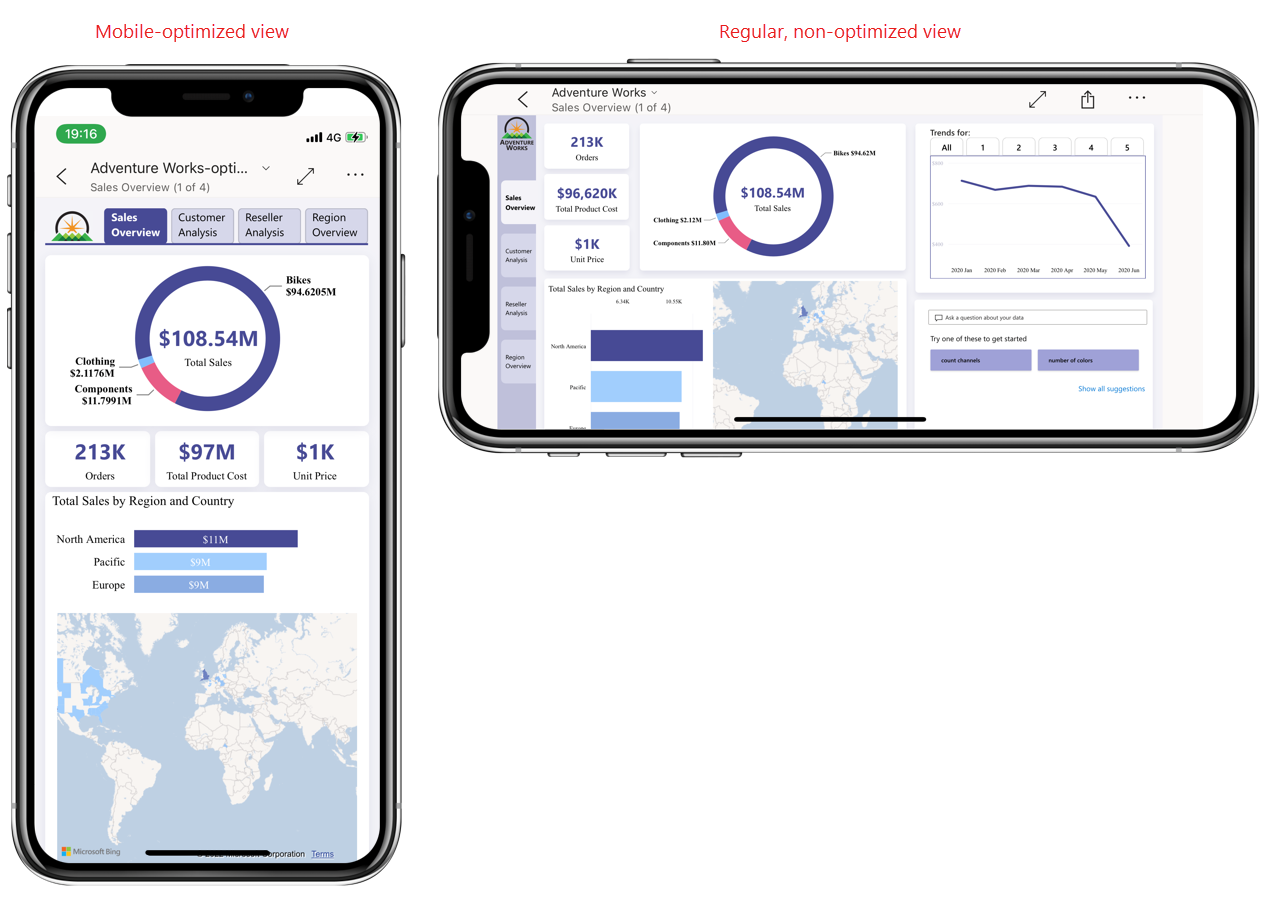
Po vytvorení zostavy môžete v službe Power BI vytvoriť ďalšie zobrazenia strán zostavy optimalizované pre mobilné zariadenia. Keď je pre stranu k dispozícii zobrazenie optimalizované pre mobilné zariadenia, automaticky sa zobrazí, keď sa v mobilnom zariadení nachádza orientácia na výšku. Ak chce používateľ vidieť bežné neo optimalizované zobrazenie stránky tak, ako by ho videl vo svojom počítači, môže sa dostať k telefónu tak, ako je to znázornené na nasledujúcom obrázku:

V mobilnej aplikácii Power BI sú zostavy, ktoré majú strany optimalizované pre mobilné zariadenia, označené špeciálnou ikonou:
![]()
Poznámka
Zobrazenia zostáv optimalizované pre mobilné zariadenia sa zobrazujú iba vtedy, ak používate mobilné aplikácie Power BI pre iOS a Android. Pri zobrazení prostredníctvom webového prehliadača sa zostavy vždy zobrazujú v štandardnom neo optimalizovanom zobrazení.
Funkcie na vytváranie pomocou mobilnej verzie
Power BI poskytuje niekoľko funkcií, ktoré vám pomôžu vytvoriť verzie zostáv optimalizované pre mobilné zariadenia:
- Zobrazenie mobilného rozloženia, v ktorom môžete vytvárať zostavy optimalizované pre mobilné zariadenia buď automaticky, alebo presunutím vizuálov na interaktívne plátno emulujúce telefón. Interaktívne plátno umožňuje otestovať, ako sa budú tlačidlá, rýchle filtre a vizuály správať v zostave optimalizovanej pre mobilné zariadenia pri navrhovaní.
- Možnosť automatického vytvárania mobilného rozloženia (Preview) v zobrazení mobilného rozloženia, ktorá automaticky generuje verziu zostavy optimalizovanú pre mobilné zariadenia na plátne rozloženia. Automaticky vygenerované rozloženie môžete použiť na úpravy alebo ako východiskový bod.
- Tabla formátovania, ktorá umožňuje presné formátovanie vizuálov zostavy zmenou ich nastavení formátu.
- Vizuály a rýchle filtre , ktoré možno optimalizovať na použitie na malých obrazovkách mobilných zariadení.
Vďaka týmto možnostiam vytvárania v mobilných zariadeniach môžete vybrať, usporiadať a preformátovať len tie vizuály, ktoré majú pre používateľov mobilných zariadení zmysel, čo vám umožní vytvárať zobrazenia strán zostavy, ktoré sú atraktívne, zamerané a ľahko čitateľné a používajú sa v mobilných zariadeniach.
Ďalšie informácie o možnostiach vytvárania v mobilnej aplikácii Power BI a začatí vytvárania zostáv optimalizovaných pre mobilné zariadenia nájdete v zobrazení mobilného rozloženia.
Publikovanie zostavy optimalizovanej pre mobilné zariadenia
Ak ste vytvorili zostavu optimalizovanú pre mobilné zariadenia v aplikácii Power BI Desktop, stačí publikovať hlavnú zostavu z aplikácie Desktop do služba Power BI. Týmto sa zároveň publikuje verzia optimalizovaná pre mobilné zariadenia.
Ak ste v služba Power BI vytvorili zostavu optimalizovanú pre mobilné zariadenia, uložte ju.
Súvisiaci obsah
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre