Konfigurera lokal utveckling för Azure Static Web Apps
När den publiceras i molnet länkar en Azure Static Web Apps-webbplats samman många tjänster som fungerar tillsammans som om de vore samma program. Några exempel är:
- Den statiska webbappen
- Azure Functions API
- Autentiserings- och auktoriseringstjänster
- Routnings- och konfigurationstjänster
Dessa tjänster måste kommunicera med varandra och Azure Static Web Apps hanterar den här integreringen åt dig i molnet.
Men när du kör programmet lokalt kopplas dessa tjänster inte automatiskt ihop.
För att ge en liknande upplevelse som vad du får i Azure tillhandahåller Azure Static Web Apps CLI följande tjänster:
- En lokal statisk platsserver
- En proxy till klientdelens ramverksutvecklingsserver
- En proxy till dina API-slutpunkter – tillgänglig via Azure Functions Core Tools
- En falsk autentiserings- och auktoriseringsserver
- Tillämpning av lokala vägar och konfigurationsinställningar
Kommentar
Webbplatser som skapats med ett klientdelsramverk kräver ofta en proxykonfigurationsinställning för korrekt hantering av api begäranden under vägen. När du använder Azure Static Web Apps CLI är /apiproxyplatsvärdet och utan CLI är http://localhost:7071/apivärdet .
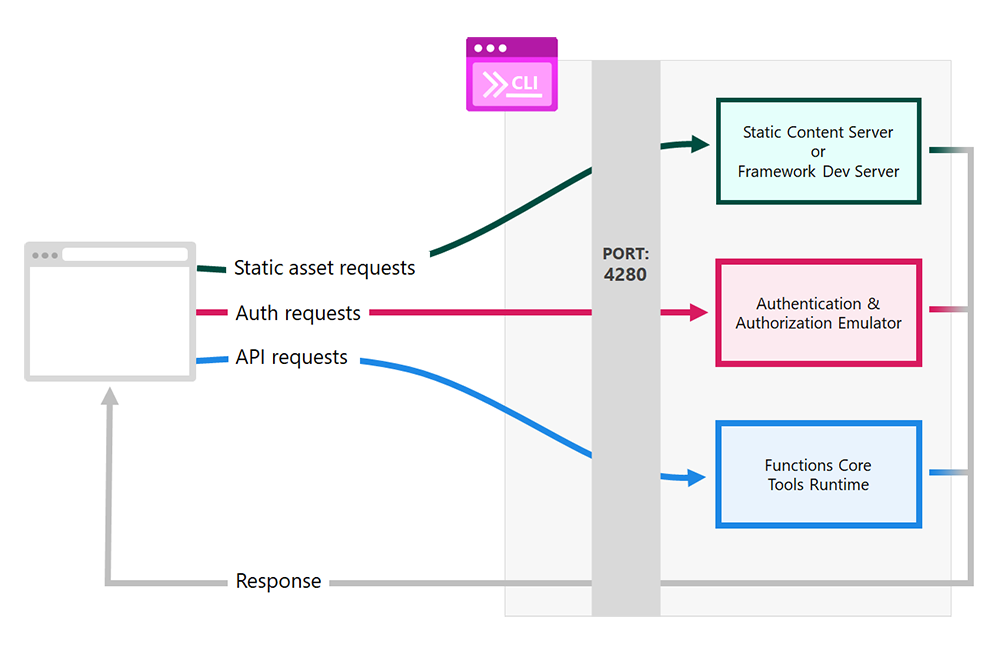
Så här fungerar det
Följande diagram visar hur begäranden hanteras lokalt.

Viktigt!
Gå till http://localhost:4280 för att komma åt programmet som hanteras av CLI.
Begäranden som görs till porten
4280vidarebefordras till lämplig server beroende på typen av begäran.Begäranden om statiskt innehåll , till exempel HTML eller CSS, hanteras antingen av den interna cli-servern för statiskt innehåll eller av klientdelens ramverksserver för felsökning.
Begäranden om autentisering och auktorisering hanteras av en emulator som tillhandahåller en falsk identitetsprofil till din app.
Functions Core Tools runtime1 hanterar begäranden till webbplatsens API.
Svar från alla tjänster returneras till webbläsaren som om de vore ett enda program.
