Vybrať funkciu
Vzťahuje sa na: aplikácie plátna
aplikácie s podporou modelov
Simuluje vybratú akciu ovládacieho prvku, čím sa vyhodnotí vzorec OnSelect.
Popis
Funkcia Select simuluje akciu výberu ovládacieho prvku, akoby používateľ klikol alebo ťukol na ovládací prvok. V dôsledku toho sa vzorec OnSelect v cieľovom ovládacom prvku vyhodnotí.
Funkcia Select sa používa na šírenie vybratej akcie do nadradeného ovládacieho prvku. Tento typ šírenia je predvoleným správaním napríklad v galériách. Predvolene je vlastnosť OnSelect ľubovoľného ovládacieho prvku v ovládacom prvku Galéria nastavená na možnosť Select (Nadradený prvok). Takýmto spôsobom môžete nastaviť hodnotu vlastnostiOnSelect samotného ovládacieho prvku galérie a tento vzorec bude vyhodnotený bez ohľadu na to, kde v galérii používateľ môže klikať alebo ťukať.
Ak chcete, aby jeden alebo viacero prvkov v galérii vykonávalo rôzne akcie zo samotnej galérie, nastavte vlastnosť OnSelect týchto prvkov na inú ako predvolenú hodnotu. Vlastnosť OnSelect väčšiny ovládacích prvkov galérie môžete nechať na predvolenej hodnote, ak chcete, aby vykonávali tú istú akciu ako samotná galéria.
Funkcia Select zaradí cieľovú vlastnosť OnSelect do frontu na neskoršie spracovanie, ktoré môže byť uskutočnené po dokončení vyhodnocovania súčasného vzorca. Funkcia Select nespôsobí okamžité vyhodnotenie cieľovej vlastnosti OnSelect. Rovnako funkcia Select nečaká na dokončenie vyhodnocovania vlastnosti OnSelect.
Funkciu Select nemôžete používať na viacerých obrazovkách súčasne.
Funkciu Select môžete používať len s ovládacími prvkami, ktoré majú vlastnosť OnSelect.
Funkciu Select môžete používať iba vo vzorcoch správania.
Ovládací prvok nemôže použiť funkciu Select priamo alebo nepriamo na seba samého prostredníctvom iných ovládacích prvkov.
Funkciu Select možno použiť aj s galériou. Môžete ju použiť napríklad na zadanie riadka alebo stĺpca, ktorý sa má označiť v galérii, a ako ovládací prvok, ktorý sa má označiť v danom riadku alebo stĺpci galérie. Po výbere riadka alebo stĺpca sa zmení výber galérie a vyhodnotí sa vzorec OnSelect v ovládacom prvku galérie. Ak je v rámci riadka alebo stĺpca uvedený ovládací prvok, vyhodnotí sa vzorec OnSelect pre podriadený ovládací prvok.
Syntax
Select( Ovládací prvok )
- Ovládací prvok – povinný. Výber ovládacieho prvku v mene používateľa.
Select( Ovládací prvok, riadok alebo stĺpec, podriadený ovládací prvok )
- Ovládací prvok – povinný. Výber ovládacieho prvku v mene používateľa.
- Riadok alebo stĺpec – Nevyžaduje sa. Číslo riadka alebo stĺpca (od 1) v ovládacom prvku galérie, ktorý sa má označiť v mene používateľa.
- Podriadený ovládací prvok – Nevyžaduje sa. Podriadený ovládací prvok identifikovaného ovládacieho prvku v parametri „ovládacieho prvku”, ktorý sa má vybrať.
Príklady
Tlačidlo
Select(button1)Galéria
Select(Gallery1, 1)Simuluje používateľa, ktorý vyberie riadok 1 alebo stĺpec 1 v galérii Gallery1.
Galéria
Select(Gallery1, 1, ChildControl1)Simuluje používateľa, ktorý vyberie podriadený ovládací prvok ChildConttrol1 v riadku 1 alebo stĺpci 1 v galérii Gallery1.
Základné použitie
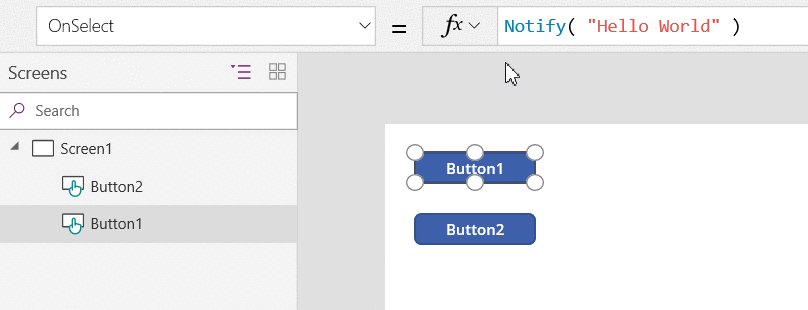
Pridajte ovládací prvok Tlačidlo a premenujte ho na Button1, ak má iný názov.
Nastavte vlastnosť OnSelect ovládacieho prvku Button1 na tento vzorec:
Notify( "Hello World" )
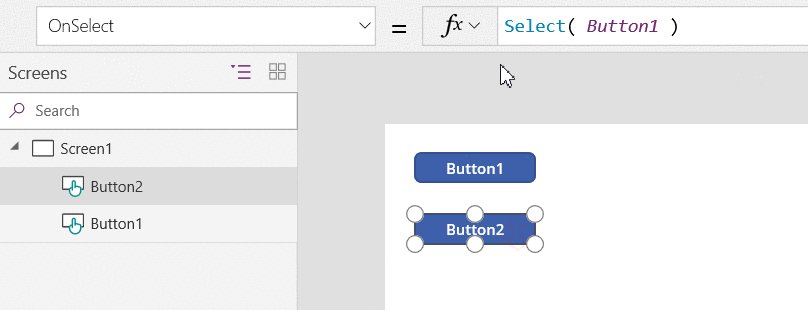
Na tej istej obrazovke pridajte druhý ovládací prvok Tlačidlo a nastavte jeho vlastnosť OnSelect na tento vzorec:
Select( Button1 )
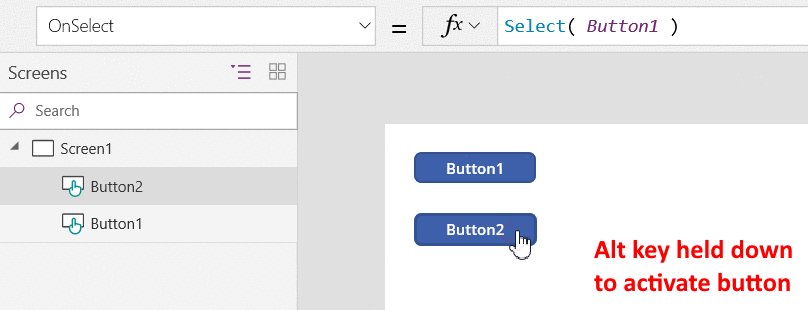
Podržte kláves Alt a stlačte druhé tlačidlo.
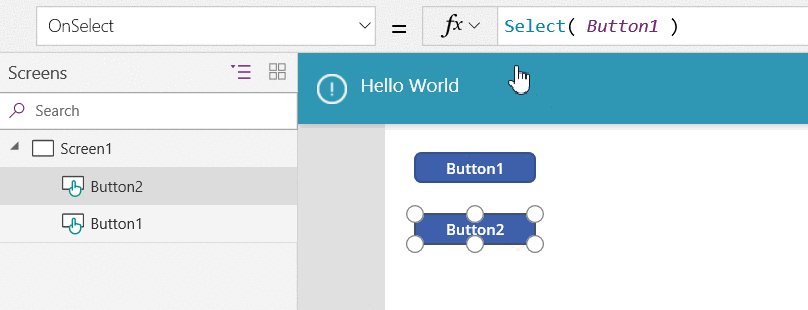
V hornej časti aplikácie sa zobrazí oznámenie. Toto oznámenie vygenerovala vlastnosť OnSelect prvku Button1.

Ovládací prvok Galéria
Pridanie zvislého ovládacieho prvku Galéria, ktorý obsahuje iné ovládacie prvky.

