Använda rapportteman i Power BI Desktop
GÄLLER FÖR: Power BI Desktop-Power BI-tjänst
Med Power BI Desktop-rapportteman kan du använda designändringar i hela rapporten, till exempel använda företagsfärger, ändra ikonuppsättningar eller tillämpa ny standardformatering för visuella objekt. När du använder ett rapporttema använder alla visuella objekt i rapporten färgerna och formateringen från det valda temat som standard. Några undantag beskrivs senare i den här artikeln.
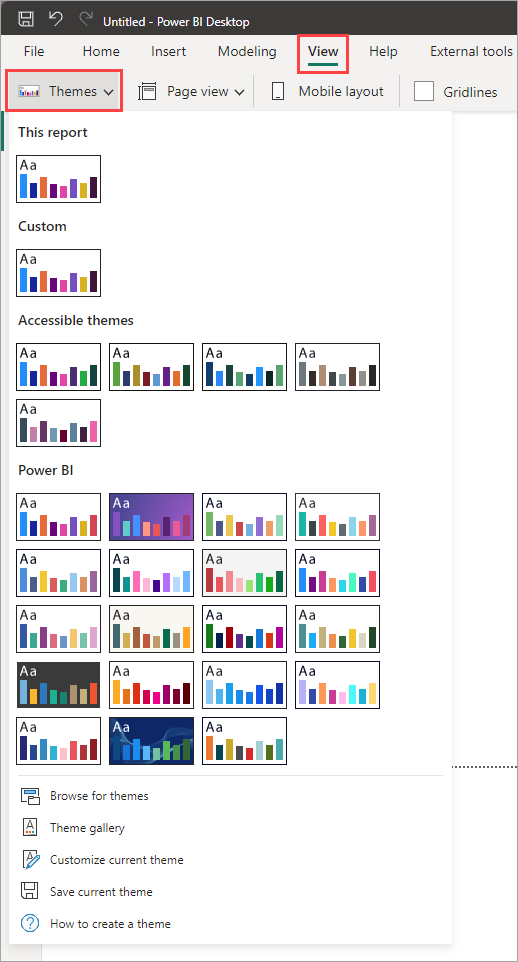
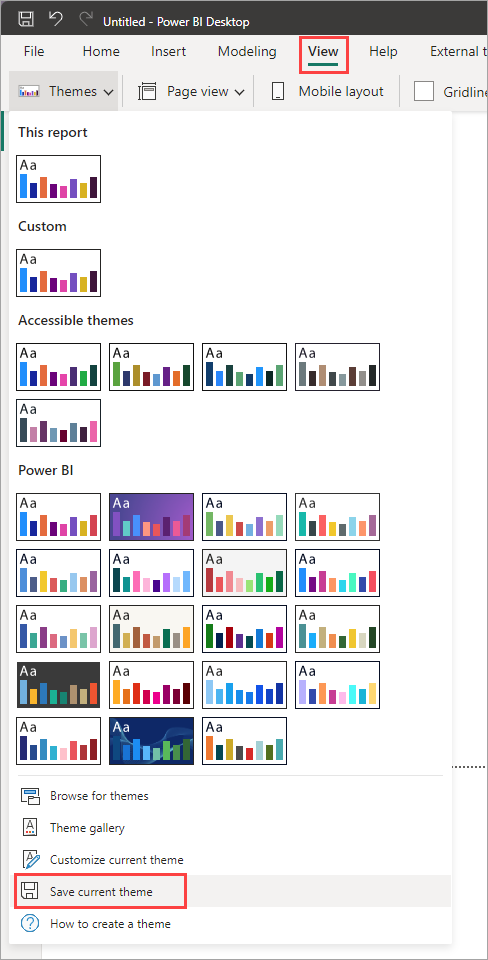
Du kan välja rapportteman genom att gå till menyfliksområdet Visa . I avsnittet Teman väljer du listrutepilen och väljer sedan det tema du vill använda. Tillgängliga teman liknar teman som visas i andra Microsoft-produkter, till exempel Microsoft PowerPoint.

De två typerna av rapportteman:
Inbyggda rapportteman ger olika typer av fördefinierade färgscheman. Du väljer inbyggda rapportteman direkt från Power BI Desktop-menyn.
Anpassade rapportteman ger detaljerad kontroll över många aspekter av ett rapporttema, enligt beskrivningen i Anpassa rapportteman senare i den här artikeln. Du kan skapa anpassade rapportteman genom att justera ett aktuellt tema och sedan spara det som ett anpassat tema eller genom att skapa ett eget anpassat tema med hjälp av en JSON-fil.
Sätt att använda ett rapporttema
Om du vill använda ett rapporttema i en Power BI Desktop-rapport kan du välja bland följande alternativ:
- Välj från de tillgängliga inbyggda rapportteman som är inbyggda i Power BI Desktop.
- Anpassa ett tema med hjälp av dialogrutan Anpassa tema .
- Importera en JSON-fil med anpassat tema.
Kommentar
Du kan bara använda teman i Power BI Desktop. Du kan inte tillämpa teman på befintliga rapporter i Power BI-tjänst.
Använda ett inbyggt rapporttema
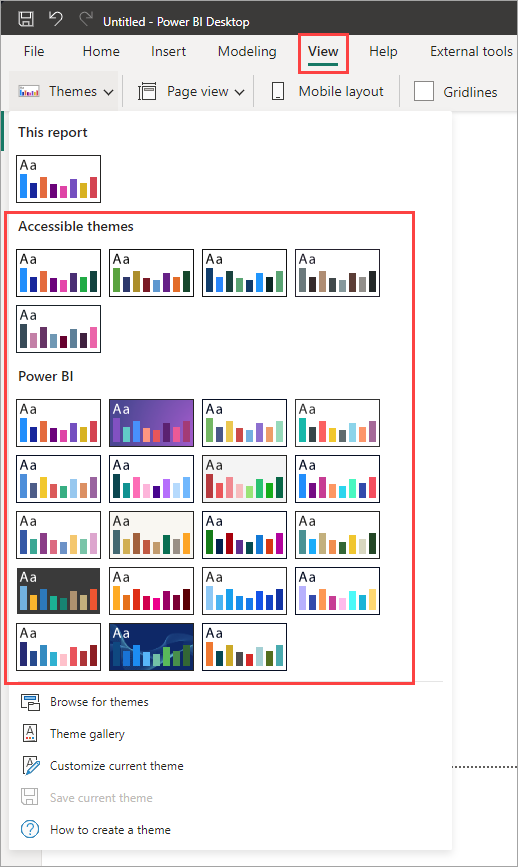
Följ de här stegen för att välja bland de tillgängliga inbyggda rapportteman. Se tabellen Inbyggda rapportteman för standardfärgsekvensen för varje tema.
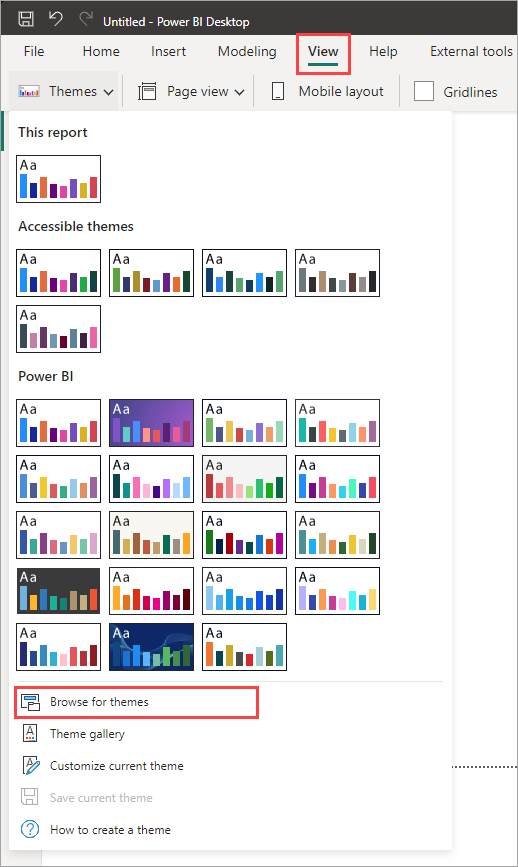
I menyfliksområdet Visa väljer du listrutepilen bredvid Teman .
Välj bland temana på den nedrullningsbara menyn som visas, inklusive de nya tillgängliga temana.

Rapporttemat tillämpas nu på rapporten.
Du kan också bläddra i samlingen med teman som skapats av medlemmar i Power BI Community genom att välja Temagalleri från listmenyn Teman.

Från galleriet kan du välja ett tema och ladda ned dess associerade JSON-fil.
Om du vill installera den nedladdade filen väljer du Bläddra efter teman i listrutan Teman , går till den plats där du laddade ned JSON-filen och väljer den för att importera temat till Power BI Desktop som ett nytt tema.
När det lyckades visar Power BI en dialogruta om att importen lyckades.

Inbyggda rapportteman
Följande tabell visar tillgängliga inbyggda rapportteman.
| Inbyggt rapporttema | Standardfärgsekvens |
|---|---|
| Standardvärde |  |
| Highrise |  |
| Chef |  |
| Frontier |  |
| Förnya |  |
| Blom |  |
| Tidal |  |
| Temperatur |  |
| Solenergi |  |
| Divergent |  |
| Storm |  |
| Klassisk |  |
| Stadspark |  |
| Klassrum |  |
| Färgblindt kassaskåp |  |
| Elektriska |  |
| Högkontrast |  |
| Solnedgången |  |
| Twilight |  |
| Tillgänglig standard | 
|
| Tillgänglig stadspark | 
|
| Tillgänglig tidvatten | 
|
| Tillgänglig neutral | 
|
| Tillgänglig orkidé | 
|
Anpassa rapportteman
Du kan anpassa och standardisera de flesta element som anges i avsnittet Format i fönstret Visualiseringar, antingen genom anpassningar som görs direkt i Power BI Desktop eller via en JSON-fil med rapporttema. Målet är att ge dig fullständig kontroll över rapportens standardutseende och -känsla på en detaljerad nivå.
Du kan anpassa rapportteman på följande sätt:
- Anpassa och spara ett tema i Power BI Desktop
- Skapa och anpassa en JSON-fil för anpassat rapporttema
Anpassa och spara ett tema i Power BI Desktop
Om du vill anpassa ett tema direkt i Power BI Desktop kan du välja ett tema som ligger nära det du gillar och göra några justeringar. Välj först det tema som är nära och utför följande steg:
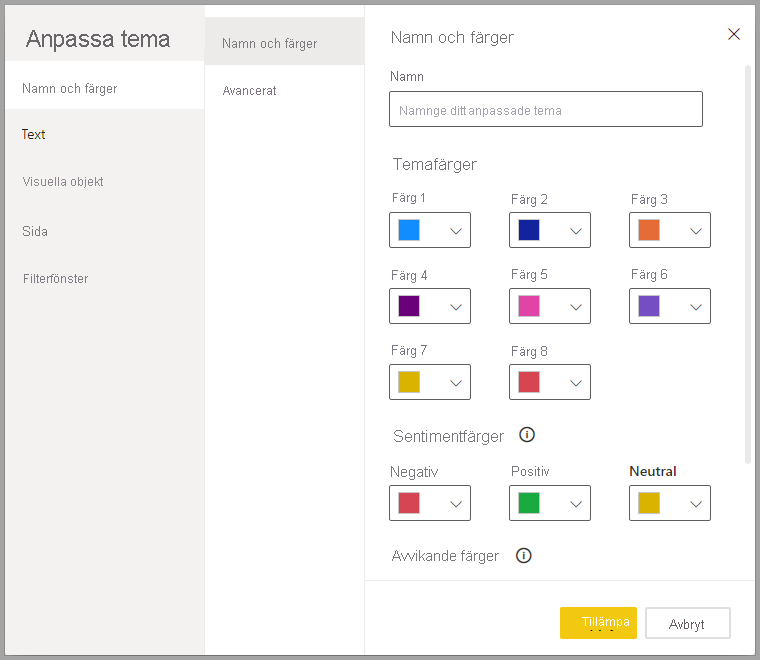
I menyfliksområdet Visa väljer du listrutan Teman och väljer Anpassa aktuellt tema.

En dialogruta visas där du kan göra ändringar i det aktuella temat och sedan spara inställningarna som ett nytt tema.

Du hittar anpassningsbara temainställningar i följande kategorier, som visas i fönstret Anpassa tema :
- Namn och färger: Temanamn och färginställningar inkluderar temafärger, sentimentfärger, avvikande färger och strukturella färger (Avancerat).
- Text: Textinställningar inkluderar teckensnittsfamilj, storlek och färg, som anger standardvärden för den primära textklassen för etiketter, rubriker, kort och KPI:er samt flikrubriker.
- Visuella objekt: Visuella inställningar omfattar bakgrund, kantlinje, sidhuvud och knappbeskrivningar.
- Sida: Inställningarna för sidelement innehåller bakgrund och bakgrund.
- Filterfönster: Filterfönstrets inställningar omfattar bakgrundsfärg, genomskinlighet, teckensnitt och ikonfärg, storlek och filterkort.
När du har genomfört ändringarna väljer du Använd och sparar för att spara temat. Nu kan du använda temat i den aktuella rapporten och exportera det.
Det går snabbt och enkelt att anpassa det aktuella temat på det här sättet. Men du kan också göra finare justeringar av teman, vilket kräver att du ändrar temats JSON-fil.
Dricks
Du kan anpassa de vanligaste alternativen för rapporttema med hjälp av kontrollerna i dialogrutan Anpassa tema . Om du vill ha mer kontroll kan du exportera ett temas JSON-fil och göra finjusterade justeringar genom att manuellt ändra inställningarna i filen. Du kan byta namn på JSON-filen och importera den senare.
Uppdatera bastemat
Power BI gör ändringar i teman, inklusive nya standardinställningar för formateringsinställningar, som en del av ett nytt bastema. För att inte störa befintliga rapporter sprids inte dessa ändringar till anpassade teman. Om du har anpassat ett inbyggt tema kanske du inte ser korrigeringar av problem eller uppdateringar av dina rapporter utan att uppdatera dina basteman.
Om du vill se om du använder ett inaktuellt tema går du till menyfliksområdet Visa , väljer listrutan Teman och väljer Anpassa aktuellt tema. Om ditt tema är inaktuellt visas en banderoll överst i temat som uppmuntrar dig att uppdatera till det senaste bastemat.
Välj Uppdatera tema för att se ändringarna och välj sedan Använd.

Importera anpassade rapporttemafiler
Du kan också importera en anpassad rapporttemafil genom att följa dessa steg:
I menyfliksområdet Visa väljer du listrutan >Teman Bläddra efter teman.

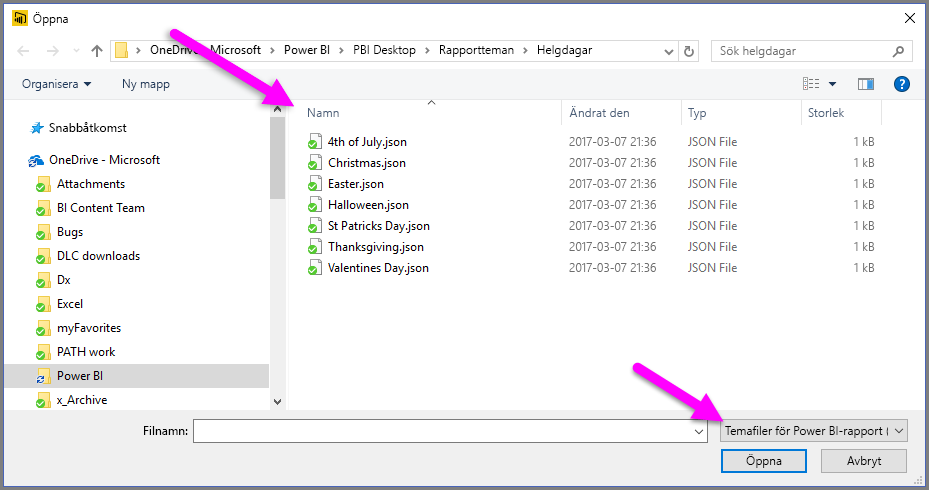
Ett fönster visas som du kan använda för att gå till JSON-temafilen.
I följande bild kan du se filer med helgdagstema. Se urvalsvalet av ett semestertema för mars, St Patricks Day.json.

När temafilen har lästs in visar Power BI Desktop ett meddelande om att det lyckades.

Se JSON-filavsnittet exempelrapporttema i den här artikeln för att fortsätta utforska Filen St Patricks Day.json.
Hur rapporttemafärger håller sig till dina rapporter
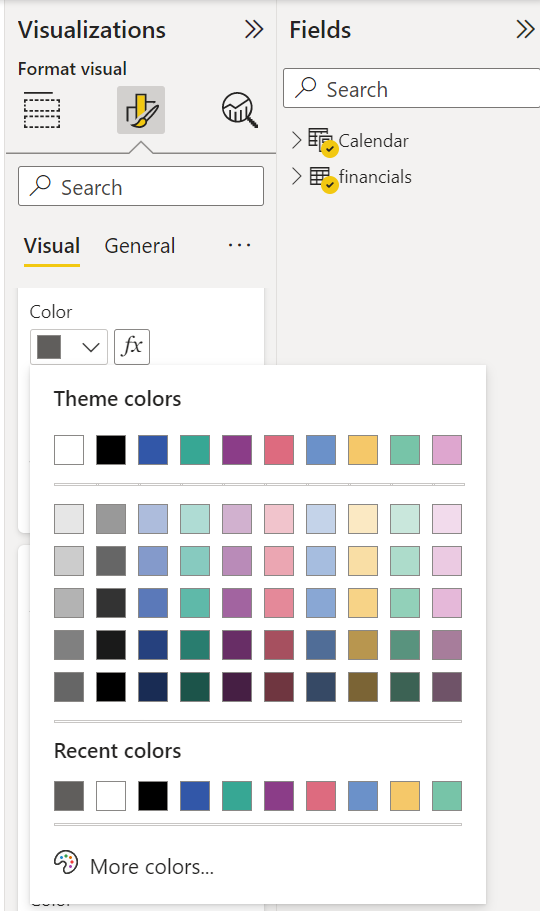
När du publicerar rapporten till Power BI-tjänst finns det kvar i rapportens temafärger. Avsnittet Färger i fönstret Format visar rapporttemat.
Så här visar du tillgängliga färger i ett rapporttema:
Välj rapportarbetsytan eller något av de visuella objekten på arbetsytan.
I avsnittet Format i fönstret Visualisering väljer du Färg.
Temafärgpaletten för rapporttemat öppnas.

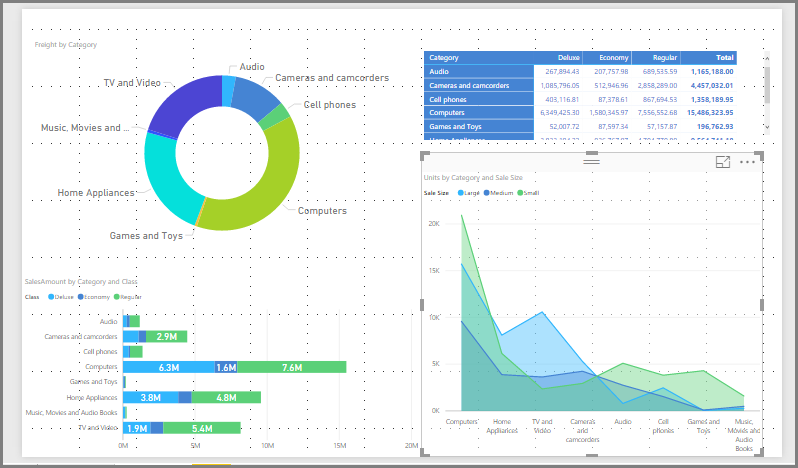
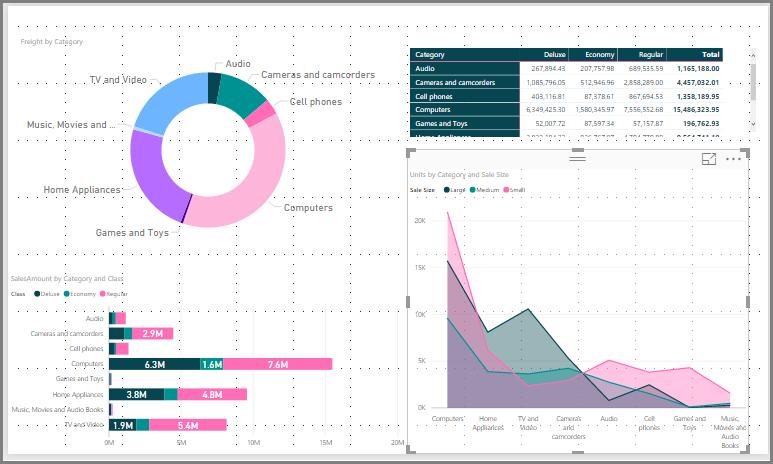
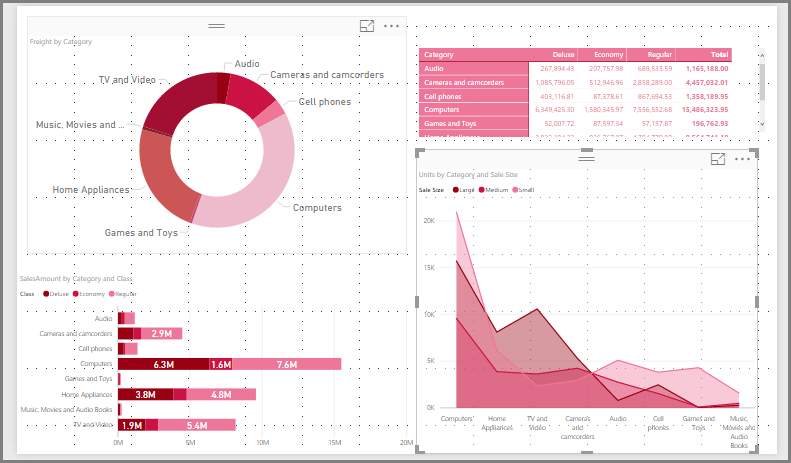
I exemplet kan du visa temafärgerna när du har tillämpat de många gröna och bruna färgerna från rapporttemat St. Patrick's Day. Färgerna är en del av det importerade och tillämpade rapporttemat.
Färgerna i färgpaletten är relativa till det aktuella temat. Anta till exempel att du väljer den tredje färgen på den översta raden för en datapunkt. Senare, om du ändrar till ett annat tema, uppdateras datapunktens färg automatiskt till den tredje färgen på den översta raden i det nya temat, precis som när du ändrar teman i Microsoft Office.
Om du anger ett rapporttema ändras standardfärgerna som används i visuella objekt i hela rapporten. Power BI har en lista som består av hundratals färger för att säkerställa att visuella objekt har många unika färger att visa i en rapport. När Power BI tilldelar färger till ett visuellt objekts serie väljs färger när seriefärger tilldelas. När du importerar ett tema återställs mappningen av färger för dataserier.
Dynamisk serie
Power BI spårar färgen för en dynamisk serie och använder samma färg för värdet i andra visuella objekt. I en dynamisk serie kan antalet serier som presenteras i visuella objekt ändras baserat på mått, värden eller andra aspekter. Om du till exempel visar Vinst per region i en rapport kan du ha fem försäljningsregioner eller nio. Antalet regioner är dynamiskt, så det anses vara en dynamisk serie.
Enskilda medlemmar i en dynamisk serie gör anspråk på en färg från datafärgpaletten när de läss in. Om ett visuellt objekt till exempel har en vinst per region-uppsättning medlemmar och ett andra visuellt objekt också har en vinst per region-uppsättning medlemmar, men medlemsuppsättningen är uppdelad, reserverar det första visuella objektet som har sin databegäran slutförd de tidigare färgerna. Eftersom färgerna för enskilda medlemmar i dynamiska serier inte uttryckligen lagras kan det här beteendet leda till att färgerna ändras slumpmässigt, beroende på vilka visuella objekt som läses in först. Du kan alltid tilldela specifika medlemmar till en viss färg med hjälp av formateringsfönstret: se mer information om hur du ändrar färgen på en enskild datapunkt.
Statisk serie
Omvänt är antalet serier och deras ordning kända för statiska serier. Till exempel är intäkter från vinst och intäkter statiska serier. I statiska serier tilldelar Power BI färger efter index i temapaletten. Du kan åsidosätta standardfärgtilldelningen genom att välja en färg i formateringsfönstret under Datafärger. Du kan behöva ändra utsnittsvalen för att se alla potentiella serievärden och även ange deras färger. Om du uttryckligen anger en färg som ett enskilt visuellt objekt med hjälp av fönstret Egenskaper gäller inte det importerade temat för någon av de uttryckligen definierade färgerna.
Om du vill ångra det explicita färgprogrammet och låta temat gälla för de uttryckligen markerade färgerna använder du Återgå till standard i avsnittet Datafärger i det visuella objekt som färgen uttryckligen har angetts till.
Situationer när rapporttemafärger inte håller sig till dina rapporter
Anta att du använder en anpassad färguppsättning eller en enskild färg på en datapunkt i ett visuellt objekt med hjälp av alternativet Anpassad färg i färgväljaren. När du använder ett rapporttema åsidosätter det inte den anpassade datapunktsfärgen.
Eller anta att du vill ange en datapunkts färg med hjälp av avsnittet Temafärger . När du använder ett nytt rapporttema uppdateras inte dessa färger. Om du vill få tillbaka standardfärgerna så att de uppdateras när du använder ett nytt rapporttema väljer du Återställ till standard eller väljer en färg från paletten Temafärger i färgväljaren.

Många visuella Power BI-objekt gäller inte för rapportteman.
Anpassade rapporttemafiler som du kan använda just nu
Vill du komma igång med rapportteman? Se anpassade rapportteman i temagalleriet eller följande färdiga JSON-filer för anpassat rapporttema, som du kan ladda ned och importera till din Power BI Desktop-rapport:
Waveform-tema. Det här rapporttemat introducerades i blogginlägget som tillkännagav den första versionen av rapportteman. Ladda ned Waveform.json.

Färgblind vänligt tema. Det här rapporttemat är lättare att läsa för synskadade. Ladda ned Colorblind Valv-Longer.json.

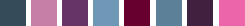
Alla hjärtans dag-tema.

Här är koden för JSON-filen alla hjärtans dag:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Här följer några fler rapportteman som du kan använda som utgångspunkt:
Rapportteman kan göra dina Power BI Desktop-rapporter till en färgstark återspegling av dig, din organisation eller till och med den aktuella säsongen eller semestern.
Fler källor till rapportteman
Följande GitHub-lagringsplats har JSON-exempel för alla olika komponenter i JSON-temafilen: Power BI-temamallar.
Prova också att söka efter "Power BI-temagenerator" i Bing.
Exportera rapportteman
Du kan exportera det aktuella rapporttemat direkt från Power BI Desktop till en JSON-fil. När du har exporterat ett rapporttema kan du återanvända det i andra rapporter. Med det här alternativet kan du exportera JSON-filen för de flesta inbyggda teman. De enda undantagen är grundteman, klassiska och standard, som andra teman bygger på när de importeras.
Så här exporterar du det tema som används från Power BI Desktop:
Välj Visa och välj den nedrullningsbara menyn Teman .

