Vytvorte responzívne rozloženia v aplikáciách plátna
Predtým, ako vytvoríte aplikáciu plátna v Power Apps, určíte, či chcete aplikáciu prispôsobiť pre telefón alebo tablet. Táto voľba určuje veľkosť a tvar plátna, na ktorom budete zostavovať svoju aplikáciu.
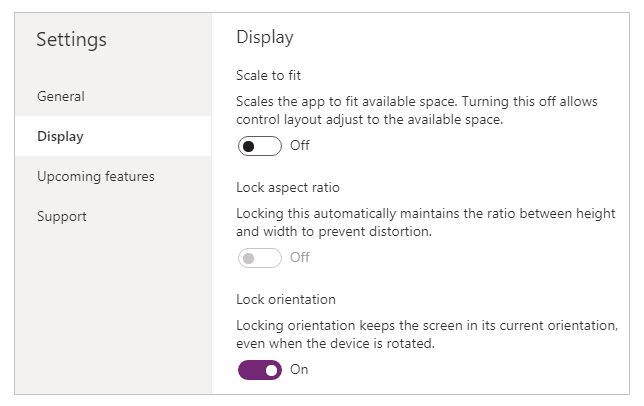
Po vykonaní tohto výberu môžete urobiť niekoľko ďalších možností, ak stlačíte položku Nastavenia > Displej. Môžete zvoliť orientáciu na výšku alebo na šírku a veľkosť obrazovky (iba tablet). Môžete tiež uzamknúť alebo odomknúť pomer strán a podporu rotácie zariadenia (alebo nie).
Tieto možnosti sú základom každej inej voľby pri návrhu rozloženia obrazovky. Ak sa vaša aplikácia spúšťa na zariadení inej veľkosti alebo na webe, celé rozloženie sa prispôsobí obrazovke, na ktorej je spustená. Ak sa napríklad aplikácia určená pre telefón spúšťa vo veľkom okne prehľadávača, mierka aplikácie sa prispôsobí a bude vyzerať nadrozmerne. Aplikácia nemôže využiť výhody ďalších pixelov zobrazením viacerých ovládacích prvkov alebo viac obsahu.
Ak vytvoríte responzívne rozloženie, ovládacie prvky môžu reagovať na rôzne zariadenia alebo veľkosti okien, vďaka čomu sú rôzne rozhrania prirodzenejšie. Ak chcete dosiahnuť responzívne rozloženie, upravte niektoré nastavenia a píšte výrazy v celej svojej aplikácii.
Zakázanie prispôsobenia veľkosti
Každú obrazovku môžete nakonfigurovať tak, aby sa jej rozloženie prispôsobilo skutočnému priestoru, v ktorom je aplikácia spustená.
Responzívnosť aktivujete vypnutím nastavenia aplikácie Prispôsobiť veľkosť, ktoré je predvolene zapnuté. Keď toto nastavenie vypnete, vypnete tiež Zachovať pomer strán, pretože už neplánujete pre konkrétny tvar obrazovky. (Stále môžete určiť, či vaša aplikácia podporuje otáčanie zariadení.)

Ak chcete, aby vaša aplikácia bola responzívna, musíte podniknúť ďalšie kroky, ale táto zmena je prvým krokom k dosiahnutiu responzívnosti.
Pochopenie rozmerov aplikácie a obrazovky
Ak chcete, aby rozloženia vašej aplikácie reagovali na zmeny rozmerov obrazovky, napíšete vzorce, ktoré používajú vlastnosti obrazovky Šírka a Výška. Ak chcete tieto vlastnosti zobraziť, otvorte aplikáciu v Power Apps Studio a potom vyberte obrazovku. Predvolené vzorce pre tieto vlastnosti sa zobrazujú na karte Pokročilé na pravej table.
Šírka = Max(App.Width, App.DesignWidth)
Výška = Max(App.Height, App.DesignHeight)
Tieto vzorce sa vzťahujú na vlastnosti aplikácie Šírka, Výška, DesignWidth a DesignHeight. Vlastnosti aplikácie Šírka a Výška zodpovedajú rozmerom zariadenia alebo okna prehliadača, v ktorom je spustená vaša aplikácia. Ak používateľ zmení veľkosť okna prehliadača (alebo otočí zariadenie, ak ste vypli Zachovať orientáciu), hodnoty týchto vlastností sa dynamicky menia. Vzorce vo vlastnostiach obrazovky Šírka a Výška Vlastnosti sa prehodnotia, keď sa tieto hodnoty zmenia.
Vlastnosti DesignWidth aDesignHeight pochádzajú z rozmerov, ktoré určíte v table Displej v časti Nastavenia. Ak napríklad vyberiete rozloženie telefónu v orientácii na výšku, DesignWidth je 640 a DesignHeight je 1136.
Keďže sa používajú vo vzorcoch pre vlastnosti obrazovky Šírka a Výška, vlastnosti DesignWidth a DesignHeight môžete považovať za minimálne rozmery, pre ktoré chcete aplikáciu navrhnúť. Ak je skutočná oblasť, ktorá je k dispozícii pre vašu aplikáciu, ešte menšia ako tieto minimálne rozmery, vzorce pre vlastnosti obrazovky Šírka a Výška zabezpečujú, že ich hodnoty nebudú menšie ako minimum. V takom prípade musí používateľ prejsť na zobrazenie celého obsahu obrazovky.
Po vytvorení vlastností aplikácie DesignWidth a DesignHeight nebudete musieť (vo väčšine prípadov) meniť predvolené vzorce pre vlastnosti Šírka a Výška každej obrazovky. Neskôr táto téma pojednáva o prípadoch, v ktorých by ste mohli chcieť prispôsobiť tieto vzorce.
Použitie vzorcov pre dynamické rozloženie
Ak chcete vytvoriť responzívny dizajn, vyhľadajte a upravte veľkosť každého ovládacieho prvku pomocou vzorcov namiesto absolútnych (konštantných) súradnicových hodnôt. Tieto vzorce vyjadrujú polohu a veľkosť každého ovládacieho prvku z hľadiska celkovej veľkosti obrazovky alebo vo vzťahu k iným ovládacím prvkom na obrazovke.
Dôležité
Po napísaní vzorcov pre vlastnosti ovládacích prvkov X, Y, Šírka a Výška sa vaše vzorce prepíšu konštantnými hodnotami, ak ich následne pretiahnete do editora plátna. Keď začnete používať vzorce na dosiahnutie dynamického rozloženia, mali by ste sa vyhnúť presúvaniu ovládacích prvkov.
V najjednoduchšom prípade jeden ovládací prvok vyplní celú obrazovku. Ak chcete vytvoriť tento efekt, nastavte vlastnosti ovládacieho prvku na tieto hodnoty:
| Vlastnosť | Hodnota |
|---|---|
| X | 0 |
| Y | 0 |
| Šírka | Parent.Width |
| Výška | Parent.Height |
Tieto vzorce používajú operátor Nadradený. Pre ovládanie umiestnené priamo na obrazovke odkazuje Nadradený na obrazovku. Pri týchto hodnotách vlastností sa ovládací prvok objaví v ľavom hornom rohu obrazovky (0, 0) a má rovnakú hodnotu Šírka a Výška ako obrazovka.
Neskôr v tejto téme budete tieto zásady (a operátor Nadradený) uplatňovať na umiestnenie ovládacích prvkov do iných kontajnerov, ako sú galérie, skupinové ovládacie prvky a komponenty.
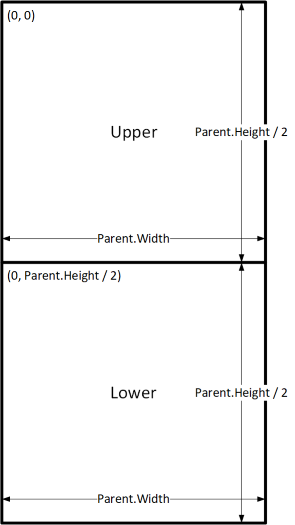
Alternatívne môže ovládací prvok vyplniť iba hornú polovicu obrazovky. Ak chcete vytvoriť tento efekt, nastavte vlastnosť Výška na Parent.Height/2 a ostatné vzorce nechajte bezo zmeny.
Ak chcete, aby druhý ovládací prvok vyplnil dolnú polovicu tej istej obrazovky, môžete na zostavenie vzorcov použiť aspoň dva ďalšie prístupy. Kvôli jednoduchosti môžete použiť tento prístup:
| Ovládací prvok | Vlastnosť | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šírka | Parent.Width |
| Upper | Výška | Parent.Height / 2 |
| Dolnolužická srbčina | X | 0 |
| Dolnolužická srbčina | Y | Parent.Height / 2 |
| Dolnolužická srbčina | Šírka | Parent.Width |
| Dolnolužická srbčina | Výška | Parent.Height / 2 |

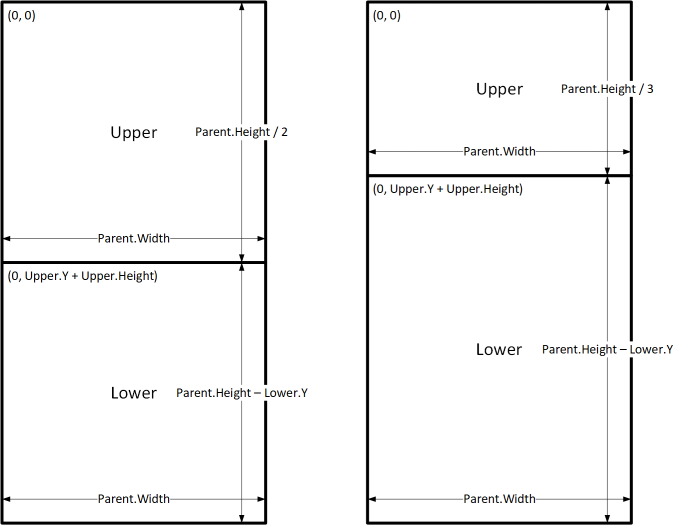
Táto konfigurácia by dosiahla požadovaný účinok, ale ak ste zmenili názor na relatívnu veľkosť ovládacích prvkov, budete musieť upraviť každý vzorec. Napríklad by ste sa mohli rozhodnúť, že horný ovládací prvok by mal zaberať iba hornú jednu tretinu obrazovky, pričom spodný ovládací prvok by mal zaplniť dolné dve tretiny.
Ak chcete vytvoriť tento efekt, musíte aktualizovať vlastnosť Výška ovládacieho prvku Horný a vlastnosti Y a Výška ovládacieho prvku Dolný. Namiesto toho zvážte vypracovanie vzorcov pre ovládací prvok Dolný z hľadiska ovládacieho prvku Horný (a samotný), ako v tomto príklade:
| Ovládací prvok | Vlastnosť | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šírka | Parent.Width |
| Upper | Výška | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Šírka | Parent.Width |
| Dolnolužická srbčina | Výška | Parent.Height - Lower.Y |

S týmito vzorcami stačí zmeniť iba vlastnosti Výška ovládacieho prvku Horný a vyjadriť iný podiel výšky obrazovky. Ovládací prvok Dolný sa automaticky presunie a zmení veľkosť, aby sa zohľadnila zmena.
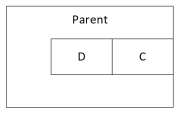
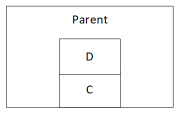
Tieto vzory vzorcov môžete použiť na vyjadrenie bežných vzťahov rozloženia medzi ovládacím prvkom, menovite C, a jeho nadradeným alebo príbuzným ovládacím prvkom, menovite D.
| Vzťah medzi C a jeho nadradeným prvkom | Vlastnosť | Vzorec | Ilustrácia |
|---|---|---|---|
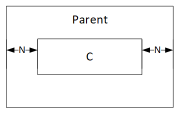
| C vypĺňa šírku nadradeného prvku s okrajom N | X | N |
 |
| Šírka | Parent.Width - (N * 2) |
||
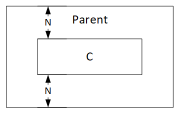
| C vypĺňa výšku nadradeného prvku s okrajom N | Y | N |
 |
| Výška | Parent.Height - (N * 2) |
||
| C zarovnané s pravým rohom nadradeného prvku, s okrajom N | X | Parent.Width - (C.Width + N) |
 |
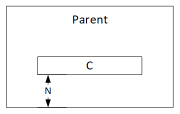
| C zarovnané s dolnom rohom nadradeného prvku, s okrajom N | Y | Parent.Height - (C.Height + N) |
 |
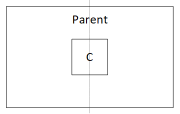
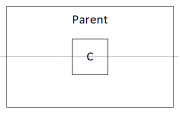
| C vycentrované vodorovne na nadradenom prvku | X | (Parent.Width - C.Width) / 2 |
 |
| C vycentrované zvisle na nadradenom prvku | Y | (Parent.Height - C.Height) / 2 |
 |
| Vzťah medzi C a D | Vlastnosť | Vzorec | Ilustrácia |
|---|---|---|---|
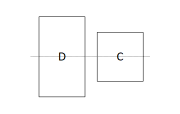
| C vodorovne zarovnané s D a rovnaká šírka ako D | X | D.X |
 |
| Šírka | D.Width |
||
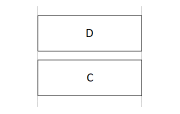
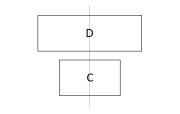
| C vertikálne zarovnané s D a rovnaká výška ako D | Y | D.Y |
 |
| Výška | D.Height |
||
| Pravý okraj C zarovnaný s pravým okrajom D | X | D.X + D.Width - C.Width |
 |
| Dolný okraj C zarovnaný s dolným okrajom D | Y | D.Y + D.Height - C.Height |
 |
| C centrované vodorovne vzhľadom na D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centrované zvisle vzhľadom na D | Y | D.Y + (D.Height - C.Height) /2 |
 |
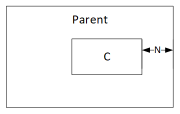
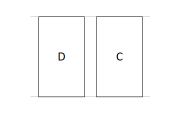
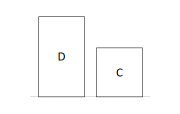
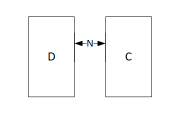
| C umiestnené napravo od D s medzerou N | X | D.X + D.Width + N |
 |
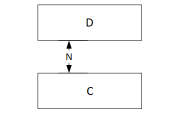
| C umiestnené pod D s medzerou N | Y | D.Y + D.Height + N |
 |
| C vypĺňa medzeru medzi D a pravým okrajom nadradeného prvku | X | D.X + D.Width |
 |
| Šírka | Parent.Width - C.X |
||
| C vypĺňa medzeru medzi D a dolným okrajom nadradeného prvku | Y | D.Y + D.Height |
 |
| Výška | Parent.Height - C.Y |
Hierarchické rozloženie
Pri zostavovaní obrazoviek, ktoré obsahujú viac ovládacích prvkov, bude pohodlnejšie (alebo dokonca potrebné) umiestniť ovládacie prvky relatívne k rodičovskému ovládaciemu prvku, a nie relatívne k obrazovke alebo príbuznému ovládaciemu prvku. Usporiadaním ovládacích prvkov do hierarchickej štruktúry môžete ľahšie písať a udržiavať svoje formuláre.
Galérie
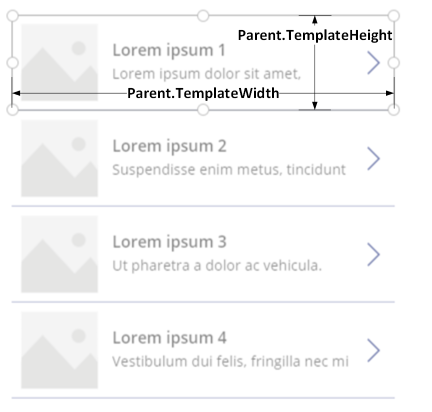
Ak v aplikácii používate galériu, budete musieť v šablóne galérie rozmiestniť ovládacie prvky. Tieto ovládacie prvky môžete umiestniť tak, že napíšete vzorce, ktoré používajú operátor Nadradený, ktorý bude odkazovať na šablónu galérie. Vo vzorcoch ovládacích prvkov v šablóne galérie použite vlastnosti Parent.TemplateHeight a Parent.TemplateWidth, nepoužívajte Parent.Width a Parent.Height, ktoré sa vzťahujú na celkovú veľkosť galérie.

Ovládací prvok kontajnera
Môžete použiť ovládací prvok Kontajner rozloženia ako hlavný ovládací prvok.
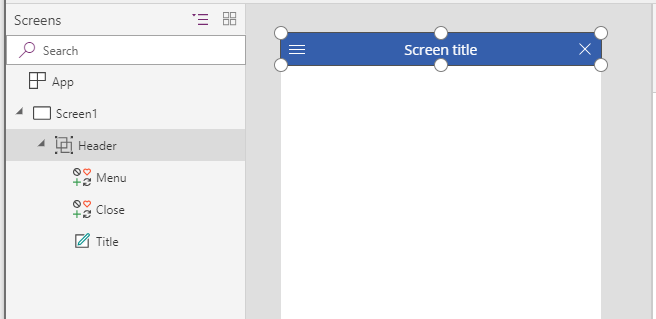
Zoberme si príklad hlavičky v hornej časti obrazovky. Je bežné mať hlavičku s nadpisom a niekoľko ikon, s ktorými môžu vaši používatelia interagovať. Takúto hlavičku môžete vytvoriť pomocou ovládacieho prvku Kontajner, ktorý obsahuje ovládací prvok Štítok a dva ovládacie prvky Ikona:

Nastavte vlastnosti týchto ovládacích prvkov na tieto hodnoty:
| Vlastnosť | Záhlavie | Ponuka | Zatvoriť | Názov |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Šírka | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Výška | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Pre ovládací prvok Hlavička odkazuje Parent na obrazovku. Pre ostatné ovládacie prvky odkazuje Parent na ovládací prvok Hlavička.
Po napísaní týchto vzorcov môžete upraviť veľkosť alebo polohu ovládacieho prvku Hlavička zmenou vzorcov pre jeho vlastnosti. Veľkosti a polohy podradených ovládacích prvkov sa automaticky zodpovedajúcim spôsobom upravia.
Ovládacie prvky kontajnera s automatickým rozložením
Na automatické rozloženie podradených komponentov môžete použiť funkciu Automatické rozloženie kontajnera. Tieto kontajnery určujú polohu podradených komponentov, takže už nikdy nemusíte nastavovať X, Y pre komponent vo vnútri kontajnera. Môže tiež distribuovať dostupné miesto svojim podriadeným komponentom na základe nastavení a určiť vertikálne aj horizontálne zarovnanie podradených komponentov. Viac informácií: Ovládacie prvky kontajnera s automatickým rozložením
Súčasti
Ak používate inú funkciu s názvom Komponenty, môžete zostaviť stavebné bloky a opätovne ich použiť v celej aplikácii. Rovnako ako v prípade ovládacieho prvku Kontajner, ovládacie prvky, ktoré umiestnite do komponentu, by mali svoje vzorce na určovanie polohy a veľkosti zakladať na parametroch Parent.Width a Parent.Height, ktoré sa vzťahujú na veľkosť komponentu. Ďalšie informácie: Vytvorenie komponentu.
Prispôsobenie rozloženia pre veľkosť a orientáciu zariadenia
Doteraz ste sa naučili, ako používať vzorce na zmenu veľkosti každého ovládacieho prvku v závislosti od dostupného priestoru, zatiaľ čo ovládacie prvky sú voči sebe navzájom zarovnané. Možno však budete chcieť alebo potrebujete vykonať zásadnejšie zmeny rozloženia v reakcii na rôzne veľkosti a orientácie zariadení. Ak sa napríklad zariadenie otočí z orientácie na výšku na šírku, môžete napríklad zmeniť vertikálne rozloženie na horizontálne. Na väčšom zariadení môžete prezentovať viac obsahu alebo ho usporiadať tak, aby poskytoval atraktívnejšie rozloženie. Na menšom zariadení bude možno potrebné rozdeliť obsah na viacero obrazoviek.
Orientácia zariadenia
Predvolené vzorce pre vlastnosti Šírka a Výška obrazovky, ako v tejto téme uvedené vyššie, nemusia nutne poskytnúť dobré rozhranie, ak používateľ otočí zariadenie. Napríklad aplikácia určená pre telefón v orientácii na výšku má DesignWidth 640 a DesignHeight 1136. Rovnaká aplikácia na telefóne v orientácii na šírku bude mať tieto hodnoty vlastností:
- Vlastnosť Šírka obrazovky je nastavená na
Max(App.Width, App.DesignWidth). Vlastnosť Šírka (1136) aplikácie je väčšia ako DesignWidth (640), takže vzorec sa vyhodnotí ako 1136. - Vlastnosť Výška obrazovky je nastavená na
Max(App.Height, App.DesignHeight). Vlastnosť Výška (640) aplikácie je menšia ako DesignHeight (1136), takže vzorec sa vyhodnotí ako 1136.
S parametrom Výška obrazovky = 1136 a výška zariadenia (v tejto orientácii) = 640 musí používateľ posúvať obrazovku zvisle, aby zobrazoval všetok svoj obsah, čo nemusí byť správaním, ktoré chcete.
Na prispôsobenie vlastností Šírka a Výška obrazovky orientácii zariadenia môžete použiť tieto vzorce:
Šírka = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Výška = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Tieto vzorce menia hodnoty DesignWidth a DesignHeight aplikácie na základe toho, či je šírka zariadenia menšia ako jeho výška (orientácia na výšku) alebo väčšia ako jeho výška (orientácia na šírku).
Po úprave vzorcov Šírka a Výška pre obrazovku môžete tiež zmeniť usporiadanie ovládacích prvkov na obrazovke, aby ste lepšie využili dostupné miesto. Napríklad, ak každý z dvoch ovládacích prvkov zaberá polovicu obrazovky, môžete ich naskladať vertikálne na výšku, ale usporiadať ich vedľa seba na šírku.
Môžete použiť vlastnosť obrazovky Orientácia na určenie, či je obrazovka orientovaná vertikálne alebo horizontálne.
Poznámka
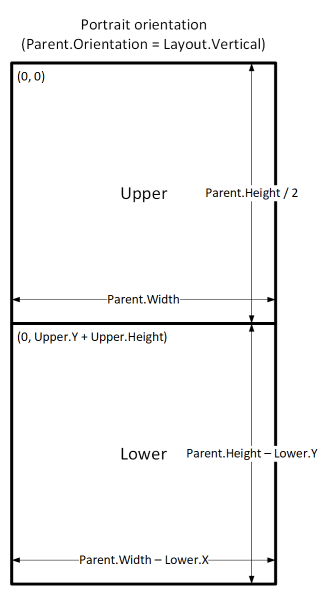
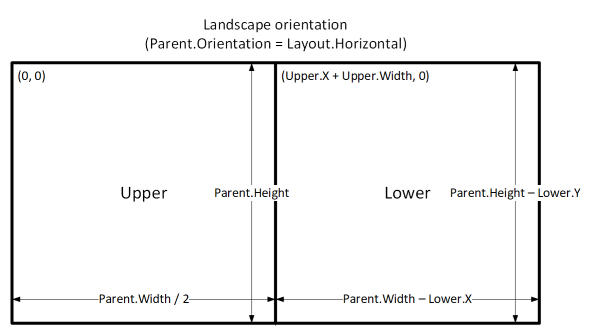
V orientácii na šírku sa ovládacie prvky Horný a Dolný zobrazujú ako ľavé a pravé ovládacie prvky.
| Ovládací prvok | Vlastnosť | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šírka | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Výška | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Šírka | Parent.Width - Lower.X |
| Dolnolužická srbčina | Výška | Parent.Height - Lower.Y |


Veľkosti obrazovky a body prerušenia
Rozloženie môžete upraviť na základe veľkosti zariadenia. Vlastnosť obrazovky Veľkosť klasifikuje aktuálnu veľkosť zariadenia. Veľkosť je kladné celé číslo; typ ScreenSize poskytuje pomenované konštanty na pomoc s čitateľnosťou. V tejto tabuľke sú uvedené konštanty:
| Konštanta | Hodnota | Typický typ zariadenia (s použitím predvolených nastavení aplikácie) |
|---|---|---|
| ScreenSize.Small | 1 | Telefón |
| ScreenSize.Medium | 2 | Tablet, držaný zvisle |
| ScreenSize.Large | 3 | Tablet, držaný vodorovne |
| ScreenSize.ExtraLarge | 4 | Stolný počítač |
Tieto veľkosti použite na rozhodovanie o rozložení vašej aplikácie. Napríklad, ak chcete, aby bol ovládací prvok skrytý na zariadení s veľkosťou telefónu, ale viditeľný inak, môžete vlastnosť ovládacieho prvku Viditeľný nastaviť podľa tohto vzorca:
Parent.Size >= ScreenSize.Medium
Tento vzorec vracia hodnotu pravda, ak je veľkosť stredná alebo väčšia a nepravda inak.
Ak chcete, aby ovládací prvok zaberal iný zlomok šírky obrazovky na základe veľkosti obrazovky, nastavte vlastnosť Šírka ovládacieho prvku podľa tohto vzorca:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Tento vzorec nastavuje šírku ovládacieho prvku na polovicu šírky obrazovky na malej obrazovke, tri desatiny šírky obrazovky na strednej obrazovke a štvrtinu šírky obrazovky na všetkých ostatných obrazovkách.
Vlastné body prerušenia
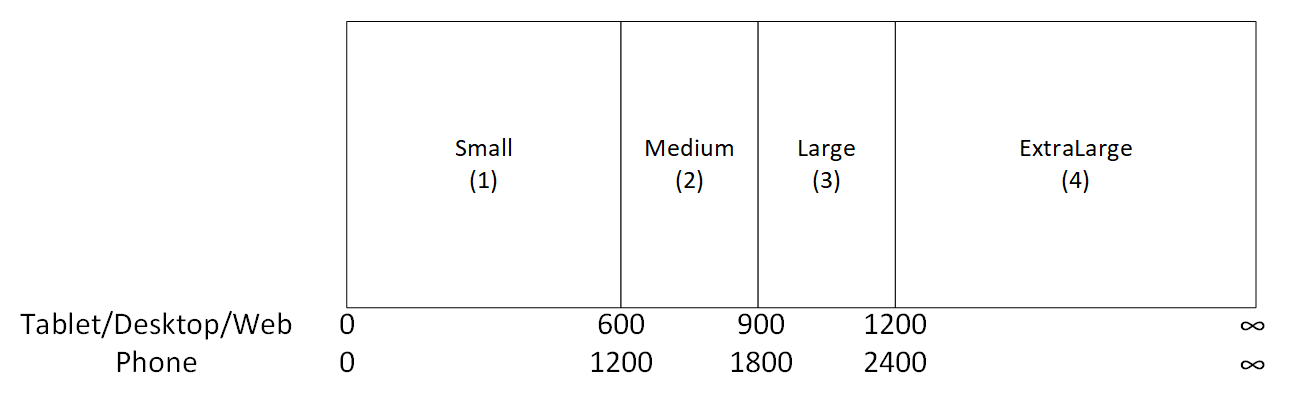
Vlastnosť obrazovky Veľkosť sa vypočíta porovnaním vlastnosti Šírka obrazovky na hodnoty vo vlastnosti SizeBreakpoints. Táto vlastnosť je tabuľka s jedným stĺpcom čísel, ktorá udáva šírku bodov prerušenia, ktoré oddeľujú pomenované veľkosti obrazovky:
V aplikácii vytvorenej pre tablet alebo web je predvolená hodnota vo vlastnosti aplikácie SizeBreakpoints [600, 900, 1200]. V aplikácii vytvorenej pre telefóny je táto hodnota [1200, 1800, 2400]. (Hodnoty pre aplikácie v telefóne sa zdvojnásobia, pretože takéto aplikácie používajú súradnice, ktoré sú skutočne dvojnásobné oproti súradniciam používaným v iných aplikáciách.)

Body prerušenia aplikácie môžete prispôsobiť zmenou hodnôt vlastnosti aplikácie SizeBreakpoints. Vyberte Aplikácia v stromovom prehľade, položku SizeBreakpoints v zozname vlastností a potom upravte hodnoty na riadku vzorcov. Môžete vytvoriť ľubovoľný počet bodov prerušenia, ako vaša aplikácia potrebuje, ale iba veľkosti 1 až 4 zodpovedajú menovaným veľkostiam obrazovky. Vo vzorcoch sa môžete odvolávať na veľkosti mimo ExtraLarge podľa ich číselných hodnôt (5, 6 atď.).
Môžete tiež určiť menej bodov prerušenia. Vaša aplikácia môže napríklad potrebovať iba tri veľkosti (dva body prerušenia), takže možné veľkosti obrazovky budú Malá, Stredná a Veľká.
Známe obmedzenia
Plátno na tvorbu obsahu nereaguje na vzorce zmeny veľkosti. Ak chcete otestovať responzívne správanie, uložte a publikujte svoju aplikáciu a potom ju otvorte na zariadeniach alebo v oknách prehliadača rôznych veľkostí a orientácií.
Ak píšete výrazy alebo vzorce do vlastností X, Y, Šírka a Výška ovládacieho prvku, tieto výrazy alebo vzorce prepíšete, ak ovládací prvok neskôr pretiahnete na iné miesto alebo zmeníte veľkosť ovládacieho prvku potiahnutím jeho okraja.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre