Ändra formatet för kartan
Kartkontrollen stöder flera olika alternativ för kartformat och grundläggande kartformat. Alla format kan anges när kartkontrollen initieras. Eller så kan du ange formatmallar med hjälp av kartkontrollens setStyle funktion. Den här artikeln visar hur du använder de här formatalternativen för att anpassa kartans utseende och hur du implementerar kontrollen för formatväljaren på kartan. Med kontrollen för formatväljaren kan användaren växla mellan olika basformat.
Ange alternativ för kartformat
Formatalternativ kan anges vid initiering av webbkontroll. Eller så kan du uppdatera formatalternativen genom att anropa kartkontrollens setStyle funktion. Om du vill se alla tillgängliga formatalternativ kan du läsa formatalternativ.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Ett fullständigt funktionellt exempel som visar hur de olika formaten påverkar hur kartan återges finns i Alternativ för kartformat i Azure Maps Exempel. Källkoden för det här exemplet finns i Källkod för kartformatsalternativ.
Ange ett baskartformat
Du kan också initiera kartkontrollen med någon av de grundläggande kartformat som är tillgängliga i Webb-SDK. Du kan sedan använda setStyle funktionen för att uppdatera basformatet med ett annat kartformat.
Ange ett baskartformat vid initiering
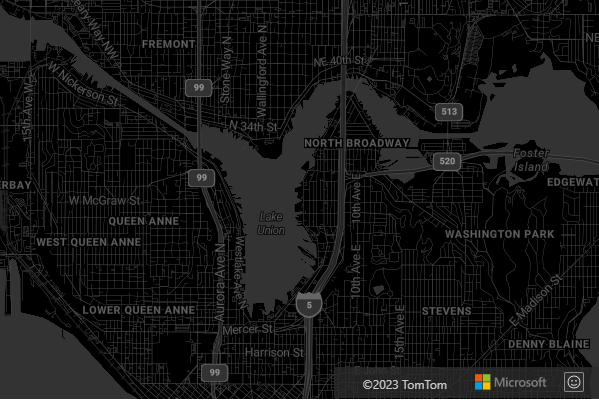
Basformat för kartkontrollen kan anges under initieringen. I följande kod style är alternativet för kartkontrollen inställt på grayscale_dark baskarta.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Uppdatera baskartstilen
Baskartstilen setStyle kan uppdateras med hjälp av funktionen och ange style alternativet att antingen ändra till ett annat baskartformat eller lägga till fler formatalternativ.
I följande kod, när en kartinstans har lästs in, uppdateras kartformatet från grayscale_dark till satellite med hjälp av setStyle-funktionen .
map.setStyle({ style: 'satellite' });

Lägg till kontrollen för formatväljaren
Kontrollen för formatväljaren ger en lättanvänd knapp med en utfälld panel som slutanvändaren kan använda för att växla mellan basformat.
Formatväljaren har två olika layoutalternativ: icon och list. Med formatväljaren kan du också välja två olika alternativ för val style av formatväljare: light och dark. I det här exemplet använder formatväljaren layouten icon och visar en urvalslista över grundläggande kartformat i form av ikoner. Formatkontrollväljaren innehåller följande grundläggande uppsättning formatmallar: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Mer information om alternativ för formatväljare finns i Alternativ för formatkontroll.
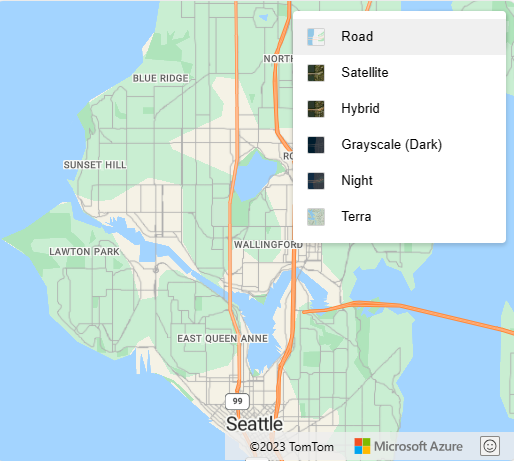
Följande bild visar kontrollen för formatväljaren som visas i icon layouten.
![]()
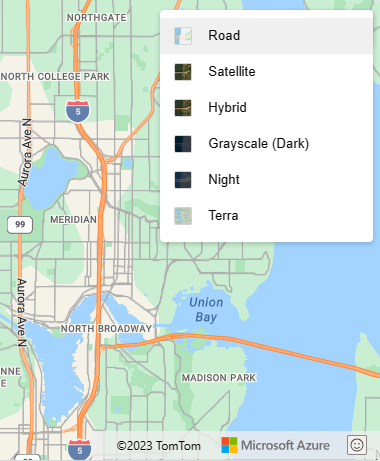
Följande bild visar kontrollen för formatväljaren som visas i list layouten.

Viktigt
Som standard visar kontrollen för formatväljaren alla tillgängliga format under prisnivån Gen1 (S0) för Azure Maps. Om du vill minska antalet formatmallar i den här listan skickar du en matris med de format du vill visa i listan till mapStyle alternativet för formatväljaren. Om du använder prisnivån Gen1 (S1) eller Gen2 och vill visa alla tillgängliga formatmallar anger du mapStyles alternativet för formatväljaren till "all".
Azure Maps Gen1-prisnivån dras tillbaka
Gen1-prisnivån är nu inaktuell och tas ur bruk den 26-09-15. Prisnivån Gen2 ersätter prisnivån Gen1 (både S0 och S1). Om ditt Azure Maps-konto har valt prisnivån Gen1 kan du växla till Prisnivån Gen2 innan den dras tillbaka, annars uppdateras den automatiskt. Mer information finns i Hantera prisnivån för ditt Azure Maps-konto.
Följande kod visar hur du åsidosätter standardlistan mapStyles för basformat. I det här exemplet ställer vi in mapStyles alternativet för att visa en lista över de basformat som ska visas i kontrollen för formatväljaren.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Nästa steg
Om du vill veta mer om de klasser och metoder som används i den här artikeln:
I följande artiklar finns fler kodexempel att lägga till i dina kartor: