Vytvorenie plátnovej aplikácie úplne od začiatku na základe excelových údajov
Vytvorte si vlastnú plátnovú aplikáciu úplne od začiatku na základe excelových údajov, ktoré sú naformátované ako tabuľka, a potom (ak chcete), pridajte údaje z iných zdrojov. Podľa tohto kurzu vytvoríte aplikáciu s dvoma obrazovkami. Na prvej obrazovke môžu používatelia prehľadávať množinu záznamov. Na druhej obrazovke môžu používatelia vytvoriť záznam, aktualizovať jedno alebo viacero polí záznamu alebo celý záznam odstrániť. Tento prístup je časovo náročnejší ako vytvorenie základnej aplikácie z Excel, ale tvorcovia aplikácií, ktorí majú viac skúseností, môžu pomocou neho vytvoriť tú najlepšiu aplikáciu zodpovedajúcu ich potrebám.
Predpoklady
Ak chcete postupovať presne podľa krokov v tomto kurze, najskôr vytvorte excelový súbor z týchto ukážkových údajov.
Tieto údaje skopírujte a vložte ich do excelového súboru.
StartDay StartTime Volunteer Záložný Sobota 10am-noon Vasquez Kumashiro Sobota noon-2pm Ice Singhal Sobota 2pm-4pm Myk Mueller Nedeľa 10am-noon Li Adams Nedeľa noon-2pm Singh Morgan Nedeľa 2pm-4pm Batye Nguyen Údaje naformátujte ako tabuľku s názvom Schedule, aby služba Power Apps mohla informácie analyzovať.
Ďalšie informácie nájdete v téme Formátovanie tabuľky v Exceli.
Súbor uložte pod názvom eventsignup.xls, zatvorte ho a potom ho nahrajte do konta cloudového úložiska, ako je napríklad OneDrive.
Dôležité
Môžete použiť vlastný excelový súbor a použiť tento kurz iba na získanie všeobecného prehľadu. Údaje v excelovom súbore je však potrebné naformátovať ako tabuľku. Ďalšie informácie nájdete v téme Formátovanie tabuľky v Exceli.
Otvorenie prázdnej aplikácie
Vytvorte prázdnu aplikáciu plátna s rozložením pre telefón.
Pripojiť k údajom
V strede obrazovky vyberte možnosť pripojenia k údajom.
Ak sa zobrazí tabla Údaje, vyberte na nej pripojenie svojho konta cloudového úložiska. Ak sa nezobrazí, podľa nasledujúcich krokov pridajte pripojenie:
- Vyberte položku Nové pripojenie, vyberte dlaždicu požadovaného konta cloudového úložiska a potom vyberte položku Vytvoriť.
- Ak sa zobrazí výzva, zadajte svoje poverenia k danému kontu.
Do časti Vybrať súbor programu Excel zadajte alebo vložte prvé písmená súboru eventsignup, čím sa zoznam vyfiltruje, a potom vyberte nahraný súbor.
V časti Vybrať tabuľku začiarknite políčko Plán a potom vyberte položku Pripojiť.
Výberom ikony na zavretie (X) v pravom hornom rohu zavrite tablu Údaje.
Vytvorenie obrazovky zobrazenia
Na karte Domov výberom šípky nadol vedľa položky Nová obrazovka otvorte zoznam typov obrazoviek a potom vyberte položku Zoznam.
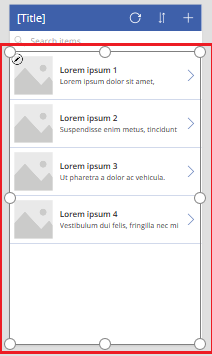
Pridá sa obrazovka s niekoľkými predvolenými ovládacími prvkami, ako je napríklad vyhľadávacie pole a ovládací prvok Galéria. Galéria vypĺňa celú obrazovku pod vyhľadávacím poľom.
V hornej časti novej obrazovky vyberte ovládací prvok Označenie a potom zmeňte [Názov] na Zobraziť záznamy.

Na ľavom navigačnom paneli vyberte položku BrowseGallery1.
Galéria bude ohraničená oblasťou výberu s rukoväťami.

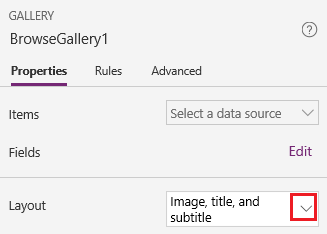
Na karte Vlastnosti na table vpravo vyberte šípku nadol, ktorá patrí k ponuke Rozloženie.

Vyberte položku Nadpis, podnadpis a telo.
V riadku vzorcov nahraďte položku CustomGallerySample položkou Plán a nahraďte obe inštancie položky SampleText položkou Volunteer.
Na pravej strane riadka vzorcov vyberte šípku nadol a potom položku Formátovať text.
Vzorec zodpovedá tomuto príkladu:
SortByColumns( Search( Schedule, TextSearchBox1.Text, "Volunteer" ), "Volunteer", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )Na karte Vlastnosti na table vpravo vyberte položku Upraviť vedľa označenia Polia.
V poli Title2 vyberte Volunteer, v Subtitle2 vyberte StartDay a v poli Body1 vyberte StartTime.
Výberom ikony na zavretie (X) v pravom hornom rohu zavrite tablu Údaje.
Používatelia môžu galériu zoradiť a filtrovať podľa mena dobrovoľníka na základe funkcií vzorca SortByColumns a Search.
- Ak používateľ zadá do vyhľadávacieho poľa aspoň jedno písmeno, galéria zobrazí iba záznamy, ktorých pole Volunteer obsahuje text zadaný používateľom.
- Ak používateľ vyberie tlačidlo na zoradenie (medzi tlačidlom na obnovenie a tlačidlom so znamienkom plus v záhlaví okna), galéria zobrazí záznamy vo vzostupnom alebo zostupnom poradí (podľa toho, koľkokrát používateľ tlačidlo vyberie) na základe poľa Volunteer.
Ďalšie informácie o týchto a ďalších funkciách nájdete v článku Referenčné informácie k vzorcom.
Vytvorenie obrazovky pre zmeny
Na karte Domov vyberte vedľa možnosti Nová obrazovka šípku nadol a potom vyberte položku Formulár.
Na ľavom navigačnom paneli vyberte položku EditForm1.
Na karte Vlastnosti na table vpravo vyberte šípku nadol vedľa položky Zdroj údajov a potom v zozname, ktorý sa zobrazí, vyberte položku Plán.
Pod zdrojom údajov, ktorý ste práve zadali, vyberte položku Upraviť polia.
Na table Polia vyberte položku Pridať pole, začiarknite políčka pre jednotlivé polia a potom vyberte položku Pridať.
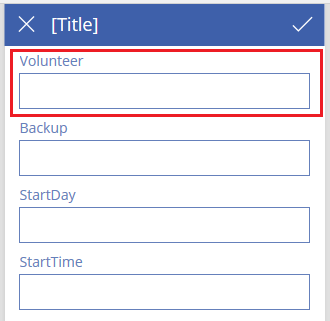
Výberom šípky vedľa názvu jednotlivé polia zbaľte a potom presuňte pole Volunteer nahor, aby sa zobrazovalo na začiatku zoznamu polí.

Výberom ikony na zavretie (X) v pravom hornom rohu zavrite tablu Polia.
Nastavte vlastnosť Položka daného formulára na tento výraz – zadajte ho alebo prilepte do riadka vzorcov:
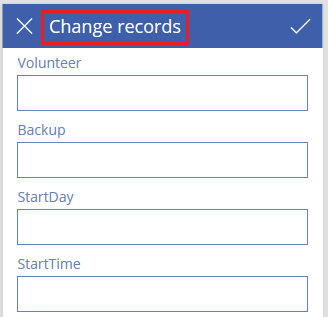
BrowseGallery1.SelectedV hornej časti obrazovky vyberte ovládací prvok Označenie a potom zmeňte [Názov] na Záznamy zmien.

Odstránenie a premenovanie obrazoviek
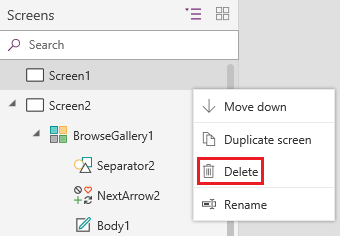
Na ľavom navigačnom paneli vyberte pri obrazovke Screen1 tri bodky (...) a potom vyberte položku Odstrániť.

Pri obrazovke Screen2 vyberte tri bodky (...), vyberte položku Premenovať a potom zadajte alebo prilepte názov ViewScreen.
Pri obrazovke Screen3 vyberte tri bodky (...), vyberte položku Premenovať a potom zadajte alebo prilepte názov ChangeScreen.
Konfigurácia ikon na obrazovke zobrazenia
V hornej časti obrazovky ViewScreen vyberte ikonu kruhovej šípky.

Vo vlastnosti OnSelect tejto ikony nastavte nasledujúci vzorec:
Refresh(Schedule)Keď používateľ vyberie túto ikonu, údaje z poľa Schedule sa aktualizujú z excelového súboru.
Ďalšie informácie o tejto a ďalších funkciách nájdete v referenčných informáciách ku vzorcom.
V pravom hornom rohu obrazovky ViewScreen vyberte ikonu so znamienkom plus.

Vo vlastnosti OnSelect tejto ikony nastavte nasledujúci vzorec:
NewForm(EditForm1);Navigate(ChangeScreen,ScreenTransition.None)Keď používateľ vyberie túto ikonu, zobrazí sa obrazovka ChangeScreen, na ktorej budú všetky polia prázdne, takže používateľ môže jednoduchšie vytvoriť záznam.
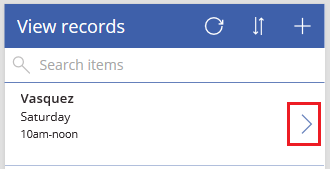
Pri prvom zázname v galérii vyberte šípku doprava.

Vlastnosť OnSelect tejto šípky nastavte na nasledujúci vzorec:
EditForm(EditForm1); Navigate(ChangeScreen, ScreenTransition.None)Keď používateľ stlačí túto ikonu, zobrazí sa obrazovka ChangeScreen, na ktorej bude každé pole zobrazovať údaje vybraného záznamu, takže používateľ môže daný záznam jednoduchšie upraviť alebo odstrániť.
Konfigurácia ikon na obrazovke pre zmeny
Na obrazovke ChangeScreen stlačte ikonu X v ľavom hornom rohu.

Vo vlastnosti OnSelect tejto ikony nastavte nasledujúci vzorec:
ResetForm(EditForm1);Navigate(ViewScreen, ScreenTransition.None)Keď používateľ vyberie túto ikonu, všetky zmeny vykonané na tejto obrazovke sa zrušia a otvorí sa obrazovka zobrazenia.
V pravom hornom rohu vyberte ikonu začiarknutia.

Vlastnosť OnSelect symbolu začiarknutia nastavte na nasledujúci vzorec:
SubmitForm(EditForm1); Navigate(ViewScreen, ScreenTransition.None)Keď používateľ stlačí túto ikonu, všetky zmeny vykonané na tejto obrazovke sa uložia a otvorí sa obrazovka zobrazenia.
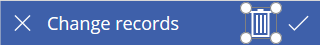
Na karte Vložiť vyberte položku Ikony a potom vyberte ikonu Kôš.
Nastavte vlastnosť Farba novej ikony na Biela a presuňte ju vedľa ikony začiarknutia.

Vlastnosť Viditeľný ikony Koša nastavte na nasledujúci vzorec:
EditForm1.Mode = FormMode.EditTáto ikona sa zobrazí len vtedy, ak je formulár v režime Upraviť, nie v režime Nový.
Vlastnosť OnSelect ikony koša nastavte na nasledujúci vzorec:
Remove(Schedule, BrowseGallery1.Selected); Navigate(ViewScreen, ScreenTransition.None)Keď používateľ vyberie túto ikonu, vybraný záznam sa odstráni zo zdroja údajov a otvorí sa obrazovka zobrazenia.
Otestovanie aplikácie
Vyberte položku ViewScreen a stlačením klávesu F5 (alebo výberom ikony Ukážka v pravom hornom rohu) otvorte ukážku.

Ak chcete zoznam filtrovať podľa mena dobrovoľníka, do vyhľadávacieho poľa zadajte alebo prilepte jedno či viac písmen.
Ak chcete údaje zobraziť vo vzostupnom alebo zostupnom poradí podľa mena dobrovoľníka, jeden alebo viackrát vyberte ikonu zoradenia.
Pridajte záznam.
Aktualizujte pridaný záznam a potom uložte zmeny.
Aktualizujte pridaný záznam a potom zrušte zmeny.
Odstráňte pridaný záznam.
Stlačením klávesu Esc zatvorte režim ukážky (alebo ho zatvorte výberom ikony na zatvorenie v pravom hornom rohu).
Ďalšie kroky
- Stlačením kombinácie klávesov Ctrl + S uložte aplikáciu v cloude, aby ste ju mohli spustiť v iných zariadeniach.
- Zdieľajte aplikáciu, aby ju mohli spustiť ostatní.
- Získajte viac informácií o funkciách, ako je napríklad funkcia Záplata, ktorú môžete použiť na správu údajov bez vytvárania štandardného formulára.
- Prepojte aplikáciu s riešením, aby ste ju napríklad mohli nasadiť v inom prostredí alebo publikovať v službe AppSource.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre