ASP.NET SignalR Hubs API Kılavuzu - JavaScript İstemcisi
Uyarı
Bu belgeler SignalR'nin en son sürümüne yönelik değildir. SignalR ASP.NET Core göz atın.
Bu belge tarayıcılar ve Windows Mağazası (WinJS) uygulamaları gibi JavaScript istemcilerinde SignalR sürüm 2 için Hubs API'sini kullanmaya giriş niteliğindedir.
SignalR Hubs API'sini kullanarak bir sunucudan bağlı istemcilere ve istemcilerden sunucuya uzaktan yordam çağrıları (RPC) yapabilirsiniz. Sunucu kodunda, istemciler tarafından çağrılabilecek yöntemleri tanımlarsınız ve istemcide çalışan yöntemleri çağırırsınız. İstemci kodunda, sunucudan çağrılabilecek yöntemleri tanımlarsınız ve sunucuda çalışan yöntemleri çağırırsınız. SignalR, istemciden sunucuya tüm tesisatı sizin için halleder.
SignalR ayrıca Kalıcı Bağlantılar adlı alt düzey bir API sunar. SignalR, Hubs ve Kalıcı Bağlantılar'a giriş için bkz. SignalR'ye giriş.
Bu konuda kullanılan yazılım sürümleri
- Visual Studio 2017
- .NET 4.5
- SignalR sürüm 2
Bu konunun önceki sürümleri
SignalR'nin önceki sürümleri hakkında bilgi için bkz. SignalR Eski Sürümleri.
Sorular ve yorumlar
Lütfen bu öğreticiyi nasıl beğendiğiniz ve sayfanın altındaki yorumlarda neleri geliştirebileceğimiz hakkında geri bildirim bırakın. Öğreticiyle doğrudan ilgili olmayan sorularınız varsa bunları ASP.NET SignalR forumunu veya StackOverflow.com gönderebilirsiniz.
Genel Bakış
Bu belgede aşağıdaki bölümler yer alır:
Sunucuyu veya .NET istemcilerini programlama hakkında belgeler için aşağıdaki kaynaklara bakın:
SignalR 2 sunucu bileşeni yalnızca .NET 4.5'te kullanılabilir (ancak .NET 4.0 üzerinde SignalR 2 için bir .NET istemcisi vardır).
Oluşturulan ara sunucu ve sizin için ne yapar?
JavaScript istemcisini, SignalR'nin sizin için oluşturduğu bir ara sunucuyla veya proxy olmadan SignalR hizmetiyle iletişim kuracak şekilde programlayabilirsiniz. Ara sunucunun sizin için yaptığı, bağlanmak, sunucunun çağırdığı yöntemleri yazmak ve sunucuda çağırma yöntemleri yazmak için kullandığınız kodun söz dizimini basitleştirmektir.
Sunucu yöntemlerini çağırmak için kod yazdığınızda, oluşturulan ara sunucu yerel bir işlevi yürütüyormuş gibi görünen söz dizimini kullanmanıza olanak tanır: yerine invoke('serverMethod', arg1, arg2)yazabilirsinizserverMethod(arg1, arg2). Oluşturulan proxy söz dizimi, sunucu yöntemi adını yanlış yazarsanız anında ve anlaşılır bir istemci tarafı hatasına da olanak tanır. Proxy'leri tanımlayan dosyayı el ile oluşturursanız, sunucu yöntemlerini çağıran kod yazmak için IntelliSense desteği de alabilirsiniz.
Örneğin, sunucuda aşağıdaki Hub sınıfına sahip olduğunuzu varsayalım:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Aşağıdaki kod örnekleri, JavaScript kodunun sunucuda yöntemini çağırmak NewContosoChatMessage ve yöntemin sunucudan addContosoChatMessageToPage çağrılarını almak için nasıl göründüğünü gösterir.
Oluşturulan proxy ile
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Oluşturulan ara sunucu olmadan
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Oluşturulan ara sunucu ne zaman kullanılır?
