Funkcie Char a UniChar
Vzťahuje sa na: aplikácie plátna
Dataverse stĺpce vzorcov
toky na počítači
aplikácie riadené modelom
Power Platform CLI
Preloží kód znaku na reťazec.
Description
Funkcia Char prekladá číslo do reťazca so zodpovedajúcim znakom ASCII.
Funkcia UniChar preloží číslo na reťazec so zodpovedajúcim znakom Unicode.
Ak zadáte jedno číslo, vrátená hodnota je preložená verzia reťazca tohto čísla. Ak odovzdáte jednostĺpcovú tabuľku , ktorá obsahuje čísla, návratovou hodnotou je jednostĺpcová tabuľka reťazcov v Hodnota stĺpec. Ak máte tabuľku s viacerými stĺpcami, preveďte ju na tabuľku s jedným stĺpcom tak, ako je to popísané v časti práca s tabuľkami.
Syntax
Char( CharacterCode )
- CharacterCode – povinné. Kód znaku ASCII, ktorý sa má preložiť.
Char( Tabuľka kódov znakov )
- CharacterCodeTable – povinné. Tabuľka kódov znakov ASCII na preklad.
UniChar( UnicodeCode )
- UnicodeCode – povinné. Unicode znakový kód na preklad.
UniChar( Tabuľka kódov Unicode )
- UnicodeCodeTable – povinné. Tabuľka kódov znakov Unicode na preklad.
Príklady
S jedným číslom
| Vzorec | Description | Result |
|---|---|---|
| Char( 65 ) | Vráti znak, ktorý zodpovedá kódu ASCII 65. | "A" |
| Char( 105 ) | Vráti znak, ktorý zodpovedá kódu ASCII 105. | "i" |
| Char( 35 ) | Vráti znak, ktorý zodpovedá kódu ASCII 35. | "#" |
| UniChar ( 35 ) | Vráti znak, ktorý zodpovedá kódu Unicode 35. | "#" |
| UniChar ( 233 ) | Vráti znak, ktorý zodpovedá kódu Unicode 233. | "á" |
| UniChar ( 9829 ) | Vráti znak, ktorý zodpovedá kódu Unicode 9829. | "♥" |
Tabuľka s jedným stĺpcom
Príklad v tejto časti konvertuje čísla z jednostĺpcovej tabuľky.
| Vzorec | Result |
|---|---|
Char( [ 65, 105 ] ) |
Jednostĺpcová tabuľka so stĺpcom Value obsahujúcim nasledujúce hodnoty: "A", "i" |
Char( [ 35, 52 ] ) |
Jednostĺpcová tabuľka so stĺpcom Value obsahujúcim nasledujúce hodnoty: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Jednostĺpcová tabuľka so stĺpcom Value obsahujúcim nasledujúce hodnoty: "G", "a", "r", "ç", "o", "n" |
Zobrazí mapu znakov
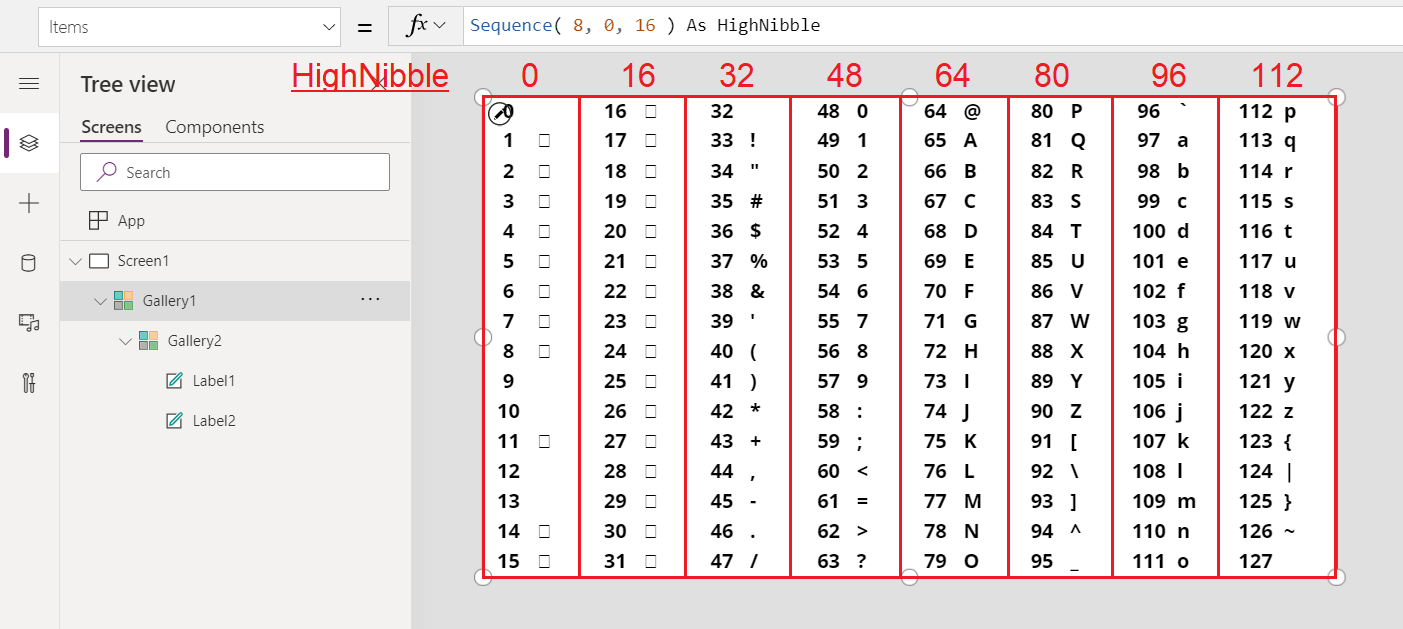
Na prázdnu obrazovku v aplikácii pre tablet pridajte ovládací prvok Galéria s rozložením Prázdna vodorovná rozloženie a potom nastavte tieto vlastnosti:
- Items:
Sequence( 8, 0, 16 ) As HighNibble - Width:
Parent.Width - Height:
Parent.Height - TemplateSize:
Parent.Width / 8 - TemplatePadding: 0
- X: 0
- Y: 0
- Items:
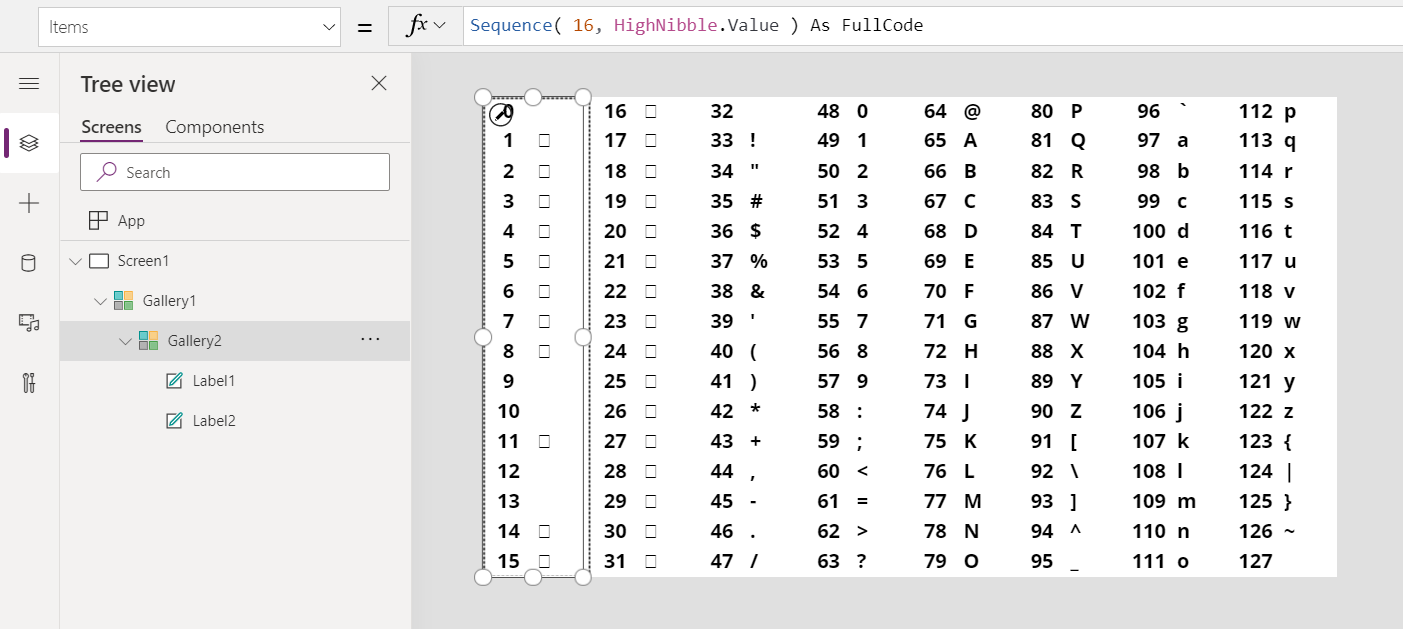