Längst ned på den nedrullningsbara menyn väljer du Spara aktuellt tema.
I dialogrutan Spara som går du till en katalog där JSON-filen ska sparas och väljer sedan Spara.
JSON-filformat för rapporttema
På den mest grundläggande nivån har JSON-temafilen bara en obligatorisk rad: name.
{
"name": "Custom Theme"
}
nameFörutom är allt annat valfritt, vilket innebär att du bara kan lägga till de egenskaper som du specifikt vill formatera i temafilen. Du kan fortsätta att använda Standardvärden för Power BI för resten.
I en JSON-fil med rapporttema definierar du bara den formatering som du vill ändra. Inställningar du inte anger i JSON-filen återgår du till standardinställningarna för Power BI Desktop.
När du skapar en JSON-fil kan du ange att alla diagram använder en teckenstorlek på 12, att vissa visuella objekt använder en viss teckensnittsfamilj eller att dataetiketter är inaktiverade för specifika diagramtyper. Genom att använda en JSON-fil kan du skapa en rapporttemafil som standardiserar dina diagram och rapporter, vilket gör det enkelt för organisationens rapporter att vara konsekventa.
När du importerar temafilen verifierar Power BI den för att se till att den kan läsa dess fullständiga innehåll. Om Power BI hittar fält som den inte förstår visas ett meddelande om att temafilen är ogiltig och uppmanar dig att importera igen med en korrigerad temafil. Power BI publicerar också det schema som används för att kontrollera temafilen på en offentlig plats och uppdaterar den automatiskt när vi ändrar den i Power BI, så att du kan se till att dina temafiler alltid är aktuella.
Power BI validerar anpassade teman baserat på ett JSON-schema. Det här JSON-schemat är tillgängligt för nedladdning för användning med en IDE som stöder JSON-validering, vilket kan hjälpa dig att identifiera tillgängliga formateringsalternativ och markera ogiltig temaformatering. Mer information finns i JSON-schemalagringsplatsen för rapporttema.
Kommentar
Det är säkert att ändra ett anpassat JSON-rapporttema i dialogrutan Anpassa tema. Dialogrutan ändrar inte temainställningar som den inte kan styra och uppdaterar de ändringar som gjorts i rapporttemat som finns.
En temafil har fyra huvudkomponenter:
I följande avsnitt beskrivs var och en i detalj.
Ange temafärger
Under namekan du lägga till följande grundläggande datafärgrelaterade egenskaper:
dataColors: Dessa hexadecimala koder bestämmer färgen på former som representerar data i visuella Power BI Desktop-objekt. Den här listan kan ha så många färger som du vill. När alla färger från den här listan har använts, om det visuella objektet fortfarande behöver fler färger, roterar det temafärgpaletten något med mättnad/nyansjustering och cyklar om och om igen för att generera unika färger utan upprepning.good,neutral,bad: Dessa egenskaper anger de statusfärger som används av vattenfallsdiagrammet och det visuella KPI-objektet.maximum,center,minimum,null: Dessa färger anger de olika toningsfärgerna i dialogrutan villkorsstyrd formatering.
Ett grundläggande tema som definierar dessa färger kan visas på följande sätt:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Ange strukturella färger
Sedan kan du lägga till olika färgklasser, till exempel background och firstLevelElements. Dessa färgklasser anger strukturella färger för element i rapporten, till exempel axelrutnät, markeringsfärger och bakgrundsfärger för visuella element.
I följande tabell visas de sex färgklasser som du kan formatera. Klassnamnen Färg motsvarar namnen i underavsnittet "Avancerat" i avsnittet "Namn och färger" i dialogrutan Anpassa tema.
| Önskat namn för färgklass | Kallas även för | Vad det formaterar |
|---|---|---|
| firstLevelElements | Förgrunden | Bakgrundsfärg för etikett (utanför datapunkter) Trendlinjefärg Standardfärg för textruta Tabell- och matrisvärden och summeringsteckensnittsfärger Axelfärg för datastaplar Kortdataetiketter Färg på mätares pratbubblans värde KPI-målfärg KPI-textfärg Utsnittsobjektfärg (i fokusläge) Teckensnittsfärg för utsnittsobjekt Teckensnittsfärg för numeriska indata för utsnitt Teckensnittsfärg för utsnittsrubrik Linjefärg för punktdiagram Linjediagram, prognoslinjefärg Linjefärg för kartledare Filterfönster och korttextfärg Text- och ikonfärg för moderna visuella knappbeskrivningar (förhandsversion) |
| secondLevelElements | foregroundNeutralSecondary | Lätta sekundära textklasser Etikettfärger Förklaringsetikettfärg Axeletikettfärg Teckenfärg för tabell- och matrisrubrik Linjefärg för mätarmål och målledare Färg på KPI-trendaxel Skjutreglagefärg för utsnitt Teckensnittsfärg för utsnittsobjekt Utsnittskonturfärg Hovringsfärg för linjediagram Rubrikfärg för flerradskort Linjefärg för banddiagram Kantlinjefärg för formkarta Teckenfärg för knapptext Linjefärg för knappikon Knappdispositionsfärg |
| thirdLevelElements | backgroundLight | Axelrutnätsfärg Rutnätsfärg för tabell och matris Bakgrundsfärg för utsnittsrubrik (i fokusläge) Kortdispositionsfärg för flera rader Formfyllningsfärg Bakgrundsfärg för mätarbåge Använd bakgrundsfärg för filterkort Inaktiverad knappfyllningsfärg (när bakgrunden är FFFFFF) Inaktiverad knappdispositionsfärg (när bakgrunden är FFFFFF) |
| fourthLevelElements | foregroundNeutralTertiary | Förklaring nedtonad färg Etikettfärg för kortkategori Färg på kategorietiketter för flerradskort Färg på kortstapel för mulit-rad Färg på trattdiagramskonverteringsstreck Textteckensnittsfärg för inaktiverad knapp Linjefärg för inaktiverad knapp |
| Bakgrund | Bakgrundsfärg för etikett (när du är inne i datapunkter) Bakgrundsfärg för utsnittsobjekt Linjefärg för ringdiagram Färg på trädkartans linje Bakgrundsfärg för kombinationsdiagram Knappfyllningsfärg Filterfönster och tillgänglig bakgrundsfärg för filterkort Bakgrundsfärg för moderna visuella knappbeskrivningar (förhandsversion) |
|
| secondaryBackground | backgroundNeutral | Dispositionsfärg för tabell- och matrisrutnät Standardfärg för formkarta Menyfliksområdets fyllningsfärg i menyfliksområdet (när matchningsseriealternativet är inaktiverat) Inaktiverad knappfyllningsfärg (när bakgrundsfärgen inte FFFFFFär ). Inaktiverad knappdispositionsfärg (när bakgrundsfärgen inte FFFFFFär ). Avgränsningslinje för moderna visuella knappbeskrivningar och hovringsfärg (förhandsversion) |
| tableAccent | Dispositionsfärg för tabell- och matrisrutnät (när det finns). |
Här är ett exempeltema som anger färgklasserna:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Dricks
Om du använder ett mörkt tema eller ett annat färgstarkt tema som avviker från den typiska svartvita backgroundfirstLevelElements stilen anger du värdena för andra strukturella färger och de primära textklassfärgerna. Detta säkerställer att dataetiketter på diagram med en etikettbakgrund matchar det förväntade formatet, är läsbara och har synliga axelstödlinjer.
Ange standardinställningar för formaterad text
Sedan kan du lägga till textklasser i JSON-filen. Textklasser liknar färgklasser, men de gör att du kan uppdatera teckenstorlek, färg och familj för grupper av text i rapporten.
Du behöver bara ange fyra av de 12 klasserna, som kallas primärklasser, för att ändra all textformatering i rapporten. Dessa fyra primära klasser kan anges i dialogrutan Anpassa tema under avsnittet Text: Allmänt motsvarar etikett, Rubrik till rubrik, Kort och KPI:er till pratbubblan och Tabbrubriker till sidhuvud.
Andra textklasser, som betraktas som sekundära klasser, härleder automatiskt sina egenskaper från sina associerade primära klasser. Ofta väljer en sekundär klass en ljusare nyans av textfärg eller en procentandel större eller mindre textstorlek jämfört med den primära klassen.
Ta etikettklassen som ett exempel. Standardformateringen för etikettklassen är Segoe UI, #252423 (en mörkgrå färg) med ett 12-punktsteckensnitt. Den här klassen används för att formatera värdena i tabellen och matrisen. Vanligtvis har summorna i en tabell eller matris liknande formatering men görs fetstil med klassen fet etikett så att de sticker ut. Du behöver dock inte ange den klassen i temat JSON. Power BI gör det automatiskt. Om du bestämmer dig för att ange etiketter som har ett 14-punktsteckensnitt i temat behöver du inte heller uppdatera klassen fet etikett eftersom den ärver textformatering från etikettklassen.
Följande tabell visar:
- Var och en av de fyra primära textklasserna, vad den formaterar och dess standardinställningar.
- Varje sekundär klass, vad den formaterar och dess standardinställning som är unik jämfört med den primära klassen.
| Primär klass | Sekundära klasser | JSON-klassnamn | Standardinställningar | Associerade visuella objekt |
|---|---|---|---|---|
| Bildtext | Ej tillämpligt | Callout | DIN #252423 45 pt |
Kortdataetiketter KPI-indikatorer |
| Sidhuvud | Ej tillämpligt | sidhuvud | Segoe UI Semibold #252423 12 pt |
Viktiga influencers-huvuden |
| Title | rubrik | DIN #252423 12 pt |
Rubrik på kategoriaxel Rubrik på värdeaxel Kortrubrik för flera rader * Sidhuvud för utsnitt |
|
| - | Stor rubrik | largeTitle | 14 pt | Visuell rubrik |
| Etikett | label | Segoe UI #252423 10 pt |
Kolumnrubriker för tabeller och matriser Matrisradrubriker Tabell- och matrisrutnät Tabell- och matrisvärden |
|
| - | Semibold | semiboldLabel | Segoe UI Semibold | Profiltext för viktiga påverkare |
| - | Stort | largeLabel | 12 pt | Dataetiketter för flera rader |
| - | Litet | smallLabel | 9 pt | Referensradsetiketter * Datumintervalletiketter för utsnitt Textformat för numerisk inmatning i utsnitt Sökruta för utsnitt Viktig influencers influencer text |
| - | Ljust | lightLabel | #605E5C | Förklaringstext Knapptext Kategoriaxeletiketter Dataetiketter för trattdiagram Konverteringsfrekvensetiketter för trattdiagram Mätarmål Kategorietikett för punktdiagram Utsnittsobjekt |
| - | Fetstil | boldLabel | Segoe UI Bold | Matrisundersummor Totalsummor för matris Tabellsummor |
| - | Stor och ljus | largeLightLabel | #605E5C 12 pt |
Kortkategorietiketter Mätaretiketter Kategorietiketter för flerradskort |
| - | Små och ljusa | smallLightLabel | #605E5C 9 pt |
Dataetiketter Värdeaxeletiketter |
* Stjärnmärkta objekt baseras på rapporttemats första datafärg.
Du kan använda den bold booleska inställningen för att justera formatet. Använd följande inställningar för att göra texten fet:
bold:SanttitleBold:Sant
Dricks
Ljusvarianterna av textklasser tar sin ljusa färg från de strukturella färger som definierades tidigare. Om du redigerar en dark themeanger du färgens firstLevelElements (matchar den primära textfärgen), secondLevelElements (matchar den förväntade ljusfärgen för text) och background (med tillräcklig kontrast till både första och andra nivåns elementfärger).
Se följande exempeltema som endast anger de primära textklasserna:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Eftersom sekundära klasser ärver från de primära klasserna behöver du inte ange dem i temafilen. Men om du inte gillar arvsregler (till exempel om du inte vill ha fetstilade summor) kan du uttryckligen formatera de sekundära klasserna i temafilen, precis som du kan formatera de primära klasserna.
Ange standardvärden för visuella egenskaper (visualStyles)
Om du vill skapa en JSON-fil i utökat format med mer detaljerad och detaljerad kontroll över all visuell formatering i en rapport lägger du till ett visualStyles avsnitt i JSON-filen för att kapsla formateringsspecifika formateringsobjekt. Se följande exempel på visualStyles avsnittet:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
För avsnitten visualName och cardName använder du ett specifikt visuellt objekt och kortnamn. styleName För närvarande är alltid en asterisk (*), men i en framtida version kommer du att kunna skapa olika format för dina visuella objekt och ge dem namn (liknar funktionen tabell- och matrisformat). propertyName Är ett formateringsalternativ och propertyValue är värdet för formateringsalternativet.
För visualName och cardNameanvänder du en asterisk inom citattecken om du vill att den inställningen ska gälla för alla visuella objekt eller kort som har en egenskap. Om du använder en asterisk för både det visuella objektet och kortnamnen tillämpar du effektivt en inställning globalt i rapporten, till exempel en teckenstorlek eller en specifik teckensnittsfamilj för all text i alla visuella objekt.
Se följande exempel som anger några egenskaper genom de visuella formaten:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
I det här exemplet görs följande inställningar:
- Aktiverar radbyte överallt.
- Anger rutnätsformatet till prickat för alla visuella objekt med en kategoriaxel.
- Anger viss formatering för tillgängliga och tillämpade filterkort (observera formatet med hjälp av "$id" för att ange de olika versionerna av filterkorten).
- Anger bubbelstorleken för punktdiagram till -10.
Kommentar
Du behöver bara ange de formateringselement som du vill justera. Formateringselement som inte ingår i JSON-filen återgår till sina standardvärden och inställningar.
Hitta visuella egenskaper som ska anges
Schemat för rapporttema kan hjälpa dig att identifiera vilka egenskaper som är tillgängliga för formatmall med ett rapporttema. Genom att använda schemat som en lokal referens i temafilen kan du använda funktionen för automatisk komplettering av din IDE för att identifiera tillgängliga formateringsalternativ.
Med hjälp av Visual Studio Code-stöd för JSON-schema kan vi till exempel definiera ett tema enligt följande med "reportThemeSchema.json" nedladdat från schemalagringsplatsen och placerat i samma mapp:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Med detta definierat kan du använda komplettera automatiskt i Visual Studio Code för att förstå vilka struktur- och tillgängliga formateringsalternativ som är tillgängliga. Utlös automatisk komplettering explicit med hjälp av tangentkombinationen Ctrl-blanksteg + . I popup-fönstret beskrivning visas formateringsobjektets visningsnamn och beskrivning som visas i formateringsfönstret, om det är tillgängligt:

Tips för att ange värden
Här följer några användbara tips om hur du anger värden.
Booleska värden är antingen sanna eller falska.
Strängar måste vara inom dubbla citattecken, som i "det här är en sträng".
Tal är bara själva värdet, inte inom citattecken.
När du använder
dateTimemåste datumet vara ett ISO-datum inom enkla citattecken, med "datetime" i början. Se följande exempel:"datetime'2022-10-05T14:48:00.000Z'"
Färger som använder en anpassad hexadecimal kod för att ersätta
FFFFFFanvänder följande format. Antingen 3-siffriga eller 6-siffriga hexadecimala värden är godtagbara:{ "solid": { "color": "#FFFFFF" } }
Du kan använda en uppräkning för att formatera listrutemenyer genom att ange menyalternativ till något av alternativen i fönstret, RightCenter till exempel för förklaringsposition eller Data value, percent of total för cirkeldataetikett. Uppräkningarna formateras vanligtvis som strängar.
Exempel på JSON-fil för rapporttema
Här är St Patricks Day.json-filen i sin helhet:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Den här JSON-filen med rapporttema har följande rader:
name: Namnet på rapporttemat. Det här fältet är det enda obligatoriska fältet.dataColors: Listan över hexadecimala färgkoder som ska användas för data i visuella Power BI Desktop-objekt. Den här listan kan ha så många eller så få färger som du vill.background,foreground, ochtableAccent: Färgklasser. Med färgklasser kan du ange många strukturella färger i rapporten samtidigt.
Du kan kopiera den här JSON-filen och använda den som grund för att skapa en egen anpassad rapporttemafil som ska importeras. Om du bara vill justera de grundläggande färgerna i rapporten ändrar du namnet och hexkoderna i filen.
Beaktanden och begränsningar
Om du använder något av de ursprungliga temana, det klassiska temat eller ett anpassat tema som du har importerat ovanpå något av dessa, är textavsnittet i temadialogrutan inte tillgängligt för att konfigurera.
Inbyggda teman som påverkas av den här begränsningen innehåller följande teman:
- Klassisk
- Stadspark
- Klassrum
- Färgblinda säkra
- Elektriska
- Högkontrast
- Solnedgången
- Twilight
Om du använder något av de berörda temana och inte behöver ändra textinställningarna kan du på ett säkert sätt använda de andra flikarna i dialogrutan utan problem. Men om du vill använda textklasserna med något av de berörda temana har du följande alternativ:
- Det snabbaste och enklaste sättet att aktivera textklasserna är att välja standardtemaalternativen.
- Om du vill behålla det aktuella anpassade temat för att aktivera textfliken:
- Exportera ditt aktuella tema.
- Välj standardtemat.
- Importera det anpassade tema som du exporterade i det första steget.
Texten i rapporten ser annorlunda ut, men du kommer att kunna komma åt textfliken i dialogrutan tema.
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för