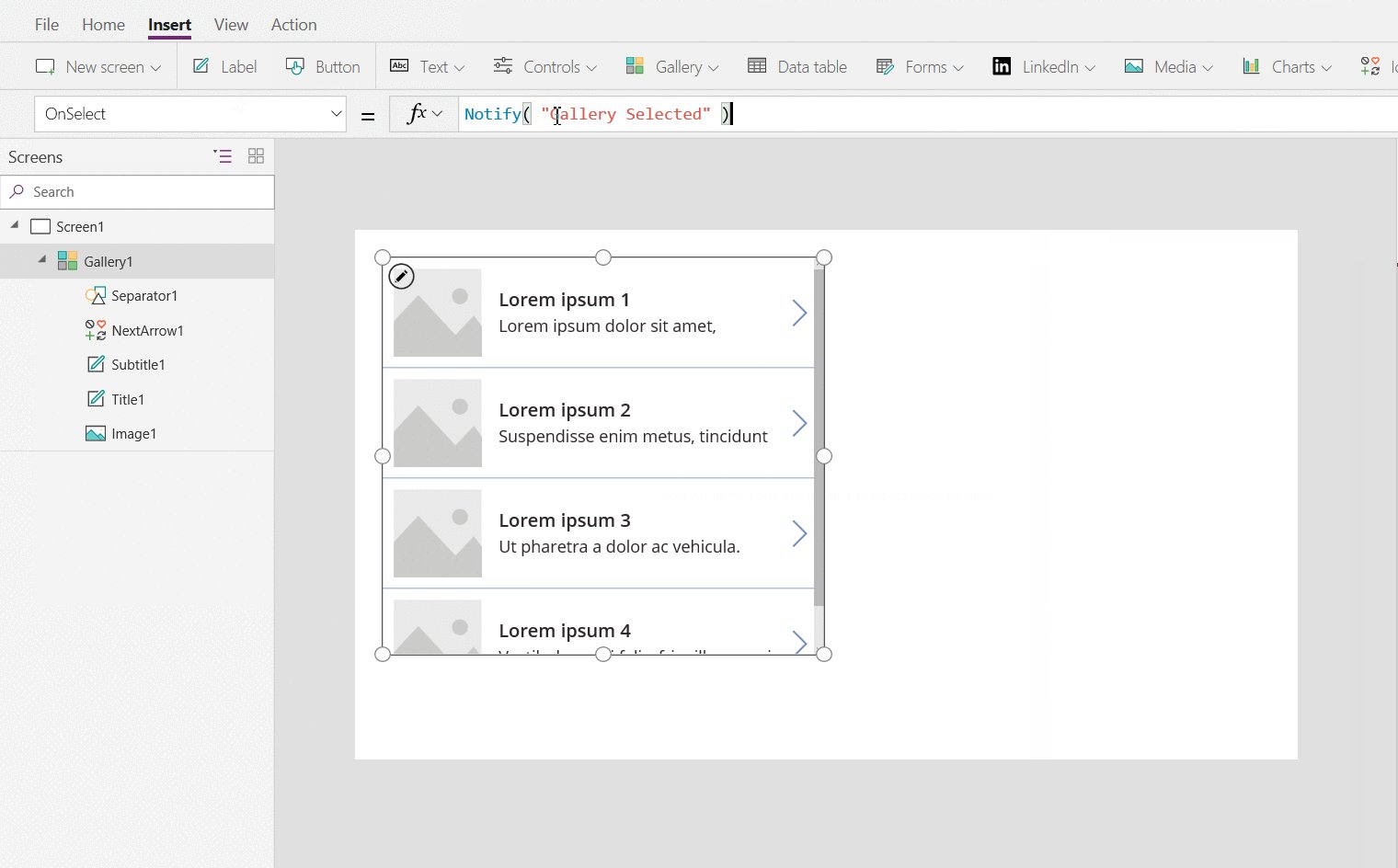
Vlastnosť OnSelect galérie nastavte na tento vzorec:
Notify( "Gallery Selected" )
Podržte kláves Alt a kliknite alebo ťuknite na pozadie galérie alebo na ľubovoľný ovládací prvok galérie.
Všetky akcie zobrazia oznámenie Galéria vybratá v hornej časti aplikácie.
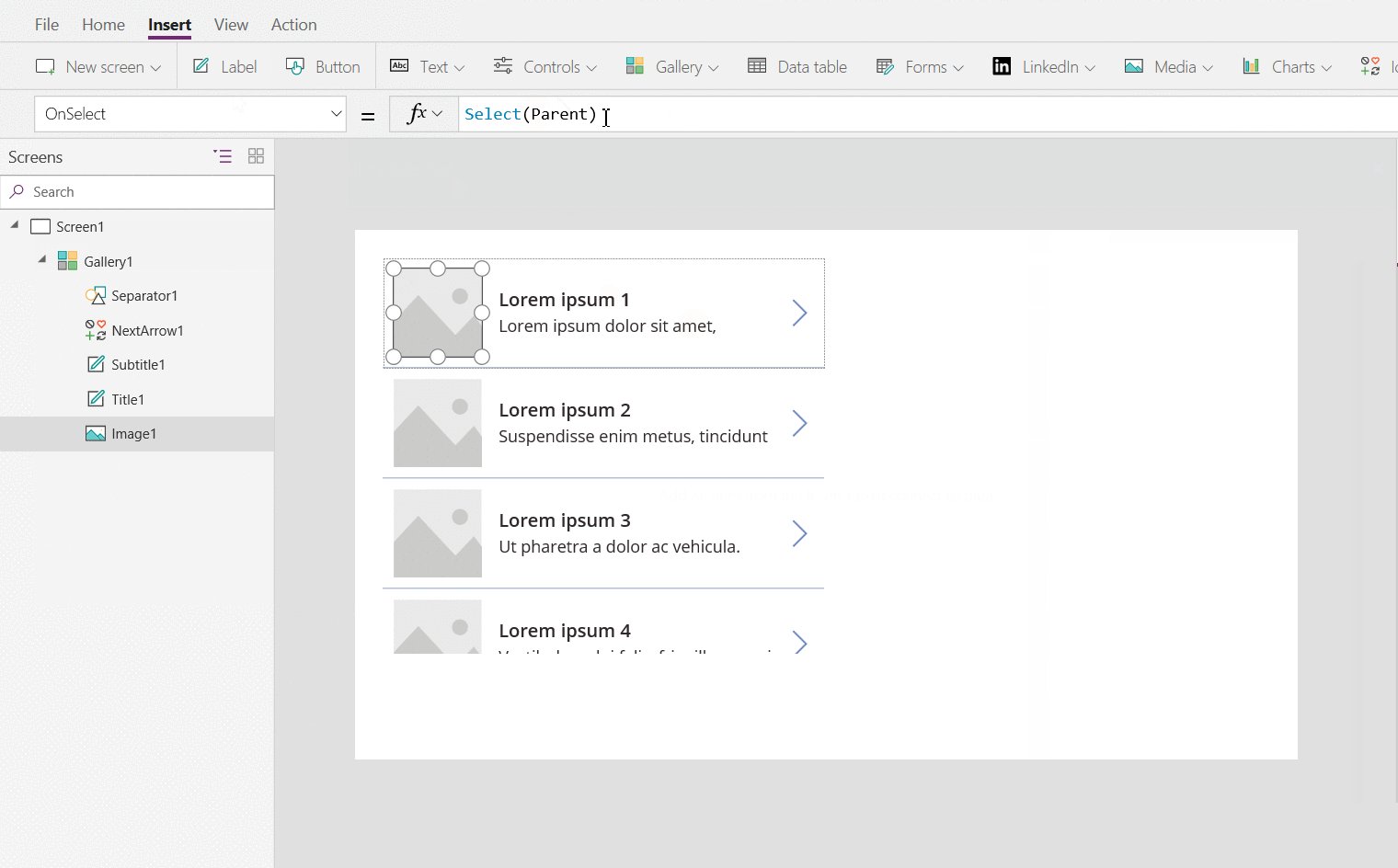
Pomocou vlastnosti galérie OnSelect určite predvolenú akciu, ktorá sa vykoná, keď používateľ klikne alebo ťukne na položku v galérii.
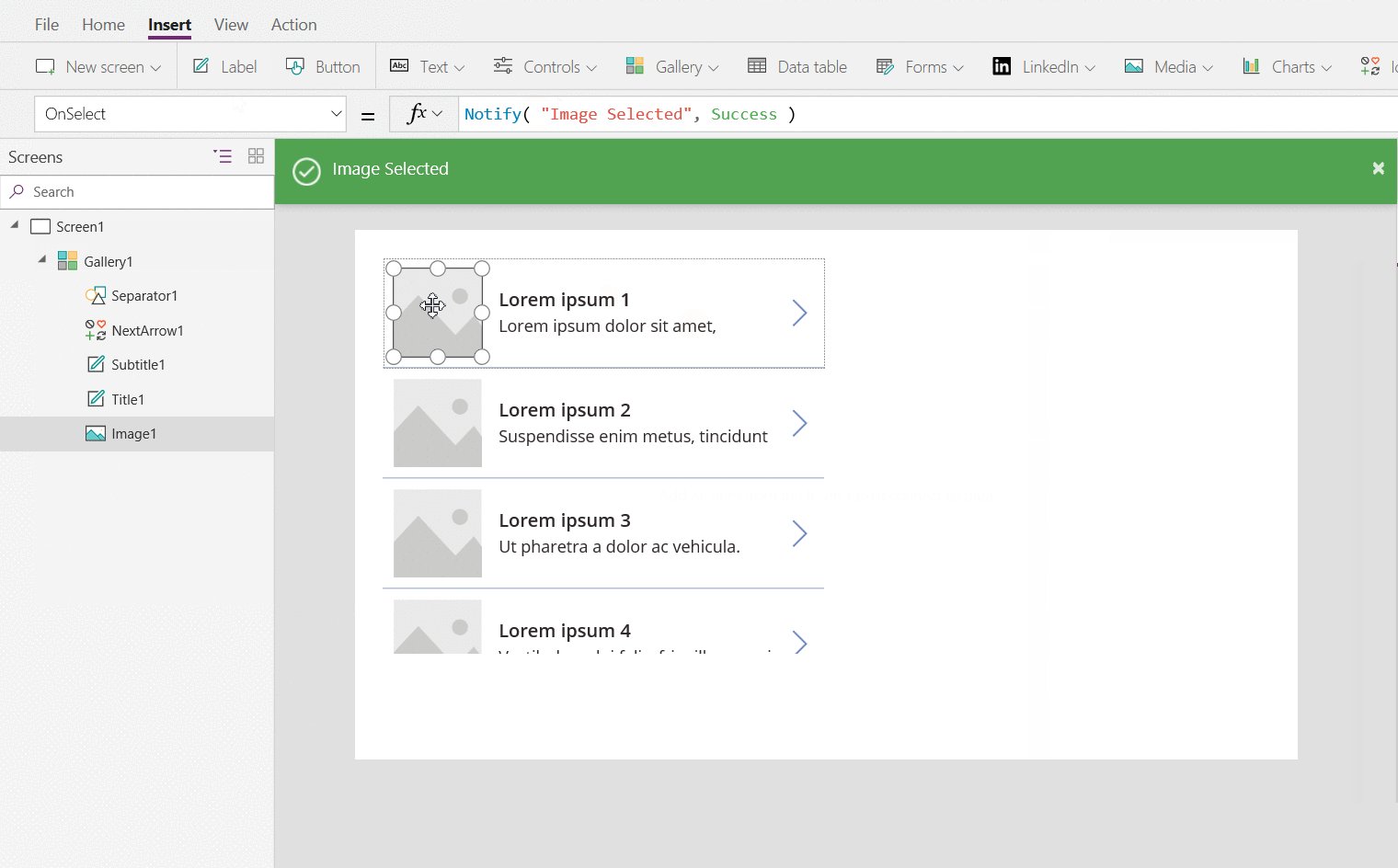
Nastavte vlastnosť OnSelect ovládacieho prvku obrázka podľa tohto vzorca:
Notify( "Image Selected", Success )
Podržte kláves Alt a kliknite alebo ťuknite na rôzne prvky v galérii.
Keď kliknete alebo ťuknete na ľubovoľný ovládací prvok v galérii s výnimkou obrázka, zobrazí sa oznámenie Galéria vybratá, ako predtým. Keď kliknite alebo ťuknete na obrázok, zobrazí sa oznámenie Obrázok vybratý.
Na vykonávanie akcií iných ako predvolená akcia galérie použite ovládacie prvky v galérii.

Na tej istej obrazovke pridajte ovládací prvok Tlačidlo a nastavte jeho vlastnosť OnSelect na tento vzorec:
Select( Gallery1,2,Image1 )
Podržte kláves Alt a vyberte tlačidlo.
V hornej časti aplikácie sa zobrazí oznámenie Obrázok vybratý. Kliknite na tlačidlo simulovalo výber obrázka v riadku 2 galérie.