6. Bölüm, ASP.NET Temel Razor Sayfalarına arama ekleme
Gönderen Rick Anderson
Aşağıdaki bölümlerde, filmlerde türe veya ada göre arama yapılır.
aşağıdaki vurgulanmış kodu içine Pages/Movies/Index.cshtml.csekleyin:
public class IndexModel : PageModel
{
private readonly RazorPagesMovie.Data.RazorPagesMovieContext _context;
public IndexModel(RazorPagesMovie.Data.RazorPagesMovieContext context)
{
_context = context;
}
public IList<Movie> Movie { get;set; } = default!;
[BindProperty(SupportsGet = true)]
public string? SearchString { get; set; }
public SelectList? Genres { get; set; }
[BindProperty(SupportsGet = true)]
public string? MovieGenre { get; set; }
Önceki kodda:
SearchString: Kullanıcıların arama metin kutusuna girdiği metni içerir.SearchStringözniteliğine[BindProperty]sahiptir.[BindProperty]form değerlerini ve sorgu dizelerini özelliğiyle aynı ada sahip bağlar.[BindProperty(SupportsGet = true)]HTTP GET isteklerinde bağlama için gereklidir.Genres: Türlerin listesini içerir.Genreskullanıcının listeden bir tür seçmesine izin verir.SelectListGerektirirusing Microsoft.AspNetCore.Mvc.Rendering;MovieGenre: Kullanıcının seçtiği türü içerir. Örneğin, "Western".GenresveMovieGenrebu öğreticinin ilerleyen bölümlerinde kullanılır.
Uyarı
Güvenlik nedeniyle GET isteği verilerini sayfa modeli özelliklerine bağlamayı kabul etmeniz gerekir. Kullanıcı girişini özelliklere eşlemeden önce doğrulayın. Sorgu dizesi veya yönlendirme değerlerini kullanan senaryolarla ilgilenirken GET bağlamasını kabul etmek yararlı olur.
GET isteklerinde bir özelliği bağlamak için [BindProperty] özniteliğinin SupportsGet özelliğini true olarak ayarlayın:
[BindProperty(SupportsGet = true)]
Daha fazla bilgi için bkz. ASP.NET Core Community Standup: Bind on GET discussion (YouTube).
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Movie = await movies.ToListAsync();
}
Yöntemin OnGetAsync ilk satırı, filmleri seçmek için bir LINQ sorgusu oluşturur:
// using System.Linq;
var movies = from m in _context.Movie
select m;
Sorgu yalnızca bu noktada tanımlanır, veritabanında çalıştırılmaz.
SearchString Özellik boş veya boş null değilse, filmler sorgusu arama dizesine filtre uygulamak için değiştirilir:
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Kod s => s.Title.Contains() bir Lambda ifadesidir. Lambda'lar, yöntem tabanlı LINQ sorgularında Where yöntemi veya Containsgibi standart sorgu işleci yöntemlerinin bağımsız değişkenleri olarak kullanılır. LINQ sorguları tanımlandığında veya , Containsveya OrderBygibi Wherebir yöntem çağrılarak değiştirildiğinde yürütülür. Bunun yerine, sorgu yürütme ertelenmiş. Bir ifadenin değerlendirmesi, gerçekleştirilen değeri yineleninceye veya yöntemi çağrılana ToListAsync kadar geciktirilir. Daha fazla bilgi için bkz . Sorgu Yürütme .
Not
Contains yöntemi C# kodunda değil veritabanında çalıştırılır. Sorgudaki büyük/küçük harf duyarlılığı veritabanına ve harmanlama işlemine bağlıdır. SQL Server'da, Contains büyük/küçük harfe duyarsız olan SQL LIKE ile eşler. Varsayılan harmanlama ile SQLite, sorguya bağlı olarak büyük/küçük harfe duyarlı ve BÜYÜK/küçük harfE DUYARLı bir karışımdır. Büyük/küçük harfe duyarsız SQLite sorguları yapma hakkında bilgi için aşağıdakilere bakın:
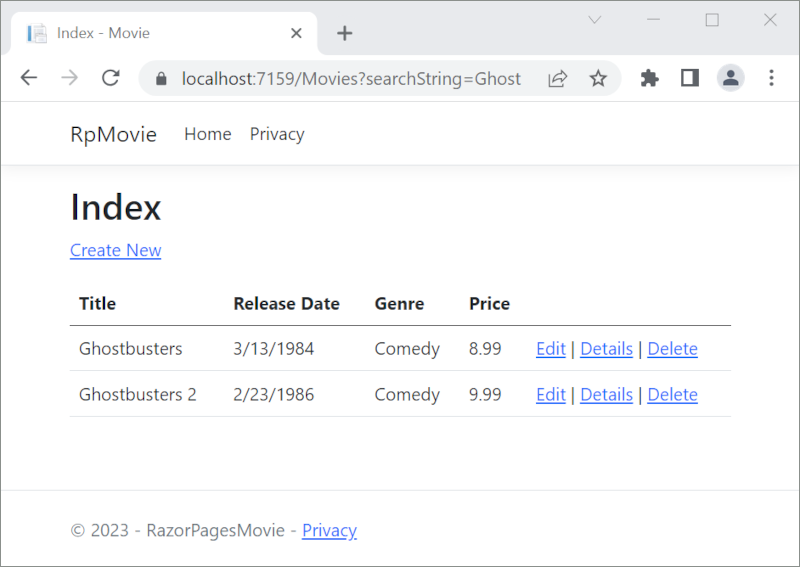
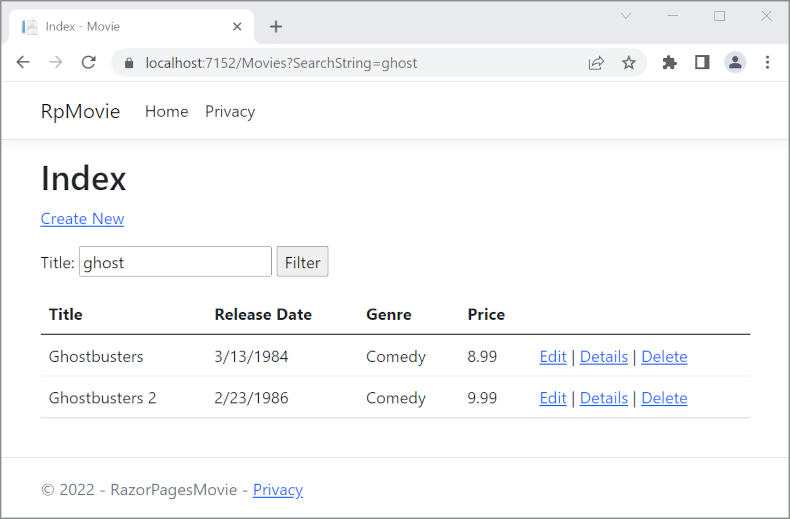
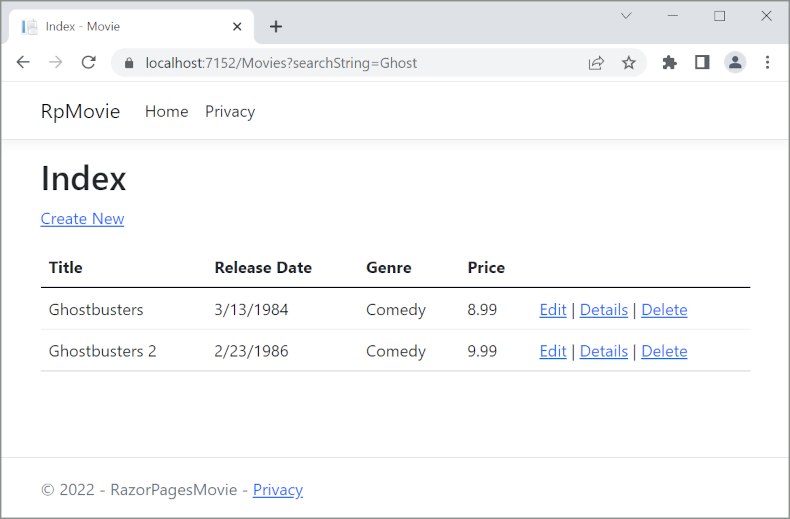
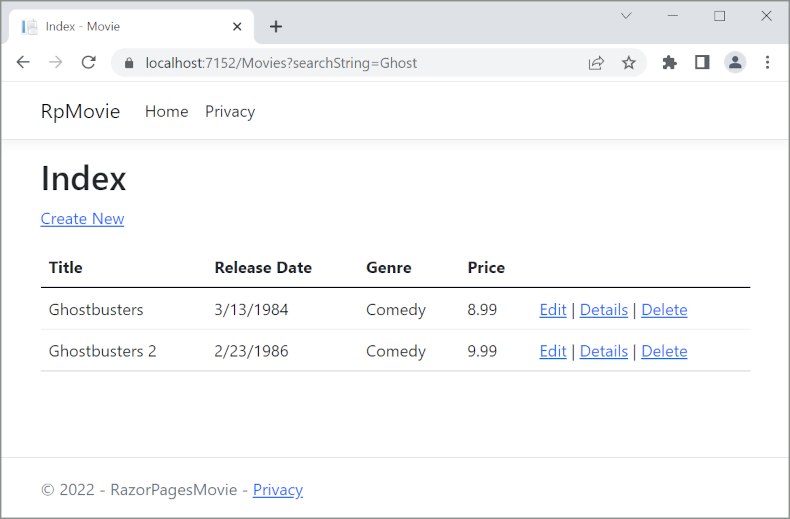
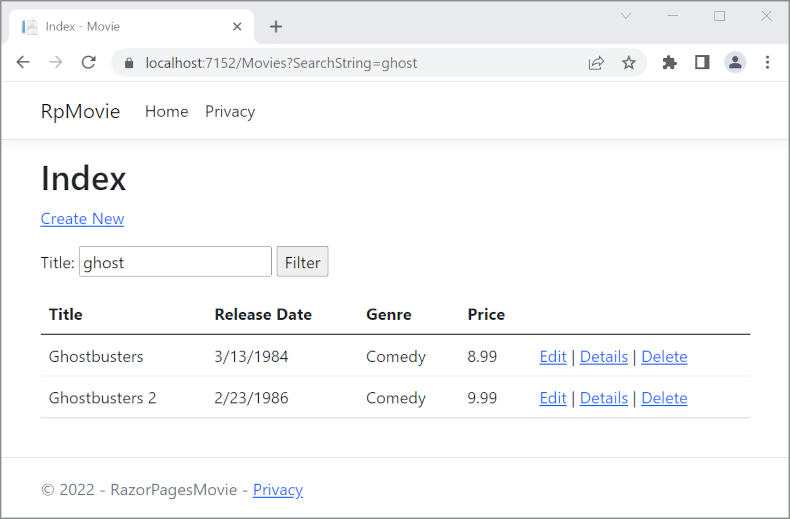
Filmler sayfasına gidin ve URL'ye gibi ?searchString=Ghost bir sorgu dizesi ekleyin. Örneğin, https://localhost:5001/Movies?searchString=Ghost. Filtrelenen filmler görüntülenir.

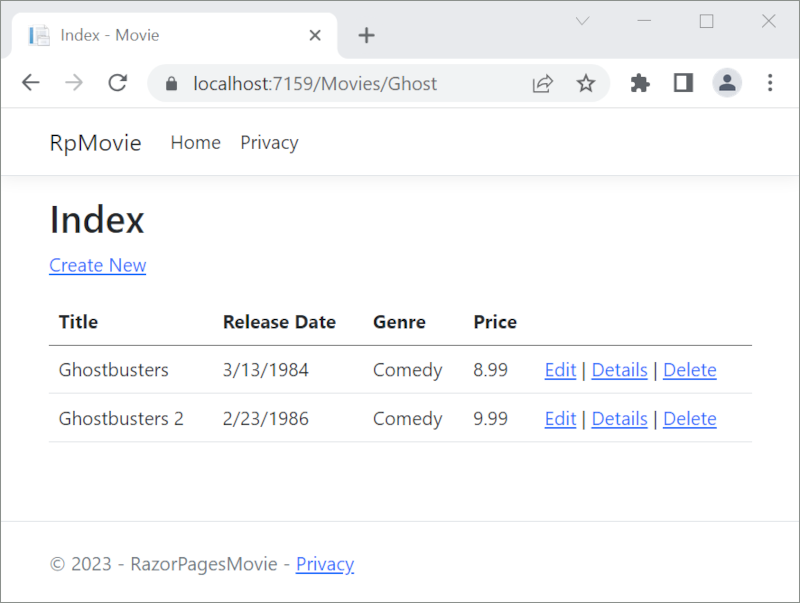
Dizin sayfasına aşağıdaki yol şablonu eklenirse, arama dizesi URL kesimi olarak geçirilebilir. Örneğin, https://localhost:5001/Movies/Ghost.
@page "{searchString?}"
Yukarıdaki yol kısıtlaması, başlığın sorgu dizesi değeri yerine rota verileri (URL kesimi) olarak aranmasını sağlar. in ?"{searchString?}" , bunun isteğe bağlı bir yol parametresi olduğu anlamına gelir.

ASP.NET Core çalışma zamanı, özelliğin SearchString değerini sorgu dizesinden () veya yol verilerinden (https://localhost:5001/Movies/Ghost?searchString=Ghost) ayarlamak için model bağlamayı kullanır. Model bağlama büyük/küçük harfe duyarlı değildir.
Ancak, kullanıcıların film aramak için URL'yi değiştirmesi beklenemez. Bu adımda, filtre filmlerine kullanıcı arabirimi eklenir. Yol kısıtlamasını "{searchString?}"eklediyseniz, kaldırın.
Pages/Movies/Index.cshtml Dosyayı açın ve aşağıdaki kodda vurgulanan işaretlemeyi ekleyin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
<table class="table">
@*Markup removed for brevity.*@
HTML <form> etiketi aşağıdaki Etiket Yardımcılarını kullanır:
- Form Etiketi Yardımcısı. Form gönderildiğinde, filtre dizesi sorgu dizesi aracılığıyla Sayfalar/Filmler/Dizin sayfasına gönderilir.
- Giriş Etiketi Yardımcısı
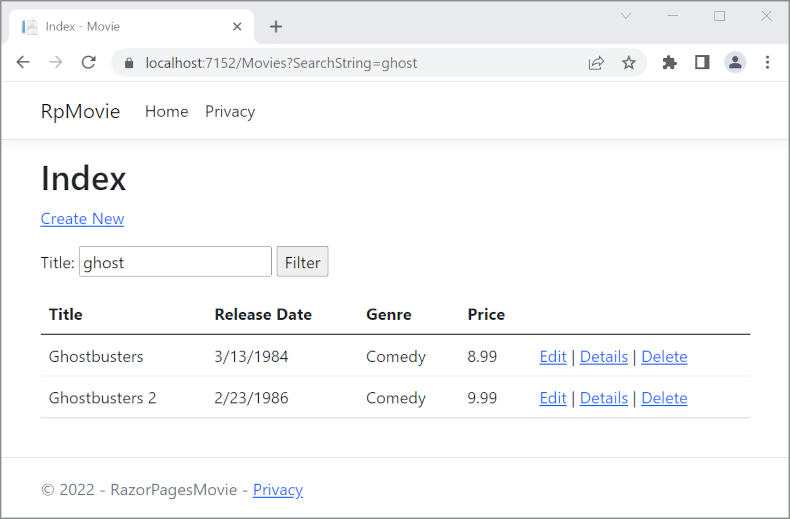
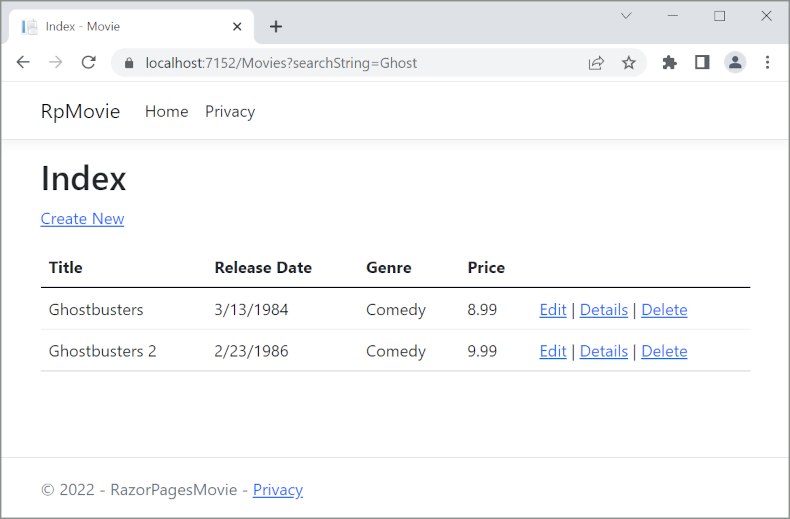
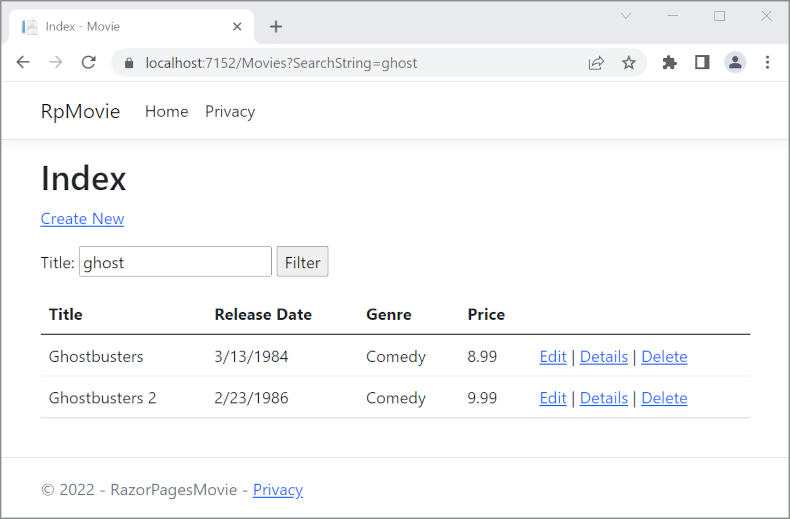
Değişiklikleri kaydedin ve filtreyi test edin.

Tarza göre arama
Movies/Index.cshtml.cs Sayfa OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
if (!string.IsNullOrEmpty(MovieGenre))
{
movies = movies.Where(x => x.Genre == MovieGenre);
}
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Movie = await movies.ToListAsync();
}
Aşağıdaki kod, veritabanından tüm türleri alan bir LINQ sorgusudur.
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
Türlerin SelectList türü, farklı türlerin yansıtılmasıyla oluşturulur.
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Sayfaya türe Razor göre arama ekleme
Index.cshtml<form>öğesini aşağıdaki işaretlemede vurgulandığı gibi güncelleştirin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
<select asp-for="MovieGenre" asp-items="Model.Genres">
<option value="">All</option>
</select>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
Türe, film başlığına ve her ikisine göre arama yaparak uygulamayı test edin.
Sonraki adımlar
Aşağıdaki bölümlerde, filmlerde türe veya ada göre arama yapılır.
aşağıdaki vurgulanmış kodu içine Pages/Movies/Index.cshtml.csekleyin:
public class IndexModel : PageModel
{
private readonly RazorPagesMovie.Data.RazorPagesMovieContext _context;
public IndexModel(RazorPagesMovie.Data.RazorPagesMovieContext context)
{
_context = context;
}
public IList<Movie> Movie { get;set; } = default!;
[BindProperty(SupportsGet = true)]
public string? SearchString { get; set; }
public SelectList? Genres { get; set; }
[BindProperty(SupportsGet = true)]
public string? MovieGenre { get; set; }
Önceki kodda:
SearchString: Kullanıcıların arama metin kutusuna girdiği metni içerir.SearchStringözniteliğine[BindProperty]sahiptir.[BindProperty]form değerlerini ve sorgu dizelerini özelliğiyle aynı ada sahip bağlar.[BindProperty(SupportsGet = true)]HTTP GET isteklerinde bağlama için gereklidir.Genres: Türlerin listesini içerir.Genreskullanıcının listeden bir tür seçmesine izin verir.SelectListGerektirirusing Microsoft.AspNetCore.Mvc.Rendering;MovieGenre: Kullanıcının seçtiği türü içerir. Örneğin, "Western".GenresveMovieGenrebu öğreticinin ilerleyen bölümlerinde kullanılır.
Uyarı
Güvenlik nedeniyle GET isteği verilerini sayfa modeli özelliklerine bağlamayı kabul etmeniz gerekir. Kullanıcı girişini özelliklere eşlemeden önce doğrulayın. Sorgu dizesi veya yönlendirme değerlerini kullanan senaryolarla ilgilenirken GET bağlamasını kabul etmek yararlı olur.
GET isteklerinde bir özelliği bağlamak için [BindProperty] özniteliğinin SupportsGet özelliğini true olarak ayarlayın:
[BindProperty(SupportsGet = true)]
Daha fazla bilgi için bkz. ASP.NET Core Community Standup: Bind on GET discussion (YouTube).
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Movie = await movies.ToListAsync();
}
Yöntemin OnGetAsync ilk satırı, filmleri seçmek için bir LINQ sorgusu oluşturur:
// using System.Linq;
var movies = from m in _context.Movie
select m;
Sorgu yalnızca bu noktada tanımlanır, veritabanında çalıştırılmaz.
SearchString Özellik boş veya boş null değilse, filmler sorgusu arama dizesine filtre uygulamak için değiştirilir:
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Kod s => s.Title.Contains() bir Lambda ifadesidir. Lambda'lar, yöntem tabanlı LINQ sorgularında Where yöntemi veya Containsgibi standart sorgu işleci yöntemlerinin bağımsız değişkenleri olarak kullanılır. LINQ sorguları tanımlandığında veya , Containsveya OrderBygibi Wherebir yöntem çağrılarak değiştirildiğinde yürütülür. Bunun yerine, sorgu yürütme ertelenmiş. Bir ifadenin değerlendirmesi, gerçekleştirilen değeri yineleninceye veya yöntemi çağrılana ToListAsync kadar geciktirilir. Daha fazla bilgi için bkz . Sorgu Yürütme .
Not
Contains yöntemi C# kodunda değil veritabanında çalıştırılır. Sorgudaki büyük/küçük harf duyarlılığı veritabanına ve harmanlama işlemine bağlıdır. SQL Server'da, Contains büyük/küçük harfe duyarsız olan SQL LIKE ile eşler. Varsayılan harmanlama ile SQLite, sorguya bağlı olarak büyük/küçük harfe duyarlı ve BÜYÜK/küçük harfE DUYARLı bir karışımdır. Büyük/küçük harfe duyarsız SQLite sorguları yapma hakkında bilgi için aşağıdakilere bakın:
Filmler sayfasına gidin ve URL'ye gibi ?searchString=Ghost bir sorgu dizesi ekleyin. Örneğin, https://localhost:5001/Movies?searchString=Ghost. Filtrelenen filmler görüntülenir.

Dizin sayfasına aşağıdaki yol şablonu eklenirse, arama dizesi URL kesimi olarak geçirilebilir. Örneğin, https://localhost:5001/Movies/Ghost.
@page "{searchString?}"
Yukarıdaki yol kısıtlaması, başlığın sorgu dizesi değeri yerine rota verileri (URL kesimi) olarak aranmasını sağlar. in ?"{searchString?}" , bunun isteğe bağlı bir yol parametresi olduğu anlamına gelir.

ASP.NET Core çalışma zamanı, özelliğin SearchString değerini sorgu dizesinden () veya yol verilerinden (https://localhost:5001/Movies/Ghost?searchString=Ghost) ayarlamak için model bağlamayı kullanır. Model bağlama büyük/küçük harfe duyarlı değildir.
Ancak, kullanıcıların film aramak için URL'yi değiştirmesi beklenemez. Bu adımda, filtre filmlerine kullanıcı arabirimi eklenir. Yol kısıtlamasını "{searchString?}"eklediyseniz, kaldırın.
Pages/Movies/Index.cshtml Dosyayı açın ve aşağıdaki kodda vurgulanan işaretlemeyi ekleyin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
<table class="table">
@*Markup removed for brevity.*@
HTML <form> etiketi aşağıdaki Etiket Yardımcılarını kullanır:
- Form Etiketi Yardımcısı. Form gönderildiğinde, filtre dizesi sorgu dizesi aracılığıyla Sayfalar/Filmler/Dizin sayfasına gönderilir.
- Giriş Etiketi Yardımcısı
Değişiklikleri kaydedin ve filtreyi test edin.

Tarza göre arama
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
if (!string.IsNullOrEmpty(MovieGenre))
{
movies = movies.Where(x => x.Genre == MovieGenre);
}
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Movie = await movies.ToListAsync();
}
Aşağıdaki kod, veritabanından tüm türleri alan bir LINQ sorgusudur.
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
Türlerin SelectList türü, farklı türlerin yansıtılmasıyla oluşturulur.
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Sayfaya türe Razor göre arama ekleme
Index.cshtml<form>öğesini aşağıdaki işaretlemede vurgulandığı gibi güncelleştirin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
<select asp-for="MovieGenre" asp-items="Model.Genres">
<option value="">All</option>
</select>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
Türe, film başlığına ve her ikisine göre arama yaparak uygulamayı test edin.
Sonraki adımlar
Aşağıdaki bölümlerde, filmlerde türe veya ada göre arama yapılır.
aşağıdaki vurgulanmış kodu içine Pages/Movies/Index.cshtml.csekleyin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace RazorPagesMovie.Pages.Movies
{
public class IndexModel : PageModel
{
private readonly RazorPagesMovie.Data.RazorPagesMovieContext _context;
public IndexModel(RazorPagesMovie.Data.RazorPagesMovieContext context)
{
_context = context;
}
public IList<Movie> Movie { get;set; } = default!;
[BindProperty(SupportsGet = true)]
public string ? SearchString { get; set; }
public SelectList ? Genres { get; set; }
[BindProperty(SupportsGet = true)]
public string ? MovieGenre { get; set; }
Önceki kodda:
SearchString: Kullanıcıların arama metin kutusuna girdiği metni içerir.SearchStringözniteliğine[BindProperty]sahiptir.[BindProperty]form değerlerini ve sorgu dizelerini özelliğiyle aynı ada sahip bağlar.[BindProperty(SupportsGet = true)]HTTP GET isteklerinde bağlama için gereklidir.Genres: Türlerin listesini içerir.Genreskullanıcının listeden bir tür seçmesine izin verir.SelectListGerektirirusing Microsoft.AspNetCore.Mvc.Rendering;MovieGenre: Kullanıcının seçtiği türü içerir. Örneğin, "Western".GenresveMovieGenrebu öğreticinin ilerleyen bölümlerinde kullanılır.
Uyarı
Güvenlik nedeniyle GET isteği verilerini sayfa modeli özelliklerine bağlamayı kabul etmeniz gerekir. Kullanıcı girişini özelliklere eşlemeden önce doğrulayın. Sorgu dizesi veya yönlendirme değerlerini kullanan senaryolarla ilgilenirken GET bağlamasını kabul etmek yararlı olur.
GET isteklerinde bir özelliği bağlamak için [BindProperty] özniteliğinin SupportsGet özelliğini true olarak ayarlayın:
[BindProperty(SupportsGet = true)]
Daha fazla bilgi için bkz. ASP.NET Core Community Standup: Bind on GET discussion (YouTube).
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Movie = await movies.ToListAsync();
}
Yöntemin OnGetAsync ilk satırı, filmleri seçmek için bir LINQ sorgusu oluşturur:
// using System.Linq;
var movies = from m in _context.Movie
select m;
Sorgu yalnızca bu noktada tanımlanır, veritabanında çalıştırılmaz.
SearchString Özellik null veya boş değilse, filmler sorgusu arama dizesine göre filtre uygulamak için değiştirilir:
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Kod s => s.Title.Contains() bir Lambda ifadesidir. Lambda'lar, yöntem tabanlı LINQ sorgularında Where yöntemi veya Containsgibi standart sorgu işleci yöntemlerinin bağımsız değişkenleri olarak kullanılır. LINQ sorguları tanımlandığında veya , Containsveya OrderBygibi Wherebir yöntem çağrılarak değiştirildiğinde yürütülür. Bunun yerine, sorgu yürütme ertelenmiş. Bir ifadenin değerlendirmesi, gerçekleştirilen değeri yineleninceye veya yöntemi çağrılana ToListAsync kadar geciktirilir. Daha fazla bilgi için bkz . Sorgu Yürütme .
Not
Contains yöntemi C# kodunda değil veritabanında çalıştırılır. Sorgudaki büyük/küçük harf duyarlılığı veritabanına ve harmanlama işlemine bağlıdır. SQL Server'da, Contains büyük/küçük harfe duyarsız olan SQL LIKE ile eşler. Varsayılan harmanlama ile SQLite, sorguya bağlı olarak büyük/küçük harfe duyarlı ve BÜYÜK/küçük harfE DUYARLı bir karışımdır. Büyük/küçük harfe duyarsız SQLite sorguları yapma hakkında bilgi için aşağıdakilere bakın:
Filmler sayfasına gidin ve URL'ye gibi ?searchString=Ghost bir sorgu dizesi ekleyin. Örneğin, https://localhost:5001/Movies?searchString=Ghost. Filtrelenen filmler görüntülenir.

Dizin sayfasına aşağıdaki yol şablonu eklenirse, arama dizesi URL kesimi olarak geçirilebilir. Örneğin, https://localhost:5001/Movies/Ghost.
@page "{searchString?}"
Yukarıdaki yol kısıtlaması, başlığın sorgu dizesi değeri yerine rota verileri (URL kesimi) olarak aranmasını sağlar. in ?"{searchString?}" , bunun isteğe bağlı bir yol parametresi olduğu anlamına gelir.

ASP.NET Core çalışma zamanı, özelliğin SearchString değerini sorgu dizesinden () veya yol verilerinden (https://localhost:5001/Movies/Ghost?searchString=Ghost) ayarlamak için model bağlamayı kullanır. Model bağlama büyük/küçük harfe duyarlı değildir.
Ancak, kullanıcıların film aramak için URL'yi değiştirmesi beklenemez. Bu adımda, filtre filmlerine kullanıcı arabirimi eklenir. Yol kısıtlamasını "{searchString?}"eklediyseniz, kaldırın.
Pages/Movies/Index.cshtml Dosyayı açın ve aşağıdaki kodda vurgulanan işaretlemeyi ekleyin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
<table class="table">
@*Markup removed for brevity.*@
HTML <form> etiketi aşağıdaki Etiket Yardımcılarını kullanır:
- Form Etiketi Yardımcısı. Form gönderildiğinde, filtre dizesi sorgu dizesi aracılığıyla Sayfalar/Filmler/Dizin sayfasına gönderilir.
- Giriş Etiketi Yardımcısı
Değişiklikleri kaydedin ve filtreyi test edin.

Tarza göre arama
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
if (!string.IsNullOrEmpty(MovieGenre))
{
movies = movies.Where(x => x.Genre == MovieGenre);
}
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Movie = await movies.ToListAsync();
}
Aşağıdaki kod, veritabanından tüm türleri alan bir LINQ sorgusudur.
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
Türlerin SelectList türü, farklı türlerin yansıtılmasıyla oluşturulur.
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Sayfaya türe Razor göre arama ekleme
Index.cshtml<form>öğesini aşağıdaki işaretlemede vurgulandığı gibi güncelleştirin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
<select asp-for="MovieGenre" asp-items="Model.Genres">
<option value="">All</option>
</select>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
Türe, film başlığına ve her ikisine göre arama yaparak uygulamayı test edin.
Sonraki adımlar
Aşağıdaki bölümlerde, filmlerde türe veya ada göre arama yapılır.
deyimini ve özelliklerini kullanarak aşağıdaki vurgulanmış öğesini içine Pages/Movies/Index.cshtml.csekleyin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace RazorPagesMovie.Pages.Movies
{
public class IndexModel : PageModel
{
private readonly RazorPagesMovie.Data.RazorPagesMovieContext _context;
public IndexModel(RazorPagesMovie.Data.RazorPagesMovieContext context)
{
_context = context;
}
public IList<Movie> Movie { get; set; }
[BindProperty(SupportsGet = true)]
public string SearchString { get; set; }
public SelectList Genres { get; set; }
[BindProperty(SupportsGet = true)]
public string MovieGenre { get; set; }
Önceki kodda:
SearchString: Kullanıcıların arama metin kutusuna girdiği metni içerir.SearchStringözniteliğine[BindProperty]sahiptir.[BindProperty]form değerlerini ve sorgu dizelerini özelliğiyle aynı ada sahip bağlar.[BindProperty(SupportsGet = true)]HTTP GET isteklerinde bağlama için gereklidir.Genres: Türlerin listesini içerir.Genreskullanıcının listeden bir tür seçmesine izin verir.SelectListGerektirirusing Microsoft.AspNetCore.Mvc.Rendering;MovieGenre: Kullanıcının seçtiği türü içerir. Örneğin, "Western".GenresveMovieGenrebu öğreticinin ilerleyen bölümlerinde kullanılır.
Uyarı
Güvenlik nedeniyle GET isteği verilerini sayfa modeli özelliklerine bağlamayı kabul etmeniz gerekir. Kullanıcı girişini özelliklere eşlemeden önce doğrulayın. Sorgu dizesi veya yönlendirme değerlerini kullanan senaryolarla ilgilenirken GET bağlamasını kabul etmek yararlı olur.
GET isteklerinde bir özelliği bağlamak için [BindProperty] özniteliğinin SupportsGet özelliğini true olarak ayarlayın:
[BindProperty(SupportsGet = true)]
Daha fazla bilgi için bkz. ASP.NET Core Community Standup: Bind on GET discussion (YouTube).
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Movie = await movies.ToListAsync();
}
Yöntemin OnGetAsync ilk satırı, filmleri seçmek için bir LINQ sorgusu oluşturur:
// using System.Linq;
var movies = from m in _context.Movie
select m;
Sorgu yalnızca bu noktada tanımlanır, veritabanında çalıştırılmaz.
SearchString Özellik null veya boş değilse, filmler sorgusu arama dizesine göre filtre uygulamak için değiştirilir:
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
Kod s => s.Title.Contains() bir Lambda ifadesidir. Lambda'lar, yöntem tabanlı LINQ sorgularında Where yöntemi veya Containsgibi standart sorgu işleci yöntemlerinin bağımsız değişkenleri olarak kullanılır. LINQ sorguları tanımlandığında veya , Containsveya OrderBygibi Wherebir yöntem çağrılarak değiştirildiğinde yürütülür. Bunun yerine, sorgu yürütme ertelenmiş. Bir ifadenin değerlendirmesi, gerçekleştirilen değeri yineleninceye veya yöntemi çağrılana ToListAsync kadar geciktirilir. Daha fazla bilgi için bkz . Sorgu Yürütme .
Not
Contains yöntemi C# kodunda değil veritabanında çalıştırılır. Sorgudaki büyük/küçük harf duyarlılığı veritabanına ve harmanlama işlemine bağlıdır. SQL Server'da, Contains büyük/küçük harfe duyarsız olan SQL LIKE ile eşler. Varsayılan harmanlama ile SQLite, sorguya bağlı olarak büyük/küçük harfe duyarlı ve BÜYÜK/küçük harfE DUYARLı bir karışımdır. Büyük/küçük harfe duyarsız SQLite sorguları yapma hakkında bilgi için aşağıdakilere bakın:
Filmler sayfasına gidin ve URL'ye gibi ?searchString=Ghost bir sorgu dizesi ekleyin. Örneğin, https://localhost:5001/Movies?searchString=Ghost. Filtrelenen filmler görüntülenir.

Dizin sayfasına aşağıdaki yol şablonu eklenirse, arama dizesi URL kesimi olarak geçirilebilir. Örneğin, https://localhost:5001/Movies/Ghost.
@page "{searchString?}"
Yukarıdaki yol kısıtlaması, başlığın sorgu dizesi değeri yerine rota verileri (URL kesimi) olarak aranmasını sağlar. in ?"{searchString?}" , bunun isteğe bağlı bir yol parametresi olduğu anlamına gelir.

ASP.NET Core çalışma zamanı, özelliğin SearchString değerini sorgu dizesinden () veya yol verilerinden (https://localhost:5001/Movies/Ghost?searchString=Ghost) ayarlamak için model bağlamayı kullanır. Model bağlama büyük/küçük harfe duyarlı değildir.
Ancak, kullanıcıların film aramak için URL'yi değiştirmesi beklenemez. Bu adımda, filtre filmlerine kullanıcı arabirimi eklenir. Yol kısıtlamasını "{searchString?}"eklediyseniz, kaldırın.
Pages/Movies/Index.cshtml Dosyayı açın ve aşağıdaki kodda vurgulanan işaretlemeyi ekleyin:
@page
@model RazorPagesMovie.Pages.Movies.IndexModel
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-page="Create">Create New</a>
</p>
<form>
<p>
Title: <input type="text" asp-for="SearchString" />
<input type="submit" value="Filter" />
</p>
</form>
<table class="table">
@*Markup removed for brevity.*@
HTML <form> etiketi aşağıdaki Etiket Yardımcılarını kullanır:
- Form Etiketi Yardımcısı. Form gönderildiğinde, filtre dizesi sorgu dizesi aracılığıyla Sayfalar/Filmler/Dizin sayfasına gönderilir.
- Giriş Etiketi Yardımcısı
Değişiklikleri kaydedin ve filtreyi test edin.

Tarza göre arama
Dizin sayfasının OnGetAsync yöntemini aşağıdaki kodla güncelleştirin:
public async Task OnGetAsync()
{
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
var movies = from m in _context.Movie
select m;
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
if (!string.IsNullOrEmpty(MovieGenre))
{
movies = movies.Where(x => x.Genre == MovieGenre);
}
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Movie = await movies.ToListAsync();
}
Aşağıdaki kod, veritabanından tüm türleri alan bir LINQ sorgusudur.
// Use LINQ to get list of genres.
IQueryable<string> genreQuery = from m in _context.Movie
orderby m.Genre
select m.Genre;
Türlerin SelectList türü, farklı türlerin yansıtılmasıyla oluşturulur.
Genres = new SelectList(await genreQuery.Distinct().ToListAsync());
Sayfaya türe Razor göre arama ekleme
Index.cshtml<form>öğesini aşağıdaki işaretlemede vurgulandığı gibi güncelleştirin:@page @model RazorPagesMovie.Pages.Movies.IndexModel @{ ViewData["Title"] = "Index"; } <h1>Index</h1> <p> <a asp-page="Create">Create New</a> </p> <form> <p> <select asp-for="MovieGenre" asp-items="Model.Genres"> <option value="">All</option> </select> Title: <input type="text" asp-for="SearchString" /> <input type="submit" value="Filter" /> </p> </form> <table class="table"> @*Markup removed for brevity.*@Türe, film başlığına ve her ikisine göre arama yaparak uygulamayı test edin.
Sonraki adımlar
ASP.NET Core
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