V galérii pridajte a ovládací prvok Galéria s rozložením Prázdne vertikálne a potom nastavte tieto vlastnosti:
- Items:
Sequence( 16, HighNibble.Value ) As FullCode - Width:
Parent.Width / 8 - Height:
Parent.Height - TemplateSize:
Parent.Height / 16 - TemplatePadding: 0
- X: 0
- Y: 0
- Items:
Do druhej (vertikálnej) galérie pridajte ovládací prvok Label a nastavte tieto vlastnosti:
- Text:
FullCode.Value - Width:
Parent.Width / 2 - X: 0
- Y: 0
- Align:
Center - FontWeight:
Bold - Size: 24
- Text:
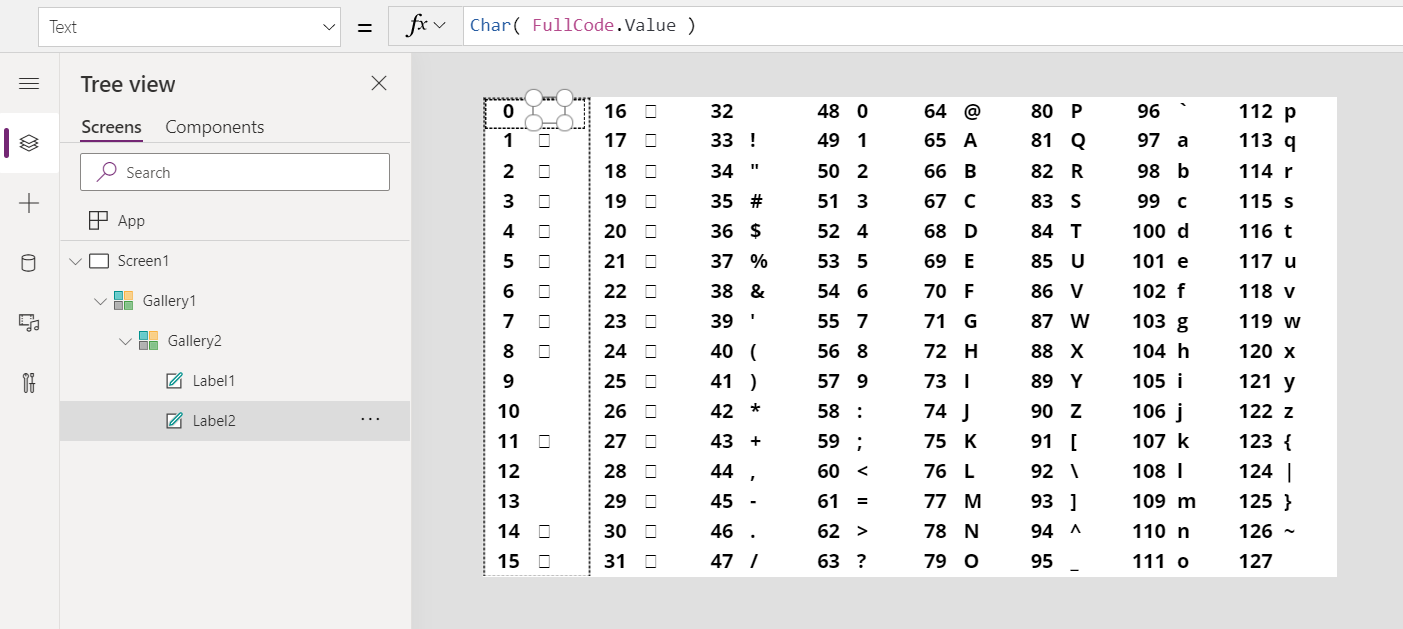
Do druhej (vertikálnej) galérie pridajte ďalší ovládací prvok Label a nastavte tieto vlastnosti:
- Text:
Char( FullCode.Value ) - Width:
Parent.Width / 2 - X:
Parent.Width / 2 - Y: 0
- FontWeight:
Bold - Size: 24
- Text:
Vytvorili ste graf prvých 128 znakov ASCII. Znaky, ktoré sa javia ako malý štvorec, sa nedajú vytlačiť.

Ak chcete vidieť ako FullCode.Value dostane svoje hodnoty. Začnime vonkajšou horizontálnou galériou. Jeho vlastnosť Items používa funkciu Sequence na vytvorenie 8 stĺpcov, začínajúc 0 s prírastkami 16:

V tejto galérii je umiestnená ďalšia vertikálna galéria. Jeho vlastnosť Items vyplní medzeru prírastkom 16 z vonkajšej galérie:

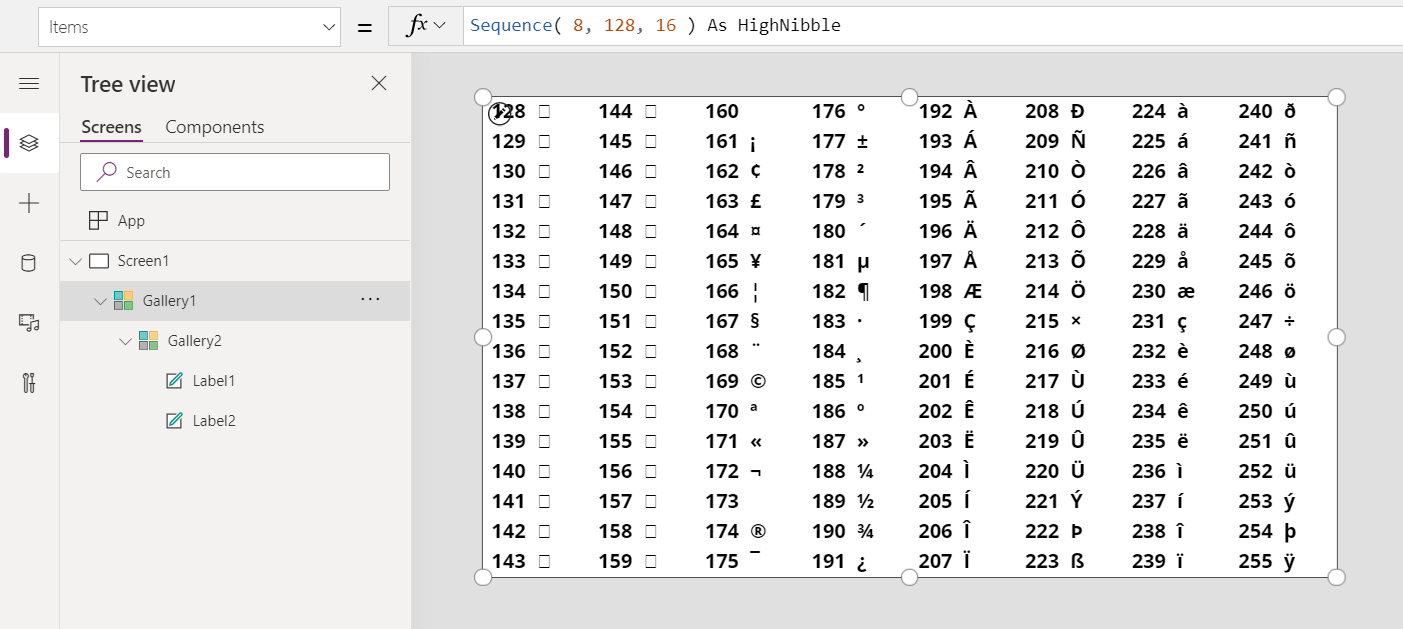
Ak chcete zobraziť rozšírené znaky ASCII, je to jednoduchá záležitosť, ktorá mení počiatočný bod grafu nastaveného vo funkcii Sequence pre vonkajšiu galériu:
Sequence( 8, 128, 16 ) As HighNibble

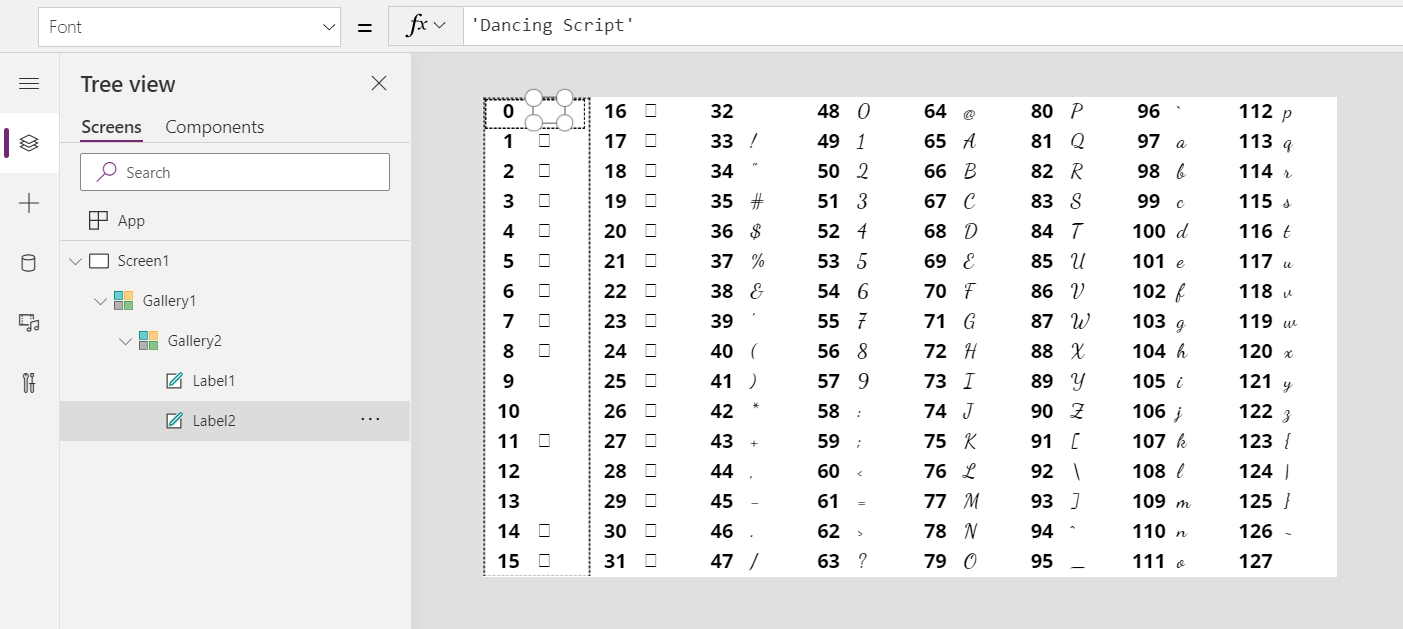
Nakoniec, ak chcete zobraziť znaky v inom type písma, nastavte vlastnosť Font druhého štítku na hodnotu, ako je 'Dancing Script'.