Implementera dynamisk formatering för inomhuskartor för Creator
Du kan använda tjänsten Azure Kartor Creator Feature State för att tillämpa formatmallar som baseras på de dynamiska egenskaperna för inomhuskartdatafunktioner. Du kan till exempel återge mötesrum för anläggningen med en specifik färg för att återspegla beläggningsstatus. Den här artikeln beskriver hur du dynamiskt renderar inomhuskartfunktioner med funktionstillståndstjänsten och modulen Inomhuswebb.
Förutsättningar
- En
statesetId. Mer information finns i Skapa en funktionstillståndsuppsättning. - en webbapp. Mer information finns i Använda modulen Inomhuskarta.
Den här artikeln använder Postman-programmet , men du kan välja en annan API-utvecklingsmiljö.
Implementera dynamisk formatering
När du har slutfört förhandskraven bör du ha ett enkelt webbprogram konfigurerat med din prenumerationsnyckel och statesetId.
Välja funktioner
Du refererar till en funktion, till exempel ett mötes- eller konferensrum, med dess ID för att implementera dynamisk formatering. Använd funktions-ID:t för att uppdatera funktionens dynamiska egenskap eller tillstånd . Om du vill visa de funktioner som definierats i en datauppsättning använder du någon av följande metoder:
WFS API (webbfunktionstjänst). Använd WFS-API:et för att fråga datauppsättningar. WFS följer api-funktionerna för Open Geospatial Consortium. WFS-API:et är användbart för att fråga efter funktioner i en datauppsättning. Du kan till exempel använda WFS för att hitta alla mellanstora mötesrum för en specifik anläggning och golvnivå.
Implementera anpassad kod som en användare kan använda för att välja funktioner på en karta med hjälp av ditt webbprogram, vilket visas i den här artikeln.
Följande skript implementerar musklickshändelsen. Koden hämtar funktions-ID:t baserat på den klickade punkten. I programmet kan du infoga koden efter ditt Indoor Manager-kodblock. Kör programmet och kontrollera sedan konsolen för att hämta funktions-ID för den klickade punkten.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
Självstudien Skapa en inomhuskarta konfigurerade funktionstillståndet för att acceptera tillståndsuppdateringar för occupancy.
I nästa avsnitt anger du kontorets beläggningsstatus UNIT26 till true och office UNIT27 till false.
Ange beläggningsstatus
Uppdatera tillståndet för de två kontoren UNIT26 och UNIT27:
I Postman-appen väljer du Ny.
I fönstret Skapa ny väljer du HTTP-begäran.
Ange ett begärandenamn för begäran, till exempel POST Data Upload.
Ange följande URL till API:et funktionsuppdateringstillstånd (ersätt
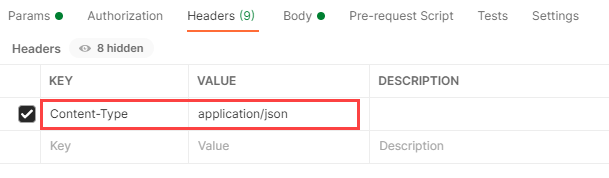
{Azure-Maps-Subscription-key}med din Azure Kartor-prenumerationsnyckel ochstatesetIdmed ):statesetIdhttps://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Välj fliken Rubriker .
I fältet NYCKEL väljer du
Content-Type. I fältet VÄRDE väljer duapplication/json.
Välj fliken brödtext.
I listrutorna väljer du raw och JSON.
Kopiera följande JSON-format och klistra sedan in det i fönstret Brödtext :
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Viktigt!
Uppdateringen sparas endast om den publicerade tidsstämpeln är efter den tidsstämpel som användes i tidigare begäranden om funktionstillståndsuppdatering för samma funktions-ID.
Ändra url:en som du använde i steg 7 genom att
UNIT26ersätta medUNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Kopiera följande JSON-format och klistra sedan in det i fönstret Brödtext :
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Visualisera dynamiska format på en karta
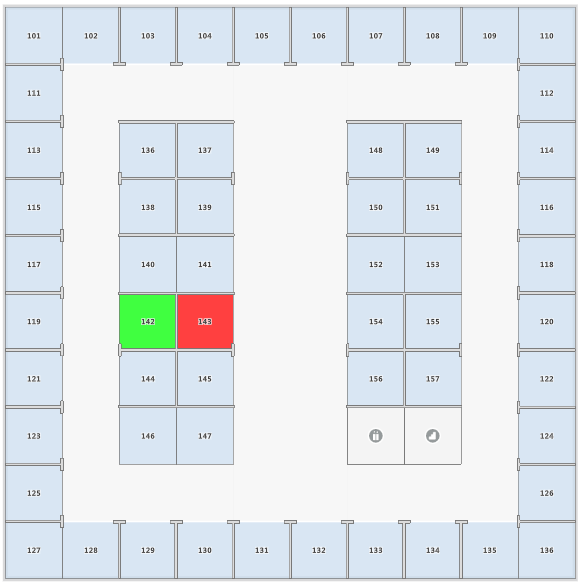
Det webbprogram som du tidigare öppnade i en webbläsare bör nu återspegla det uppdaterade tillståndet för kartfunktionerna:
- Office
UNIT27(142) bör visas grönt. - Office
UNIT26(143) bör visas rött.

Nästa steg
Läs mer genom att läsa:
[Vad är Azure Kartor Creator?]