ขยายวิชวลด้วยคําแนะนําเครื่องมือของหน้ารายงาน
บทความนี้กําหนดเป้าหมายคุณในฐานะผู้สร้างรายงานที่ออกแบบรายงาน Power BI ซึ่งมีคําแนะนําและคําแนะนําเมื่อสร้าง คําแนะนําเครื่องมือของหน้ารายงาน
ข้อเสนอแนะ
คําแนะนําเครื่องมือของหน้ารายงานสามารถยกระดับประสบการณ์สําหรับผู้ใช้รายงานของคุณ คําแนะนําเครื่องมือของหน้าช่วยให้ผู้ใช้รายงานของคุณจะได้รับข้อมูลเชิงลึกจากวิชวลได้อย่างรวดเร็วและมีประสิทธิภาพ ซึ่งสามารถเชื่อมโยงกับออบเจ็กต์รายงานที่แตกต่างกันได้:
- วิชวล: ตามวิชวลต่อวิชวล คุณสามารถกําหนดค่าว่าวิชวลใดที่จะแสดงคําแนะนําเครื่องมือบนหน้าของคุณ สําหรับแต่ละวิชวล เป็นไปได้ที่วิชวลจะไม่แสดงคําแนะนําเครื่องมือ ตั้งค่าเริ่มต้นไปยังคําแนะนําเครื่องมือวิชวล (ที่กําหนดค่าในบานหน้าต่างเขตข้อมูลวิชวล) หรือใช้คําแนะนําเครื่องมือของหน้าเฉพาะ
- ส่วนหัวของวิชวล: คุณสามารถกําหนดค่าวิชวลเฉพาะเพื่อแสดงคําแนะนําเครื่องมือของหน้าได้ ผู้ใช้รายงานของคุณสามารถแสดงคําแนะนําเครื่องมือของหน้าได้เมื่อเลื่อนเคอร์เซอร์ไปที่ไอคอนส่วนหัวของวิชวล เพื่อช่วยให้ผู้ใช้ของคุณทราบเกี่ยวกับไอคอนนี้
หมายเหตุ
วิชวลรายงานสามารถแสดงคําแนะนําเครื่องมือของหน้าได้เฉพาะเมื่อตัวกรองหน้าคําแนะนําเครื่องมือเข้ากันได้กับการออกแบบของวิชวล ตัวอย่างเช่น วิชวลที่จัดกลุ่มตามผลิตภัณฑ์เข้ากันได้กับหน้าคําแนะนําเครื่องมือที่กรองตามผลิตภัณฑ์
คําแนะนําเครื่องมือของหน้าไม่สนับสนุนการโต้ตอบ หากคุณต้องการให้ผู้ใช้โต้ตอบกับรายงานของคุณ ให้สร้างหน้าการดูรายละเอียดแบบเจาะลึกแทน
ต่อไปนี้คือสถานการณ์จําลองการออกแบบที่แนะนําบางส่วน:
มุมมองที่แตกต่างกัน
คําแนะนําเครื่องมือของหน้าสามารถแสดงวิชวลข้อมูลเดียวกันกับวิชวลต้นทางได้ การดําเนินการนี้ทําได้โดยใช้วิชวลและกลุ่ม pivot เดียวกัน หรือโดยใช้วิชวลชนิดที่แตกต่างกัน คําแนะนําเครื่องมือของหน้ายังสามารถใช้ตัวกรองอื่นนอกเหนือจากตัวกรองที่นําไปใช้กับวิชวลต้นทางได้
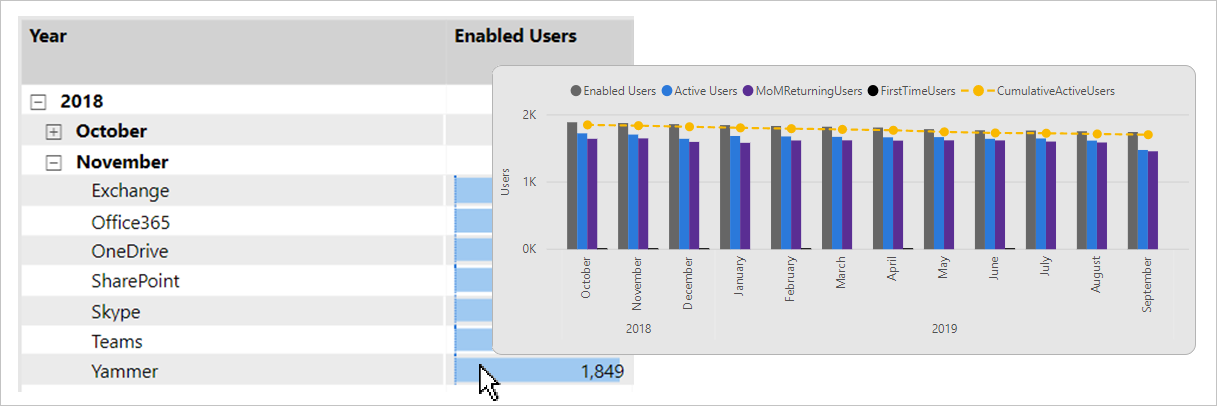
ตัวอย่างต่อไปนี้แสดงสิ่งที่เกิดขึ้นเมื่อผู้ใช้รายงานเลื่อนเคอร์เซอร์ไปที่ค่า EnabledUsers บริบทตัวกรองสําหรับค่าคือ Yammer ในเดือนพฤศจิกายน 2018

คําแนะนําเครื่องมือของหน้าแสดงขึ้น ซึ่งแสดงวิชวลข้อมูลที่แตกต่างกัน (แผนภูมิเส้นและแผนภูมิคอลัมน์แบบกลุ่ม) และใช้ตัวกรองเวลาที่ตัดกัน โปรดสังเกตว่าบริบทตัวกรองสําหรับจุดข้อมูลคือพฤศจิกายน 2018 แต่คําแนะนําเครื่องมือของหน้ายังแสดงแนวโน้มตลอดทั้งปีของเดือน
เพิ่มรายละเอียด
คําแนะนําเครื่องมือของหน้าสามารถแสดงรายละเอียดเพิ่มเติมและเพิ่มบริบทได้
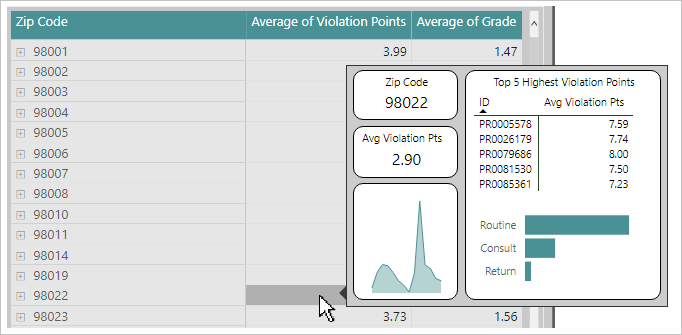
ตัวอย่างต่อไปนี้แสดงสิ่งที่เกิดขึ้นเมื่อผู้ใช้รายงานเลื่อนเคอร์เซอร์ไปที่ ค่า Average of Violation Points สําหรับรหัสไปรษณีย์ 98022

คําแนะนําเครื่องมือของหน้าแสดงขึ้น ซึ่งแสดงแอตทริบิวต์และสถิติเฉพาะสําหรับรหัสไปรษณีย์ 98022
เพิ่มความช่วยเหลือ
คุณสามารถกําหนดค่าส่วนหัวของวิชวลให้แสดงคําแนะนําเครื่องมือของหน้ากับส่วนหัวของวิชวลได้ คุณสามารถเพิ่มเอกสารวิธีใช้ลงในคําแนะนําเครื่องมือของหน้าโดยใช้กล่องข้อความที่จัดรูปแบบ Rich Text Format นอกจากนี้ยังเป็นไปได้ที่จะเพิ่มรูปภาพและรูปร่าง
น่าสนใจว่าคุณยังสามารถแสดงปุ่ม รูปภาพ กล่องข้อความ และรูปร่างไปยังคําแนะนําเครื่องมือของหน้าในส่วนหัวของวิชวลได้อีกด้วย
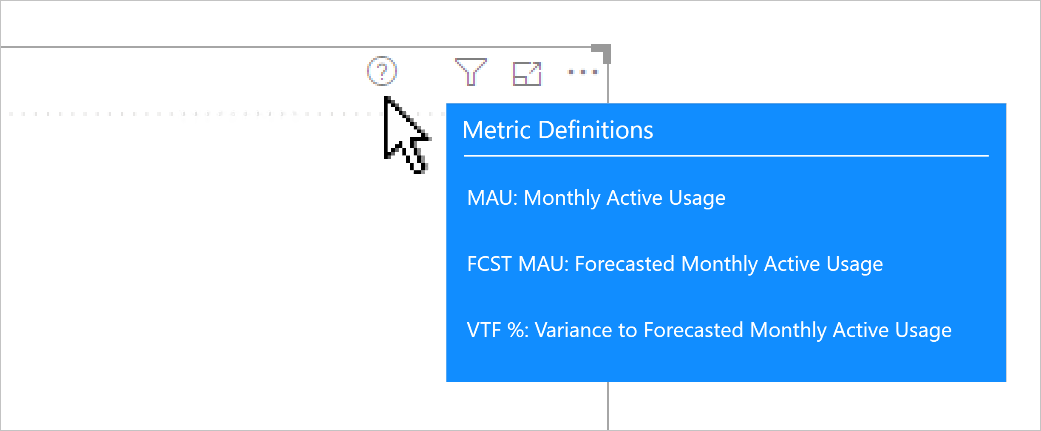
ตัวอย่างต่อไปนี้แสดงสิ่งที่เกิดขึ้นเมื่อผู้ใช้รายงานเลื่อนเคอร์เซอร์ไปที่ไอคอนส่วนหัวของวิชวล

คําแนะนําเครื่องมือของหน้าแสดงขึ้น ซึ่งแสดงรูปแบบ Rich Text Format ในกล่องข้อความสี่กล่อง และรูปร่าง (บรรทัด) คําแนะนําเครื่องมือของหน้าแสดงวิธีใช้โดยการอธิบายแต่ละคําย่อที่แสดงในวิชวล
การแนะนำ
ณ เวลาการออกแบบรายงาน เราขอแนะนําแนวทางปฏิบัติต่อไปนี้:
- ขนาดหน้า: กําหนดค่าคําแนะนําเครื่องมือของหน้าของคุณให้เป็นขนาดเล็ก คุณสามารถใช้ตัวเลือกคําแนะนําเครื่องมือที่มีอยู่แล้วภายใน (กว้าง 320 พิกเซล, 240 พิกเซลสูง) หรือคุณสามารถตั้งค่าขนาดมิติแบบกําหนดเอง ระวังอย่าใช้ขนาดหน้ากระดาษที่ใหญ่เกินไป ซึ่งสามารถบดบังวิชวลบนหน้าต้นทางได้
- มุมมองหน้า: ในตัวออกแบบรายงาน ให้ตั้งค่ามุมมองหน้าเป็น ขนาดจริง (มุมมอง หน้าค่าเริ่มต้นเป็น พอดีกับหน้า) ด้วยวิธีนี้ คุณสามารถดูขนาดจริงของคําแนะนําเครื่องมือของหน้าตามที่คุณออกแบบได้
- สไตล์: พิจารณาการออกแบบคําแนะนําเครื่องมือของหน้าของคุณเพื่อใช้ธีมและสไตล์เดียวกันกับรายงาน ด้วยวิธีนี้ ผู้ใช้จะรู้สึกเหมือนกับอยู่ในรายงานเดียวกัน หรือออกแบบสไตล์แบบฟรีสําหรับคําแนะนําเครื่องมือของคุณ และอย่าลืมใช้สไตล์นี้กับคําแนะนําเครื่องมือทุกหน้า
- ตัวกรองคําแนะนําเครื่องมือ: กําหนดตัวกรองให้กับคําแนะนําเครื่องมือของหน้าเพื่อให้คุณสามารถแสดงตัวอย่างผลลัพธ์ที่เหมือนจริงเมื่อคุณออกแบบ ตรวจสอบให้แน่ใจว่าคุณลบตัวกรองเหล่านี้ออกแล้วก่อนที่คุณจะเผยแพร่รายงานของคุณ
- การมองเห็นหน้า: ซ่อนหน้าคําแนะนําเครื่องมือเสมอ—ผู้ใช้ไม่ควรนําทางไปยังหน้าเหล่านั้นโดยตรง
เนื้อหาที่เกี่ยวข้อง
สําหรับข้อมูลเพิ่มเติมที่เกี่ยวข้องกับบทความนี้ โปรดดูทรัพยากรต่อไปนี้:
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