Project Katana’ya Genel Bakış
tarafından Howard Dierking
ASP.NET Çerçevesi on yıldan uzun süredir devam ediyor ve platform sayısız Web sitesi ve hizmetin geliştirilmesini sağladı. Web uygulaması geliştirme stratejileri geliştikçe çerçeve, ASP.NET MVC ve ASP.NET Web API'si gibi teknolojilerle adım adım gelişmeye başlamıştır. Web uygulaması geliştirme, bulut bilişim dünyasına bir sonraki gelişim adımını atarken, Project Katana uygulamaları ASP.NET için temel bileşenler kümesini sağlayarak esnek, taşınabilir, hafif olmalarını ve daha iyi performans sağlamalarını sağlar. Başka bir yöntem olarak, Katana bulut projesi ASP.NET uygulamalarınızı iyileştirir.
Neden Katana – Neden Şimdi?
İster bir geliştirici çerçevesini ister son kullanıcı ürününü tartışsın, ürünü oluşturmak için temel motivasyonları ve ürünün kim için oluşturulduğunu bilmek de dahil olmak üzere bir kısmını anlamak önemlidir. ASP.NET başlangıçta iki müşteri düşünülerek oluşturulmuştur.
İlk müşteri grubu klasik ASP geliştiricileriydi. O zamanlar ASP, işaretleme ve sunucu tarafı betiği ara sıra oluşturarak dinamik, veri odaklı Web siteleri ve uygulamaları oluşturmaya yönelik birincil teknolojilerden biriydi. ASP çalışma zamanı, temel HTTP protokolünün ve Web sunucusunun temel yönlerini soyutlayan ve oturum ve uygulama durumu yönetimi, önbellek vb. ek hizmetlere erişim sağlayan bir dizi nesneyle sunucu tarafı betiği sağladı. Güçlü olsa da, klasik ASP uygulamaları boyut ve karmaşıklık olarak büyüdükçe yönetimi zor hale geldi. Bunun nedeni büyük ölçüde betik oluşturma ortamlarında bulunan yapı olmaması ve kodun ve işaretlemenin araya eklemesinden kaynaklanan kodun çoğaltılmasıydı. ASP.NET, bazı zorlukları ele alırken klasik ASP'nin güçlü yönlerinden yararlanmak için, .NET Framework nesne odaklı dilleri tarafından sağlanan kod kuruluşundan yararlanırken, klasik ASP geliştiricilerinin alışkın olduğu sunucu tarafı programlama modelini de korumlanmıştır.
ASP.NET için hedef müşterilerin ikinci grubu Windows iş uygulaması geliştiricileriydi. HTML işaretlemesi yazmaya ve daha fazla HTML işaretlemesi oluşturmaya alışkın olan klasik ASP geliştiricilerinin aksine, WinForms geliştiricileri (onlardan önceki VB6 geliştiricileri gibi) tuval ve zengin bir kullanıcı arabirimi denetimleri kümesi içeren bir tasarım zamanı deneyimine alışkındı. "Web Forms" olarak da bilinen ASP.NET ilk sürümü, istemci ve sunucu tarafı programlama arasında sorunsuz bir geliştirici deneyimi oluşturmak için kullanıcı arabirimi bileşenleri için sunucu tarafı olay modeli ve bir dizi altyapı özelliği (ViewState gibi) ile benzer bir tasarım zamanı deneyimi sağladı. Web Forms Web'in durum bilgisi olmayan doğasını WinForms geliştiricilerine tanıdık gelen durum bilgisi olan bir olay modeli altında etkili bir şekilde gizledi.
Geçmiş Modelin Ortaya Çıkardığı Zorluklar
Net sonuç olgun, özellik açısından zengin bir çalışma zamanı ve geliştirici programlama modeliydi. Ancak bu özellik zenginliğiyle birlikte birkaç önemli zorluk ortaya çıktı. İlk olarak, çerçeve monolitikti ve mantıksal olarak birbirinden farklı işlev birimleri aynı System.Web.dll derlemesinde sıkı bir şekilde birleştiriliyordu (örneğin, Web formları çerçevesine sahip temel HTTP nesneleri). İkinci olarak, ASP.NET daha büyük .NET Framework bir parçası olarak dahil edildi ve bu da sürümler arasındaki sürenin yılların sırasına göre olduğu anlamına geliyordu. Bu, ASP.NET hızla gelişen Web geliştirme sürecinde gerçekleşen tüm değişikliklere ayak uydurmasını zorlaştırdı. Son olarak, System.Web.dll kendisi belirli bir Web barındırma seçeneğiyle birkaç farklı yolla birleştirilmişti: Internet Information Services (IIS).
Evrimsel adımlar: MVC ve ASP.NET Web API ASP.NET
Ve Web geliştirmede çok fazla değişiklik oluyordu! Web uygulamaları, büyük çerçeveler yerine küçük, odaklanmış bileşenler dizisi olarak giderek daha fazla geliştiriliyordu. Bileşenlerin sayısı ve piyasaya sürüldükleri sıklık her geçen gün daha hızlı artıyordu. Web'e ayak uydurmak için çerçevelerin daha büyük ve daha fazla özellik zengini yerine daha küçük, ayrılmış ve daha odaklanmış olması gerekeceğinden , ASP.NET ekibi ASP.NET tek bir çerçeve yerine eklenebilir Web bileşenleri ailesi olarak etkinleştirmek için çeşitli evrimsel adımlar atmıştır.
İlk değişikliklerden biri, Ruby on Rails gibi Web geliştirme çerçeveleri sayesinde iyi bilinen model-görünüm denetleyicisi (MVC) tasarım deseninin popülerliğinin artmasıydı. Web uygulamaları oluşturmanın bu stili geliştiriciye, ASP.NET için ilk satış noktalarından biri olan işaretleme ve iş mantığı ayrımını korurken, uygulamanın işaretlemesi üzerinde daha fazla denetim sağlar. Microsoft, bu Web uygulaması geliştirme stiline yönelik talebi karşılamak için bant dışı ASP.NET MVC geliştirerek (.NET Framework dahil etmeyerek) kendisini geleceğe daha iyi konumlandırma fırsatı buldu. ASP.NET MVC bağımsız bir indirme olarak yayımlandı. Bu, mühendislik ekibine güncelleştirmeleri daha önce mümkün olandan çok daha sık teslim etme esnekliği verdi.
Web uygulaması geliştirmedeki bir diğer önemli değişiklik de, AJAX istekleri aracılığıyla arka uç Web API'leriyle iletişim kurarak istemci tarafı betiğinden oluşturulan sayfanın dinamik bölümleriyle dinamik, sunucu tarafından oluşturulan Web sayfalarından statik ilk işaretlemeye geçiştir. Bu mimari değişiklik, Web API'lerinin yükselişini ve ASP.NET Web API çerçevesinin geliştirilmesini zorlamaya yardımcı oldu. ASP.NET MVC'de olduğu gibi, ASP.NET Web API'sinin yayımlanması daha modüler bir çerçeve olarak ASP.NET geliştirme fırsatı daha sağladı. Mühendislik ekibi bu fırsatlardan yararlandı ve ASP.NET Web API'sini, System.Web.dlliçinde bulunan temel çerçeve türlerinden hiçbirinde bağımlılığı olmayacak şekilde oluşturmuştu . Bu iki şeyi etkinleştirdi: birincisi, ASP.NET Web API'lerinin tamamen kendi içinde gelişebileceği anlamına geliyordu (ve NuGet aracılığıyla teslim edildiğinden hızlı bir şekilde yinelenmeye devam edebilir). İkinci olarak, System.Web.dll için dış bağımlılık olmadığından ve bu nedenle IIS'ye bağımlılık olmadığından, ASP.NET Web API'si özel bir konakta (örneğin, bir konsol uygulaması, Windows hizmeti vb.) çalıştırma özelliğini içeriyordu.
Gelecek: Çevik Bir Çerçeve
Çerçeve bileşenlerini birbirinden ayrıştırıp nuget üzerinde kullanıma sunarak çerçeveler artık daha bağımsız ve daha hızlı bir şekilde yinelenebilir. Buna ek olarak, Web API'sinin kendi kendine barındırma özelliğinin gücü ve esnekliği, hizmetleri için küçük ve hafif bir konak isteyen geliştiriciler için çok çekici oldu. Aslında, diğer çerçevelerin de bu özelliği istediği çok cazip bir kanıttı ve bu durum, her çerçevenin kendi temel adresinde kendi ana bilgisayar sürecinde çalıştığı ve bağımsız olarak yönetilmesi (başlatılması, durdurulması vb.) gerektiği konusunda yeni bir zorluk ortaya çıkardı. Modern bir Web uygulaması genellikle statik dosya sunma, dinamik sayfa oluşturma, Web API'sini ve daha yakın zamanda gerçek zamanlı/anında iletme bildirimlerini destekler. Bu hizmetlerin her birinin bağımsız olarak çalıştırılmasını ve yönetilmesini beklemek gerçekçi değildi.
Gereken şey, bir geliştiricinin çeşitli bileşen ve çerçevelerden bir uygulama oluşturmasını ve ardından bu uygulamayı destekleyici bir konakta çalıştırmasını sağlayacak tek bir barındırma soyutlamasıydı.
.NET için Açık Web Arabirimi (OWIN)
Ruby topluluğunda Rack tarafından elde edilen avantajlardan ilham alan .NET topluluğunun birkaç üyesi, Web sunucuları ve çerçeve bileşenleri arasında bir soyutlama oluşturmak için yola çıktı. OWIN soyutlaması için iki tasarım hedefi, basit olması ve diğer çerçeve türlerine mümkün olan en az bağımlılığı almış olmasıydı. Bu iki hedef şunların sağlanmasına yardımcı olur:
- Yeni bileşenler daha kolay geliştirilebilir ve tüketilebilir.
- Uygulamalar, konaklar ve potansiyel olarak tüm platformlar/işletim sistemleri arasında daha kolay taşınabilir.
Sonuçta elde edilen soyutlama iki temel öğeden oluşur. Birincisi ortam sözlüğüdür. Bu veri yapısı, bir HTTP isteğini ve yanıtını işlemek için gereken tüm durumların yanı sıra ilgili sunucu durumlarının depolanmasından sorumludur. Ortam sözlüğü aşağıdaki gibi tanımlanır:
IDictionary<string, object>
OWIN uyumlu bir Web sunucusu, ortam sözlüğünü http isteği ve yanıtı için gövde akışları ve üst bilgi koleksiyonları gibi verilerle doldurmadan sorumludur. Daha sonra sözlüğü ek değerlerle doldurmak veya güncelleştirmek ve yanıt gövdesi akışına yazmak uygulama veya çerçeve bileşenlerinin sorumluluğundadır.
Ortam sözlüğü için türü belirtmeye ek olarak, OWIN belirtimi çekirdek sözlük anahtar değer çiftlerinin listesini tanımlar. Örneğin, aşağıdaki tabloda bir HTTP isteği için gerekli sözlük anahtarları gösterilmektedir:
| Anahtar Adı | Değer Açıklaması |
|---|---|
"owin.RequestBody" |
Varsa istek gövdesine sahip bir Akış. İstek gövdesi yoksa Stream.Null yer tutucu olarak kullanılabilir. Bkz. İstek Gövdesi. |
"owin.RequestHeaders" |
İstek IDictionary<string, string[]> üst bilgilerinden biri. Bkz. Üst Bilgiler. |
"owin.RequestMethod" |
string İsteğin HTTP istek yöntemini içeren bir (örneğin, "GET", "POST"). |
"owin.RequestPath" |
string İstek yolunu içeren. Yol, uygulama temsilcisinin "köküne" göre olmalıdır; bkz. Yollar. |
"owin.RequestPathBase" |
string İstek yolunun uygulama temsilcisinin "köküne" karşılık gelen bölümünü içeren bir; bkz. Yollar. |
"owin.RequestProtocol" |
string Protokol adını ve sürümünü içeren bir (ör. "HTTP/1.0" veya "HTTP/1.1"). |
"owin.RequestQueryString" |
string Başında "?" olmadan HTTP istek URI'sinin sorgu dizesi bileşenini içeren bir (ör. "foo=bar&baz=quux"). Değer boş bir dize olabilir. |
"owin.RequestScheme" |
string İstek için kullanılan URI düzenini içeren bir (ör. , "http""https"); bkz. URI Şeması. |
OWIN'in ikinci temel öğesi uygulama temsilcisidir. Bu, bir OWIN uygulamasındaki tüm bileşenler arasında birincil arabirim görevi gören bir işlev imzasıdır. Uygulama temsilcisinin tanımı aşağıdaki gibidir:
Func<IDictionary<string, object>, Task>;
Daha sonra uygulama temsilcisi, işlevin ortam sözlüğünü giriş olarak kabul ettiği ve bir Görev döndürdüğü Func temsilci türünün bir uygulamasıdır. Bu tasarımın geliştiriciler için çeşitli etkileri vardır:
- OWIN bileşenlerini yazmak için gereken çok az sayıda tür bağımlılığı vardır. Bu, OWIN'in geliştiricilere erişilebilirliğini büyük ölçüde artırır.
- Zaman uyumsuz tasarım, özellikle G/Ç yoğunluklu işlemlerde bilgi işlem kaynaklarının işlenmesiyle soyutlamanın verimli olmasını sağlar.
- Uygulama temsilcisi atomik bir yürütme birimi olduğundan ve ortam sözlüğü temsilcide parametre olarak taşındığından, karmaşık HTTP işleme işlem hatları oluşturmak için OWIN bileşenleri kolayca birbirine zincirlenebilir.
Uygulama açısından bakıldığında, OWIN bir belirtimdir (http://owin.org/html/owin.html). Amacı bir sonraki Web çerçevesi değil, Web çerçevelerinin ve Web sunucularının nasıl etkileşime geçtiğini gösteren bir belirtimdir.
OWIN veya Katana'yı araştırdıysanız Owin NuGet paketini ve Owin.dll fark etmiş olabilirsiniz. Bu kitaplık, OWIN belirtiminin 4. bölümünde açıklanan başlangıç dizisini resmileştiren ve aynı adı taşıyan tek bir arabirim ([IAppBuilder]/dotnet/api/microsoft.aspnetcore.builder.iapplicationbuilder) içerir. OWIN sunucuları oluşturmak için gerekli olmasa da [IAppBuilder]/dotnet/api/microsoft.aspnetcore.builder.iapplicationbuilder) arabirimi somut bir başvuru noktası sağlar ve Katana proje bileşenleri tarafından kullanılır.
Project Katana
Hem OWIN belirtimi hem deOwin.dll topluluğa ait ve topluluk tarafından açık kaynak çalışmalara sahip olsa da, Katana projesi hala açık kaynak olsa da Microsoft tarafından derlenip yayımlanan OWIN bileşenleri kümesini temsil eder. Bu bileşenler hem konaklar ve sunucular gibi altyapı bileşenlerinin yanı sıra kimlik doğrulama bileşenleri ve SignalR ve ASP.NET Web API'si gibi çerçevelere bağlamalar gibi işlevsel bileşenleri içerir. Projenin aşağıdaki üç üst düzey hedefi vardır:
- Taşınabilir – Bileşenler, kullanılabilir hale geldikçe yeni bileşenlerle kolayca değiştirilebilmeli. Bu, çerçeveden sunucuya ve konağa kadar tüm bileşen türlerini içerir. Bu hedefin etkisi, üçüncü taraf çerçevelerin Microsoft sunucularında sorunsuz bir şekilde çalıştırılabilirken, Microsoft çerçevelerinin üçüncü taraf sunucularda ve konaklarda çalışma potansiyeline sahip olmasıdır.
