MVC Uygulamasına Görünüm Ekleme
tarafından Rick Anderson
Not
Visual Studio'nun en son sürümünü kullanarak bu öğreticinin güncelleştirilmiş bir sürümüne buradan ulaşabilirsiniz. Yeni öğreticide, bu öğreticide birçok geliştirme sağlayan ASP.NET Core MVC kullanılır.
Bu öğreticide, denetleyiciler ve görünümler ile ASP.NET Core MVC öğretmektedir. Razor Pages, web kullanıcı arabirimi oluşturmayı daha kolay ve daha üretken hale getiren sayfa tabanlı bir programlama modeli olan ASP.NET Core'de yeni bir alternatiftir. Razor Pages öğreticisini MVC sürümünden önce denemenizi öneririz. Razor Pages öğreticisi:
- Takip etmek daha kolaydır.
- Daha fazla özelliği kapsar.
- Yeni uygulama geliştirme için tercih edilen yaklaşımdır.
Bu bölümde, istemciye HTML yanıtları oluşturma işlemini net bir şekilde kapsüllemek için sınıfını görünüm şablonu dosyalarını kullanacak şekilde değiştireceksiniz HelloWorldController .
Razor görünüm altyapısını kullanarak bir görünüm şablonu dosyası oluşturacaksınız. Razor tabanlı görünüm şablonları bir .cshtml dosya uzantısına sahiptir ve C# kullanarak HTML çıkışı oluşturmak için zarif bir yol sağlar. Razor, bir görünüm şablonu yazarken gereken karakter ve tuş vuruşlarının sayısını en aza indirir ve hızlı, akıcı bir kodlama iş akışı sağlar.
Index Şu anda yöntemi, denetleyici sınıfında sabit kodlanmış bir ileti içeren bir dize döndürür. Aşağıdaki kodda Index gösterildiği gibi, denetleyiciler View yöntemini çağırmak için yöntemini değiştirin:
public ActionResult Index()
{
return View();
}
Yukarıdaki Index yöntem, tarayıcıya html yanıtı oluşturmak için bir görünüm şablonu kullanır. Yukarıdaki yöntem gibi Index denetleyici yöntemleri (eylem yöntemleri olarak da bilinir), genellikle dize gibi ilkel türler değil bir ActionResult (veya ActionResult'tan türetilen bir sınıf) döndürür.
Views\HelloWorld klasörüne sağ tıklayın ve Ekle'ye tıklayın, ardından MVC 5 Görünüm Sayfası ve Düzen (Razor) seçeneğine tıklayın.

Öğe için Ad Belirtin iletişim kutusunda Dizin yazın ve Tamam'a tıklayın.

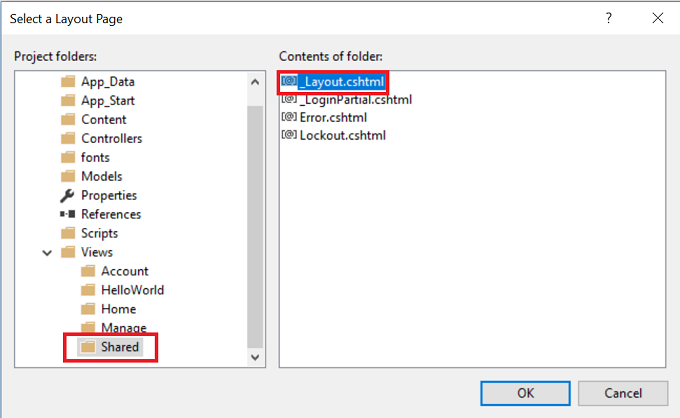
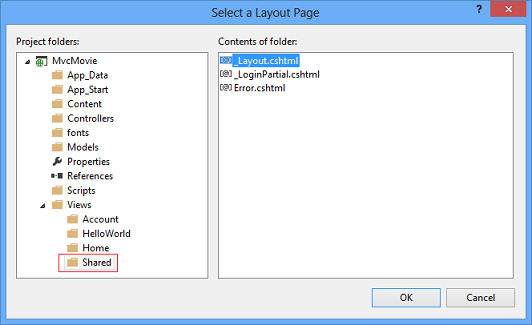
Düzen Sayfası Seç iletişim kutusunda, varsayılan _Layout.cshtml'yi kabul edin ve Tamam'a tıklayın.

Yukarıdaki iletişim kutusunda, sol bölmede Görünümler\Paylaşılan klasörü seçilidir. Başka bir klasörde özel bir düzen dosyanız varsa, bunu seçebilirsiniz. Öğreticinin ilerleyen bölümlerinde düzen dosyası hakkında konuşacağız
MvcMovie\Views\HelloWorld\Index.cshtml dosyası oluşturulur.

Aşağıdaki vurgulanmış işaretlemeyi ekleyin.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
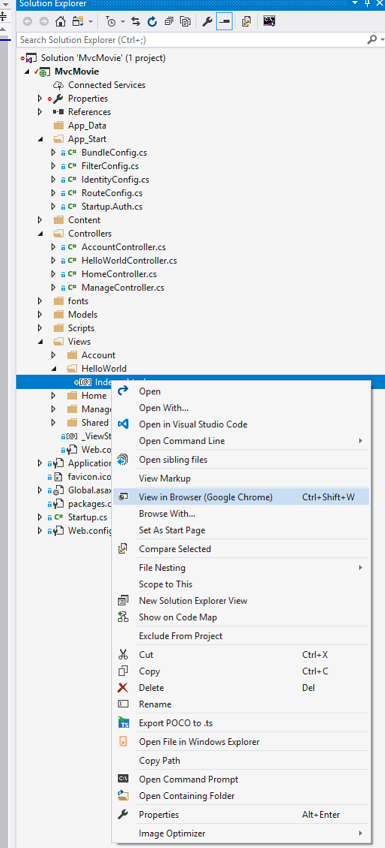
Index.cshtml dosyasına sağ tıklayın ve Tarayıcıda Görüntüle'yi seçin.

Index.cshtml dosyasına sağ tıklayıp Sayfa Denetçisinde Görüntüle'yi de seçebilirsiniz. Daha fazla bilgi için Sayfa Denetçisi öğreticisine bakın.
Alternatif olarak, uygulamayı çalıştırın ve denetleyiciye HelloWorld ()http://localhost:xxxx/HelloWorld göz atın. Index Denetleyicinizdeki yöntemi çok fazla iş yapmadı; basitçe deyimini return View()çalıştırdı ve yöntemin tarayıcıya yanıt vermek için bir görünüm şablonu dosyası kullanması gerektiğini belirtti. Kullanılacak görünüm şablonu dosyasının adını açıkça belirtmediğiniz için ASP.NET MVC varsayılan olarak \Views\HelloWorldklasöründeki Index.cshtml görünüm dosyasını kullanır. Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir.

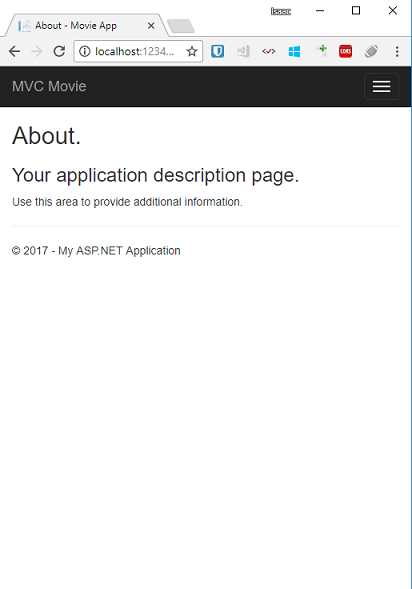
Oldukça iyi görünüyor. Ancak, tarayıcının başlık çubuğunda "Dizin - ASP.NET Uygulamam" ifadesinin gösterildiğine ve sayfanın üst kısmındaki büyük bağlantının "Uygulama adı" yazdığına dikkat edin. Tarayıcı pencerenizi ne kadar küçük yaptığınıza bağlı olarak , Giriş, Hakkında, Kişi, Kaydet ve Oturum aç bağlantılarını görmek için sağ üstteki üç çubuğu tıklatmanız gerekebilir.
Görünümleri ve Düzen Sayfalarını Değiştirme
İlk olarak, sayfanın üst kısmındaki "Uygulama adı" bağlantısını değiştirmek istiyorsunuz. Bu metin her sayfada ortaktır. Uygulamadaki her sayfada görünse bile projede yalnızca bir yerde uygulanır. Çözüm Gezgini'da /Views/Shared klasörüne gidin ve _Layout.cshtml dosyasını açın. Bu dosya düzen sayfası olarak adlandırılır ve diğer tüm sayfaların kullandığı paylaşılan klasörde bulunur.

Düzen şablonları, sitenizin HTML kapsayıcı düzenini tek bir yerde belirtmenize ve ardından sitenizdeki birden çok sayfaya uygulamanıza olanak sağlar. @RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında "sarmalanmış" olarak göründüğü bir yer tutucudur. Örneğin, Hakkında bağlantısını seçerseniz Views\Home\About.cshtml görünümü yönteminde RenderBody işlenir.
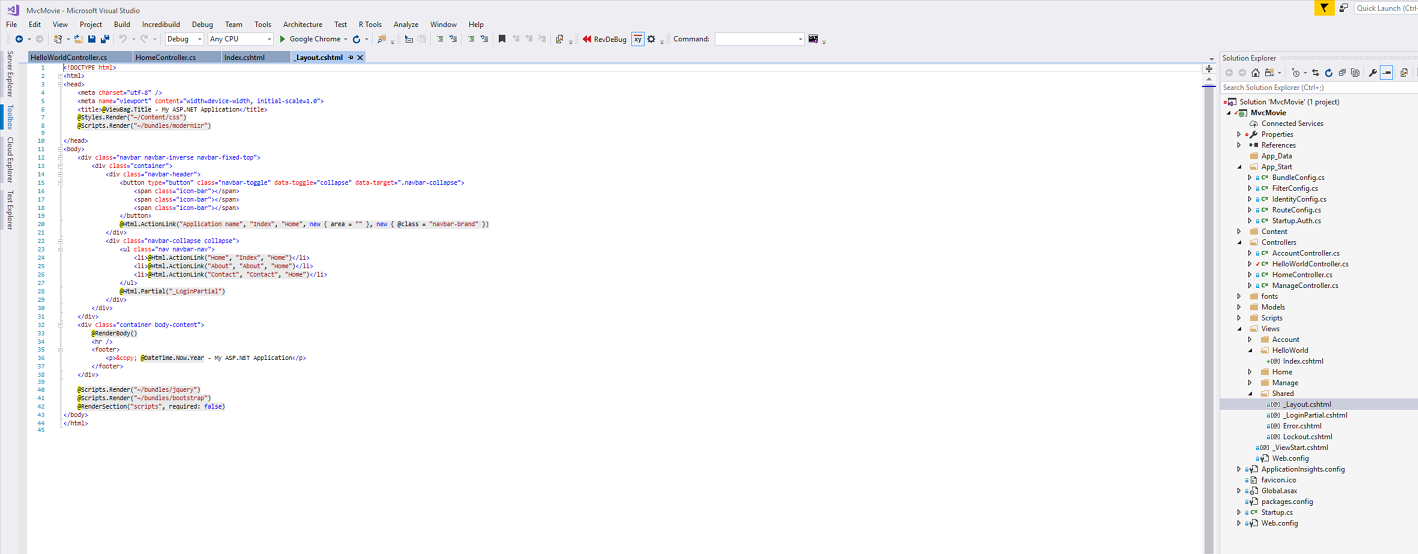
Title öğesinin içeriğini değiştirin. Düzen şablonundaki ActionLink değerini "Uygulama adı" olan "MVC Filmi" ve denetleyiciyi olarak HomeMoviesdeğiştirin. Düzen dosyasının tamamı aşağıda gösterilmiştir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Uygulamayı çalıştırın ve artık "MVC Filmi" yazdığına dikkat edin. Hakkında bağlantısına tıkladığınızda bu sayfanın da "MVC Filmi" olarak nasıl gösterildiğini görebilirsiniz. Düzen şablonunda değişikliği bir kez yaptık ve sitedeki tüm sayfaların yeni başlığı yansıtmasını sağlayabildik.

Views\HelloWorld\Index.cshtml dosyasını ilk oluşturduğunuzda aşağıdaki kodu içeriyordu:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Yukarıdaki Razor kodu, düzen sayfasını açıkça ayarlar. Views\_ViewStart.cshtml dosyasını inceleyin; tam olarak aynı Razor işaretlemesini içerir. Views\_ViewStart.cshtml dosyası, tüm görünümlerin kullanacağı ortak düzeni tanımlar, bu nedenle bu kodu Views\HelloWorld\Index.cshtml dosyasından açıklama satırı yapabilir veya kaldırabilirsiniz.
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Özelliğini kullanarak Layout farklı bir düzen görünümü ayarlayabilir veya düzen dosyası kullanılmayacak şekilde ayarlayabilirsiniz null .
Şimdi Dizin görünümünün başlığını değiştirelim.
MvcMovie\Views\HelloWorld\Index.cshtml dosyasını açın. Değişiklik yapmak için iki yer vardır: ilk olarak, tarayıcının başlığında görünen metin ve ardından ikincil üst bilgide ( <h2> öğesi). Bu değişiklikleri biraz farklı hale getirerek uygulamanın hangi bölümünde kod değişikliği olduğunu görebilirsiniz.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Görüntülenecek HTML başlığını belirtmek için yukarıdaki kod nesnenin ViewBag bir Title özelliğini ayarlar (Index.cshtml görünüm şablonundadır). Düzen şablonunun ( Views\Shared\_Layout.cshtml ) öğesinde <title> , daha önce değiştirdiğimiz HTML bölümünün bir parçası <head> olarak bu değeri kullandığına dikkat edin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Bu ViewBag yaklaşımı kullanarak, görünüm şablonunuzla düzen dosyanız arasında kolayca başka parametreler geçirebilirsiniz.
Uygulamayı çalıştırın. Tarayıcı başlığının, birincil başlığın ve ikincil başlıkların değiştiğine dikkat edin. (Tarayıcıda değişiklikleri görmüyorsanız, önbelleğe alınmış içeriği görüntülüyor olabilirsiniz. Sunucudan gelen yanıtın yüklenmesini zorlamak için tarayıcınızda Ctrl+F5 tuşlarına basın.) Tarayıcı başlığı, Index.cshtml görünüm şablonunda ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewBag.Title oluşturulur.
Ayrıca Index.cshtml görünüm şablonundaki içeriğin _Layout.cshtml görünüm şablonuyla nasıl birleştirildiğine ve tarayıcıya tek bir HTML yanıtı gönderildiğine de dikkat edin. Düzen şablonları, uygulamanızdaki tüm sayfalara uygulanan değişiklikler yapmayı gerçekten kolaylaştırır.

Ancak küçük "veri" parçamız (bu örnekte "Görünüm Şablonumuzdan Merhaba!" iletisi) sabit kodlanmıştır. MVC uygulamasının "V" (görünüm) ve "C" (denetleyici) var ancak henüz "M" (model) yok. Kısa bir süre sonra veritabanı oluşturma ve bu veritabanından model verileri alma adımlarını inceleyeceğiz.
Denetleyiciden Görünüme Veri Geçirme
Bir veritabanına gidip modeller hakkında konuşmadan önce, önce denetleyiciden görünüme bilgi geçirmeyi konuşalım. Denetleyici sınıfları, gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen, veritabanından veri alan ve sonuçta tarayıcıya geri gönderilecek yanıt türüne karar veren kodu yazdığınız yerdir. Daha sonra tarayıcıya HTML yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden görünüm şablonları kullanılabilir.
Denetleyiciler, bir görünüm şablonunun tarayıcıya yanıt işlemesi için gereken verileri veya nesneleri sağlamakla sorumludur. En iyi uygulama: Görünüm şablonu hiçbir zaman iş mantığı gerçekleştirmemeli veya veritabanıyla doğrudan etkileşim kurmamalıdır. Bunun yerine, görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımını" korumak kodunuzun temiz, test edilebilir ve daha sürdürülebilir kalmasına yardımcı olur.
Şu anda sınıfındaki WelcomeHelloWorldController eylem yöntemi bir namenumTimes ve parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır. Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, bunun yerine denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirelim. Görünüm şablonu dinamik bir yanıt oluşturur; başka bir deyişle, yanıtı oluşturmak için denetleyiciden görünüme uygun veri bitlerini geçirmeniz gerekir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) görünüm şablonunun erişebileceği bir ViewBag nesneye yerleştirmesini sağlayabilirsiniz.
HelloWorldController.cs dosyasına dönün ve nesnesine bir Message ve NumTimes değeri eklemek için ViewBag yöntemini değiştirinWelcome. ViewBag dinamik bir nesnedir, bu da içine istediğiniz her şeyi koyabileceğiniz anlamına gelir; içine ViewBag bir şey koyana kadar nesnenin tanımlı özellikleri yoktur. ASP.NET MVC model bağlama sistemi, adlandırılmış parametreleri (name ve numTimes) adres çubuğundaki sorgu dizesinden yönteminizdeki parametrelere otomatik olarak eşler. HelloWorldController.cs dosyasının tamamı şöyle görünür:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Artık nesne, ViewBag görünüme otomatik olarak geçirilecek verileri içerir. Şimdi hoş geldiniz görünümü şablonuna ihtiyacınız var! Projenin derlendiğinden emin olmak için Derleme menüsünde Çözüm Derle'yi (veya Ctrl+Shift+B) seçin. Views\HelloWorld klasörüne sağ tıklayın ve Ekle'ye tıklayın, ardından MVC 5 Görünüm Sayfası ve Düzen (Razor) seçeneğine tıklayın.

Öğe için Ad Belirt iletişim kutusuna Hoş Geldiniz yazın ve Tamam'a tıklayın.
Düzen Sayfası Seç iletişim kutusunda, varsayılan _Layout.cshtml'yi kabul edin ve Tamam'a tıklayın.

MvcMovie\Views\HelloWorld\Welcome.cshtml dosyası oluşturulur.
Welcome.cshtml dosyasındaki işaretlemeyi değiştirin. Kullanıcının söylediği kadar çok "Merhaba" diyen bir döngü oluşturacaksınız. Welcome.cshtml dosyasının tamamı aşağıda gösterilmiştir.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
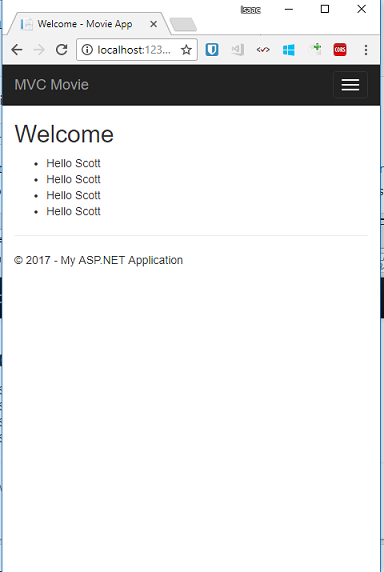
Uygulamayı çalıştırın ve aşağıdaki URL'ye göz atın:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Şimdi veriler URL'den alınır ve model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewBag nesneye paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri kullanıcıya HTML olarak görüntüler.

Yukarıdaki örnekte, denetleyiciden görünüme veri geçirmek için bir ViewBag nesnesi kullandık. Öğreticinin ilerleyen bölümlerinde, bir denetleyiciden görünüme veri geçirmek için bir görünüm modeli kullanacağız. Veri geçirmeye yönelik görünüm modeli yaklaşımı genellikle görünüm çantası yaklaşımına göre çok daha fazla tercih edilir. Daha fazla bilgi için Dinamik V Kesin Yazılan Görünümler blog girdisine bakın.
Bu model için bir tür "M" idi ama veritabanı türü için değil. Öğrendiklerini alıp bir film veritabanı oluşturalım.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin