Anpassa Azure API Management-utvecklarportalen med hjälp av mallar
Det finns tre grundläggande metoder för att anpassa utvecklarportalen i Azure API Management:
- Redigera innehållet på statiska sidor och sidlayoutelement
- Uppdatera formaten som används för sidelement i utvecklingsportalen
- Ändra de mallar som används för sidor som genereras av portalen (förklaras i den här guiden)
Mallar används för att anpassa innehållet på systemgenererade utvecklarportalsidor (till exempel API-dokument, produkter, användarautentisering osv.). Med dotliquid-syntax och en uppsättning lokaliserade strängresurser, ikoner och sidkontroller har du stor flexibilitet att konfigurera innehållet på sidorna som du vill.
Anteckning
Följande dokumentationsinnehåll handlar om den inaktuella utvecklarportalen. Du kan fortsätta att använda den som vanligt tills den dras tillbaka i oktober 2023, då den tas bort från alla API Management-tjänster. Den inaktuella portalen får bara kritiska säkerhetsuppdateringar. Mer information finns i följande artiklar:
Tillgänglighet
Viktigt
Den här funktionen är tillgänglig på nivåerna Premium, Standard, Basic och Developer för API Management.
Information om funktionstillgänglighet på v2-nivåerna (förhandsversion) finns i översikten över v2-nivåer.
Översikt över mallar för utvecklarportalen
Redigeringsmallar görs från utvecklarportalen medan de loggas in som administratör. Om du vill komma dit öppnar du först Azure Portal och klickar på Utvecklarportal i tjänstverktygsfältet för din API Management-instans.
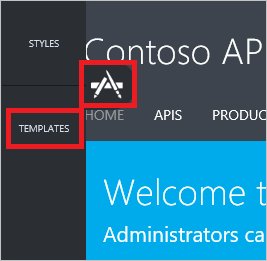
Om du vill komma åt mallarna i utvecklarportalen klickar du på ikonen Anpassa till vänster för att visa anpassningsmenyn och klickar på Mallar.

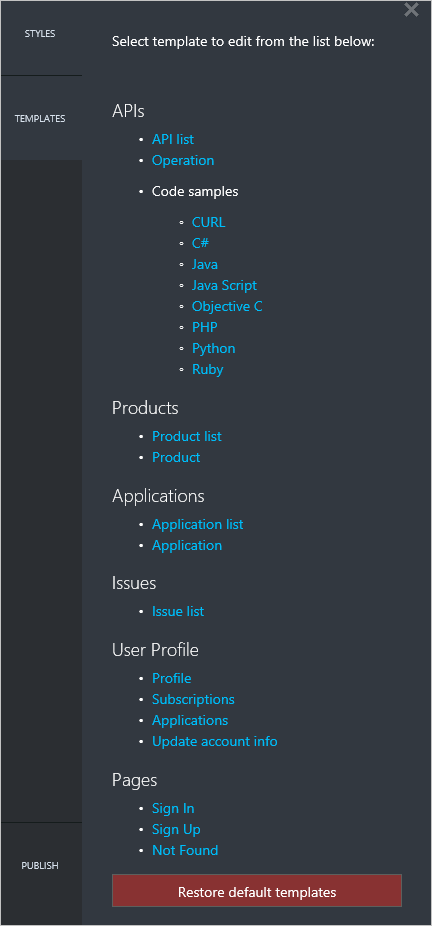
Malllistan visar flera kategorier av mallar som täcker de olika sidorna i utvecklarportalen. Varje mall skiljer sig åt, men stegen för att redigera dem och publicera ändringarna är desamma. Om du vill redigera en mall klickar du på namnet på mallen.

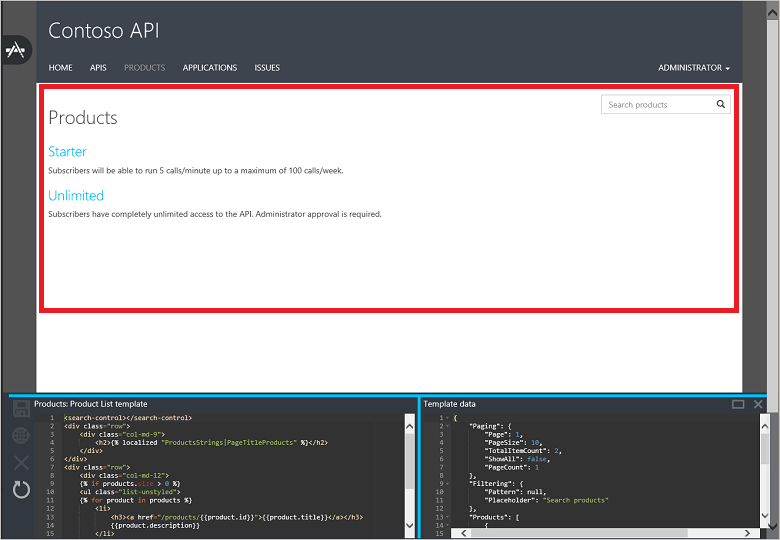
Om du klickar på en mall kommer du till sidan för utvecklarportalen som kan anpassas av mallen. I det här exemplet visas mallen Produktlista . Mallen Produktlista styr området på skärmen som indikeras av den röda rektangeln.

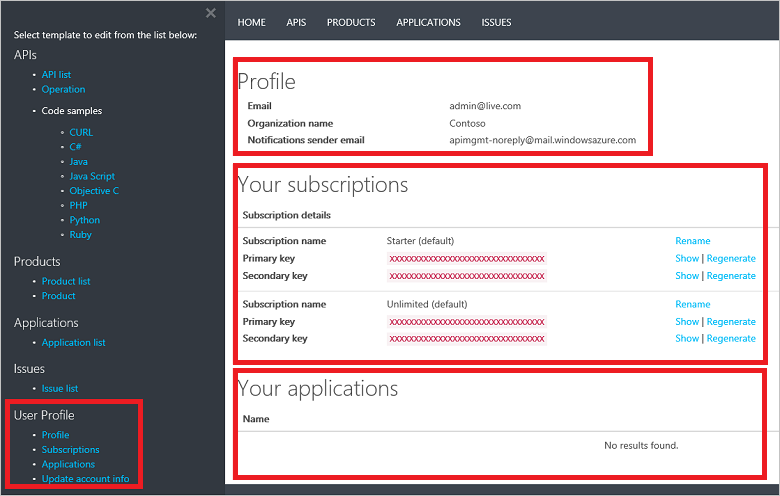
Vissa mallar, till exempel användarprofilmallar , anpassar olika delar av samma sida.

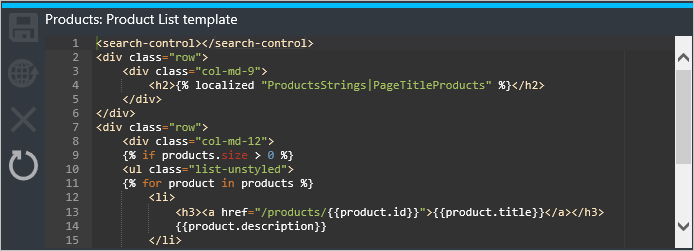
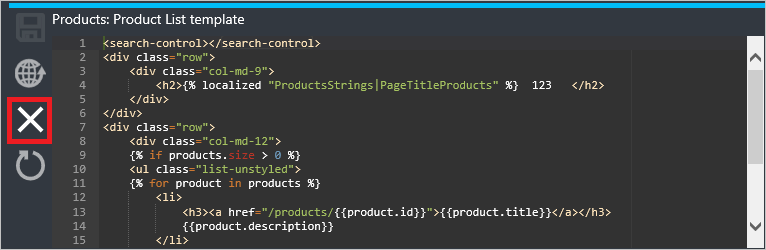
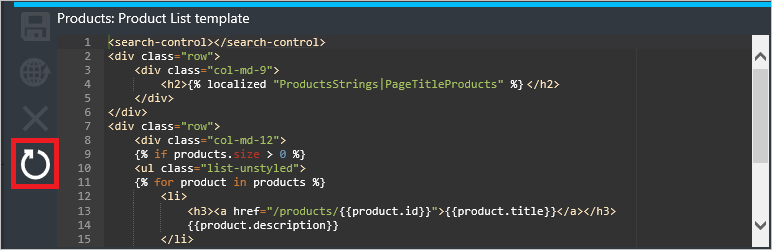
Redigeraren för varje mall för utvecklarportalen har två avsnitt som visas längst ned på sidan. Till vänster visas redigeringsfönstret för mallen och till höger visas datamodellen för mallen.
Mallredigeringsfönstret innehåller markering som styr utseendet och beteendet för motsvarande sida i utvecklarportalen. Pålägget i mallen använder DotLiquid-syntaxen . En populär redigerare för DotLiquid är DotLiquid för designers. Ändringar som görs i mallen under redigeringen visas i realtid i webbläsaren, men är inte synliga för dina kunder förrän du sparar och publicerar mallen.

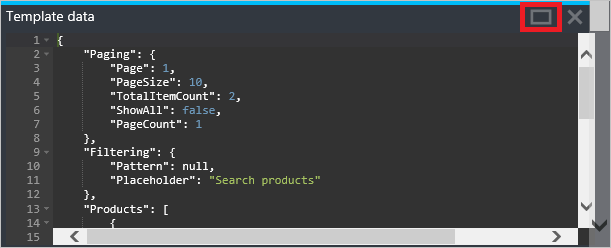
Fönstret Malldata innehåller en guide till datamodellen för de entiteter som är tillgängliga för användning i en viss mall. Den innehåller den här guiden genom att visa livedata som för närvarande visas i utvecklarportalen. Du kan expandera mallrutorna genom att klicka på rektangeln i det övre högra hörnet i fönstret Malldata .

I föregående exempel visas två produkter i utvecklarportalen som hämtades från de data som visas i fönstret Malldata , som du ser i följande exempel:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Pålägget i mallen Produktlista bearbetar data för att ge önskade utdata genom att iterera genom samlingen av produkter för att visa information och en länk till varje enskild produkt. Observera elementen <search-control> och <page-control> i pålägget. Dessa styr visningen av kontrollerna för sökning och växling på sidan. ProductsStrings|PageTitleProducts är en lokaliserad strängreferens som innehåller h2 sidhuvudtexten för sidan. En lista över strängresurser, sidkontroller och ikoner som är tillgängliga för användning i mallar för utvecklarportalen finns i API Management referens för mallar för utvecklarportalen.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Spara en mall
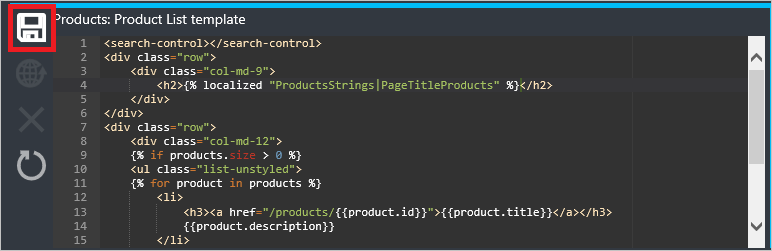
Om du vill spara en mall klickar du på Spara i mallredigeraren.

Sparade ändringar är inte aktiva i utvecklarportalen förrän de har publicerats.
Publicera en mall
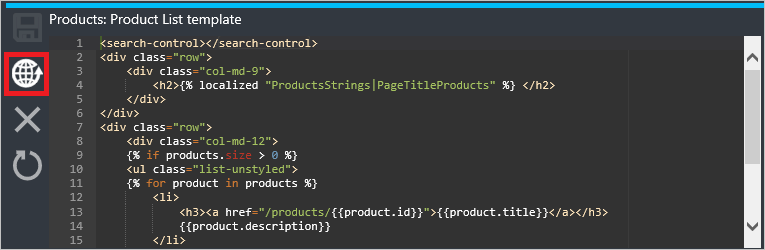
Sparade mallar kan publiceras antingen individuellt eller tillsammans. Om du vill publicera en enskild mall klickar du på Publicera i mallredigeraren.

Klicka på Ja för att bekräfta och göra mallen live på utvecklarportalen.

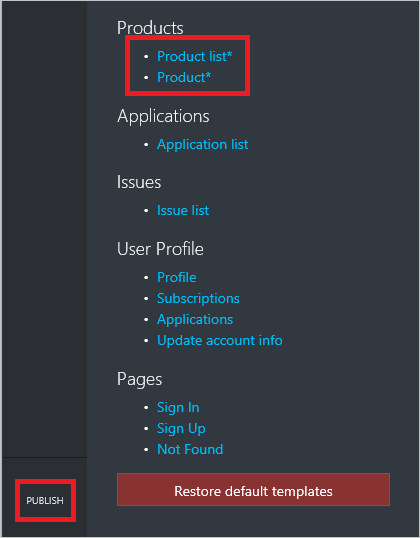
Om du vill publicera alla opublicerade mallversioner klickar du på Publicera i malllistan. Opublicerade mallar anges av en asterisk som följer mallnamnet. I det här exemplet publiceras produktlistan och produktmallarna .

Bekräfta genom att klicka på Publicera anpassningar .

Nyligen publicerade mallar börjar gälla direkt i utvecklarportalen.
Återställa en mall till den tidigare versionen
Om du vill återställa en mall till den tidigare publicerade versionen klickar du på Återställ i mallredigeraren.

Bekräfta genom att klicka på Ja.

Den tidigare publicerade versionen av en mall finns i utvecklarportalen när återställningen är klar.
Återställa en mall till standardversionen
Att återställa mallar till standardversionen är en tvåstegsprocess. Först måste mallarna återställas och sedan måste de återställde versionerna publiceras.
Om du vill återställa en enskild mall till standardversionen klickar du på Återställ i mallredigeraren.

Bekräfta genom att klicka på Ja.

Om du vill återställa alla mallar till standardversionerna klickar du på Återställ standardmallar i malllistan.

De återställde mallarna måste sedan publiceras individuellt eller alla samtidigt genom att följa stegen i Publicera en mall.
Nästa steg
Referensinformation för mallar för utvecklarportalen, strängresurser, ikoner och sidkontroller finns i API Management referens för mallar för utvecklarportalen.