- Modüler/esnek– Varsayılan olarak açık olan çok sayıda özelliği içeren birçok çerçeveden farklı olarak, Katana proje bileşenleri küçük ve odaklanmış olmalı ve uygulama geliştiricisine uygulamasında hangi bileşenlerin kullanılacağını belirleme konusunda denetim vermelidir.
- Basit/performanslı/ölçeklenebilir – Bir çerçevenin geleneksel gösterimini uygulama geliştiricisi tarafından açıkça eklenen küçük, odaklanmış bileşenler kümesine bölerek, katana uygulaması diğer sunucu ve çerçeve türlerine göre daha az bilgi işlem kaynağı tüketebilir ve sonuç olarak daha fazla yük işleyebilir. Uygulamanın gereksinimleri temel altyapıdan daha fazla özellik talep ettikçe, bunlar OWIN işlem hattına eklenebilir, ancak bu uygulama geliştiricisinin açık bir kararı olmalıdır. Buna ek olarak, alt düzey bileşenlerin değiştirilebilirliği, kullanılabilir hale geldikçe OWIN uygulamalarının performansını artırmak için bu uygulamaları bozmadan yeni yüksek performanslı sunucuların sorunsuz bir şekilde kullanıma sunulabileceği anlamına gelir.
Katana Bileşenlerini Kullanmaya Başlama
İlk kez kullanıma sunulduğunda ,Node.js çerçevesinin hemen insanların dikkatini çeken yönlerinden biri, web sunucusu yazabilen ve çalıştırabilen basitlikti. Katana hedefleri Node.jsışığında çerçevelendiyse, Katana'nın geliştiriciyi ASP.NET Web uygulamaları geliştirme hakkında bildiği her şeyi atmaya zorlamadan Node.js (ve onun gibi çerçevelerin) birçok avantajını sağladığını söyleyerek bunları özetlemek gerekebilir. Bu deyimin true olması için Katana projesine başlamak, Node.jsiçin doğası gereği eşit derecede basit olmalıdır.
"Merhaba Dünya!" oluşturma
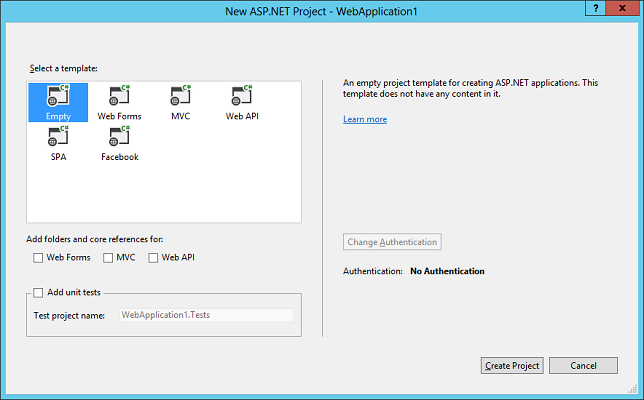
JavaScript ile .NET geliştirme arasındaki önemli farklardan biri, bir derleyicinin varlığıdır (veya yokluğudur). Bu nedenle, basit bir Katana sunucusunun başlangıç noktası bir Visual Studio projesidir. Ancak, en az proje türüyle başlayabiliriz: Boş ASP.NET Web Uygulaması.

Ardından Microsoft.Owin.Host.SystemWeb NuGet paketini projeye yükleyeceğiz. Bu paket, ASP.NET isteği işlem hattında çalışan bir OWIN sunucusu sağlar. NuGet galerisinde bulunabilir ve aşağıdaki komutla Visual Studio paket yöneticisi iletişim kutusu veya paket yöneticisi konsolu kullanılarak yüklenebilir:
install-package Microsoft.Owin.Host.SystemWeb
Paketin Microsoft.Owin.Host.SystemWeb yüklenmesi bağımlılık olarak birkaç ek paket yükler. Bu bağımlılıklardan biri, OWIN uygulamaları geliştirmek için çeşitli yardımcı türler ve yöntemler sağlayan bir kitaplıktır Microsoft.Owin. Aşağıdaki "merhaba dünya" sunucusunu hızla yazmak için bu türleri kullanabiliriz.
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.Run(context =>
{
context.Response.ContentType = "text/plain";
return context.Response.WriteAsync("Hello World!");
});
}
}
Bu çok basit Web sunucusu artık Visual Studio'nun F5 komutu kullanılarak çalıştırılabilir ve hata ayıklama için tam destek içerir.
Konaklar arasında geçiş yapma
Varsayılan olarak, önceki "merhaba dünya" örneği, IIS bağlamında System.Web kullanan ASP.NET istek işlem hattında çalışır. Bu, yönetim özellikleri ve IIS'nin genel olgunluğu ile bir OWIN işlem hattının esnekliğinden ve bir bütünlükten yararlanmamıza olanak sağladığından, tek başına muazzam bir değer katabilir. Ancak IIS tarafından sağlanan avantajların gerekli olmadığı ve isteğin daha küçük, daha hafif bir konak için olduğu durumlar olabilir. Basit Web sunucumuzu IIS ve System.Web dışında çalıştırmak için ne gerekir?
Taşınabilirlik hedefini göstermek için, web sunucusu konağından komut satırı konağına geçmek için yeni sunucu ve konak bağımlılıklarının projenin çıkış klasörüne eklenmesi ve ardından konağın başlatılması gerekir. Bu örnekte, Web sunucumuzu adlı OwinHost.exe bir Katana konağında barındıracağız ve Katana HttpListener tabanlı sunucuyu kullanacağız. Diğer Katana bileşenlerine benzer şekilde, bunlar da aşağıdaki komut kullanılarak NuGet'ten alınır:
install-package OwinHost
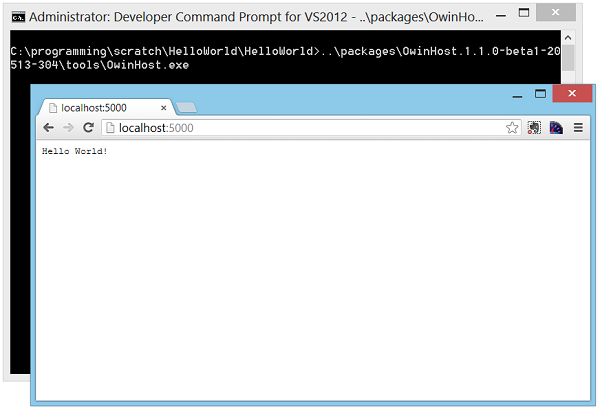
Komut satırından proje kök klasörüne gidebilir ve basitçe komutunu çalıştırabiliriz OwinHost.exe (ilgili NuGet paketinin araçlar klasörüne yüklenmiştir). Varsayılan olarak, OwinHost.exe HttpListener tabanlı sunucuyu aramak için yapılandırılmıştır ve bu nedenle ek yapılandırma gerekmez. Web tarayıcısında http://localhost:5000/ gezinerek uygulamanın artık konsolda çalıştığını gösterir.

Katana Mimarisi
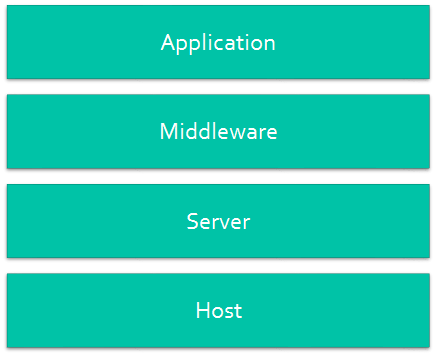
Katana bileşen mimarisi, bir uygulamayı aşağıda gösterildiği gibi dört mantıksal katmana böler: konak, sunucu, ara yazılım ve uygulama. Bileşen mimarisi, bu katmanların uygulamalarının, çoğu durumda uygulamanın yeniden derlenip derlenmemesi gerekmeden kolayca değiştirilebileceği şekilde dikkate alınır.

Host
Konak aşağıdaki işlemden sorumludur:
Temel alınan işlemi yönetme.
Bir sunucunun seçilmesine ve isteklerin işlendiği OWIN işlem hattının oluşturulmasına neden olan iş akışını düzenleme.
Şu anda Katana tabanlı uygulamalar için 3 ana barındırma seçeneği vardır:
IIS/ASP.NET: Standart HttpModule ve HttpHandler türlerini kullanarak, OWIN işlem hatları iis üzerinde bir ASP.NET istek akışının parçası olarak çalıştırılabilir. ASP.NET barındırma desteği, Bir Web uygulaması projesine Microsoft.AspNet.Host.SystemWeb NuGet paketi yüklenerek etkinleştirilir. Buna ek olarak, IIS hem konak hem de sunucu olarak davrandığından, OWIN sunucusu/konak ayrımı bu NuGet paketinde birleştirilmiştir; başka bir deyişle, SystemWeb konağı kullanılıyorsa, geliştirici alternatif bir sunucu uygulamasının yerini alamaz.
Özel Konak: Katana bileşen paketi, bir geliştiriciye ister bir konsol uygulaması, ister Windows hizmeti vb. olsun, uygulamaları kendi özel işleminde barındırma olanağı sağlar. Bu özellik, Web API'sinin sağladığı kendi kendine konak özelliğine benzer. Aşağıdaki örnekte Web API kodunun özel bir konağı gösterilmektedir:
static void Main()
{
var baseAddress = new Uri("http://localhost:5000");
var config = new HttpSelfHostConfiguration(baseAddress);
config.Routes.MapHttpRoute("default", "{controller}");
using (var svr = new HttpSelfHostServer(config))
{
svr.OpenAsync().Wait();
Console.WriteLine("Press Enter to quit.");
Console.ReadLine();
}
}
Katana uygulaması için kendi kendine konak kurulumu benzerdir:
static void Main(string[] args)
{
const string baseUrl = "http://localhost:5000/";
using (WebApplication.Start<Startup>(new StartOptions { Url = baseUrl }))
{
Console.WriteLine("Press Enter to quit.");
Console.ReadKey();
}
}
Web API'si ile Katana kendi kendine konak örnekleri arasındaki önemli farklardan biri, Web API'sinin yapılandırma kodunun Katana kendi kendine konak örneğinde eksik olmasıdır. Katana, hem taşınabilirliği hem de birlenebilirliği etkinleştirmek için sunucuyu başlatan kodu istek işleme işlem hattını yapılandıran koddan ayırır. Daha sonra Web API'sini yapılandıran kod, Ayrıca WebApplication.Start içinde tür parametresi olarak belirtilen Startup sınıfında yer alır.
public class Startup
{
public void Configuration(IAppBuilder app)
{
var config = new HttpConfiguration();
config.Routes.MapHttpRoute("default", "{controller}");
app.UseWebApi(config);
}
}
Başlangıç sınıfı makalenin ilerleyen bölümlerinde daha ayrıntılı olarak ele alınacaktır. Ancak, Katana kendi kendine konak işlemini başlatmak için gereken kod, bugün ASP.NET Web API'sinin kendi kendine konak uygulamalarında kullandığınız koda çok benzer.
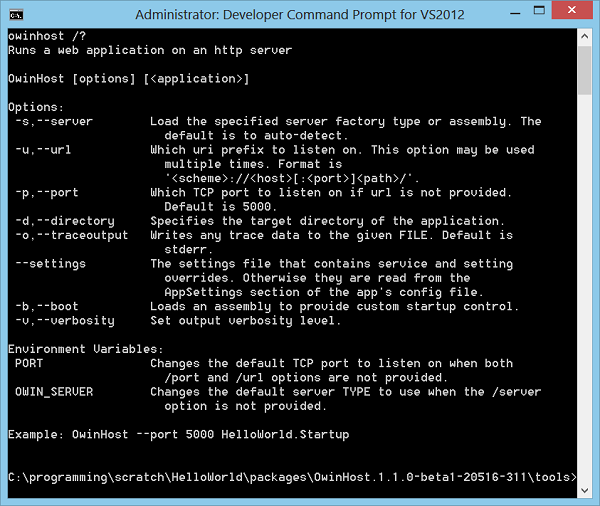
OwinHost.exe: Bazıları Katana Web uygulamalarını çalıştırmak için özel bir işlem yazmak isteyecek olsa da, çoğu sunucu başlatabilen ve uygulamalarını çalıştırabilen önceden oluşturulmuş bir yürütülebilir dosyayı başlatmayı tercih eder. Bu senaryo için Katana bileşen paketi içerir OwinHost.exe. Bir projenin kök dizininden çalıştırıldığında, bu yürütülebilir dosya bir sunucu başlatır (varsayılan olarak HttpListener sunucusunu kullanır) ve kullanıcının başlangıç sınıfını bulmak ve çalıştırmak için kuralları kullanır. Daha ayrıntılı denetim için yürütülebilir dosya bir dizi ek komut satırı parametresi sağlar.

Sunucu
Ana bilgisayar, uygulamanın çalıştığı süreci başlatmak ve sürdürmekten sorumlu olsa da, sunucunun sorumluluğu bir ağ yuvası açmak, istekleri dinlemek ve bunları kullanıcı tarafından belirtilen OWIN bileşenlerinin işlem hattı üzerinden göndermektir (zaten fark etmiş olabileceğiniz gibi, bu işlem hattı uygulama geliştiricisinin Başlangıç sınıfında belirtilir). Şu anda Katana projesi iki sunucu uygulaması içerir:
- Microsoft.Owin.Host.SystemWeb: Daha önce belirtildiği gibi, iis ASP.NET işlem hattıyla uyumlu olarak hem konak hem de sunucu olarak görev yapar. Bu nedenle, bu barındırma seçeneğini belirlerken IIS hem işlem etkinleştirmesi gibi konak düzeyindeki endişeleri yönetir hem de HTTP isteklerini dinler. ASP.NET Web uygulamaları için istekleri ASP.NET işlem hattına gönderir. Katana SystemWeb konağı, HTTP işlem hattı üzerinden akan istekleri durdurmak ve kullanıcı tarafından belirtilen OWIN işlem hattı aracılığıyla göndermek için httpmodule ve httphandler ASP.NET kaydeder.
- Microsoft.Owin.Host.HttpListener: Adından da belirtildiği gibi, bu Katana sunucusu bir yuva açmak ve istekleri geliştirici tarafından belirtilen bir OWIN işlem hattına göndermek için .NET Framework HttpListener sınıfını kullanır. Bu, şu anda hem Katana kendi kendine konak API'sinin hem de OwinHost.exe için varsayılan sunucu seçimidir.
Ara yazılım/çerçeve
Daha önce belirtildiği gibi, sunucu bir istemciden bir istek kabul ettiğinde, bunu geliştiricinin başlangıç kodu tarafından belirtilen bir OWIN bileşenleri işlem hattından geçirmekten sorumludur. Bu işlem hattı bileşenleri ara yazılım olarak bilinir.
Çok temel bir düzeyde, bir OWIN ara yazılım bileşeninin çağrılabilmesi için OWIN uygulama temsilcisini uygulaması yeterlidir.
Func<IDictionary<string, object>, Task>
Ancak Katana, ara yazılım bileşenlerinin geliştirilmesini ve bileşimini basitleştirmek amacıyla ara yazılım bileşenleri için bir dizi kuralı ve yardımcı türünü destekler. Bunlardan en yaygın olanı sınıfıdır OwinMiddleware . Bu sınıf kullanılarak oluşturulan özel bir ara yazılım bileşeni aşağıdakine benzer olacaktır:
public class LoggerMiddleware : OwinMiddleware
{
private readonly ILog _logger;
public LoggerMiddleware(OwinMiddleware next, ILog logger) : base(next)
{
_logger = logger;
}
public override async Task Invoke(IOwinContext context)
{
_logger.LogInfo("Middleware begin");
await this.Next.Invoke(context);
_logger.LogInfo("Middleware end");
}
}
Bu sınıf öğesinden OwinMiddlewaretüretilir, işlem hattındaki bir sonraki ara yazılım örneğini bağımsız değişkenlerinden biri olarak kabul eden bir oluşturucu uygular ve sonra bunu temel oluşturucuya geçirir. Ara yazılımı yapılandırmak için kullanılan ek bağımsız değişkenler de sonraki ara yazılım parametresinden sonra oluşturucu parametreleri olarak bildirilir.
Çalışma zamanında ara yazılım geçersiz kılınan Invoke yöntem aracılığıyla yürütülür. Bu yöntem türünde OwinContexttek bir bağımsız değişken alır. Bu bağlam nesnesi daha önce açıklanan NuGet paketi tarafından Microsoft.Owin sağlanır ve istek, yanıt ve ortam sözlüğüne ve birkaç ek yardımcı türüne kesin olarak belirlenmiş erişim sağlar.
Ara yazılım sınıfı, uygulama başlangıç kodunda OWIN işlem hattına aşağıdaki gibi kolayca eklenebilir:
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.Use<LoggerMiddleware>(new TraceLogger());
}
}
Katana altyapısı OWIN ara yazılım bileşenlerinden oluşan bir işlem hattı oluşturacağından ve bileşenlerin işlem hattına katılması için uygulama temsilcisini desteklemesi gerektiğinden, ara yazılım bileşenleri basit günlükçülerden ASP.NET, Web API veya SignalR gibi çerçevelerin tamamına kadar karmaşıklıkta değişebilir. Örneğin, önceki OWIN işlem hattına ASP.NET Web API'sini eklemek için aşağıdaki başlangıç kodunun eklenmesi gerekir:
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.Use<LoggerMiddleware>(new TraceLogger());
var config = new HttpConfiguration();
// configure Web API
app.UseWebApi(config);
// additional middleware registrations
}
}
Katana altyapısı, Configuration yöntemindeki IAppBuilder nesnesine eklendikleri sırayı temel alarak ara yazılım bileşenlerinin işlem hattını oluşturur. Örneğimizde LoggerMiddleware, bu isteklerin nasıl işlendiğini dikkate almadan işlem hattı üzerinden akan tüm istekleri işleyebilir. Bu, bir ara yazılım bileşeninin (örneğin, kimlik doğrulama bileşeni) birden çok bileşen ve çerçeve içeren bir işlem hattına yönelik istekleri işleyebildiği güçlü senaryolara olanak tanır (örneğin, ASP.NET Web API'si, SignalR ve statik dosya sunucusu).
Uygulamalar
Önceki örneklerde gösterildiği gibi, OWIN ve Katana projesi yeni bir uygulama programlama modeli olarak değil, uygulama programlama modellerini ve çerçevelerini sunucu ve barındırma altyapısından ayırmak için bir soyutlama olarak düşünülmelidir. Örneğin, Web API uygulamaları oluştururken geliştirici çerçevesi, Katana projesindeki bileşenleri kullanarak uygulamanın bir OWIN işlem hattında çalışıp çalışmadığına bakılmaksızın ASP.NET Web API çerçevesini kullanmaya devam eder. OWIN ile ilgili kodun uygulama geliştiricisi tarafından görüleceği tek yer, geliştiricinin OWIN işlem hattını oluşturduğu uygulama başlangıç kodu olacaktır. Başlangıç kodunda geliştirici, genellikle gelen istekleri işleyecek her ara yazılım bileşeni için bir dizi UseXx deyimi kaydeder. Bu deneyim, geçerli System.Web dünyasında HTTP modüllerini kaydetmekle aynı etkiye sahip olacaktır. Genellikle, ASP.NET Web API veya SignalR gibi daha büyük bir çerçeve ara yazılımı işlem hattının sonunda kaydedilir. Kimlik doğrulaması veya önbelleğe alma gibi çapraz kesme ara yazılım bileşenleri genellikle işlem hattının başına doğru kaydedilir, böylece işlem hattında daha sonra kaydedilen tüm çerçeveler ve bileşenler için istekleri işlerler. Ara yazılım bileşenlerinin birbirinden ve temel alınan altyapı bileşenlerinden ayrılması, bileşenlerin farklı hızlarda gelişmesini sağlarken, genel sistemin kararlı kalmasını sağlar.
Bileşenler – NuGet Paketleri
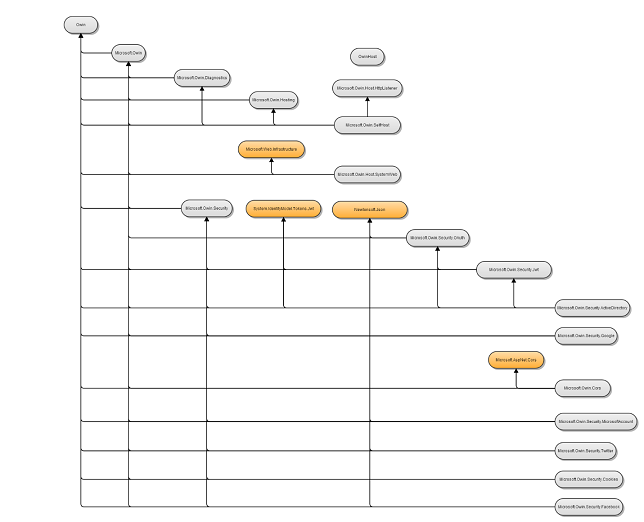
Birçok geçerli kitaplık ve çerçeve gibi Katana proje bileşenleri de bir nuGet paketleri kümesi olarak teslim edilir. Yaklaşan sürüm 2.0 için Katana paket bağımlılığı grafiği aşağıdaki gibi görünür. (Daha büyük görünüm için resme tıklayın.)

Katana projesindeki neredeyse her paket, doğrudan veya dolaylı olarak Owin paketine bağlıdır. Bunun, OWIN belirtiminin 4. bölümünde açıklanan uygulama başlangıç dizisinin somut bir uygulamasını sağlayan IAppBuilder arabirimini içeren paket olduğunu hatırlayabilirsiniz. Ayrıca paketlerin çoğu, HTTP istekleri ve yanıtları ile çalışmak için bir dizi yardımcı türü sağlayan Microsoft.Owin'e bağlıdır. Paketin geri kalanı, barındırma altyapısı paketleri (sunucular veya konaklar) veya ara yazılım olarak sınıflandırılabilir. Katana projesinin dışında kalan paketler ve bağımlılıklar turuncu renkte görüntülenir.
Katana 2.0 için barındırma altyapısı hem SystemWeb hem de HttpListener tabanlı sunucuları, OwinHost.exe kullanarak OWIN uygulamalarını çalıştırmaya yönelik OwinHost paketini ve özel bir konakta (konsol uygulaması, Windows hizmeti vb.) kendi kendine OWIN uygulamaları için Microsoft.Owin.Hosting paketini içerir.
Katana 2.0 için ara yazılım bileşenleri öncelikli olarak farklı kimlik doğrulama araçları sağlamaya odaklanır. Tanılama için ek bir ara yazılım bileşeni sağlanır ve bu bileşen başlangıç ve hata sayfası için destek sağlar. OWIN soyutlama barındıran de facto olarak büyüdükçe, hem Microsoft hem de üçüncü taraflar tarafından geliştirilen ara yazılım bileşenlerinin ekosistemi de sayı olarak artacaktır.
Sonuç
Katana projesinin amacı, başlangıçtan beri geliştiricileri başka bir Web çerçevesi oluşturmaya zorlamak ve bu çerçeveyi öğrenmeye zorlamak değildi. Bunun yerine amaç, .NET Web uygulaması geliştiricilerine daha önce mümkün olandan daha fazla seçenek sunmak için bir soyutlama oluşturmaktır. Katana projesi, tipik bir Web uygulaması yığınının mantıksal katmanlarını değiştirilebilir bileşenler kümesine ayırarak, yığın genelindeki bileşenlerin bu bileşenler için ne kadar uygun olursa olsun iyileştirilmesini sağlar. Katana, basit OWIN soyutlaması çerçevesinde tüm bileşenleri oluşturarak çerçevelerin ve bunların üzerinde oluşturulan uygulamaların çeşitli sunucu ve konaklar arasında taşınabilir olmasını sağlar. Katana, yığının denetimini geliştiriciye vererek, geliştiricinin Web yığınının ne kadar basit veya ne kadar özellik bakımından zengin olması gerektiği konusunda nihai seçimi yaptığından emin olur.
Katana hakkında daha fazla bilgi için
- GitHub'da Katana projesi: https://github.com/aspnet/AspNetKatana/.
- Video: The Katana Project - OWIN for ASP.NET, by Howard Dierking.
Teşekkürler
- Rick Anderson: (twitter @RickAndMSFT ) Rick, Microsoft'un Azure ve MVC'ye odaklanan kıdemli programlama yazarıdır.
- Scott Hanselman: (twitter @shanselman )
- Jon Galloway: (twitter @jongalloway )
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin