Självstudie: Få åtkomst till och anpassa den nya utvecklarportalen
GÄLLER FÖR: Utvecklare | Grundläggande | Basic v2 | Standard | Standard v2 | Premium
Utvecklarportalen är en automatiskt genererad, helt anpassningsbar webbplats med dokumentationen om dina API:er. Det är där API-konsumenter kan identifiera dina API:er, lära sig hur de används och begära åtkomst.
I den här självstudien lär du dig att:
- Få åtkomst till den hanterade versionen av utvecklarportalen
- Navigera i dess administrativa gränssnitt
- Anpassa innehållet
- Publicera ändringarna
- Visa den publicerade portalen
Mer information om funktioner och alternativ för utvecklarportalen finns i Översikt över Azure API Management-utvecklarportalen.

Förutsättningar
- Slutför följande snabbstart: Skapa en Azure API Management-instans.
- Importera och publicera ett API.
Få åtkomst till portalen som administratör
Följ de här stegen för att få åtkomst till den hanterade versionen av utvecklarportalen.
Om du har skapat din instans på en v2-tjänstnivå som stöder utvecklarportalen aktiverar du först utvecklarportalen.
- I den vänstra menyn går du till Utvecklarportalen och väljer Portalinställningar.
- I fönstret Portalinställningar väljer du Aktiverad. Välj Spara.
Det kan ta några minuter att aktivera utvecklarportalen.
I den vänstra menyn går du till Utvecklarportalen och väljer Portalöversikt. Välj sedan knappen Utvecklarportal i det övre navigeringsfältet. En ny webbläsarflik med en administrativ version av portalen öppnas.
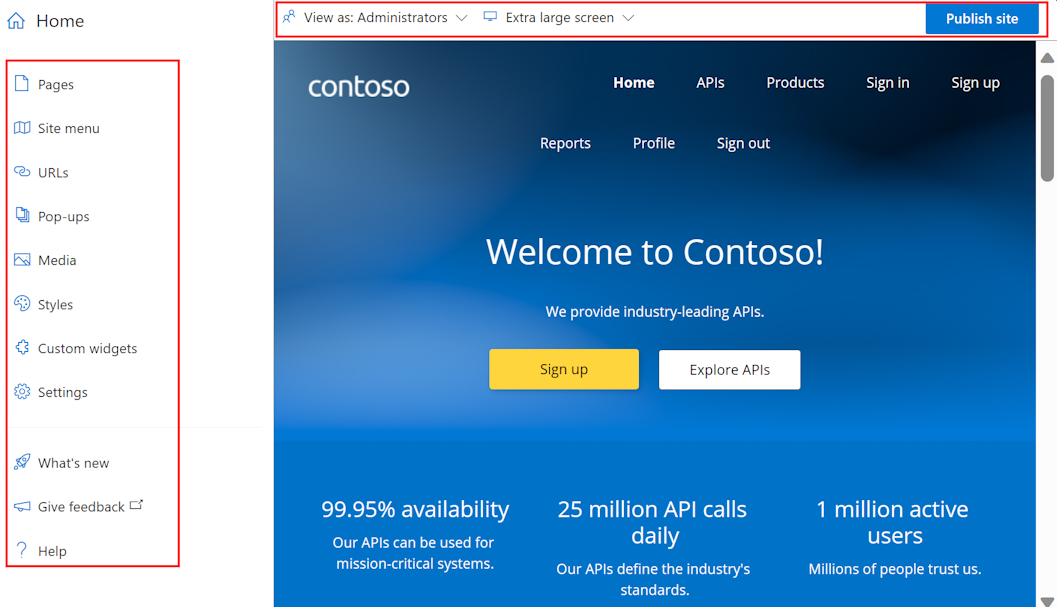
Förstå portalens administrativa gränssnitt
Som administratör kan du anpassa innehållet i portalen med hjälp av det visuella redigeringsprogrammet.

Använd menyalternativen till vänster för att skapa eller ändra sidor, media, layouter, menyer, format eller webbplatsinställningar.
Överst växlar du mellan vyportar (för skärmar av olika storlekar) eller visar de element i portalen som är synliga för användare i olika grupper. Du kanske till exempel bara vill visa vissa sidor för grupper som är associerade med vissa produkter eller för användare som har åtkomst till specifika API:er.
Spara eller ångra ändringar som du gör eller publicera webbplatsen.
Lägga till en bild i mediebiblioteket
Du vill använda dina egna bilder och annat medieinnehåll i utvecklarportalen för att återspegla organisationens varumärke. Om en avbildning som du vill använda inte redan finns i portalens mediebibliotek lägger du till den i utvecklarportalen:
- I den vänstra menyn i det visuella redigeraren väljer du Media.
- Gör något av följande:
- Välj Ladda upp fil och välj en lokal bildfil på datorn.
- Välj Länkfil. Ange en referens-URL till bildfilen och annan information. Välj sedan Ladda ned.
- Välj Stäng för att avsluta mediebiblioteket.
Dricks
Du kan också lägga till en bild i mediebiblioteket genom att dra och släppa den direkt i det visuella redigeringsfönstret.
Ersätt standardlogotypen på startsidan
En platshållarlogotyp finns i det övre vänstra hörnet i navigeringsfältet. Du kan ersätta den med din egen logotyp för att matcha organisationens varumärke.
- I utvecklarportalen väljer du contosos standardlogotyp längst upp till vänster i navigeringsfältet.
- Välj Redigera.
- I popup-fönstret Bild går du till Main och väljer Källa.
- I popup-fönstret Media väljer du något av följande:
- En bild som redan har laddats upp i mediebiblioteket
- Ladda upp en fil för att ladda upp en ny bildfil till mediebiblioteket
- Ingen om du inte vill använda en logotyp
- Logotypen uppdateras i realtid.
- Välj utanför popup-fönstren för att avsluta mediebiblioteket.
- I det övre fältet väljer du Spara.
Redigera innehåll på startsidan
Standardsidan för startsidan och andra sidor är försett med platshållartext och andra bilder. Du kan antingen ta bort hela avsnitt som innehåller det här innehållet eller behålla strukturen och justera elementen en efter en. Ersätt den genererade texten och bilderna med din egen och se till att alla länkar pekar på önskade platser.
Redigera strukturen och innehållet på de genererade sidorna på flera sätt. Till exempel:
Välj befintliga text- och rubrikelement för att redigera och formatera innehåll.
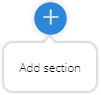
Lägg till ett avsnitt på en sida genom att hovra över ett tomt område och klicka sedan på en blå ikon med ett plustecken. Välj bland flera avsnittslayouter.

Lägg till en widget (till exempel text, bild, anpassad widget eller API:er) genom att hovra över ett tomt område och klicka sedan på en grå ikon med ett plustecken.

Ordna om objekt på en sida genom att dra och släppa.
Redigera webbplatsens primära färg
Om du vill ändra färger, toningar, typografi, knappar och andra användargränssnittselement i utvecklarportalen redigerar du webbplatsformaten. Ändra till exempel den primära färgen som används i navigeringsfältet, knappar och andra element så att de matchar organisationens varumärke.
- I utvecklarportalen går du till den vänstra menyn i den visuella redigeraren och väljer Formatmallar.
- Under avsnittet Färger väljer du det färgformatobjekt som du vill redigera. Välj till exempel Primär.
- Välj Redigera färg.
- Välj färgen från färgväljaren eller ange hex-färgkoden.
- Välj Spara i det övre fältet.
Den uppdaterade färgen tillämpas på webbplatsen i realtid.
Dricks
Om du vill kan du lägga till och namnge ett annat färgobjekt genom att välja + Lägg till färg på sidan Format.
Ändra bakgrundsbilden på startsidan
Du kan ändra bakgrunden på portalens startsida till en bild eller färg som matchar organisationens varumärke. Om du inte redan har laddat upp en annan bild till mediebiblioteket kan du ladda upp den innan du ändrar bakgrundsbilden eller när du ändrar den.
På startsidan i utvecklarportalen klickar du i det övre högra hörnet så att det övre avsnittet är markerat i hörnen och en popup-meny visas.
Till höger om Redigera artikel i popup-menyn väljer du uppåtpilen (Växla till överordnad).
Välj Redigera avsnitt.
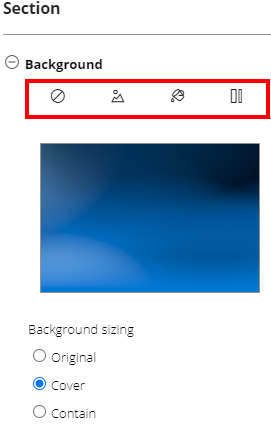
I popup-fönstret Avsnitt under Bakgrund väljer du en av ikonerna:

- Rensa bakgrund för att ta bort en bakgrundsbild
- Bakgrundsbild, för att välja en bild från mediebiblioteket eller för att ladda upp en ny bild
- Bakgrundsfärg, för att välja en färg från färgväljaren eller för att rensa en färg
- Bakgrund toning, för att välja en toning från sidan webbplatsformat eller för att rensa en toning
Under Bakgrundsstorlek gör du ett val som passar din bakgrund.
I det övre fältet väljer du Spara.
Ändra standardlayouten
Utvecklarportalen använder layouter för att definiera vanliga innehållselement, till exempel navigeringsfält och sidfötter på grupper med relaterade sidor. Varje sida matchas automatiskt med en layout som baseras på en URL-mall.
Som standard levereras utvecklarportalen med två layouter:
Start – används för startsidan (URL-mall
/)Standard – används för alla andra sidor (URL-mall
/*).

Du kan ändra layouten för valfri sida i utvecklarportalen och definiera nya layouter som ska tillämpas på sidor som matchar andra URL-mallar.
Om du till exempel vill ändra logotypen som används i navigeringsfältet i standardlayouten så att den matchar organisationens varumärke:
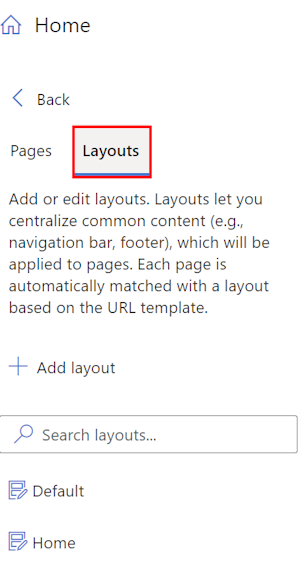
- I den vänstra menyn i det visuella redigeraren väljer du Sidor.
- Välj fliken Layouter och välj Standard.
- Välj bilden av logotypen i det övre vänstra hörnet och välj Redigera.
- Under Main väljer du Källa.
- I popup-fönstret Media väljer du något av följande:
- En bild som redan har laddats upp i mediebiblioteket
- Ladda upp en fil för att ladda upp en ny bildfil till din mediefil som du kan välja
- Ingen om du inte vill använda en logotyp
- Logotypen uppdateras i realtid.
- Välj utanför popup-fönstren för att avsluta mediebiblioteket.
- I det övre fältet väljer du Spara.
Redigera navigeringsmenyer
Du kan redigera navigeringsmenyerna överst på utvecklarportalsidorna för att ändra ordningen på menyobjekt, lägga till objekt eller ta bort objekt. Du kan också ändra namnet på menyalternativen och URL:en eller annat innehåll som de pekar på.
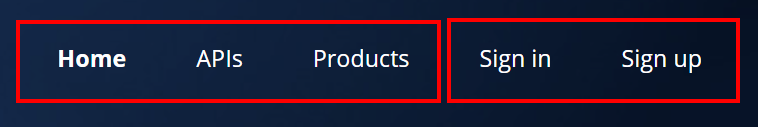
Till exempel visar layouterna Standard och Start för utvecklarportalen två menyer för gästanvändare i utvecklarportalen:
- en huvudmeny med länkar till Hem, API:er och produkter
- en anonym användarmeny med länkar till inloggnings- och registreringssidor .
Men du kanske vill anpassa dem. Om du till exempel vill bjuda in användare till din webbplats separat kan du inaktivera länken Registrera dig på menyn anonym användare.

- I den vänstra menyn i det visuella redigeraren väljer du Webbplatsmeny.
- Expandera menyn Anonym användare till vänster.
- Välj inställningarna (kugghjulsikonen) bredvid Registrera dig och välj Ta bort.
- Välj Spara.
Redigera webbplatsinställningar
Redigera webbplatsinställningarna för utvecklarportalen för att ändra webbplatsnamn, beskrivning och annan information.
- Välj Inställningar på den vänstra menyn i det visuella redigeringsprogrammet.
- I popup-fönstret Inställningar anger du de webbplatsmetadata som du vill ändra. Du kan också konfigurera en favicon för webbplatsen från en bild i mediebiblioteket.
- Spara i det övre fältet.
Dricks
Om du vill ändra webbplatsens domännamn måste du först konfigurera en anpassad domän i DIN API Management-instans. Läs mer om anpassade domännamn i API Management.
Publicera portalen
Om du vill göra portalen och de senaste ändringarna tillgängliga för besökare måste du publicera den.
Så här publicerar du från det administrativa gränssnittet i utvecklarportalen:
Kontrollera att du har sparat ändringarna genom att välja knappen Spara .
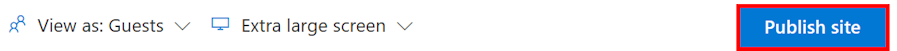
I menyn längst upp väljer du Publicera webbplats. Den här åtgärden kan ta några minuter.

Dricks
Ett annat alternativ är att publicera webbplatsen från Azure-portalen. På portalens översiktssida för din API Management-instans i Azure-portalen väljer du Publicera.
Besök den publicerade portalen
Om du vill visa dina ändringar när du har publicerat portalen öppnar du den på samma URL som den administrativa panelen, till exempel https://contoso-api.developer.azure-api.net. Visa den i en separat webbläsarsession (med inkognito- eller privat webbläsarläge) som extern besökare.
Tillämpa CORS-principen på API:er
Om du vill låta besökare i portalen testa API:erna via den inbyggda interaktiva konsolen aktiverar du CORS (resursdelning mellan ursprung) på dina API:er, om du inte redan har gjort det. På portalens översiktssida för din API Management-instans i Azure-portalen väljer du Aktivera CORS. Läs mer.
Nästa steg
I den här självstudiekursen lärde du dig att:
- Få åtkomst till den hanterade versionen av utvecklarportalen
- Navigera i dess administrativa gränssnitt
- Anpassa innehållet
- Publicera ändringarna
- Visa den publicerade portalen
Gå vidare till nästa kurs:
Se relaterat innehåll om utvecklarportalen:
- Översikt över Azure API Management-utvecklarportalen
- Konfigurera autentisering till utvecklarportalen med användarnamn och lösenord, Microsoft Entra-ID eller Azure AD B2C.
- Läs mer om hur du anpassar och utökar funktionerna i utvecklarportalen.