När du startar användargränssnittet och Azure Functions API-apparna oberoende av varandra startar du Static Web Apps CLI och pekar det på de appar som körs med följande kommando:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
Om du använder swa init kommandot tittar Static Web Apps CLI på din programkod och skapar en swa-cli.config.json konfigurationsfil för CLI. När du använder swa-cli.config.json-filen kan du köra swa start för att starta programmet lokalt.
1 Azure Functions Core Tools installeras automatiskt av CLI om de inte redan finns i systemet.
I följande artikel beskrivs stegen för att köra ett nodbaserat program, men processen är densamma för alla språk eller miljöer.
Förutsättningar
- Befintlig Azure Static Web Apps-webbplats: Om du inte har någon börjar du med starterappen vanilla-api .
- Node.js med npm: Kör Node.js LTS-versionen, som innehåller åtkomst till npm.
- Visual Studio Code: Används för felsökning av API-programmet, men krävs inte för CLI.
Kom igång
Öppna en terminal till rotmappen för din befintliga Azure Static Web Apps-webbplats.
Installera CLI.
npm install -D @azure/static-web-apps-cliDricks
Om du vill installera SWA CLI globalt använder du
-gi stället för-D. Vi rekommenderar dock starkt att du installerar SWA som ett utvecklingsberoende.Skapa din app om det behövs av ditt program.
Kör
npm run buildeller motsvarande kommando för projektet.Initiera lagringsplatsen för CLI.
swa initSvara på frågorna från CLI för att kontrollera att konfigurationsinställningarna är korrekta.
Starta CLI.
swa startGå till
http://localhost:4280för att visa appen i webbläsaren.
Andra sätt att starta CLI
| beskrivning | Kommando | Kommentarer |
|---|---|---|
| Hantera en specifik mapp | swa start ./<OUTPUT_FOLDER_NAME> |
Ersätt <OUTPUT_FOLDER_NAME> med namnet på utdatamappen. |
| Använda en ramverksutvecklingsserver som körs | swa start http://localhost:3000 |
Det här kommandot fungerar när du har en instans av ditt program som körs under port 3000. Uppdatera portnumret om konfigurationen är annorlunda. |
| Starta en Functions-app i en mapp | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
Ersätt <OUTPUT_FOLDER_NAME> med namnet på utdatamappen. Det här kommandot förväntar sig att programmets API har filer i api mappen. Uppdatera det här värdet om konfigurationen är annorlunda. |
| Använda en Functions-app som körs | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
Ersätt <OUTPUT_FOLDER_NAME> med namnet på utdatamappen. Det här kommandot förväntar sig att ditt Azure Functions-program är tillgängligt via port 7071. Uppdatera portnumret om konfigurationen är annorlunda. |
Emulering av auktorisering och autentisering
Static Web Apps CLI emulerar säkerhetsflödet som implementeras i Azure. När en användare loggar in kan du definiera en falsk identitetsprofil som returneras till appen.
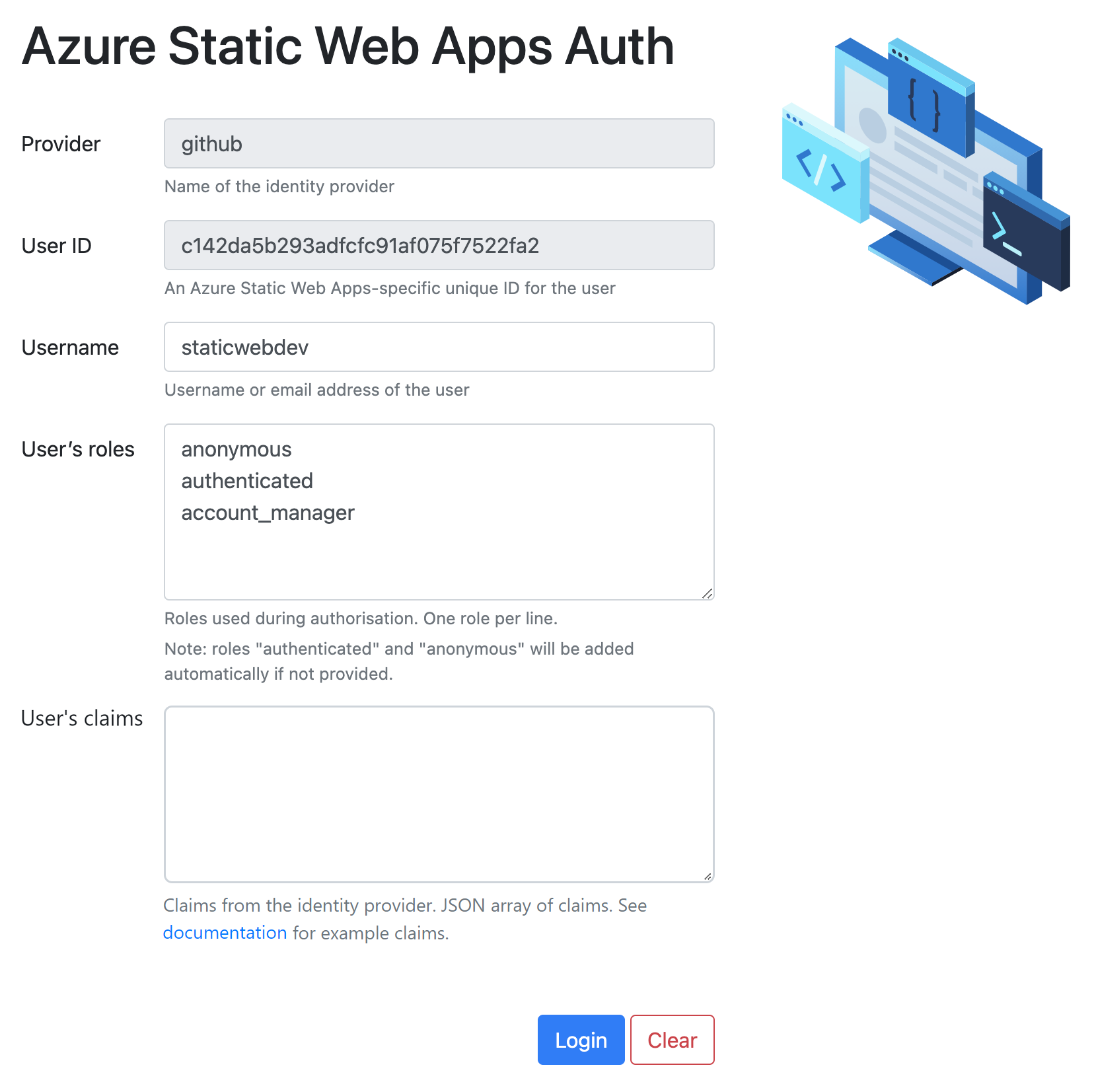
När du till exempel försöker gå till /.auth/login/githubreturneras en sida som gör att du kan definiera en identitetsprofil.
Kommentar
Emulatorn fungerar med alla säkerhetsleverantörer, inte bara GitHub.

Emulatorn innehåller en sida där du kan ange följande värden för klientens huvudnamn :
| Värde | beskrivning |
|---|---|
| Användarnamn | Kontonamnet som är associerat med säkerhetsprovidern. Det här värdet visas som userDetails egenskapen i klientens huvudnamn och genereras automatiskt om du inte anger något värde. |
| Användar-ID | Värde som genereras automatiskt av CLI. |
| Roller | En lista med rollnamn, där varje namn finns på en ny rad. |
| Anspråk | En lista över användaranspråk, där varje namn finns på en ny rad. |
När du har loggat in:
Du kan använda
/.auth/meslutpunkten eller en funktionsslutpunkt för att hämta användarens klienthuvudnamn.Navigera till rensar
/.auth/logoutklientens huvudnamn och loggar ut den falska användaren.
Felsökning
Det finns två felsökningskontexter i en statisk webbapp. Den första är för den statiska innehållswebbplatsen och den andra gäller API-funktioner. Lokal felsökning är möjlig genom att tillåta Static Web Apps CLI att använda utvecklingsservrar för en eller båda dessa kontexter.
Följande steg visar ett vanligt scenario som använder utvecklingsservrar för båda felsökningskontexterna.
Starta den statiska platsutvecklingsservern. Det här kommandot är specifikt för det klientdelsramverk som du använder, men kommer ofta i form av kommandon som
npm run build,npm startellernpm run dev.Öppna API-programmappen i Visual Studio Code och starta en felsökningssession.
Starta Static Web Apps CLI med hjälp av följande kommando.
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071Ersätt
<DEV_SERVER_PORT_NUMBER>med utvecklingsserverns portnummer.
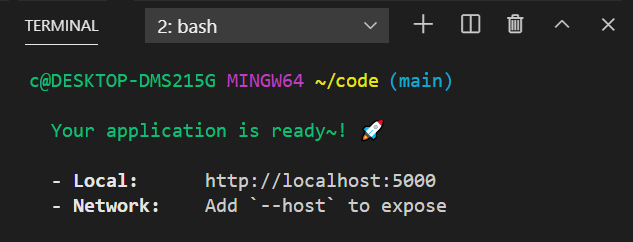
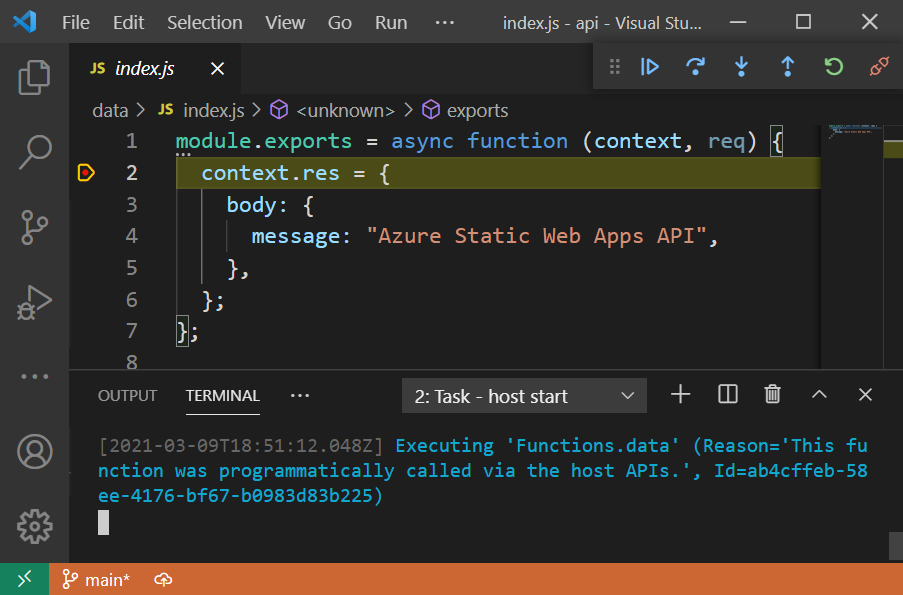
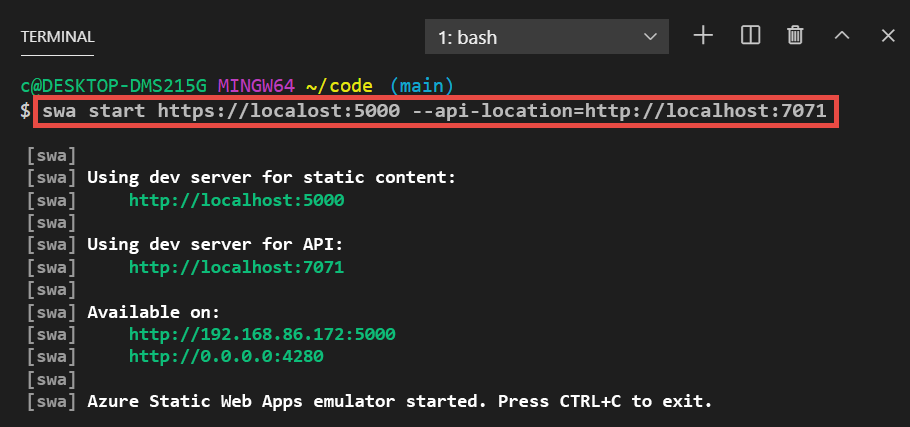
Följande skärmbilder visar terminalerna för ett typiskt felsökningsscenario:
Den statiska innehållswebbplatsen körs via npm run dev.

Azure Functions API-programmet kör en felsökningssession i Visual Studio Code.

Static Web Apps CLI startas med båda utvecklingsservrarna.

Nu dirigeras begäranden som går via porten 4280 till antingen den statiska innehållsutvecklingsservern eller API-felsökningssessionen.
Mer information om olika felsökningsscenarier med vägledning om hur du anpassar portar och serveradresser finns i AZURE Static Web Apps CLI-lagringsplatsen.
Exempel på felsökningskonfiguration
Visual Studio Code använder en fil för att aktivera felsökningssessioner i redigeraren. Om Visual Studio Code inte genererar en launch.json fil åt dig kan du placera följande konfiguration i .vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}