Sunucunun çağırabileceği bir istemci yöntemi için birden çok olay işleyicisi kaydetmek istiyorsanız, oluşturulan proxy'yi kullanamazsınız. Aksi takdirde, oluşturulan proxy'yi kullanmayı seçebilir veya kodlama tercihinize bağlı olarak kullanamazsınız. Kullanmamayı seçerseniz, istemci kodunuzda bir script öğede "signalr/hubs" URL'sine başvurmanız gerekmez.
İstemci kurulumu
JavaScript istemcisi jQuery ve SignalR çekirdek JavaScript dosyasına başvuru gerektirir. jQuery sürümü 1.6.4 veya 1.7.2, 1.8.2 veya 1.9.1 gibi ana sürümler olmalıdır. Oluşturulan ara sunucuyu kullanmaya karar verirseniz SignalR tarafından oluşturulan ara sunucu JavaScript dosyasına da başvurmanız gerekir. Aşağıdaki örnek, oluşturulan ara sunucuyu kullanan bir HTML sayfasında başvuruların nasıl görünebileceğini gösterir.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
Bu başvurular şu sırayla dahil edilmelidir: önce jQuery, ondan sonra SignalR çekirdeği ve signalR proxy'leri son.
Dinamik olarak oluşturulan ara sunucuya başvurma
Yukarıdaki örnekte SignalR tarafından oluşturulan ara sunucuya başvuru, fiziksel bir dosyaya değil dinamik olarak oluşturulan JavaScript koduna yöneliktir. SignalR, ara sunucu için JavaScript kodunu anında oluşturur ve "/signalr/hubs" URL'sine yanıt olarak istemciye sunar. Yönteminizde MapSignalR sunucudaki SignalR bağlantıları için farklı bir temel URL belirttiyseniz dinamik olarak oluşturulan proxy dosyasının URL'si, sonuna "/hubs" eklenmiş özel URL'nizdir.
Not
Windows 8 (Windows Mağazası) JavaScript istemcileri için dinamik olarak oluşturulan istemci yerine fiziksel proxy dosyasını kullanın. Daha fazla bilgi için bu konunun devamında SignalR tarafından oluşturulan ara sunucu için fiziksel dosya oluşturma bölümüne bakın.
ASP.NET MVC 4 veya 5 Razor görünümünde, ara sunucu dosya başvurunuzda uygulama köküne başvurmak için tilde'yi kullanın:
<script src="~/signalr/hubs"></script>
MVC 5'te SignalR kullanma hakkında daha fazla bilgi için bkz. SignalR ve MVC 5'i Kullanmaya Başlama.
ASP.NET MVC 3 Razor görünümünde ara sunucu dosya başvurunuz için kullanın Url.Content :
<script src="@Url.Content("~/signalr/hubs")"></script>
ASP.NET Web Forms bir uygulamada proxy'leriniz için dosya başvurusu kullanın ResolveClientUrl veya uygulama kök göreli yolunu kullanarak ScriptManager aracılığıyla kaydedin (tilde ile başlayarak):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Genel bir kural olarak, CSS veya JavaScript dosyaları için kullandığınız "/signalr/hubs" URL'sini belirtmek için aynı yöntemi kullanın. Tilde kullanmadan bir URL belirtirseniz, bazı senaryolarda uygulamanız Visual Studio'da IIS Express kullanarak test ettiğinizde düzgün çalışır ancak tam IIS'ye dağıtım yaptığınızda 404 hatasıyla başarısız olur. Daha fazla bilgi için msdn sitesindeki ASP.NET Web Projeleri için Visual Studio'da Web Sunucularında Root-LevelKaynaklarına Başvuruları Çözümleme bölümüne bakın.
Visual Studio 2017'de hata ayıklama modunda bir web projesi çalıştırdığınızda ve tarayıcı olarak Internet Explorer kullanıyorsanız, proxy dosyasını Çözüm Gezgini'de Betikler'inaltında görebilirsiniz.
Dosyanın içeriğini görmek için hub'lara çift tıklayın. Visual Studio 2012 veya 2013 ve Internet Explorer kullanmıyorsanız veya hata ayıklama modunda değilseniz, "/signalR/hubs" URL'sine göz atarak dosyanın içeriğini de alabilirsiniz. Örneğin, siteniz adresinde http://localhost:56699çalışıyorsa tarayıcınızda adresine http://localhost:56699/SignalR/hubs gidin.
SignalR tarafından oluşturulan ara sunucu için fiziksel dosya oluşturma
Dinamik olarak oluşturulan ara sunucuya alternatif olarak, ara sunucu kodunu içeren ve bu dosyaya başvuruda bulunan bir fiziksel dosya oluşturabilirsiniz. Önbelleğe alma veya paketleme davranışı üzerinde denetim sağlamak veya sunucu yöntemlerine çağrı kodlarken IntelliSense almak için bunu yapmak isteyebilirsiniz.
Proxy dosyası oluşturmak için aşağıdaki adımları uygulayın:
Microsoft.AspNet.SignalR.Utils NuGet paketini yükleyin.
Bir komut istemi açın ve SignalR.exe dosyasını içeren araçlar klasörüne göz atın. Araçlar klasörü şu konumdadır:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\toolsAşağıdaki komutu girin:
signalr ghp /path:[path to the .dll that contains your Hub class].dll yolu genellikle proje klasörünüzdeki bin klasörüdür.
Bu komut ,signalr.exe ile aynı klasörde server.jsadlı bir dosya oluşturur.
server.js dosyasını projenizde uygun bir klasöre yerleştirin, uygulamanız için uygun şekilde yeniden adlandırın ve "signalr/hubs" başvurusu yerine buna bir başvuru ekleyin.
Bağlantı kurma
Bağlantı kurabilmeniz için önce bir bağlantı nesnesi oluşturmanız, ara sunucu oluşturmanız ve sunucudan çağrılabilen yöntemler için olay işleyicileri kaydetmeniz gerekir. Ara sunucu ve olay işleyicileri ayarlandığında, yöntemini çağırarak start bağlantıyı kurun.
Oluşturulan ara sunucuyu kullanıyorsanız, oluşturulan ara sunucu kodu bunu sizin yerinize yaptığı için bağlantı nesnesini kendi kodunuzda oluşturmanız gerekmez.
Bağlantı kurma (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Bağlantı kurma (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Örnek kod, SignalR hizmetinize bağlanmak için varsayılan "/signalr" URL'sini kullanır. Farklı bir temel URL belirtme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - /signalr URL'si.
Varsayılan olarak, hub konumu geçerli sunucudur; Farklı bir sunucuya bağlanıyorsanız, aşağıdaki örnekte gösterildiği gibi yöntemi çağırmadan start önce URL'yi belirtin:
$.connection.hub.url = '<yourbackendurl>;
Not
Normalde, bağlantıyı kurmak için yöntemini çağırmadan start önce olay işleyicilerini kaydedersiniz. Bağlantıyı kurduktan sonra bazı olay işleyicilerini kaydetmek istiyorsanız, bunu yapabilirsiniz, ancak yöntemini çağırmadan start önce olay işleyicilerinizden en az birini kaydetmeniz gerekir. Bunun bir nedeni, bir uygulamada çok sayıda Hub olmasıdır, ancak yalnızca bir hub'da kullanacaksanız olayı her Hub'da tetiklememek OnConnected isteyebilirsiniz. Bağlantı kurulduğunda, SignalR'ye olayı tetiklesini söyleyen, hub'ın proxy'sinde bir istemci yönteminin OnConnected varlığıdır. yöntemini çağırmadan start önce hiçbir olay işleyicisi kaydetmezseniz, Hub'da yöntemleri çağırabilirsiniz, ancak Hub'ın OnConnected yöntemi çağrılmayacak ve sunucudan hiçbir istemci yöntemi çağrılmayacak.
$.connection.hub, $.hubConnection() tarafından oluşturulan nesneyle aynıdır
Örneklerden görebileceğiniz gibi, oluşturulan ara sunucuyu $.connection.hub kullandığınızda bağlantı nesnesine başvurur. Bu, oluşturulan ara sunucuyu kullanmadığınızda çağırarak $.hubConnection() elde ettiğiniz nesneyle aynıdır. Oluşturulan proxy kodu, aşağıdaki deyimi yürüterek bağlantıyı sizin için oluşturur:

Oluşturulan ara sunucuyu kullanırken, oluşturulan ara sunucuyu kullanmadığınız bir bağlantı nesnesiyle $.connection.hub yapabileceğiniz her şeyi yapabilirsiniz.
Start yönteminin zaman uyumsuz yürütülmesi
start yöntemi zaman uyumsuz olarak yürütülür. Bir jQuery Ertelenmiş nesnesi döndürür; yani , doneve failgibi pipeyöntemleri çağırarak geri çağırma işlevleri ekleyebilirsiniz. Bağlantı kurulduktan sonra yürütmek istediğiniz bir kodunuz varsa (örneğin, bir sunucu yöntemine yapılan çağrı), bu kodu bir geri çağırma işlevine yerleştirin veya geri çağırma işlevinden çağırın. .done Geri çağırma yöntemi, bağlantı kurulduktan sonra ve sunucudaki olay işleyici yönteminizde OnConnected bulunan herhangi bir kod yürütmeyi tamamladıktan sonra yürütülür.
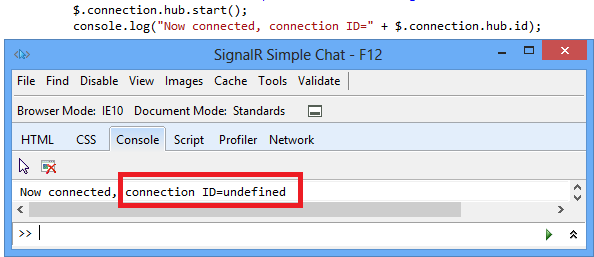
Önceki örnekteki "Now connected" deyimini yöntem çağrısından sonraki start kod satırı olarak koyarsanız (geri çağırmada .done değil), console.log aşağıdaki örnekte gösterildiği gibi bağlantı kurulmadan önce satır yürütülür:

Etki alanları arası bağlantı kurma
Genellikle tarayıcı sayfasından http://contoso.combir sayfa yüklerse SignalR bağlantısı konumundaki http://contoso.com/signalraynı etki alanındadır. sayfasındaki sayfası http://contoso.com ile http://fabrikam.com/signalrbağlantı kurarsa, bu etki alanları arası bir bağlantıdır. Güvenlik nedeniyle, etki alanları arası bağlantılar varsayılan olarak devre dışı bırakılır.
SignalR 1.x'te etki alanları arası istekler tek bir EnableCrossDomain bayrağı tarafından denetlendi. Bu bayrak hem JSONP hem de CORS isteklerini denetledi. Daha fazla esneklik için tüm CORS desteği SignalR'nin sunucu bileşeninden kaldırılmıştır (Tarayıcının desteklediği algılanırsa JavaScript istemcileri hala CORS'yi normal şekilde kullanır) ve bu senaryoları desteklemek için yeni OWIN ara yazılımı kullanıma sunulmuştur.
İstemcide JSONP gerekiyorsa (eski tarayıcılarda etki alanları arası istekleri desteklemek için), nesnesinde HubConfigurationtrueolarak ayarlanarak EnableJSONP aşağıda gösterildiği gibi açıkça etkinleştirilmesi gerekir. JSONP, CORS'den daha az güvenli olduğundan varsayılan olarak devre dışıdır.
Projenize Microsoft.Owin.Cors ekleme: Bu kitaplığı yüklemek için Paket Yöneticisi Konsolu'nda aşağıdaki komutu çalıştırın:
Install-Package Microsoft.Owin.Cors
Bu komut, paketin 2.1.0 sürümünü projenize ekler.
UseCors Çağırma
Aşağıdaki kod parçacığı, SignalR 2'de etki alanları arası bağlantıların nasıl uygulandığını gösterir.
SignalR 2'de etki alanları arası istekleri uygulama
Aşağıdaki kod bir SignalR 2 projesinde CORS veya JSONP'nin nasıl etkinleştirileceği gösterilmektedir. Bu kod örneği , yerine MapSignalRve RunSignalR kullanırMap, böylece CORS ara yazılımı yalnızca CORS desteği gerektiren SignalR istekleri için çalışır (içinde MapSignalRbelirtilen yoldaki tüm trafik için değil) Eşleme, uygulamanın tamamı için değil, belirli bir URL ön eki için çalıştırılması gereken diğer ara yazılımlarda da kullanılabilir.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Not
Kodunuzda true olarak ayarlamayın
jQuery.support.cors.
SignalR, CORS kullanımını işler. true ayarı
jQuery.support.cors, SignalR'nin tarayıcının CORS'yi desteklediğini varsaymasına neden olduğundan JSONP'yi devre dışı bırakır.Bir localhost URL'sine bağlanırken, Internet Explorer 10 bunu etki alanları arası bir bağlantı olarak düşünmez, bu nedenle sunucuda etki alanları arası bağlantıları etkinleştirmemiş olsanız bile uygulama IE 10 ile yerel olarak çalışır.
Internet Explorer 9 ile etki alanları arası bağlantıları kullanma hakkında bilgi için bu StackOverflow iş parçacığına bakın.
Chrome ile etki alanları arası bağlantıları kullanma hakkında bilgi için bu StackOverflow iş parçacığına bakın.
Örnek kod, SignalR hizmetinize bağlanmak için varsayılan "/signalr" URL'sini kullanır. Farklı bir temel URL belirtme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - /signalr URL'si.
Bağlantıyı yapılandırma
Bağlantı kurmadan önce sorgu dizesi parametrelerini veya aktarım yöntemini belirtebilirsiniz.
Sorgu dizesi parametrelerini belirtme
İstemci bağlandığında sunucuya veri göndermek istiyorsanız, bağlantı nesnesine sorgu dizesi parametreleri ekleyebilirsiniz. Aşağıdaki örneklerde, istemci kodunda sorgu dizesi parametresinin nasıl ayarlanacağı gösterilmiştir.
Start yöntemini çağırmadan önce bir sorgu dizesi değeri ayarlayın (oluşturulan ara sunucuyla)
$.connection.hub.qs = { 'version' : '1.0' };
Start yöntemini çağırmadan önce bir sorgu dizesi değeri ayarlayın (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Aşağıdaki örnekte, sunucu kodunda sorgu dizesi parametresinin nasıl okunduğu gösterilmektedir.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Aktarım yöntemini belirtme
Bağlanma işleminin bir parçası olarak SignalR istemcisi normalde sunucuyla anlaşarak hem sunucu hem de istemci tarafından desteklenen en iyi aktarımı belirler. Kullanmak istediğiniz taşımayı zaten biliyorsanız, yöntemini çağırdığınızda start aktarım yöntemini belirterek bu anlaşma işlemini atlayabilirsiniz.
Aktarım yöntemini belirten istemci kodu (oluşturulan proxy ile)
$.connection.hub.start( { transport: 'longPolling' });
Aktarım yöntemini belirten istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Alternatif olarak, SignalR'nin bunları denemesini istediğiniz sırada birden çok aktarım yöntemi belirtebilirsiniz:
Özel aktarım geri dönüş şemasını belirten istemci kodu (oluşturulan proxy ile)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Özel aktarım geri dönüş şemasını belirten istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Aktarım yöntemini belirtmek için aşağıdaki değerleri kullanabilirsiniz:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Aşağıdaki örneklerde, bağlantı tarafından hangi aktarım yönteminin kullanıldığının nasıl öğrenildiği gösterilir.
Bağlantı tarafından kullanılan aktarım yöntemini görüntüleyen istemci kodu (oluşturulan proxy ile)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Bağlantı tarafından kullanılan aktarım yöntemini görüntüleyen istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Sunucu kodunda aktarım yöntemini denetleme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - Context özelliğinden istemci hakkında bilgi alma. Aktarımlar ve geri dönüşler hakkında daha fazla bilgi için bkz. SignalR'ye Giriş - Aktarımlar ve Geri Dönüşler.
Hub sınıfı için ara sunucu alma
Oluşturduğunuz her bağlantı nesnesi, bir veya daha fazla Hub sınıfı içeren bir SignalR hizmetine bağlantı hakkındaki bilgileri kapsüller. Hub sınıfıyla iletişim kurmak için, kendi oluşturduğunuz (oluşturulan ara sunucuyu kullanmıyorsanız) veya sizin için oluşturulan bir proxy nesnesi kullanırsınız.
İstemcide proxy adı, Hub sınıf adının camel cased sürümüdür. SignalR, JavaScript kodunun JavaScript kurallarına uygun olabilmesi için bu değişikliği otomatik olarak yapar.
Sunucudaki hub sınıfı
public class ContosoChatHub : Hub
Hub için oluşturulan istemci proxy'sine başvuru alma
var myHubProxy = $.connection.contosoChatHub
Hub sınıfı için istemci proxy'si oluşturma (oluşturulan ara sunucu olmadan)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Hub sınıfınızı bir HubName öznitelikle süslerseniz, büyük/küçük harf değiştirmeden tam adı kullanın.
HubName özniteliğine sahip sunucuda hub sınıfı
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Hub için oluşturulan istemci proxy'sine başvuru alma
var contosoChatHubProxy = $.connection.ContosoChatHub
Hub sınıfı için istemci proxy'si oluşturma (oluşturulan ara sunucu olmadan)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
İstemcide sunucunun çağırabileceği yöntemleri tanımlama
Sunucunun bir Hub'dan çağırabileceği bir yöntem tanımlamak için, oluşturulan ara sunucunun özelliğini kullanarak client Hub ara sunucusuna bir olay işleyicisi ekleyin veya oluşturulan ara sunucuyu kullanmıyorsanız yöntemini çağırın on . Parametreler karmaşık nesneler olabilir.
Bağlantıyı kurmak için yöntemini çağırmadan start önce olay işleyicisini ekleyin. (Yöntemini çağırdıktan start sonra olay işleyicileri eklemek istiyorsanız, bu belgenin önceki bölümlerinde bağlantı kurma başlığı altındaki nota bakın ve oluşturulan ara sunucuyu kullanmadan yöntem tanımlamak için gösterilen söz dizimini kullanın.)
Yöntem adı eşleştirme büyük/küçük harfe duyarlı değildir. Örneğin, Clients.All.addContosoChatMessageToPage sunucuda , addContosoChatMessageToPageveya addcontosochatmessagetopage istemcisinde yürütülürAddContosoChatMessageToPage.
İstemcide yöntemi tanımlama (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
İstemcide yöntemi tanımlamanın alternatif yolu (oluşturulan proxy ile)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
İstemcide yöntemi tanımlama (oluşturulan ara sunucu olmadan veya başlangıç yöntemi çağrıldıktan sonra eklerken)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
İstemci yöntemini çağıran sunucu kodu
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Aşağıdaki örnekler, yöntem parametresi olarak karmaşık bir nesneyi içerir.
İstemcide karmaşık bir nesne alan yöntemi tanımlama (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
İstemcide karmaşık bir nesne alan yöntemi tanımlama (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Karmaşık nesneyi tanımlayan sunucu kodu
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Karmaşık bir nesne kullanarak istemci yöntemini çağıran sunucu kodu
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
İstemciden sunucu yöntemlerini çağırma
İstemciden bir sunucu yöntemini çağırmak için, oluşturulan ara sunucunun özelliğini veya invoke oluşturulan ara sunucuyu kullanmıyorsanız Hub proxy'sinde yöntemini kullanınserver. Dönüş değeri veya parametreleri karmaşık nesneler olabilir.
Hub'da yöntem adının bir camel-case sürümünü geçirin. SignalR, JavaScript kodunun JavaScript kurallarına uygun olabilmesi için bu değişikliği otomatik olarak yapar.
Aşağıdaki örneklerde dönüş değeri olmayan bir sunucu yönteminin nasıl çağrıldığı ve dönüş değeri olan bir sunucu yönteminin nasıl çağrıldığı gösterilir.
HubMethodName özniteliği olmayan sunucu yöntemi
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Bir parametrede geçirilen karmaşık nesneyi tanımlayan sunucu kodu
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Hub yöntemini bir HubMethodName öznitelikle süslediyseniz, büyük/küçük harf değiştirmeden bu adı kullanın.
HubMethodName özniteliğine sahip sunucu yöntemi
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Yukarıdaki örneklerde, dönüş değeri olmayan bir sunucu yönteminin nasıl çağrıldığı gösterilir. Aşağıdaki örneklerde, dönüş değeri olan bir sunucu yönteminin nasıl çağrıldığı gösterilir.
Dönüş değerine sahip bir yöntemin sunucu kodu
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Dönüş değeri için kullanılan Stock sınıfı
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Bağlantı ömrü olaylarını işleme
SignalR, işleyebileceğiniz aşağıdaki bağlantı ömrü olaylarını sağlar:
starting: Bağlantı üzerinden herhangi bir veri gönderilmeden önce oluşturulur.received: Bağlantıda herhangi bir veri alındığında oluşturulur. Alınan verileri sağlar.connectionSlow: İstemci yavaş veya sık sık kesilen bir bağlantı algıladığında tetikler.reconnecting: Temel alınan aktarım yeniden bağlanmaya başladığında tetikler.reconnected: Temel alınan aktarım yeniden bağlandığında tetiklendi.stateChanged: Bağlantı durumu değiştiğinde oluşturulur. Eski durumu ve yeni durumu (Bağlanma, Bağlı, Yeniden Bağlanma veya Bağlantısı Kesildi) sağlar.disconnected: Bağlantı kesildiğinde tetiklendi.
Örneğin, önemli gecikmelere neden olabilecek bağlantı sorunları olduğunda uyarı iletileri görüntülemek istiyorsanız, olayı işleyebilirsiniz connectionSlow .
ConnectionSlow olayını işleme (oluşturulan proxy ile)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
connectionSlow olayını işleme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Daha fazla bilgi için bkz. SignalR'de Bağlantı Ömrü Olaylarını Anlama ve İşleme.
Hataları işleme
SignalR JavaScript istemcisi, işleyici ekleyebileceğiniz bir error olay sağlar. Sunucu yöntemi çağrısından kaynaklanan hataların işleyicisini eklemek için de fail yöntemini kullanabilirsiniz.
Sunucuda ayrıntılı hata iletilerini açıkça etkinleştirmezseniz, SignalR'nin hatadan sonra döndürdüğü özel durum nesnesi hata hakkında en az bilgi içerir. Örneğin, bir çağrısı newContosoChatMessage başarısız olursa, hata nesnesindeki hata iletisi "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." içerir. Güvenlik nedenleriyle üretimdeki istemcilere ayrıntılı hata iletileri gönderilmesi önerilmez, ancak sorun giderme amacıyla ayrıntılı hata iletilerini etkinleştirmek istiyorsanız sunucuda aşağıdaki kodu kullanın.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
Aşağıdaki örnekte hata olayı için işleyicinin nasıl ekleneceği gösterilmektedir.
Hata işleyicisi ekleme (oluşturulan proxy ile)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Hata işleyicisi ekleme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Aşağıdaki örnekte, bir yöntem çağrısından gelen hatanın nasıl işlenme şekli gösterilmektedir.
Yöntem çağrısından gelen bir hatayı işleme (oluşturulan ara sunucuyla)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Yöntem çağrısından gelen bir hatayı işleme (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Bir yöntem çağrısı başarısız olursa, error olay da oluşturulur, bu nedenle yöntem işleyicisindeki error ve yöntem geri çağırmadaki .fail kodunuz yürütülür.
İstemci tarafı günlüğünü etkinleştirme
Bağlantıda istemci tarafı günlük kaydını etkinleştirmek için, bağlantıyı kurmak için yöntemini çağırmadan önce bağlantı nesnesinde start özelliğini ayarlayınlogging.
Günlüğe kaydetmeyi etkinleştirme (oluşturulan ara sunucu ile)
$.connection.hub.logging = true;
$.connection.hub.start();
Günlüğe kaydetmeyi etkinleştirme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Günlükleri görmek için tarayıcınızın geliştirici araçlarını açın ve Konsol sekmesine gidin. Bunun nasıl yapılacağını gösteren adım adım yönergeleri ve ekran görüntülerini gösteren bir öğretici için bkz. ASP.NET Signalr ile Sunucu Yayını - Günlüğü Etkinleştirme.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin